| Packages | Download/Installation | Documentation |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Important
🌟 I pour my heart and soul into creating useful apps and tools. If you’ve found my work helpful or interesting, consider supporting me by making a donation. 🌟
| Trust Wallet | Address |
|---|---|
| Bitcoin | bc1qzs4kt4aeqym6gsde669g5rksv4swjhzjqqp23a |
| ETH | 0x40Db4476c1D498b167f76A2c7ED9D45b65eb5d0C |
Welcome to WinUICommunity Core, your go-to toolkit for building WinUI 3 applications with ease. Whether you’re a seasoned developer or just starting out, we’ve got you covered! 🎉
WinUICommunity is a collection of useful classes, controls, styles, and codes for WinUI 3, the modern native UI platform for Windows 10+. With WinUICommunity, you can:
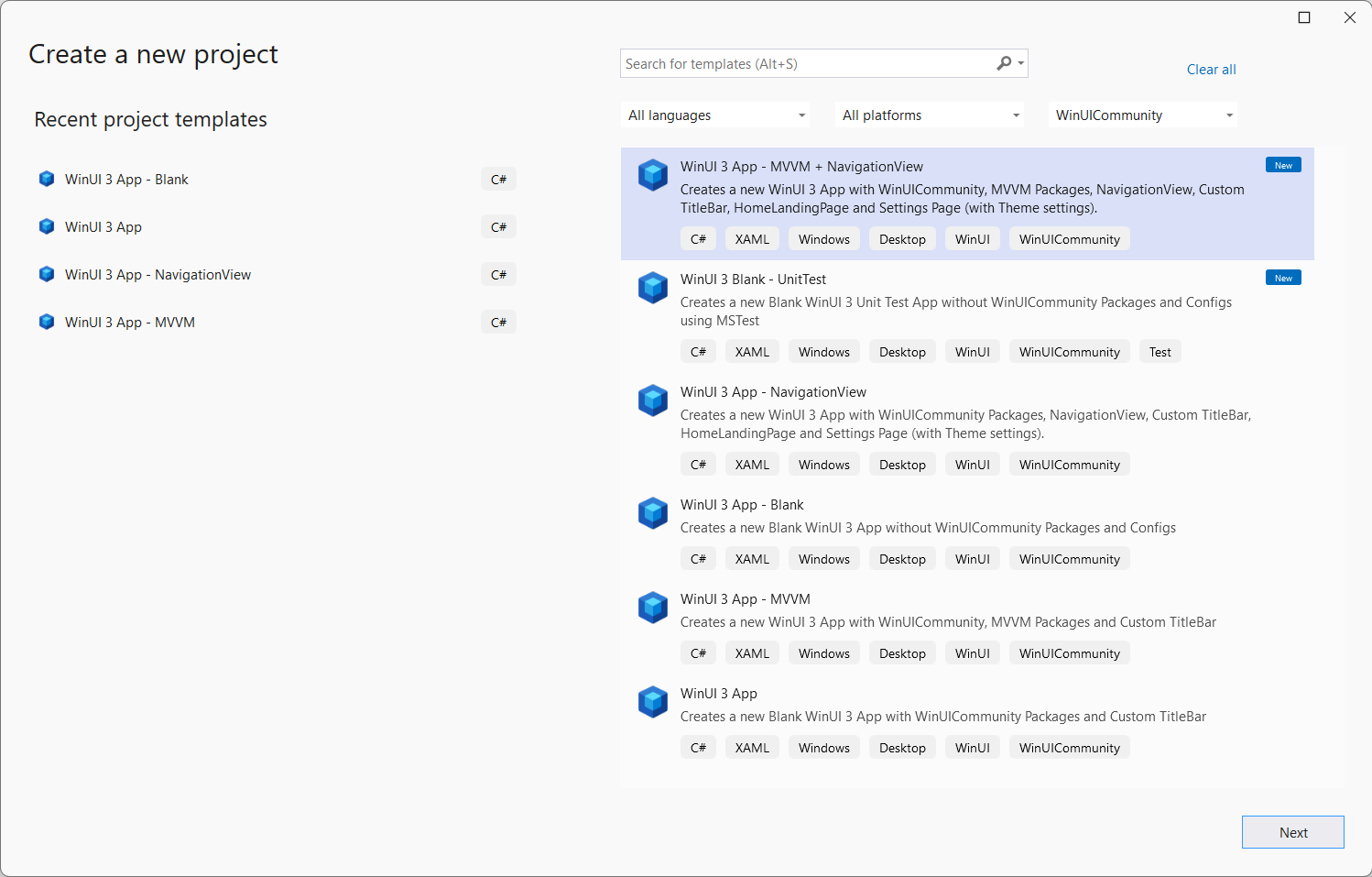
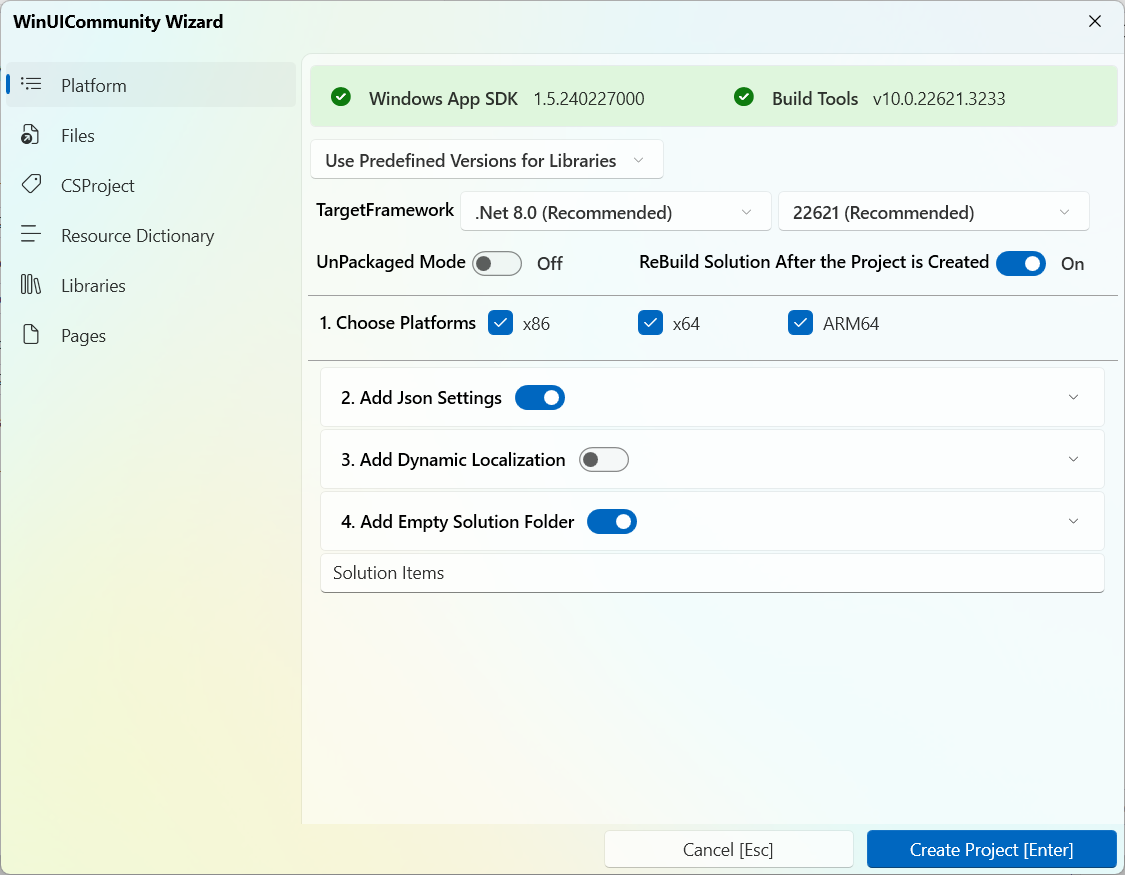
