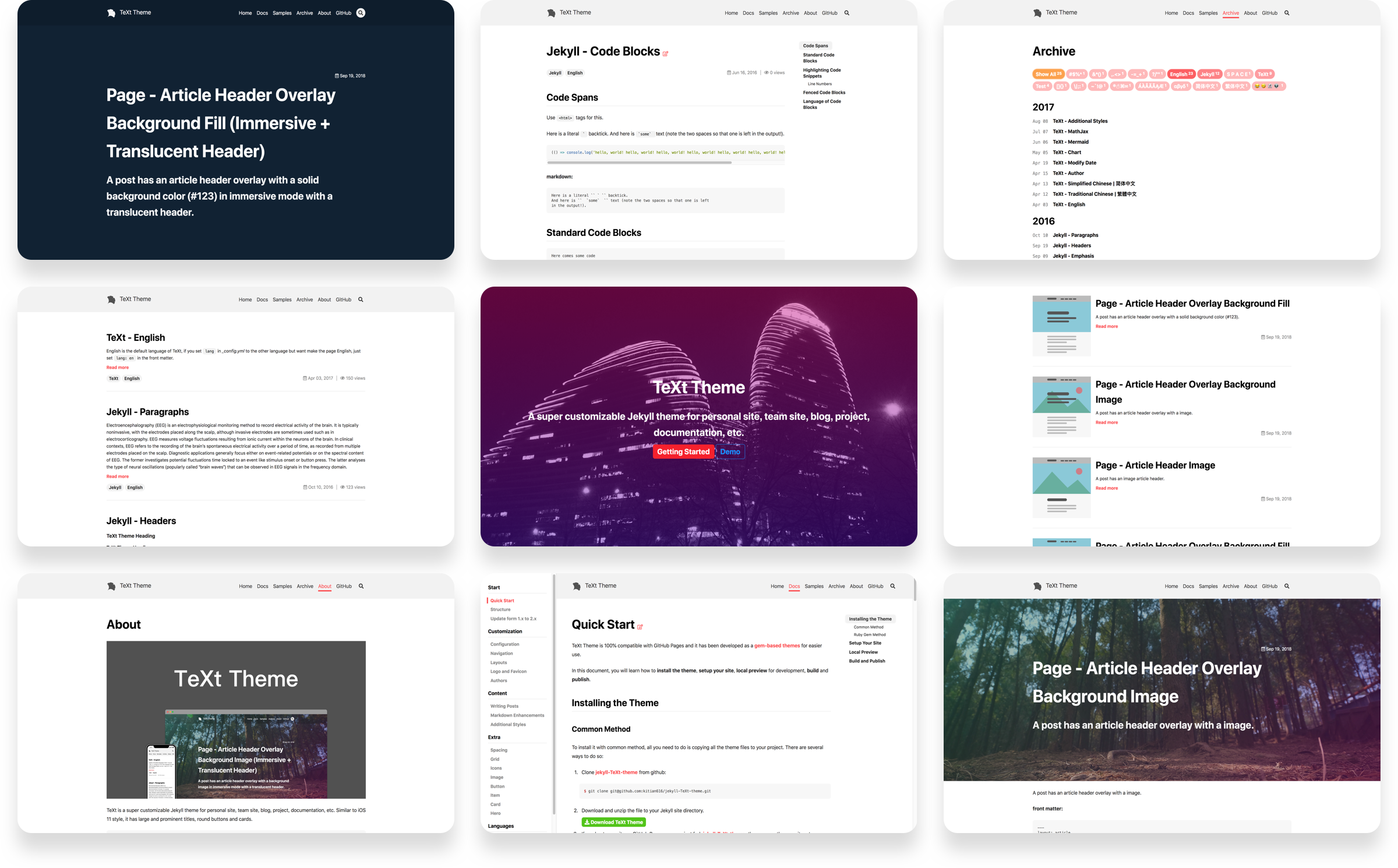
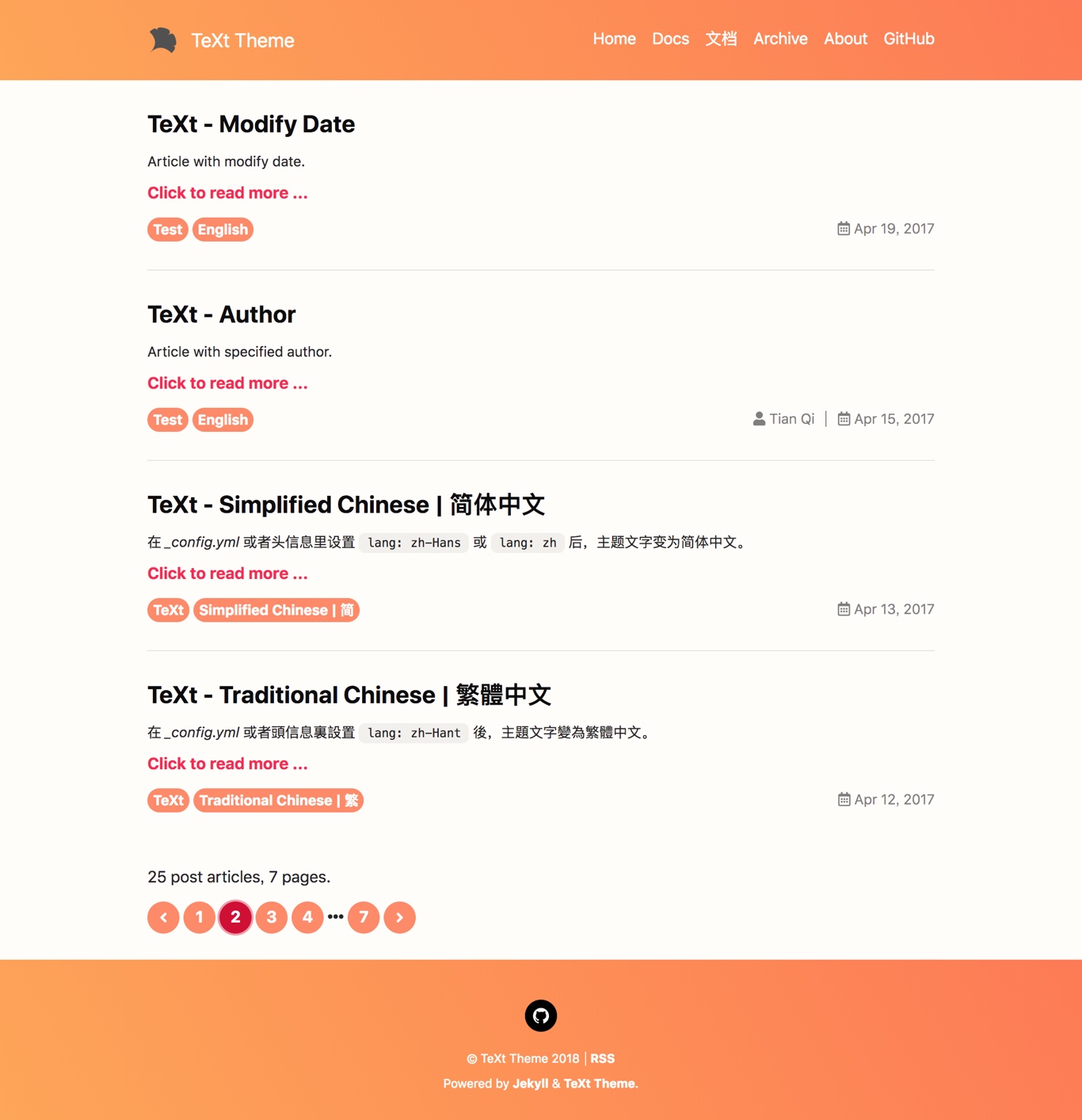
TeXt is a super customizable Jekyll theme for personal site, team site, blog, project, documentation, etc. Similar to iOS 11 style, it has large and prominent titles, round buttons and cards.
Change Log | 中文
- Responsive
- Semantic HTML
- Skins
- Highlight Theme
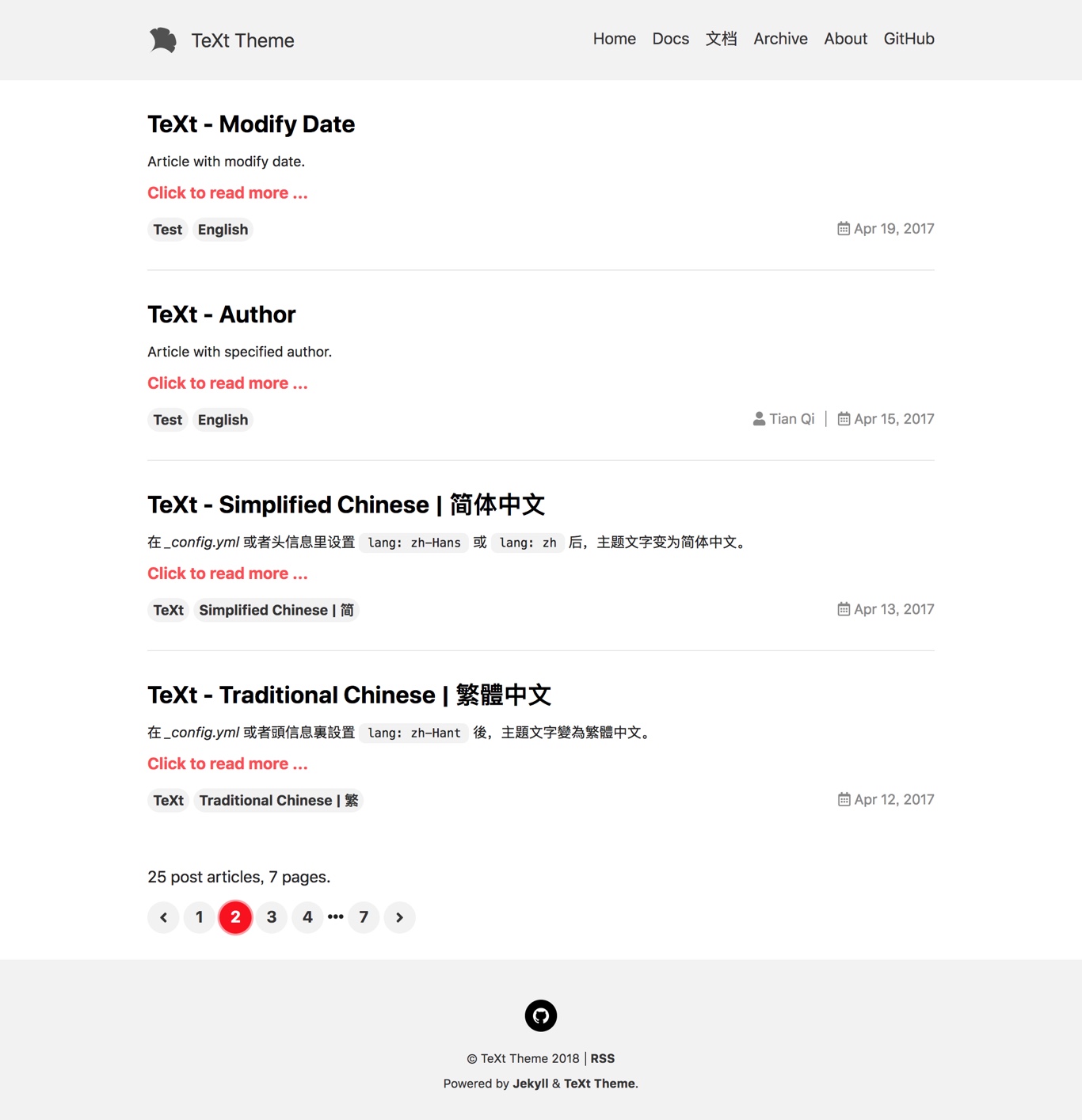
- Internationalization
- Search
- Table of contents
- Authors