- ✨ Create a WinUI 3 app in less than a minute with the built-in project templates and scaffolding tools.
- ✨ Customize the appearance of your app with various themes, such as rainbow, dark, light, and more.
- ✨ Enhance your UI with custom controls.
- ✨ Leverage the power of Win2D, a DirectX-based graphics library for WinUI, to create stunning effects, such as particle, gooey, watermark, etc.
- ✨ Access native Windows APIs from your WinUI app with the PInvoke helper class.
- ✨ Simplify common tasks, such as navigation, theme, update, notification, etc. with the helper classes and extensions.
Tip
Need help getting started with our app? Our comprehensive documentation site covers everything you need to know. Whether you’re a beginner or an experienced user, you’ll find answers, tutorials, and tips to enhance your experience. From installation instructions to advanced features, we’ve got you covered. Happy exploring! 🚀 👉 Documentation 👈
Note
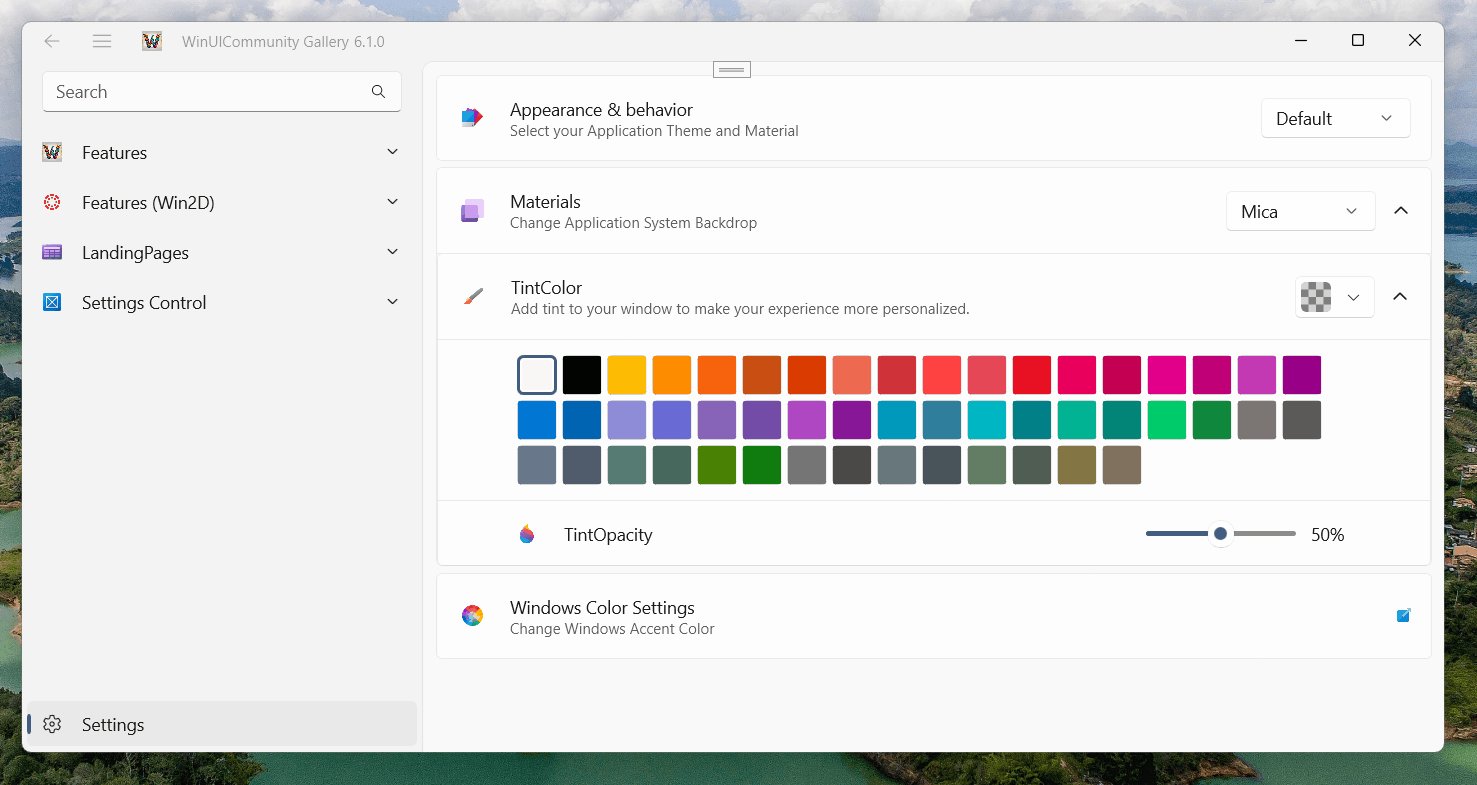
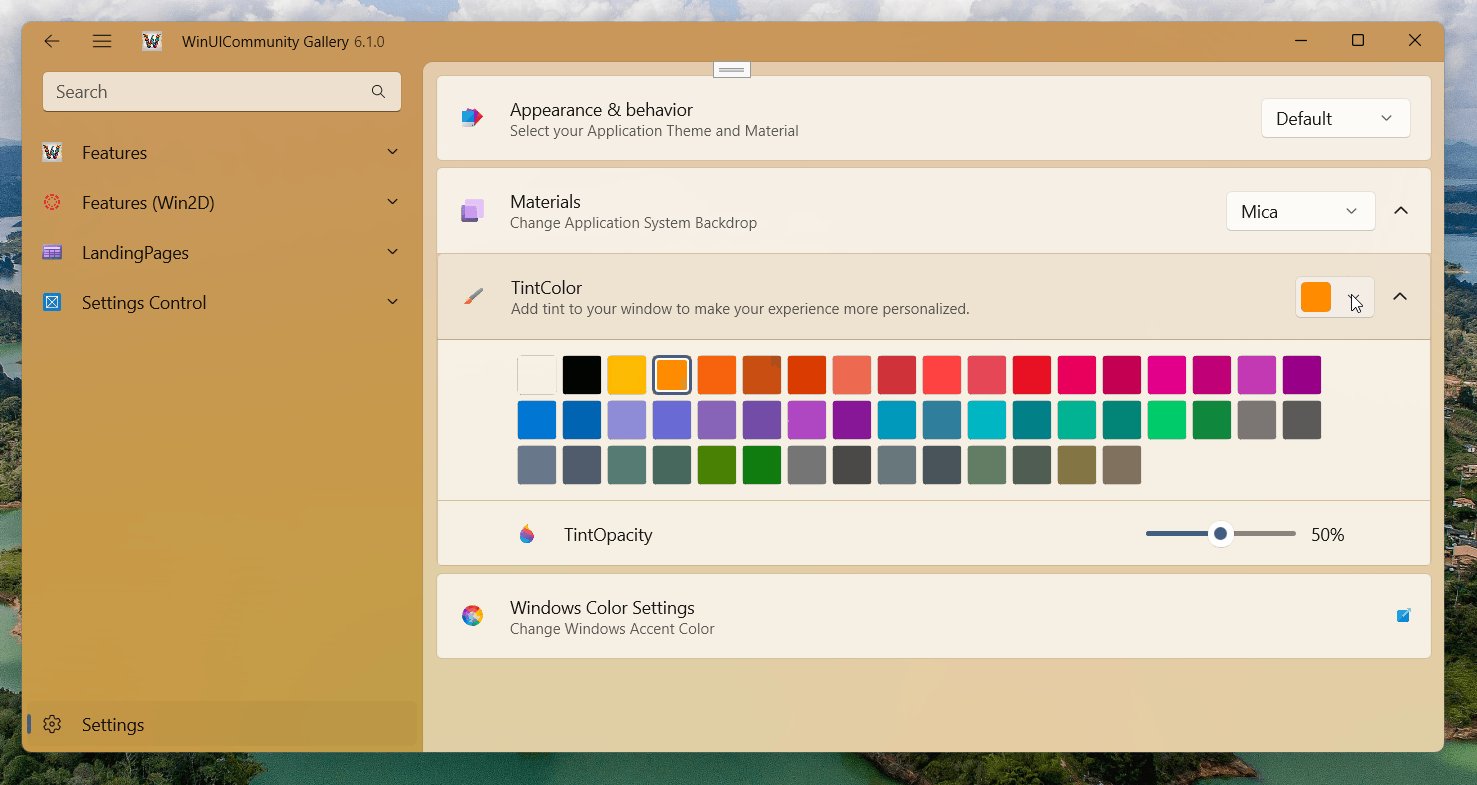
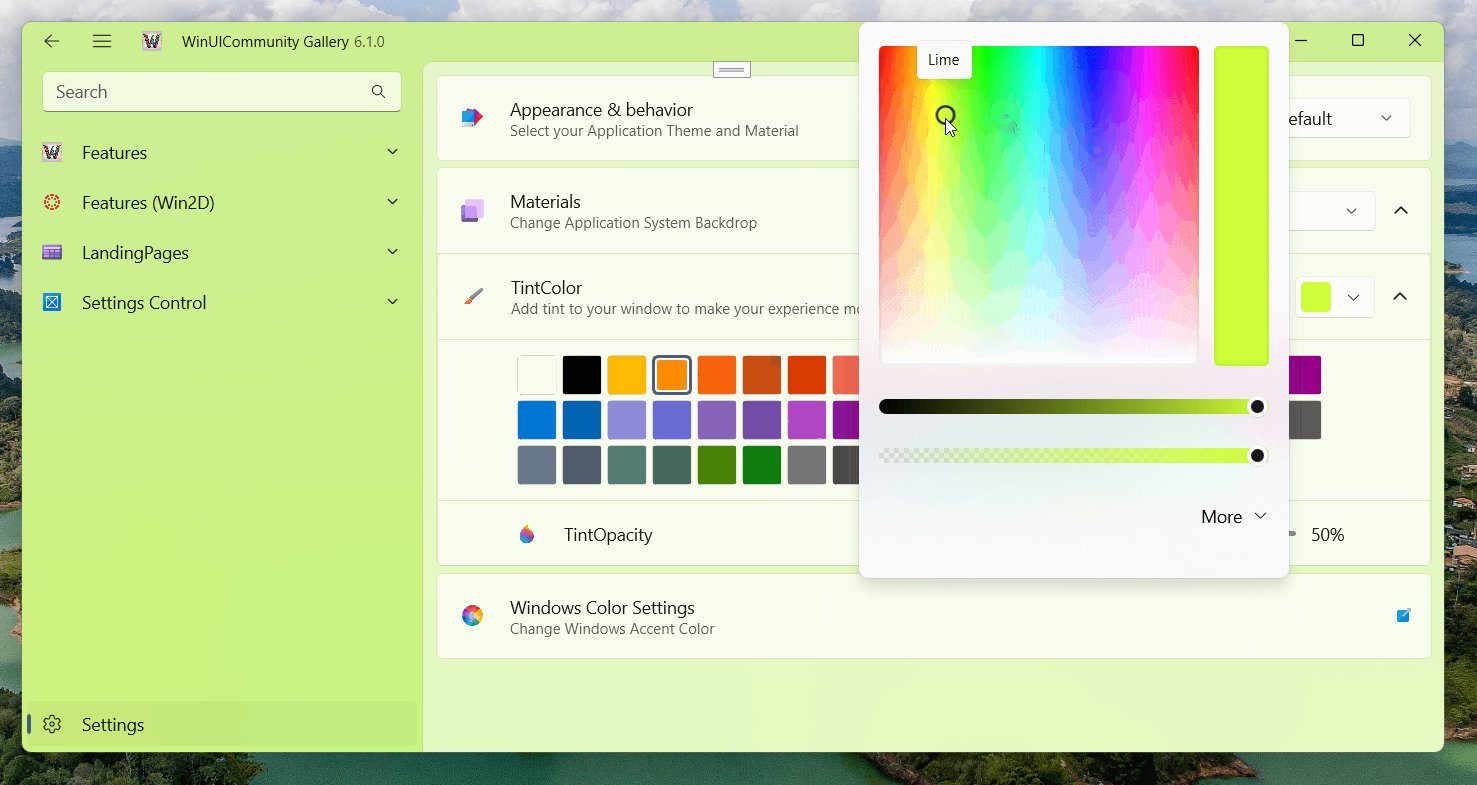
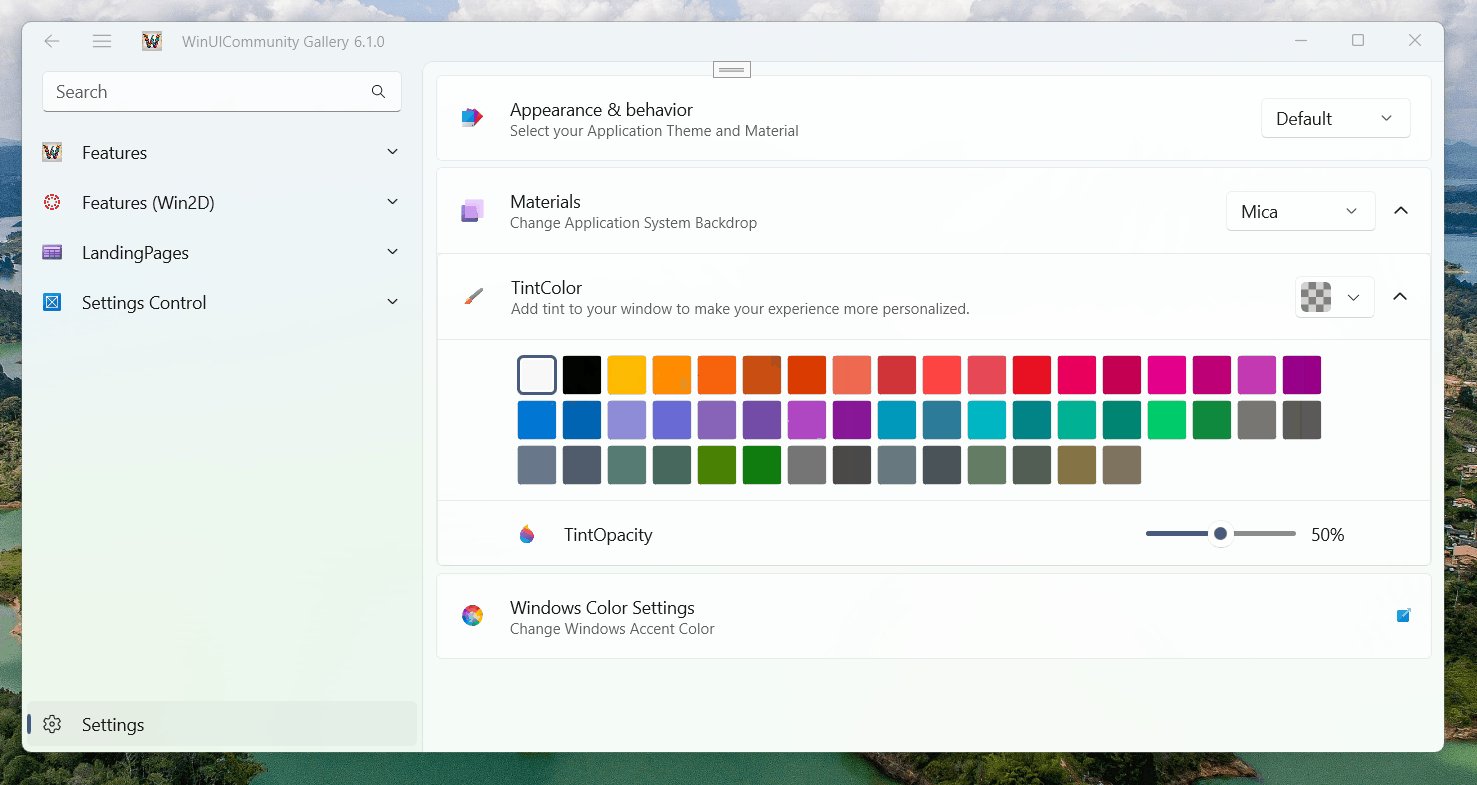
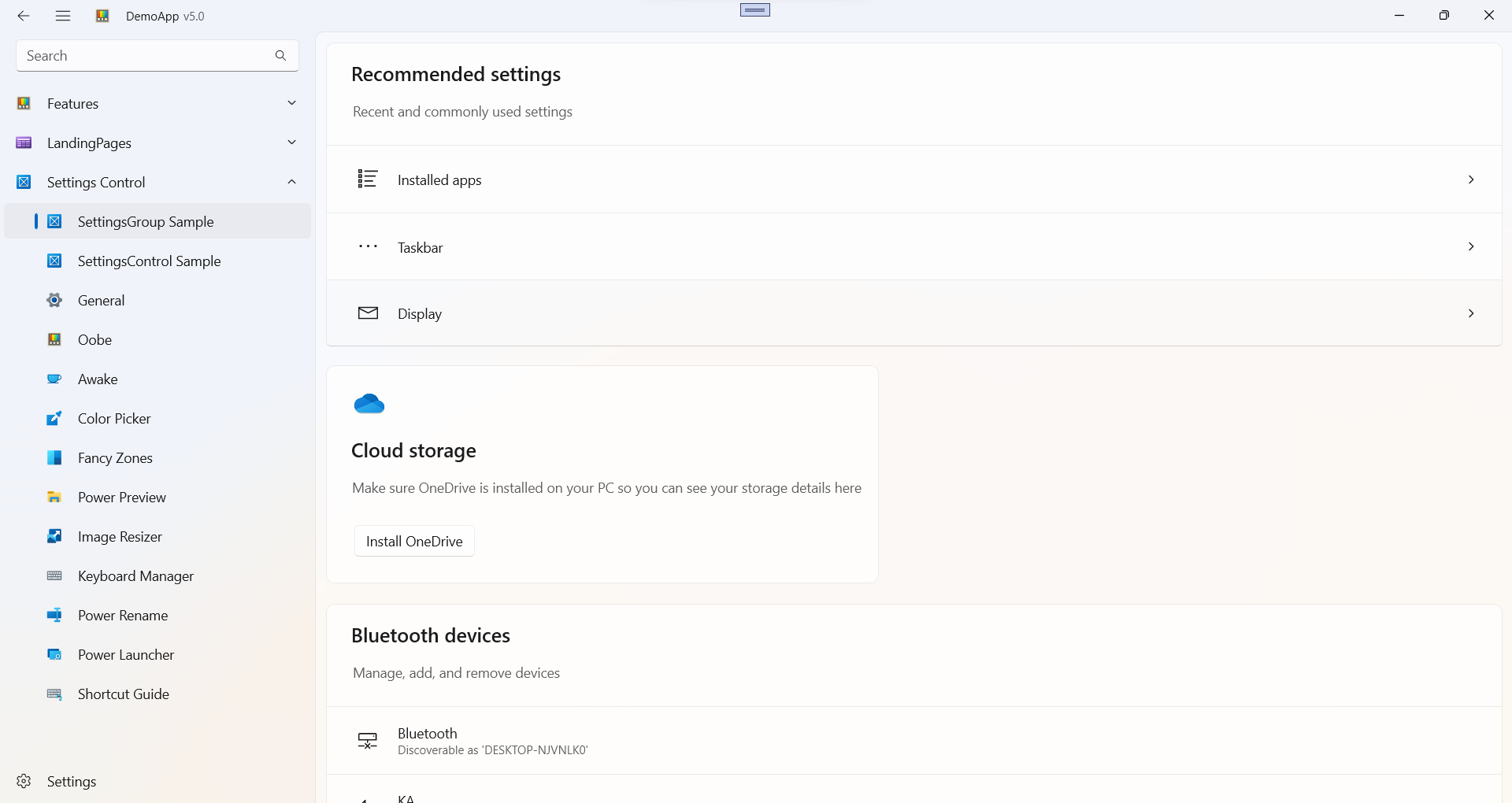
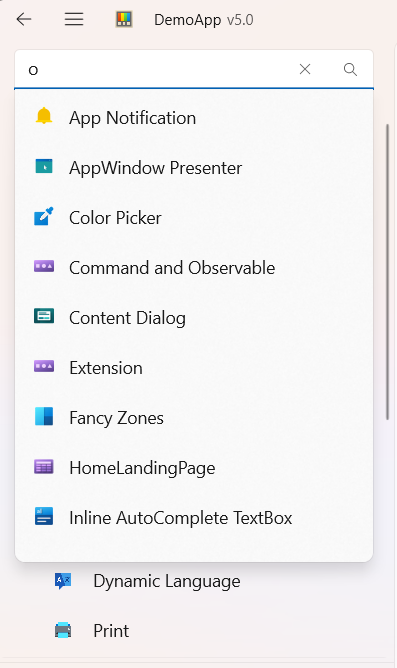
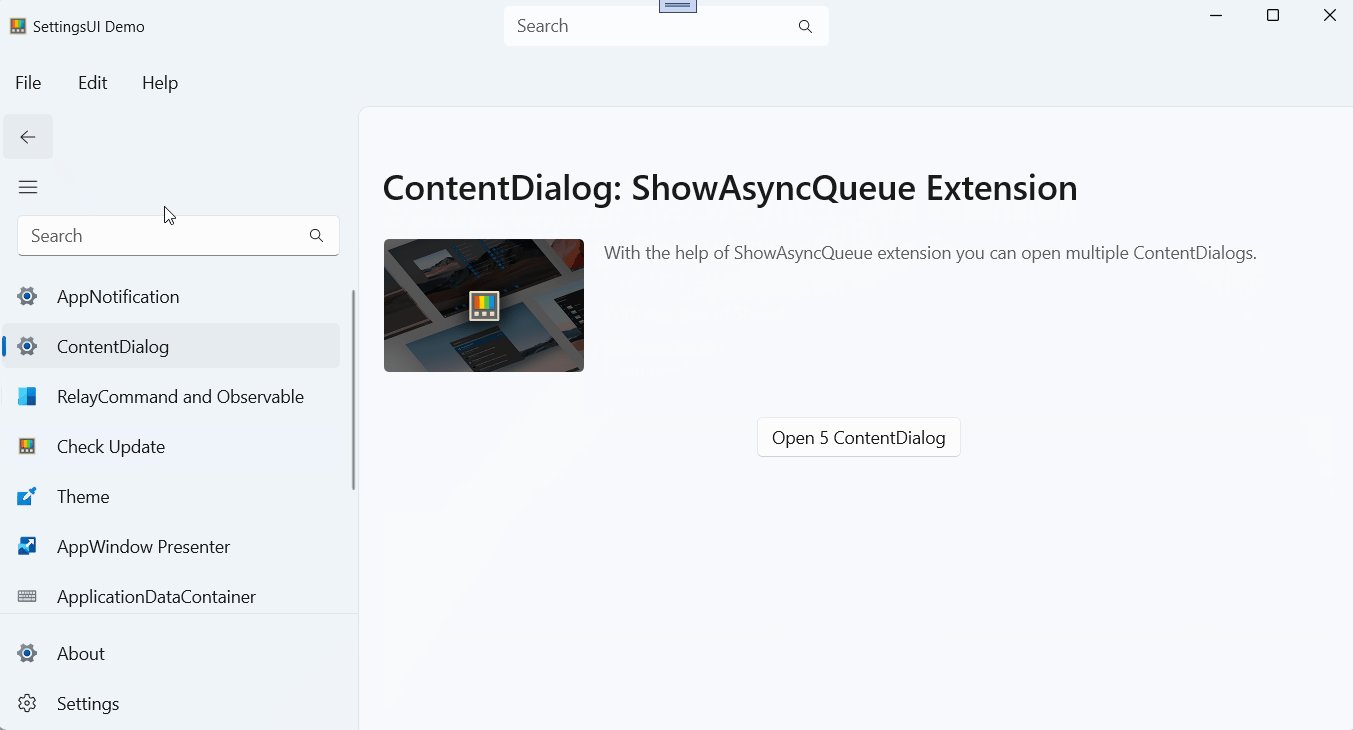
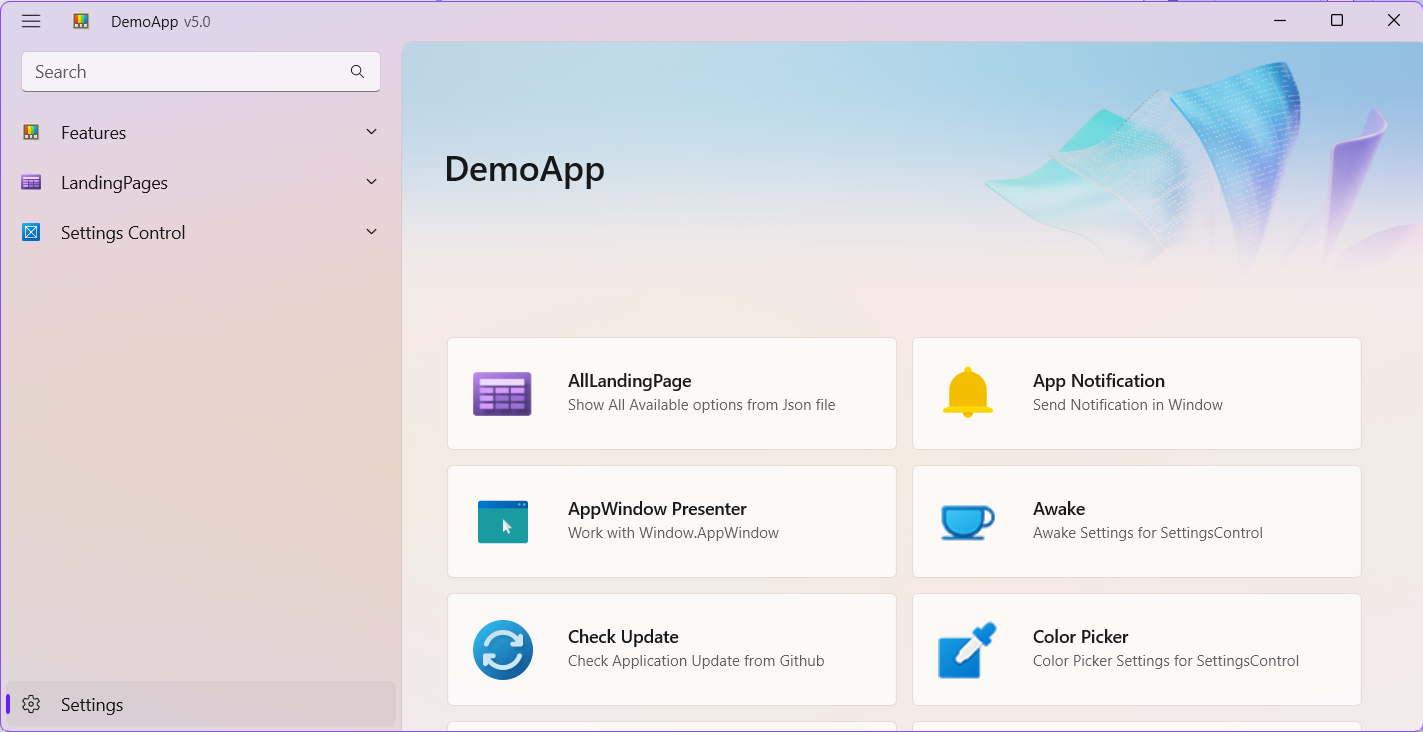
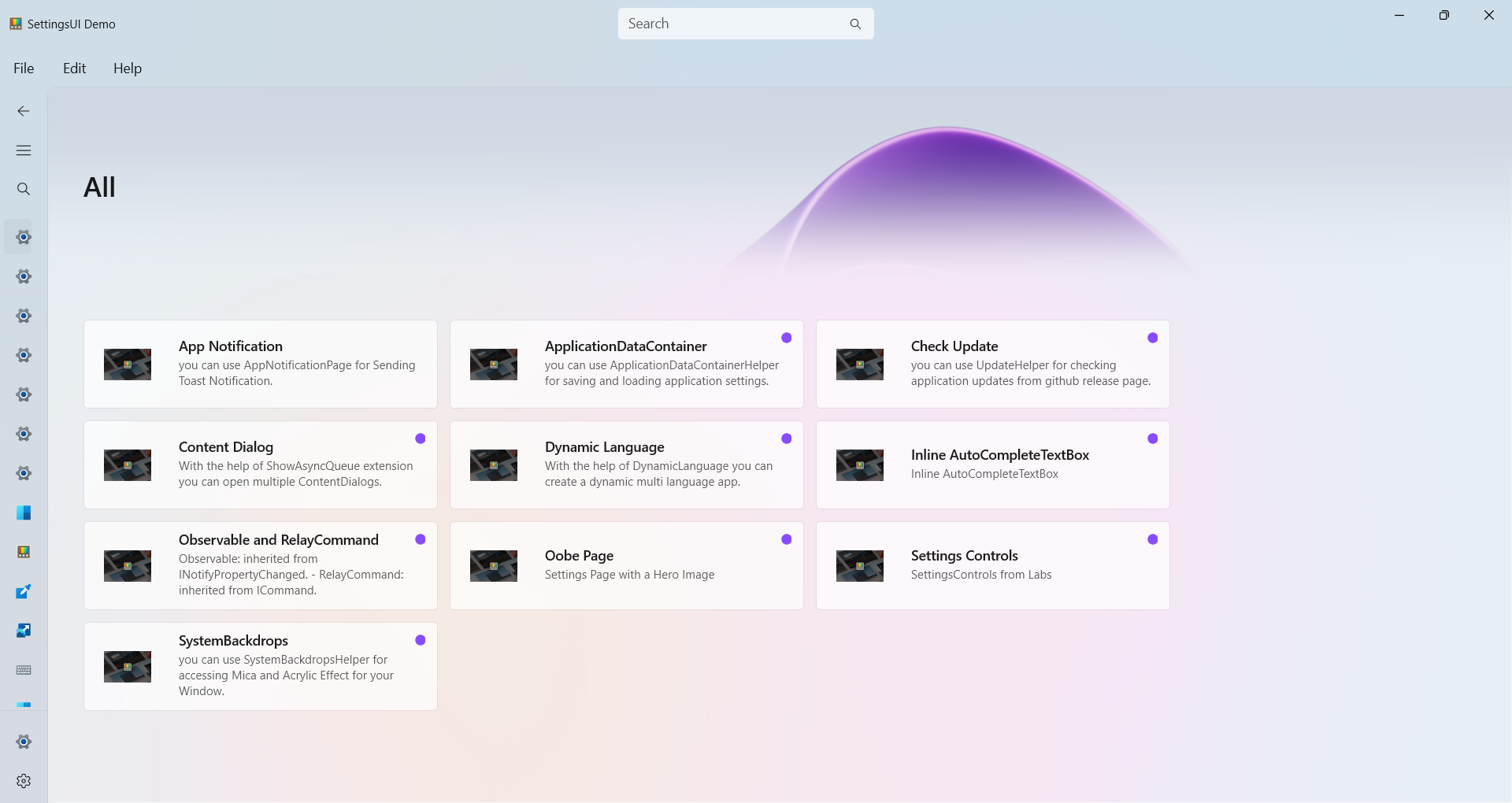
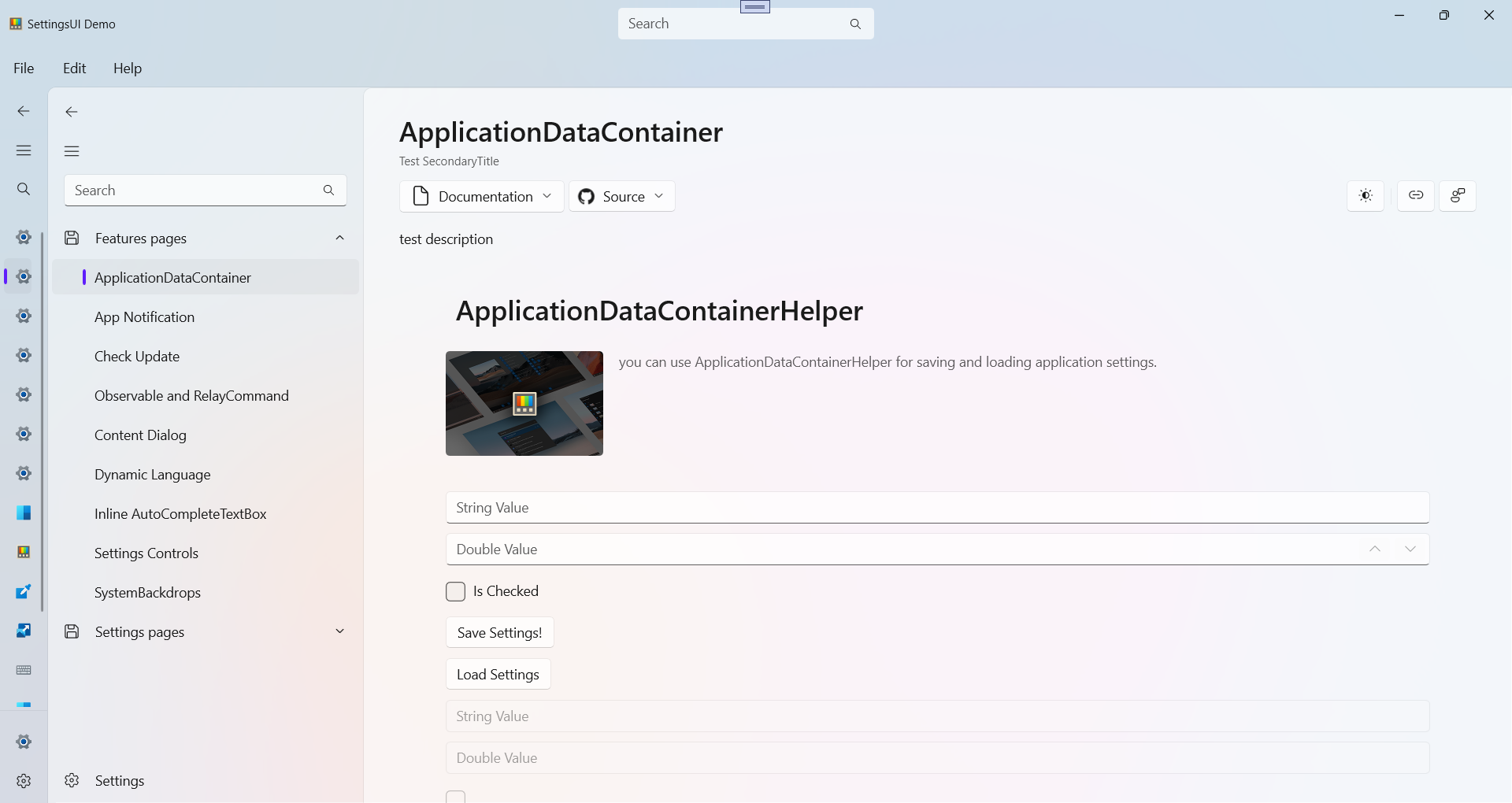
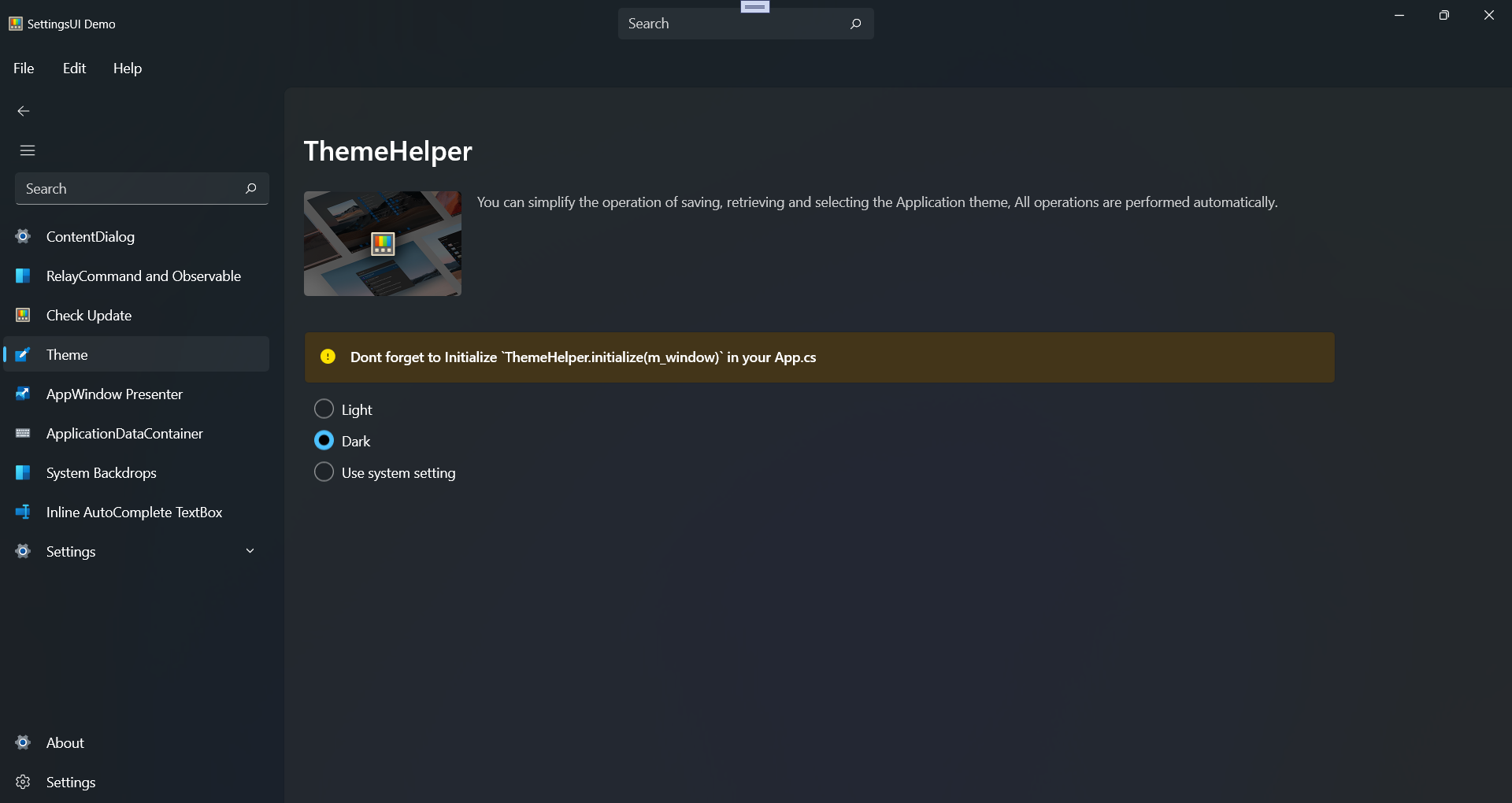
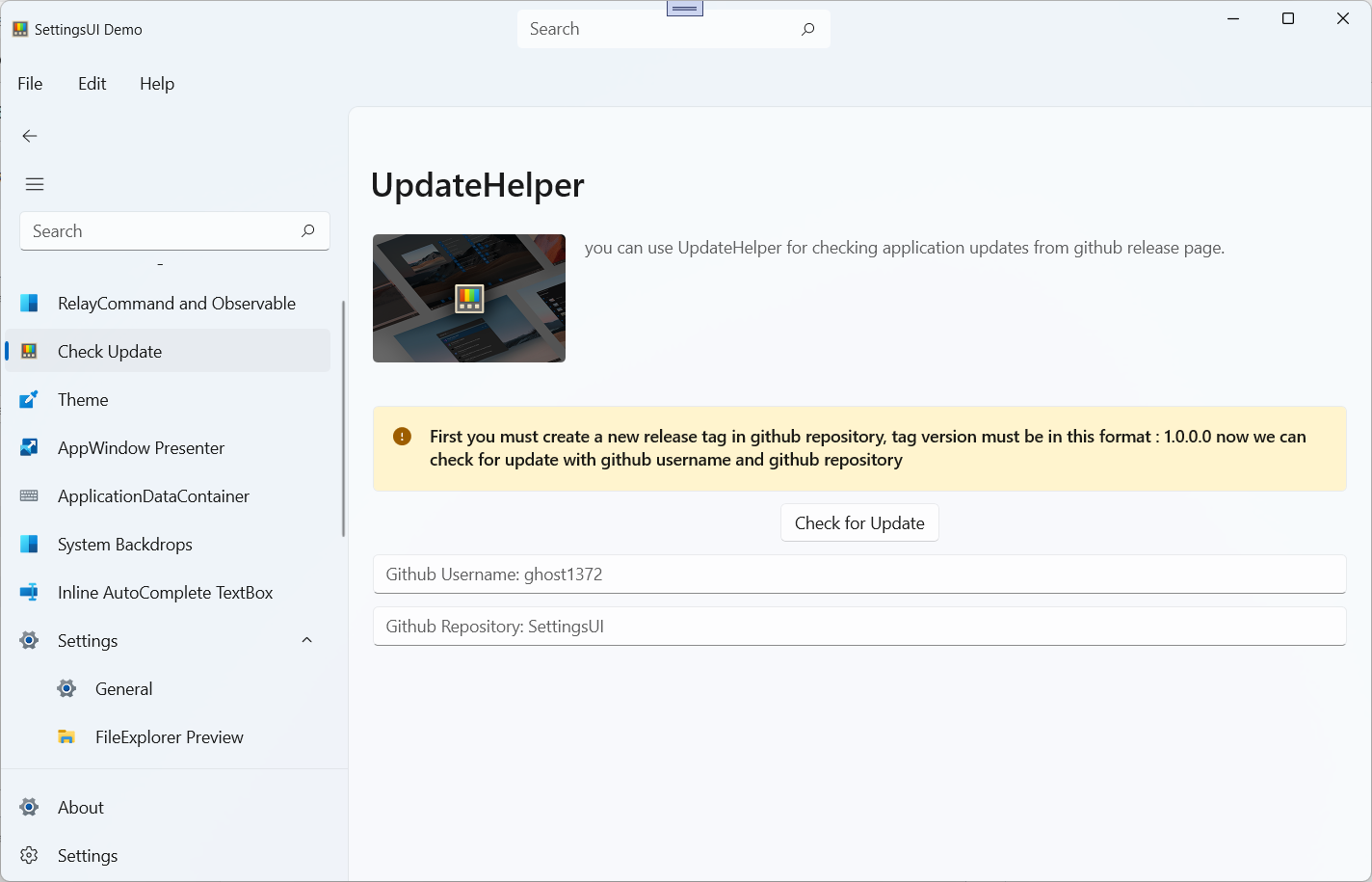
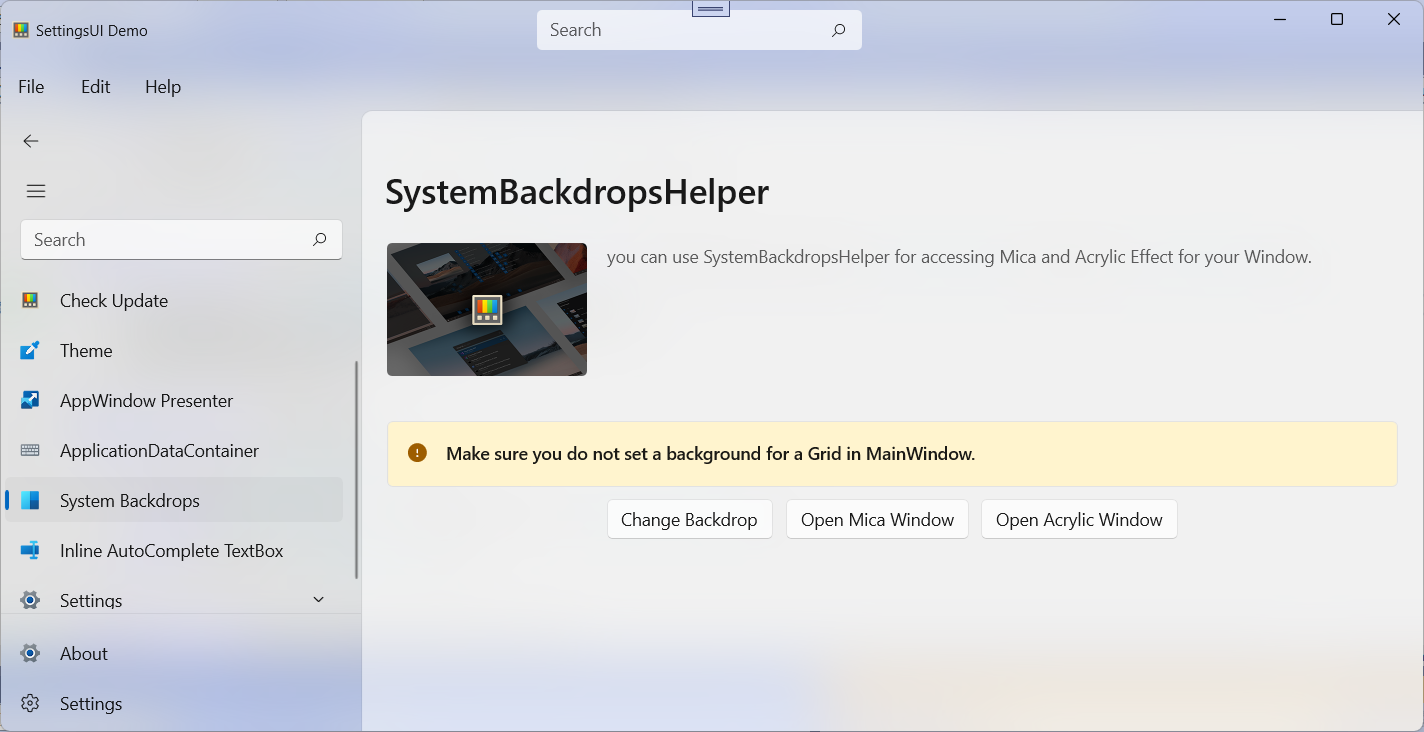
Want to see WinUICommunity in action? Head over to our Gallery App for a hands-on experience. You’ll find practical examples, usage scenarios, and interactive demos that showcase the power of our toolkit. See Galery App Source Code or Download from Microsoft Store.
Found a bug? Want to contribute? We’d love your input! Happy coding! 🖥️💡
Experience WinUI 3 quickly and easily with the help of Core, Everything you need to develop an application is gathered in one place. Helpers, Extensions...
- ✨ Converter
- ✨ DynamicLanguage
- ✨ Extensions
- ✨ Helpers
- ✨ NavigationService
- ✨ RainbowFrame
- ✨ ThemeService
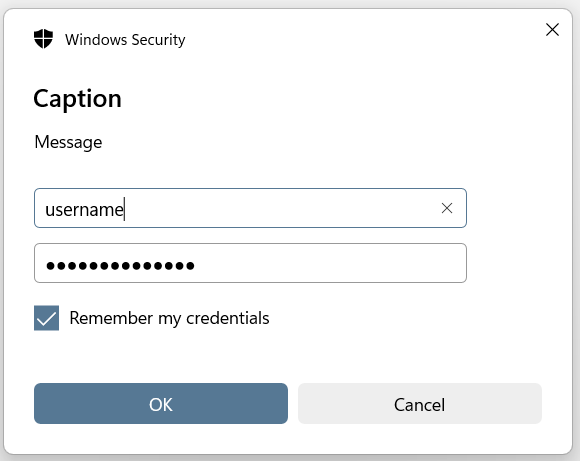
- ✨ PickCredential
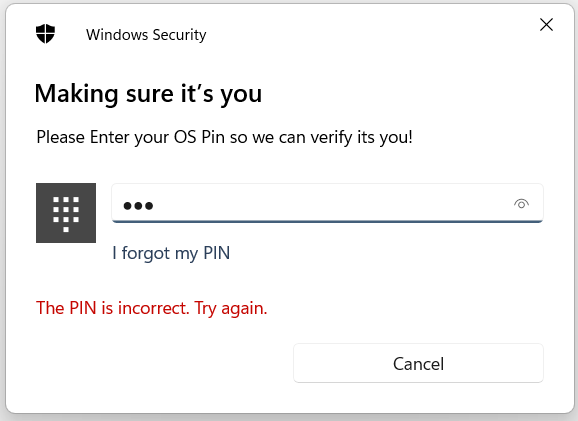
- ✨ RequestWindowsPIN
- 🚀 And More...
Install-Package WinUICommunity.Core
Experience WinUI 3 quickly and easily with the help of Components, Everything you need to develop an application is gathered in one place. Components Includes custom controls and styles.