- Additional styles (alert, tag, image, icon, button, grid, etc)
- Extensions (audios, videos, slides, demos)
- Markdown enhancements (MathJax, mermaid, chartjs)
- Sharing (AddToAny, AddThis)
- Comments (Disqus, Gitalk, Valine)
- Pageview (LeanCloud)
- Analytics (Google Analytics)
- RSS (jekyll-feed)
TeXt has 6 built-in skins, you can also set up your own skin.
default |
dark |
forest |
|---|---|---|
 |
 |
 |
ocean |
chocolate |
orange |
|---|---|---|
 |
 |
 |
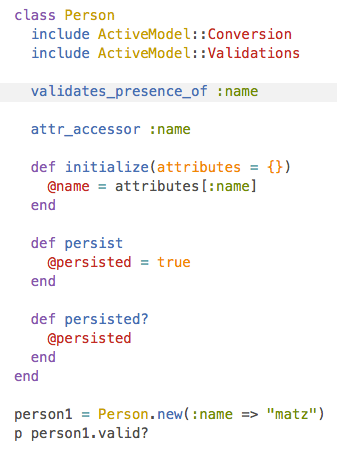
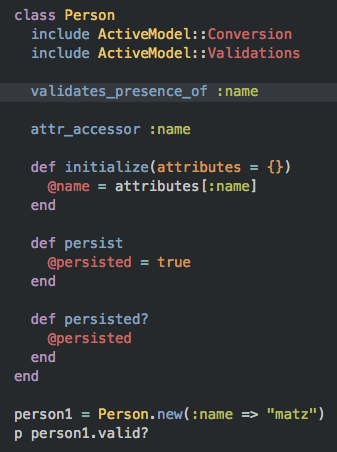
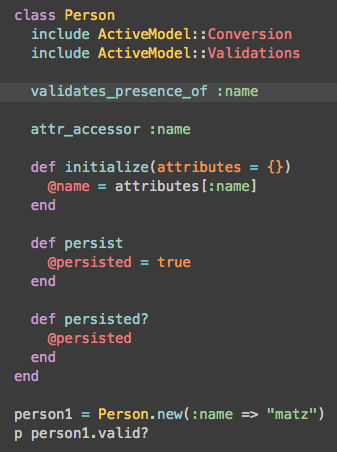
TeXt use Tomorrow as the highlight theme.
tomorrow |
tomorrow-night |
tomorrow-night-eighties |
tomorrow-night-blue |
tomorrow-night-bright |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Name | Description |
|---|---|
| Home | Home page |
| Archive | Archive page |
| Layout Examples | Examples for different layouts |
TeXt Theme is MIT licensed.