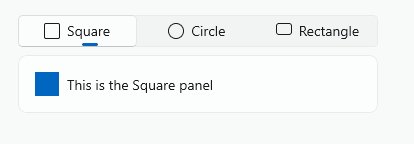
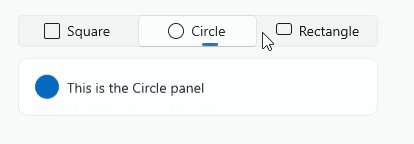
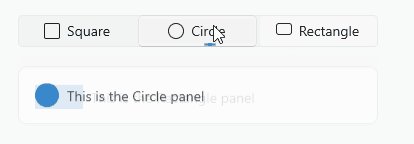
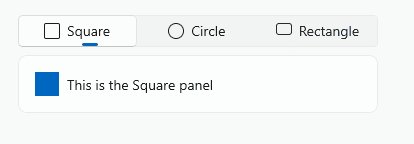
- ✨ SelectorBarSegmented
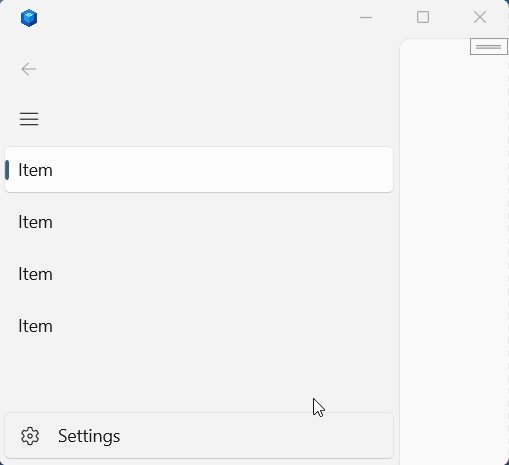
- ✨ NavigationViewItem Style
- ✨ ColorfulShimmingEffect
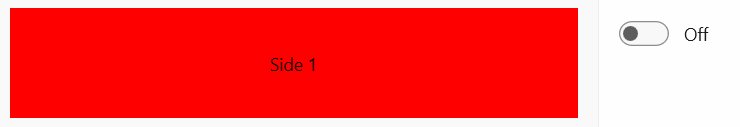
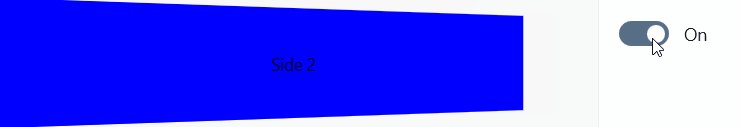
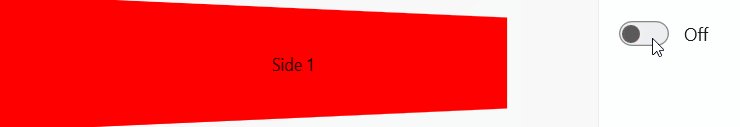
- ✨ FlipSide
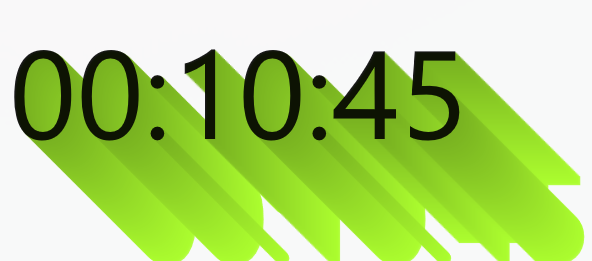
- ✨ LongShadowTextBlock
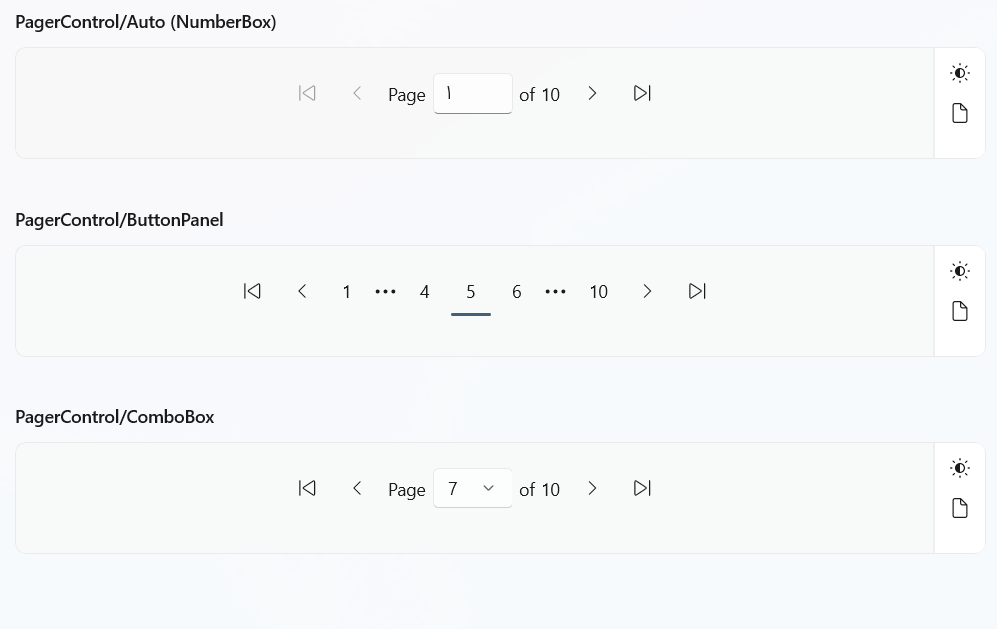
- ✨ PagerControl [It will be removed with the release of WASDK v1.5]
- ✨ IndeterminateProgressBar
- ✨ LoadingIndicator
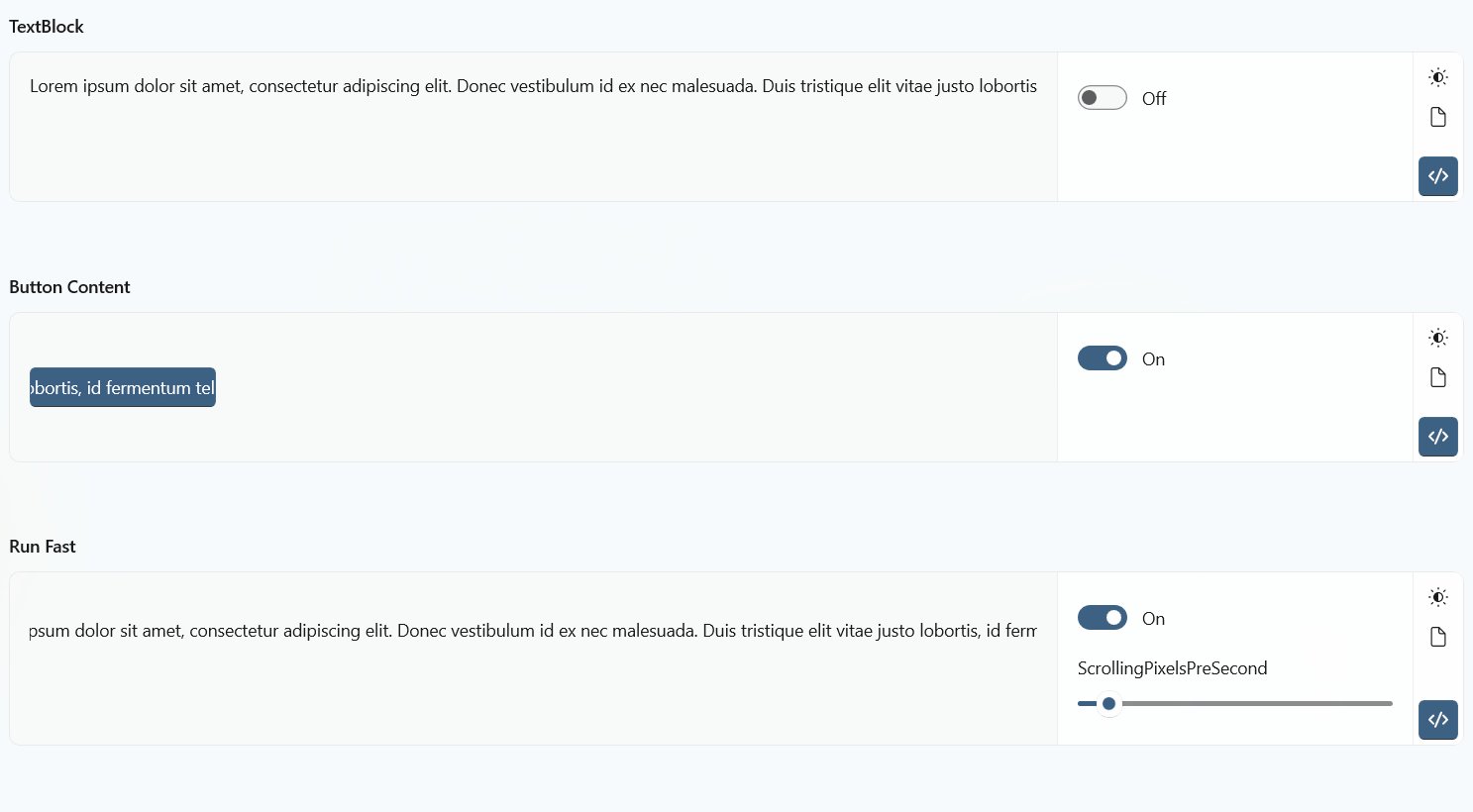
- ✨ AutoScrollView
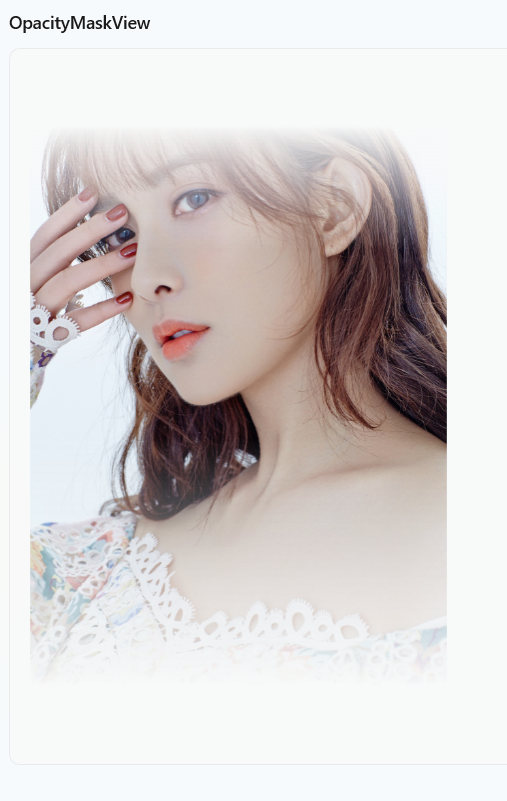
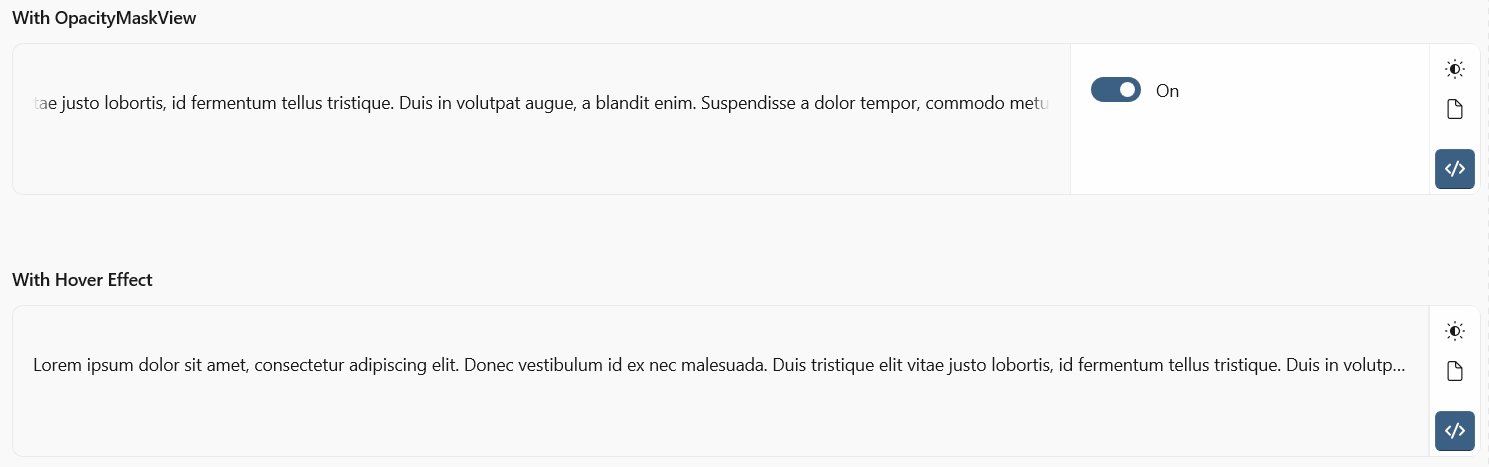
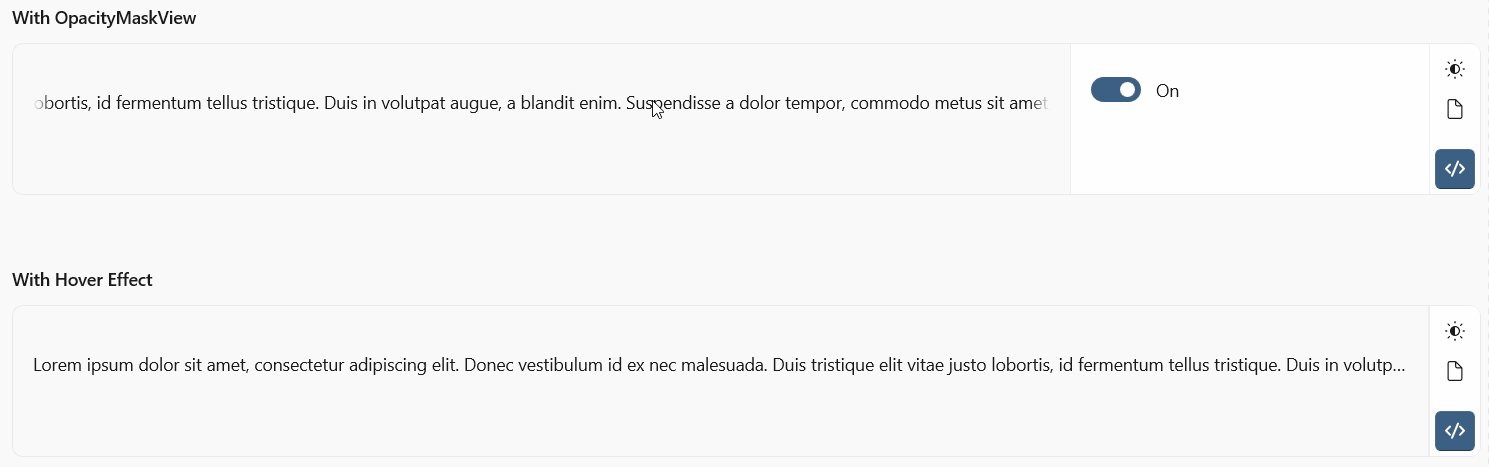
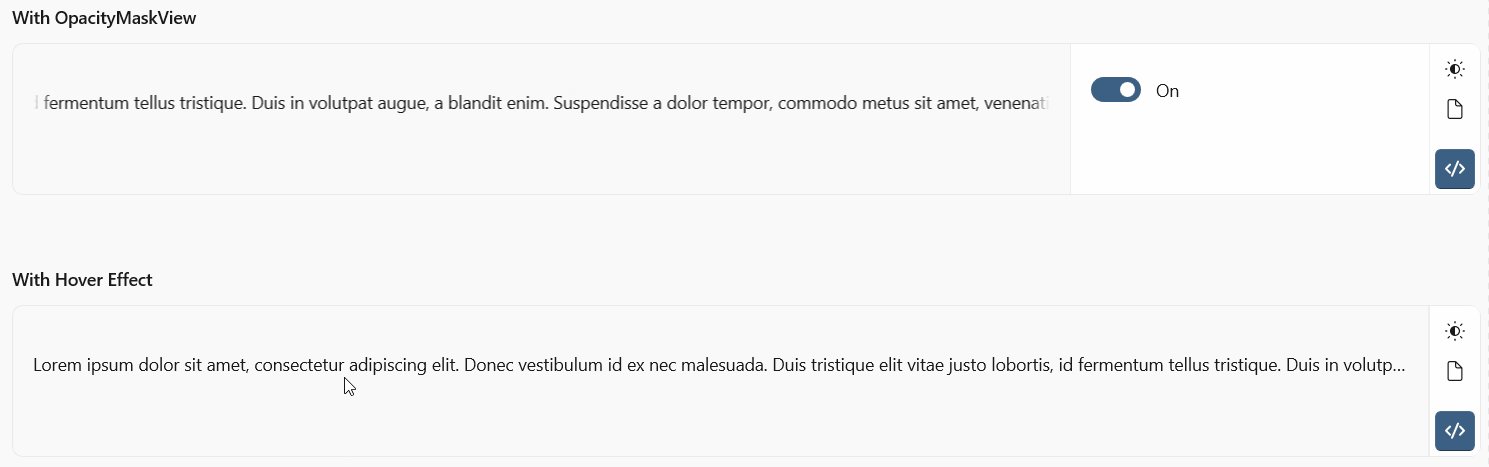
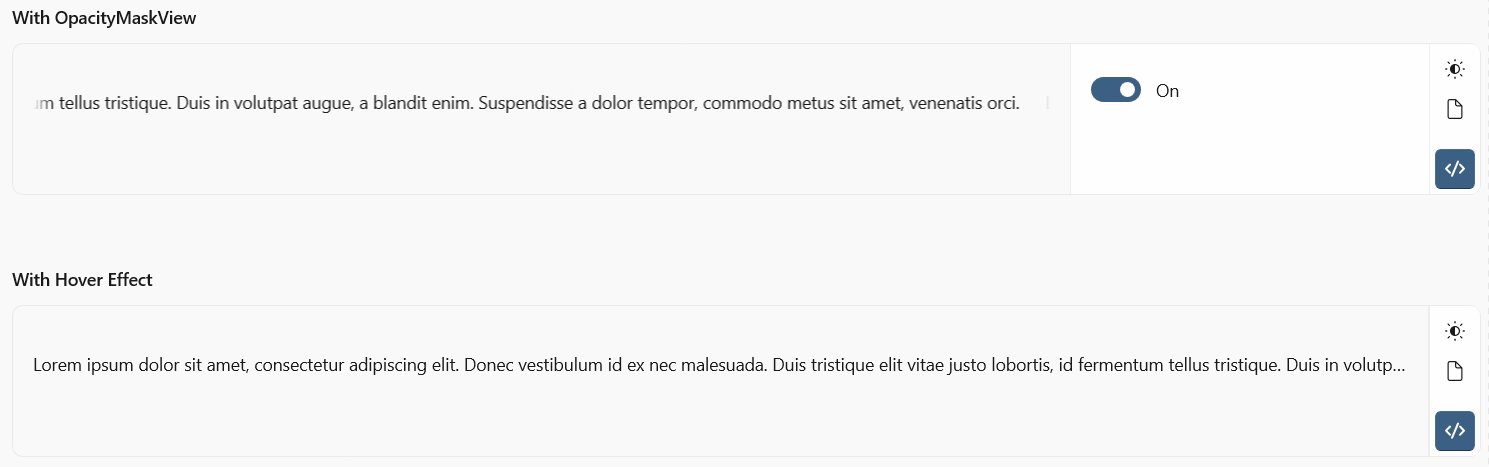
- ✨ OpacityMaskView
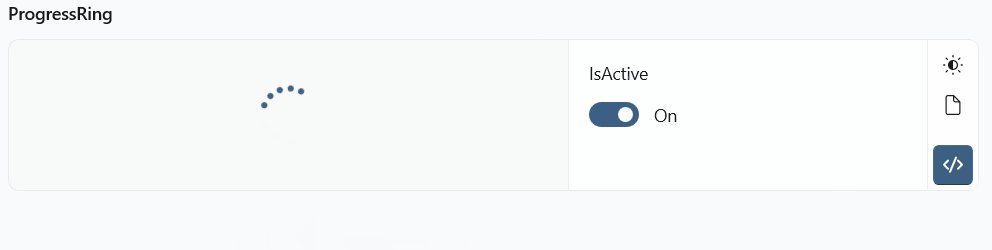
- ✨ ProgressRing
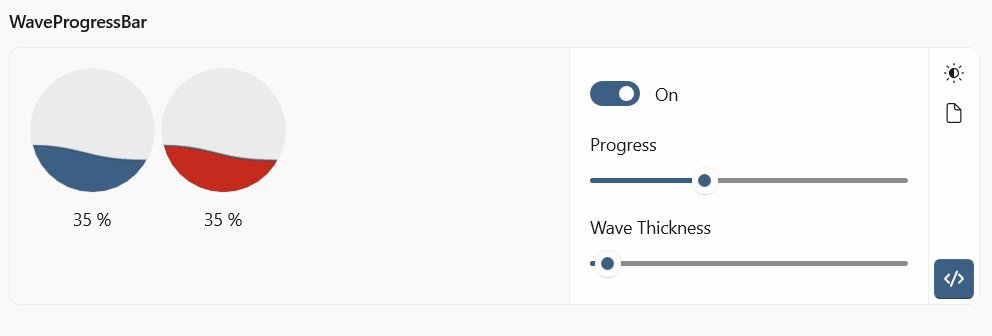
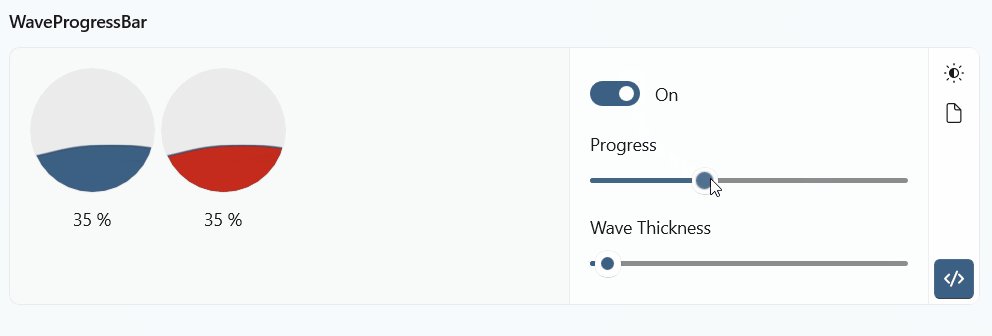
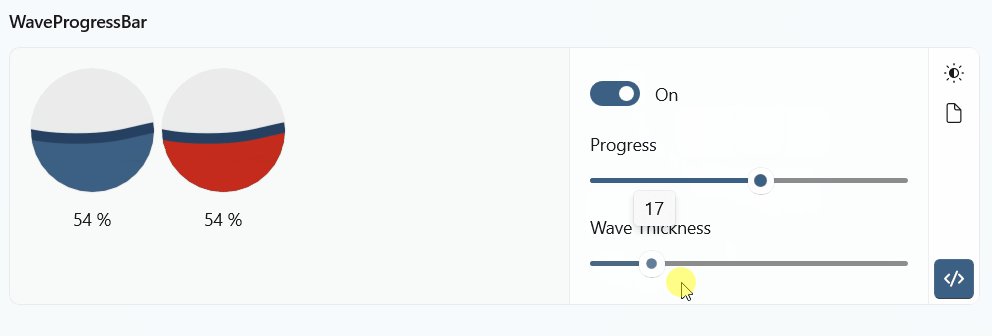
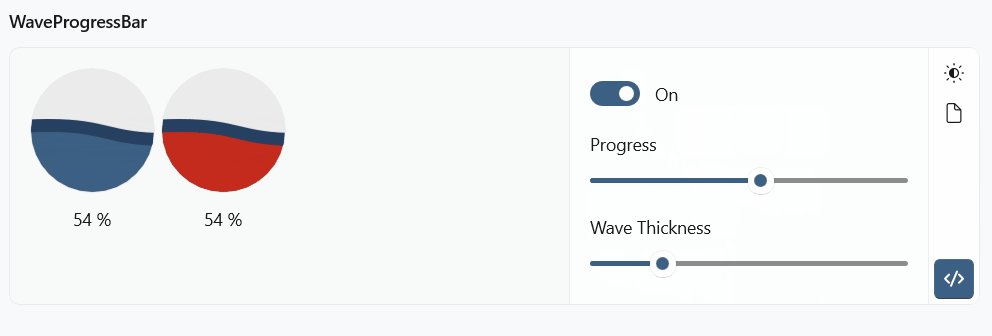
- ✨ WaveProgressBar
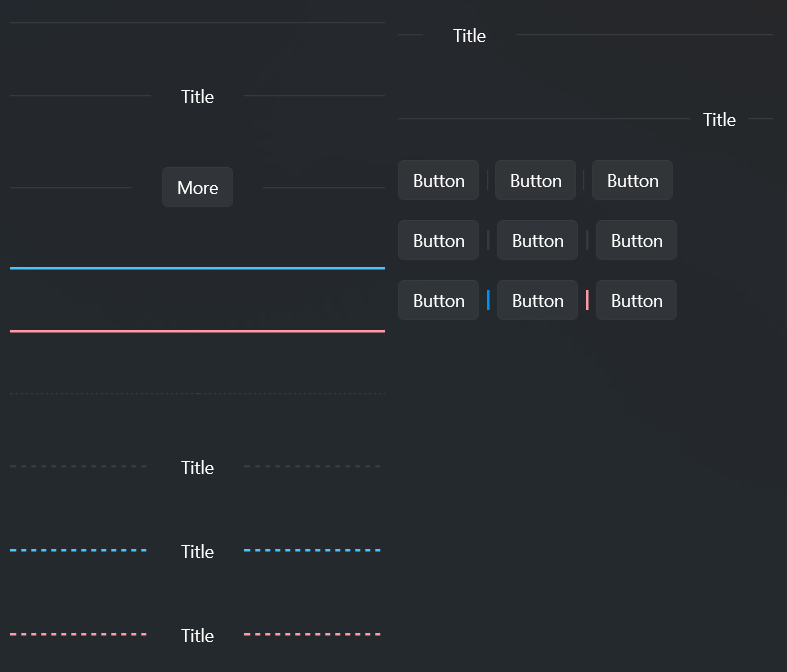
- ✨ Divider
- ✨ Shield
- ✨ Gravatar
- ✨ FlyoutMenuButton
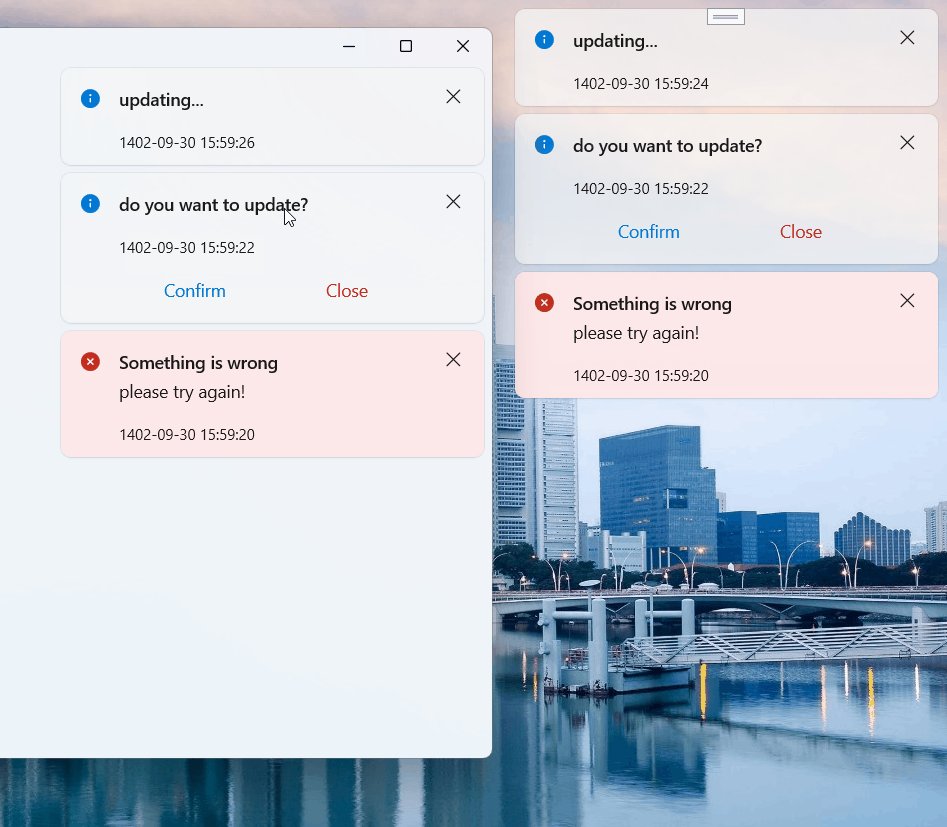
- ✨ Growl
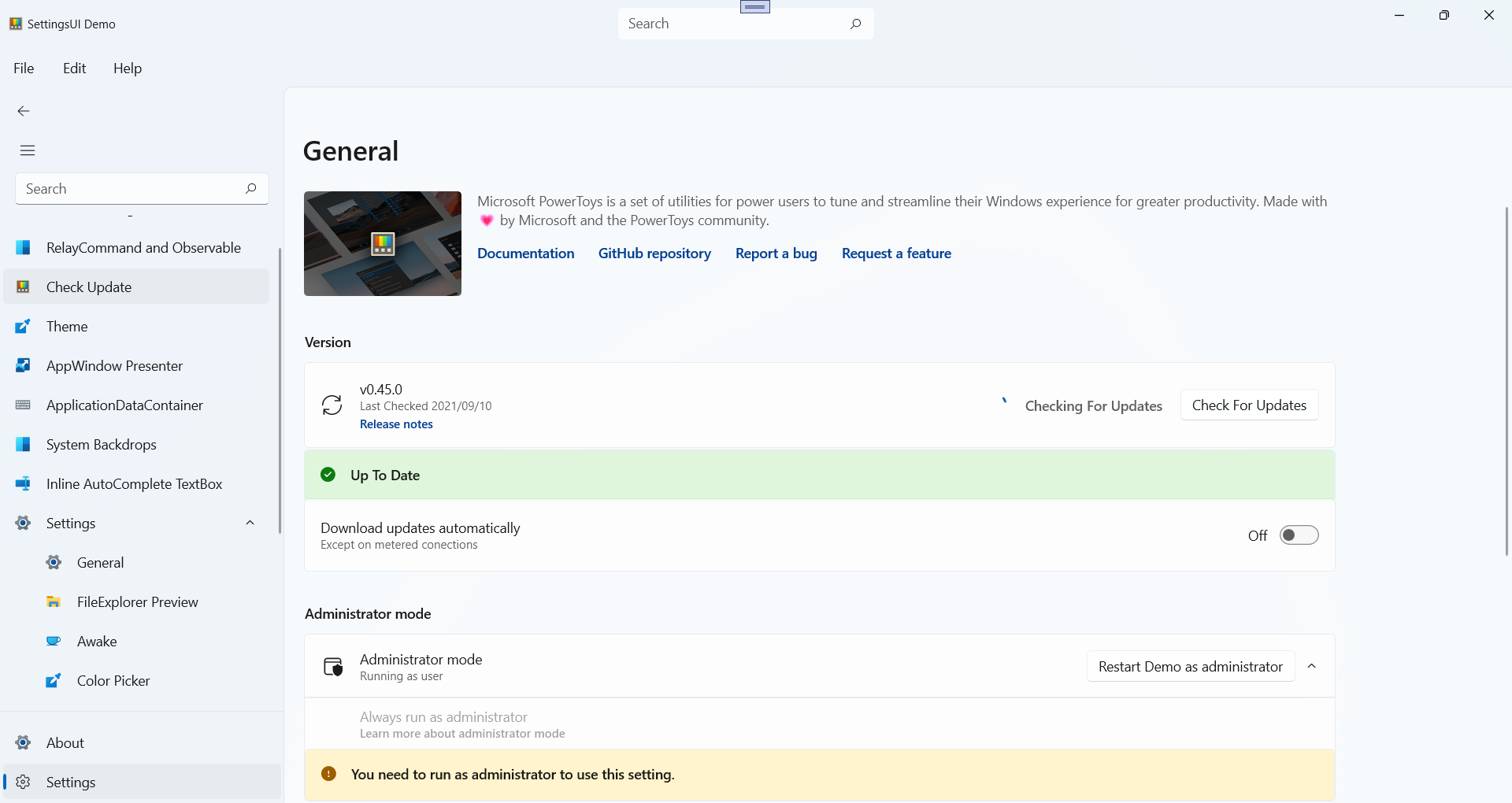
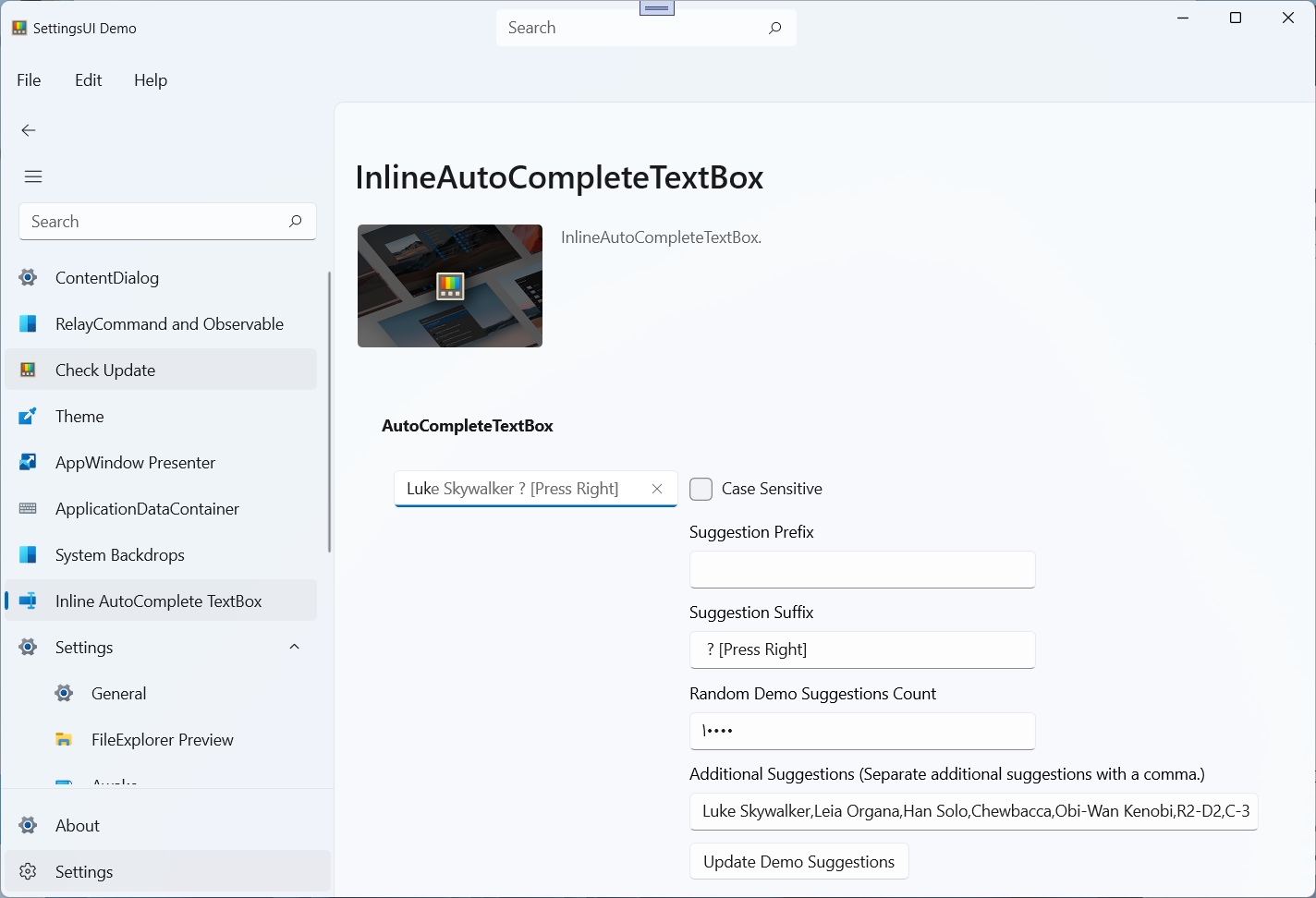
- ✨ InlineAutoCompleteTextBox
- ✨ IsEnabledTextBlock
- ✨ KeyVisual
- ✨ OOBEPageControl
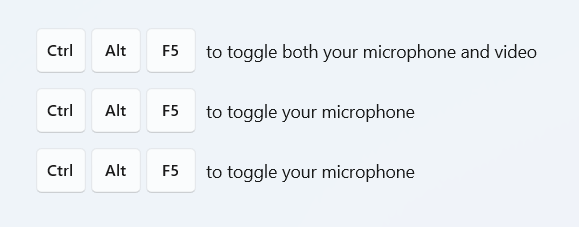
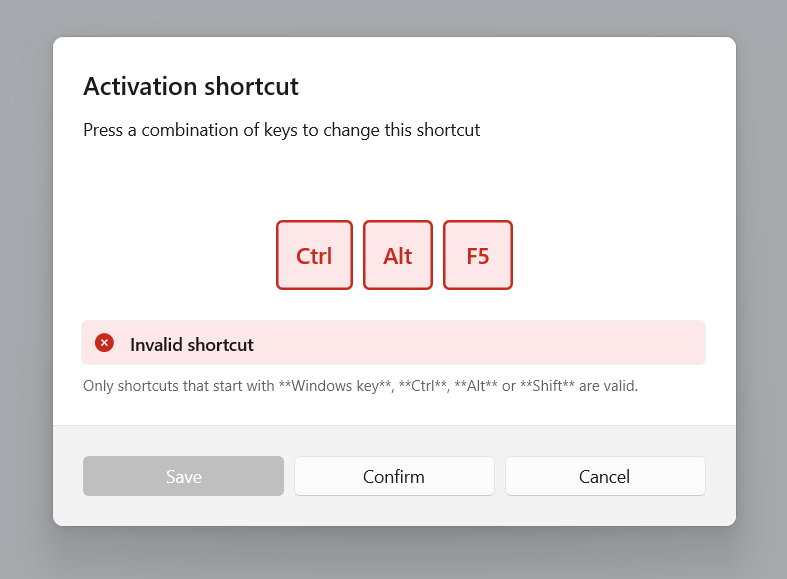
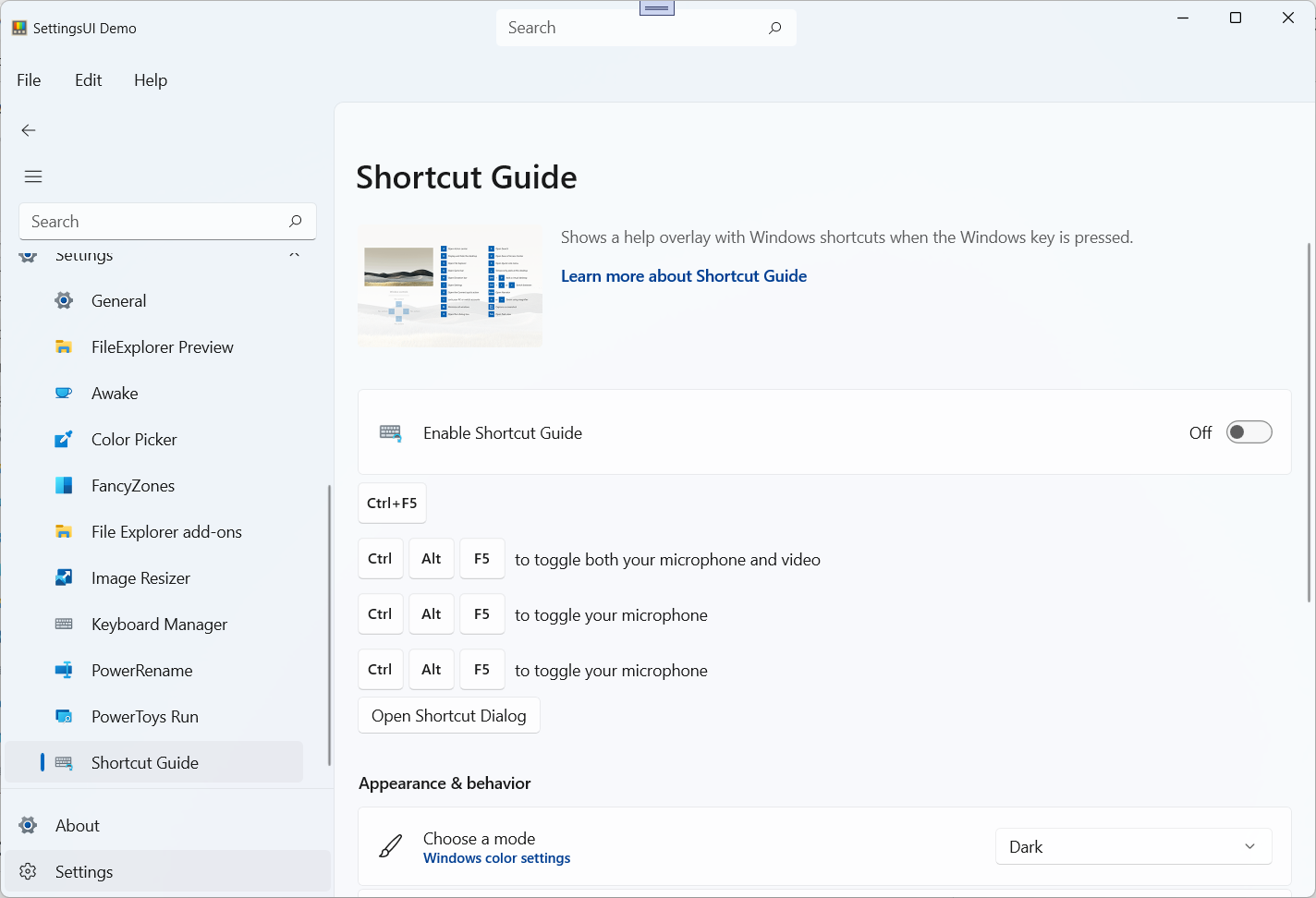
- ✨ Shortcut
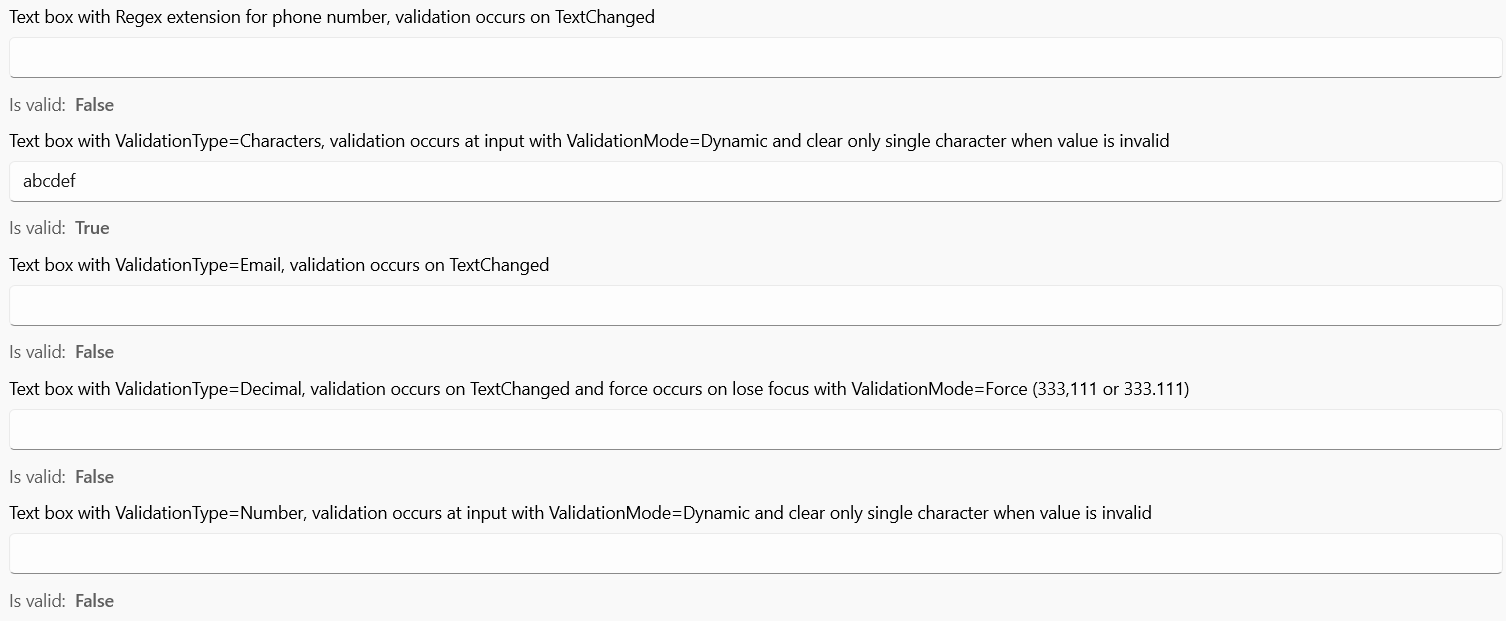
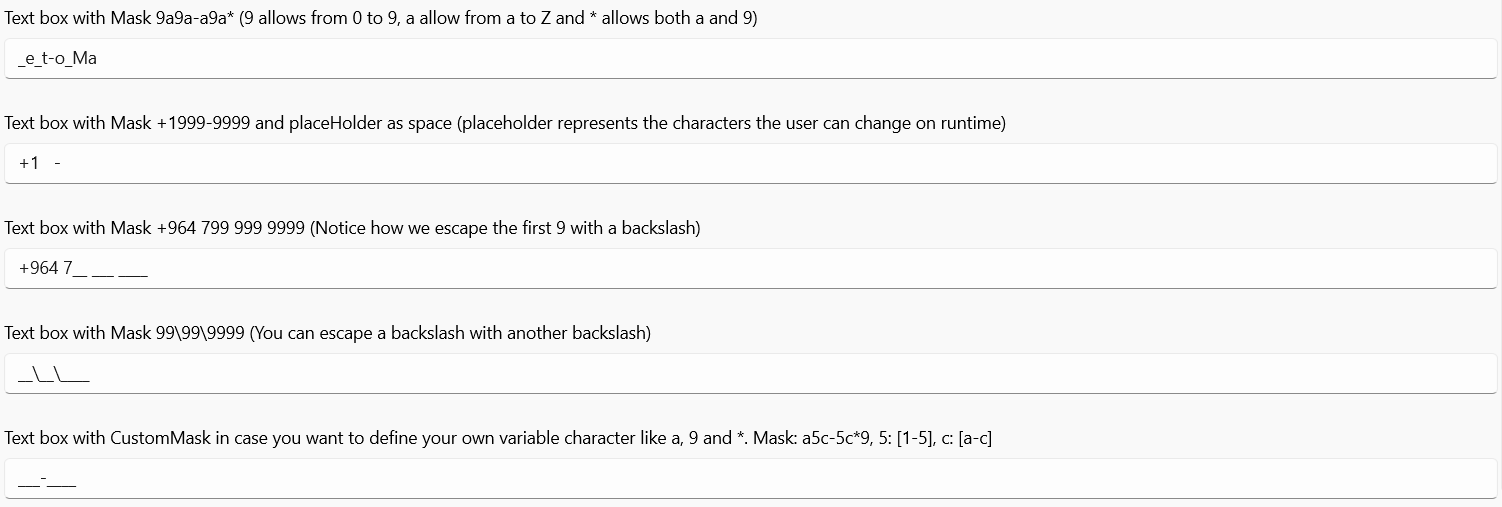
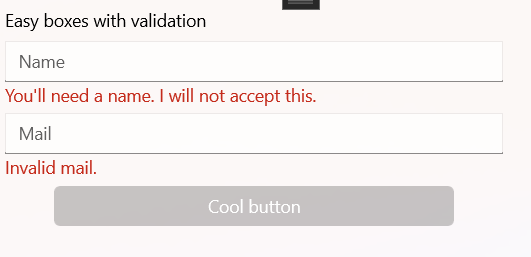
- ✨ Validation
- ✨ WrapPanel
- ✨ CheckBoxWithDescription
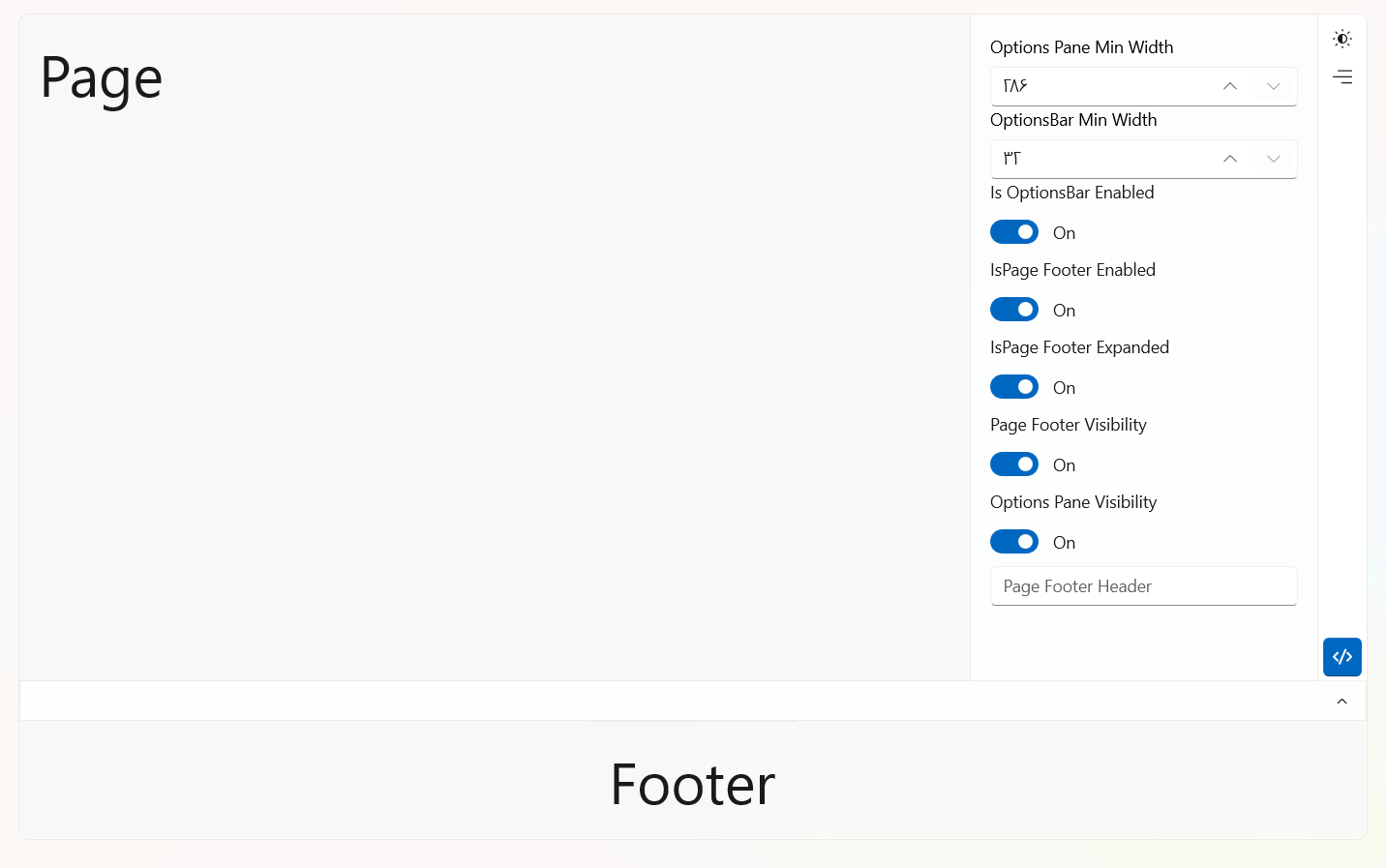
- ✨ OptionsPageControl
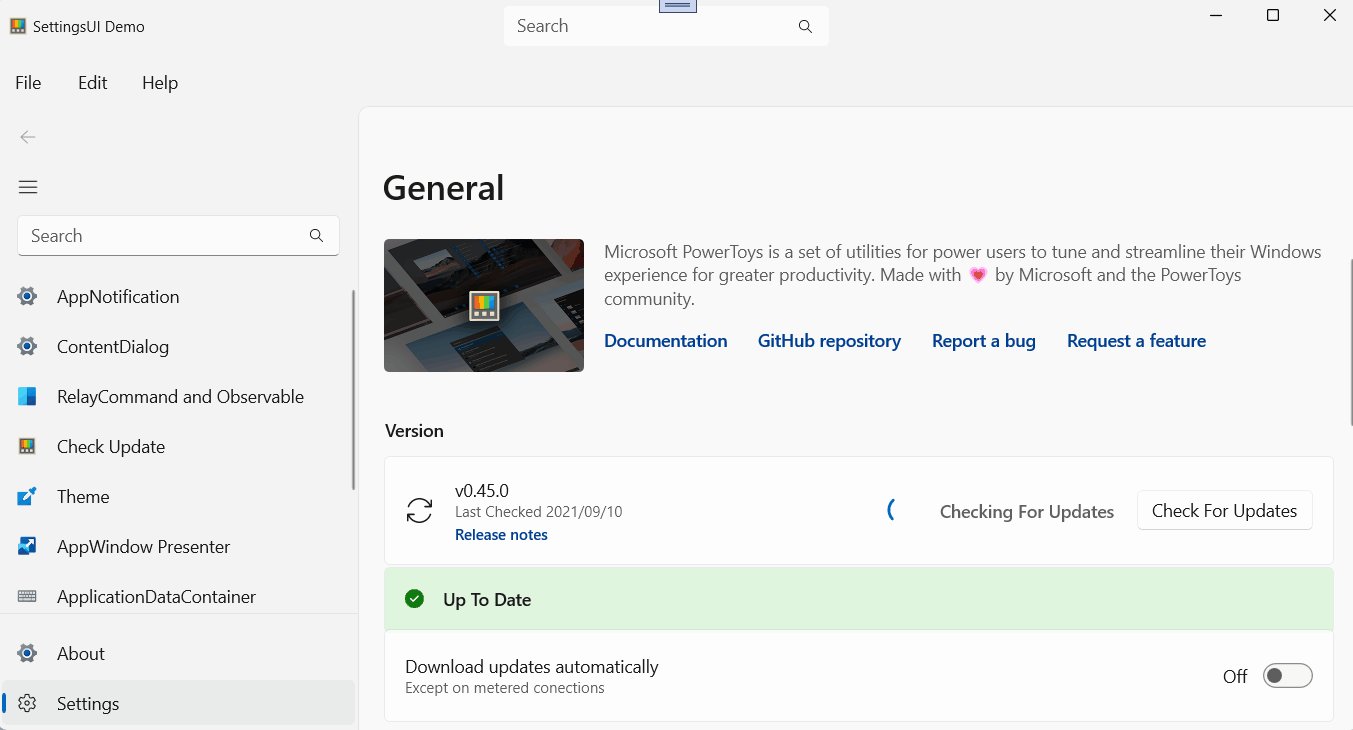
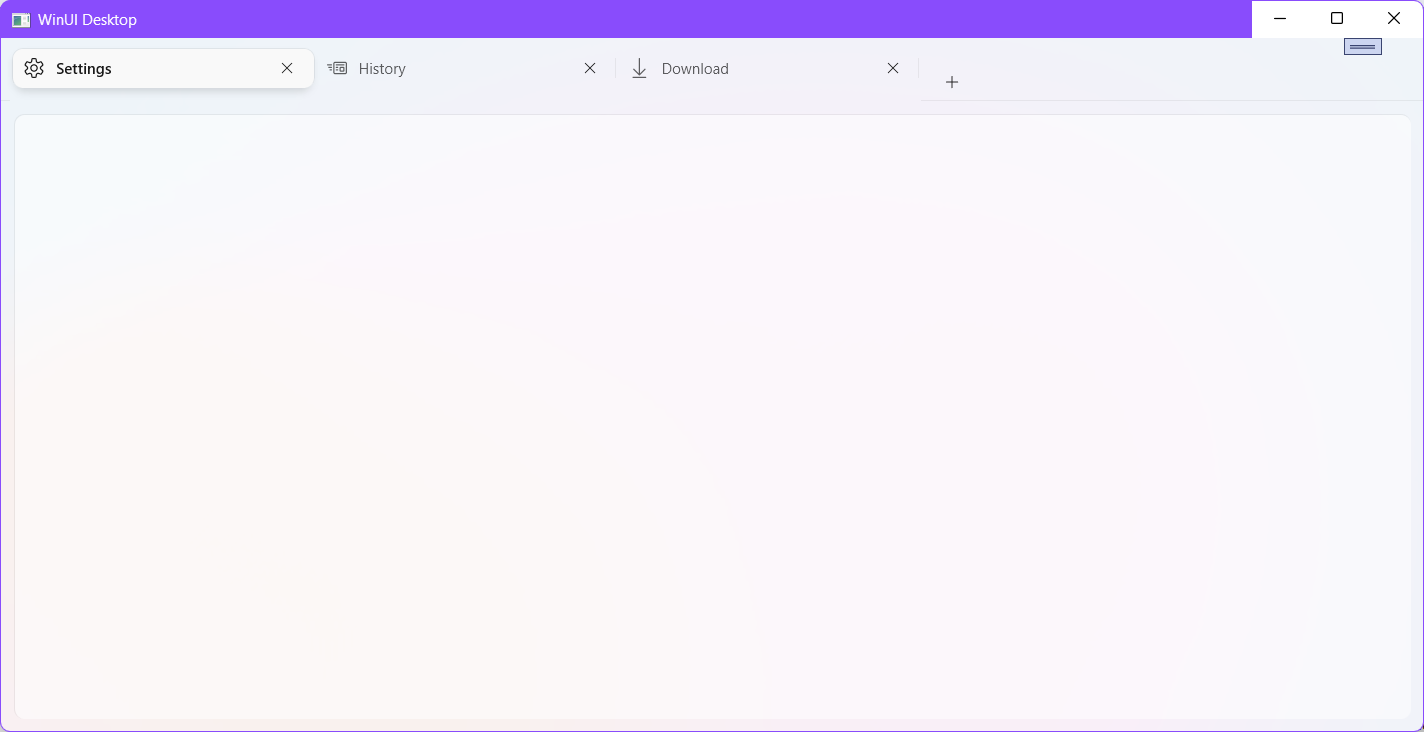
- ✨ TitleBar
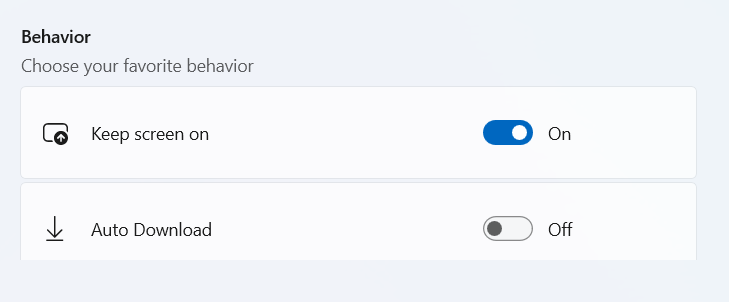
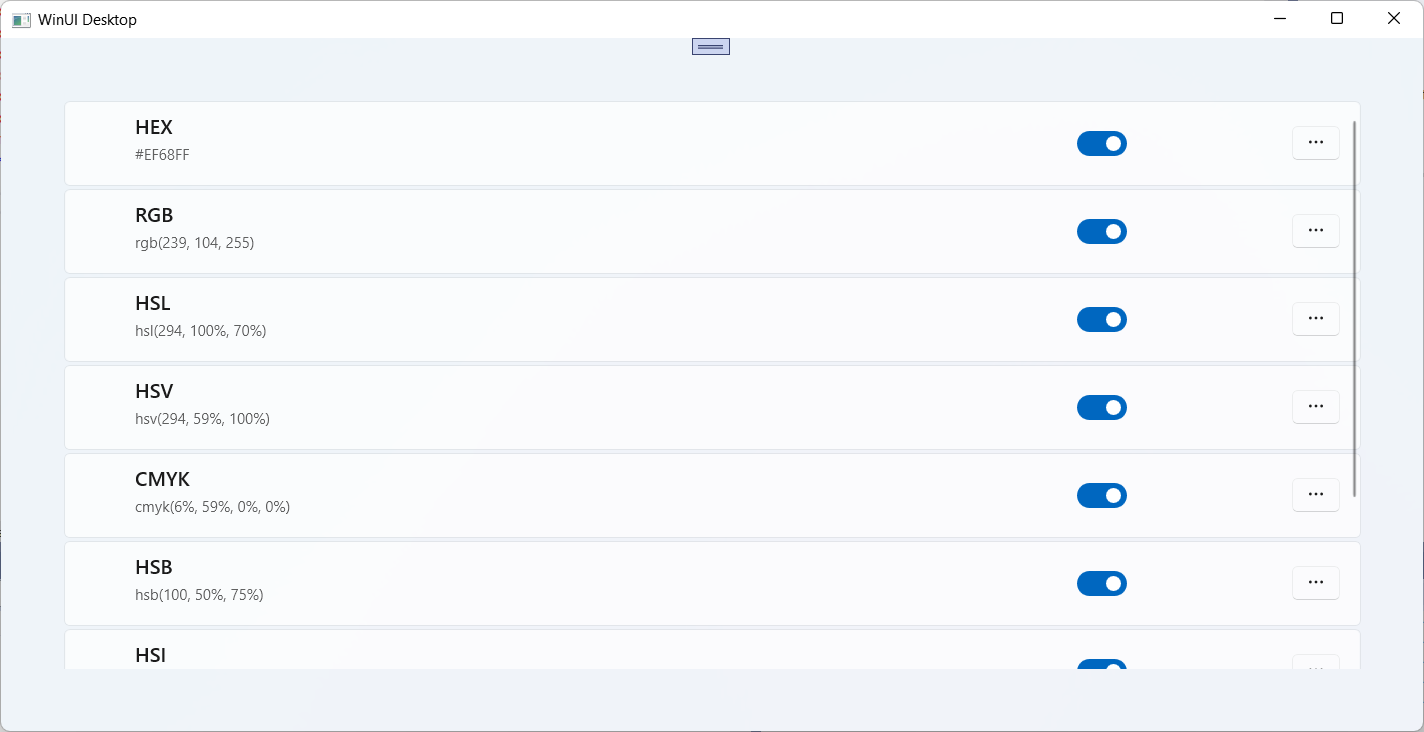
- ✨ SettingsCard
- ✨ SettingsExpander
- ✨ SettingsGroup
- ✨ SwitchPresenter
- ✨ UniformGrid
- ✨ InfoBar Style
- ✨ Grid Style
- ✨ StackPanel Style
- ✨ Border Style
- ✨ Subtle Button Style
Install-Package WinUICommunity.Components
After installing, add the following resource to app.xaml
<ResourceDictionary Source="ms-appx:///WinUICommunity.Components/Themes/Generic.xaml" />Warning
For more info See the Components and Docs
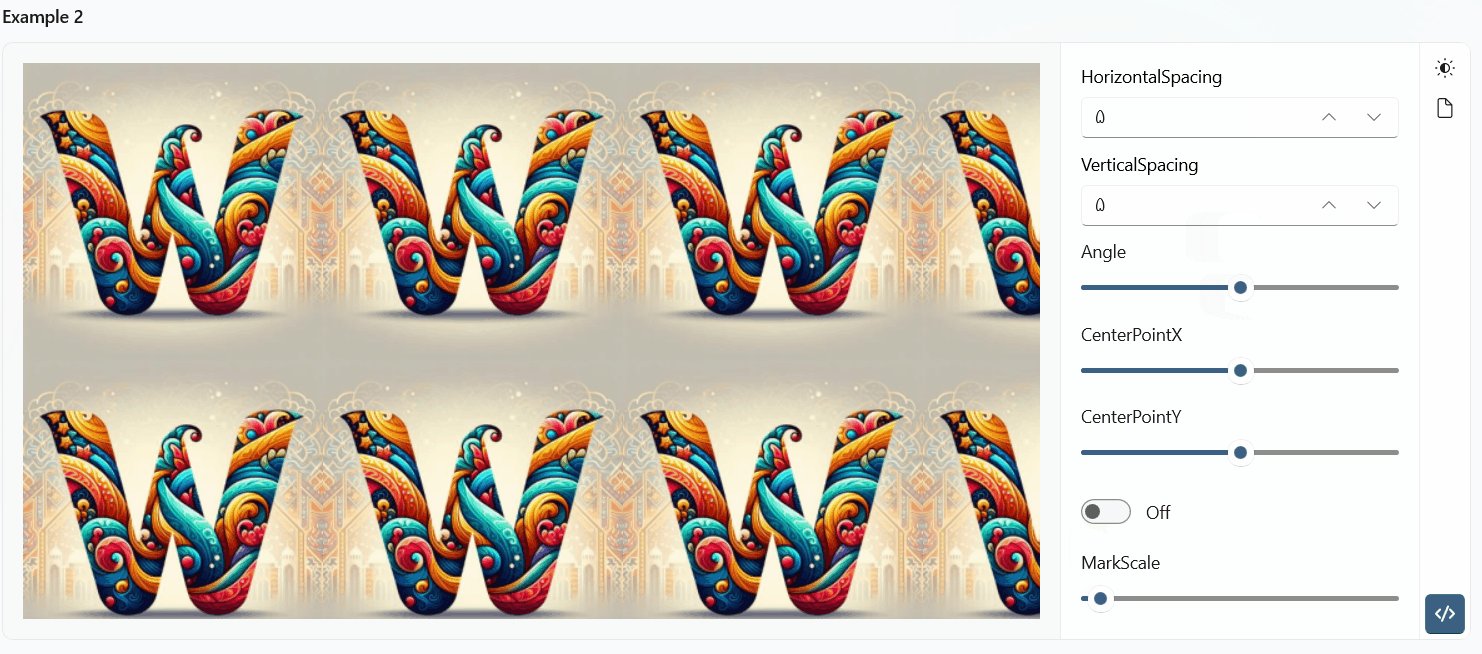
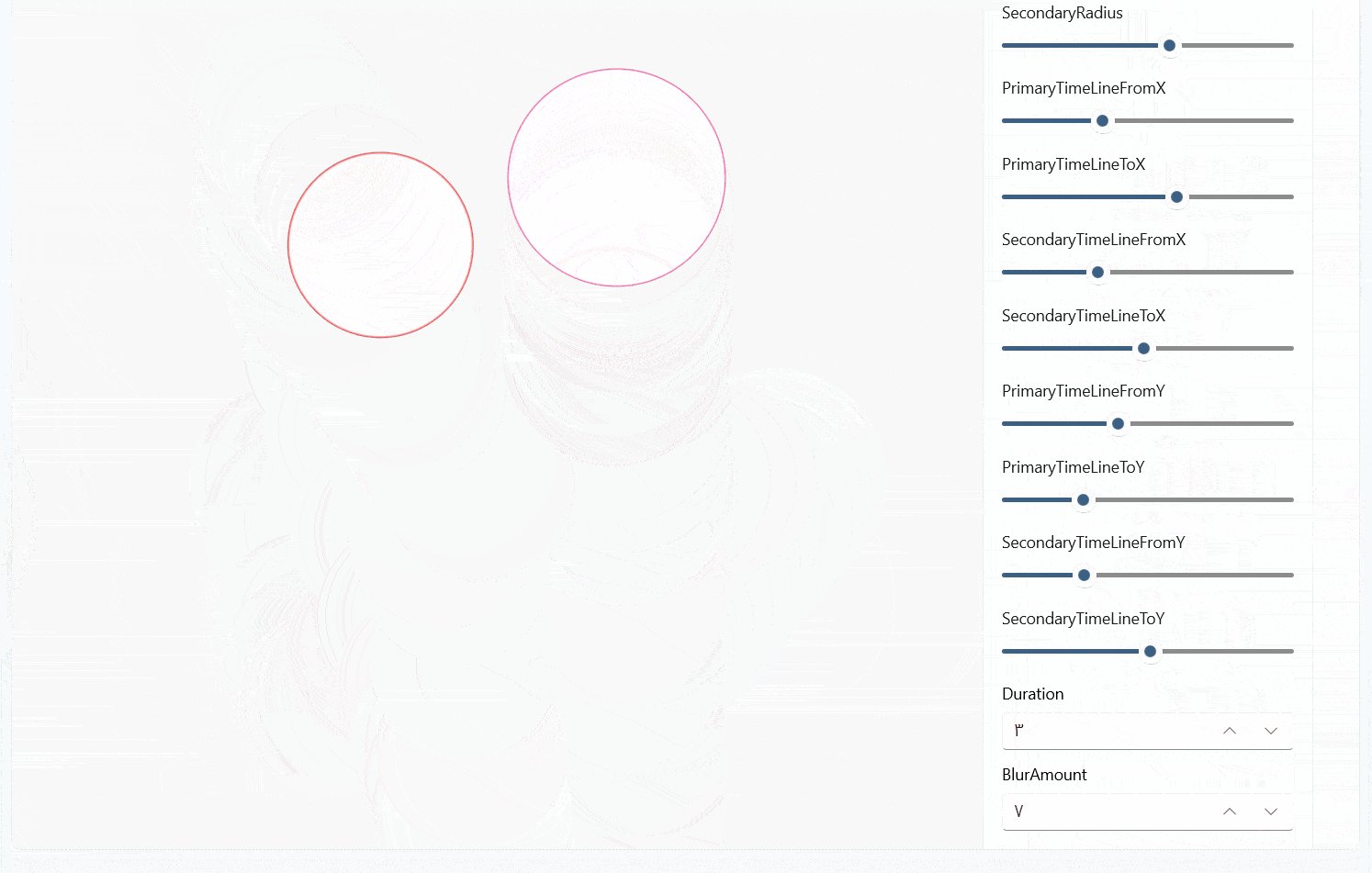
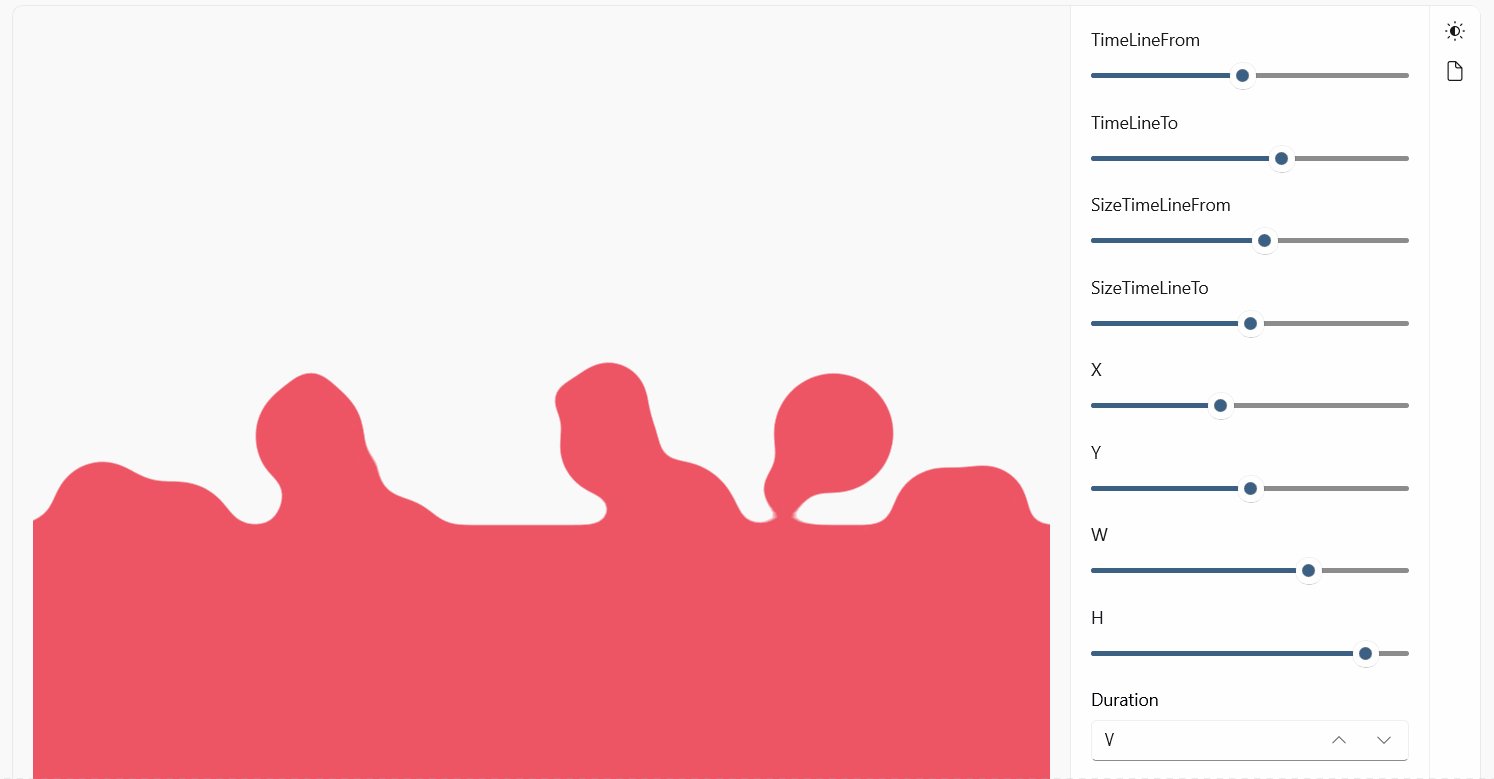
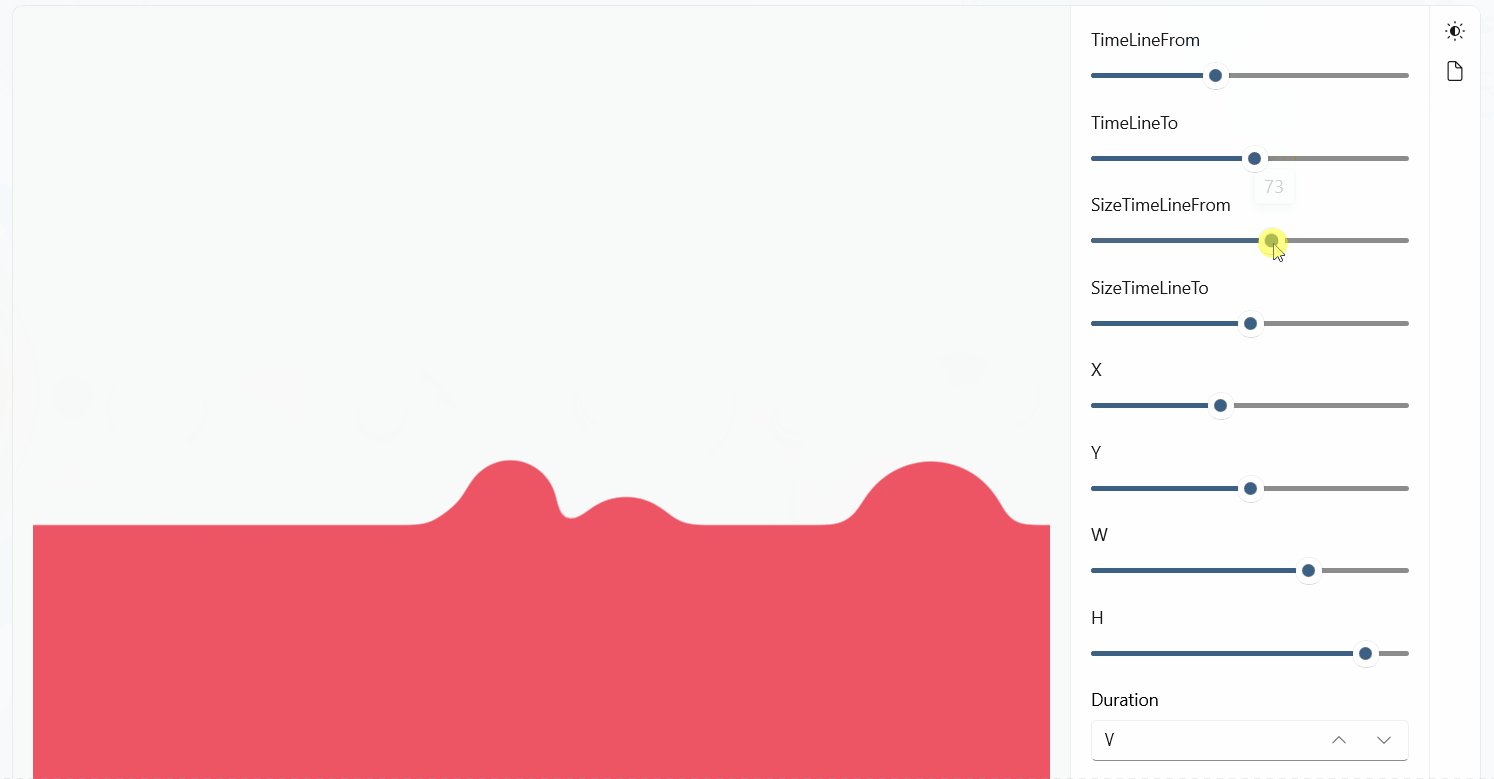
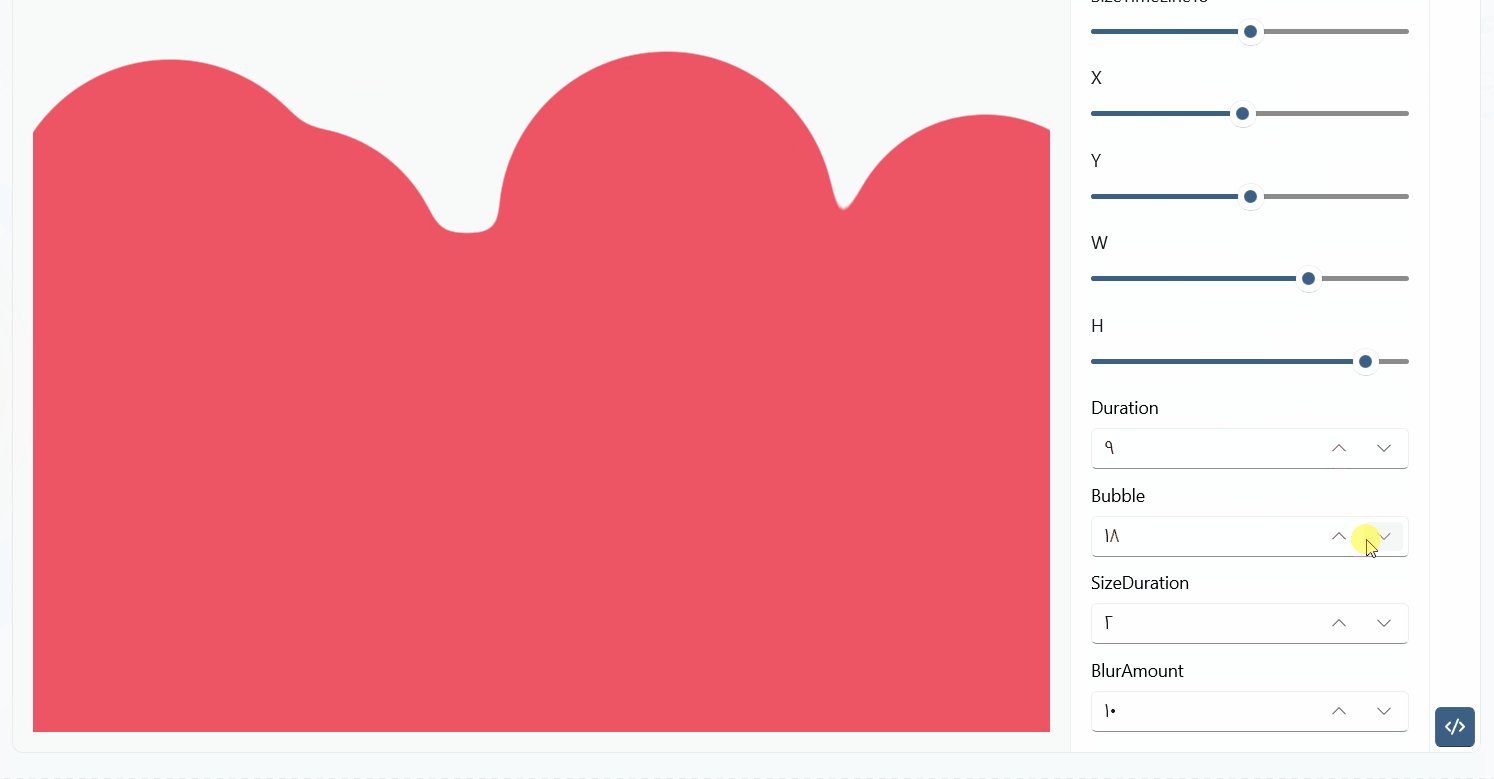
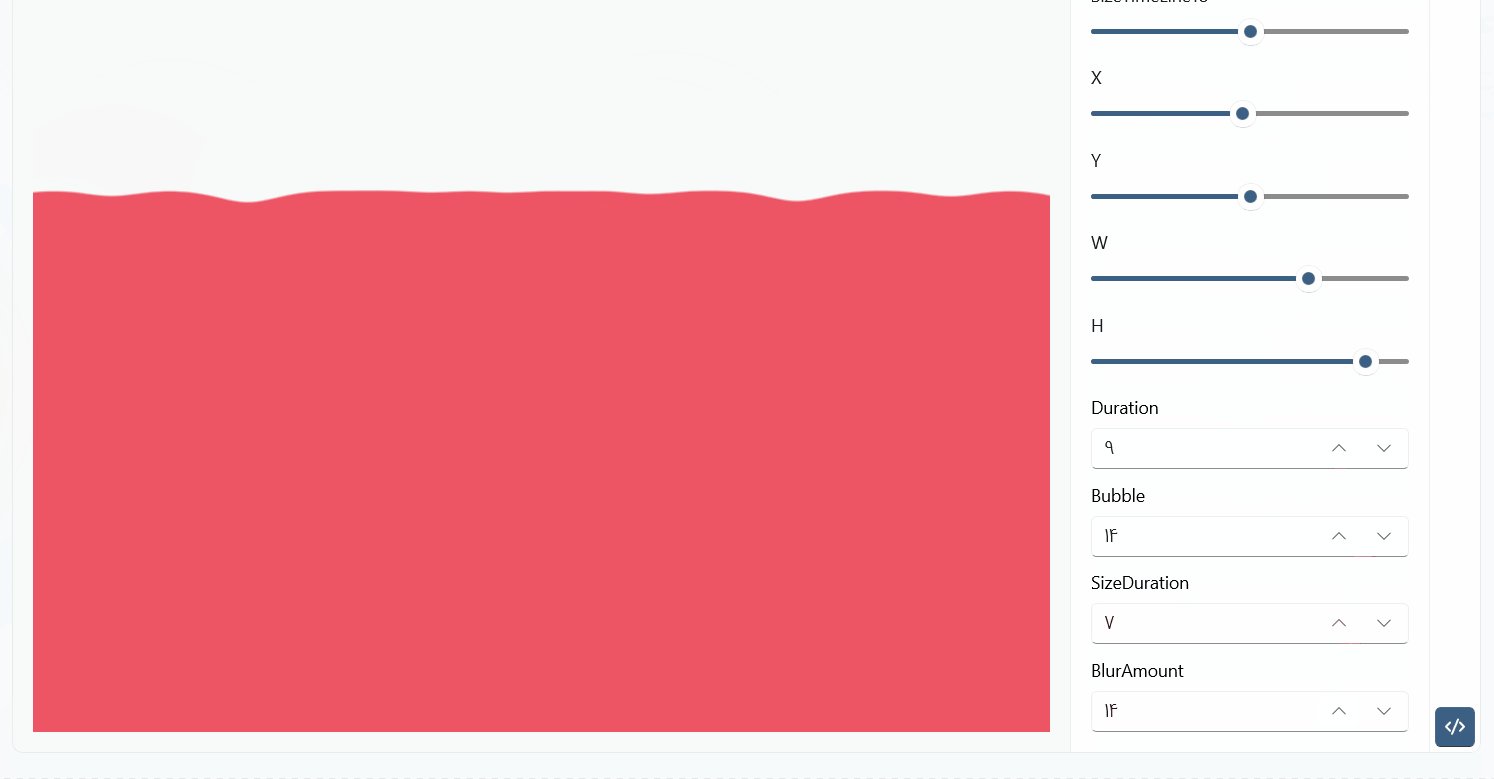
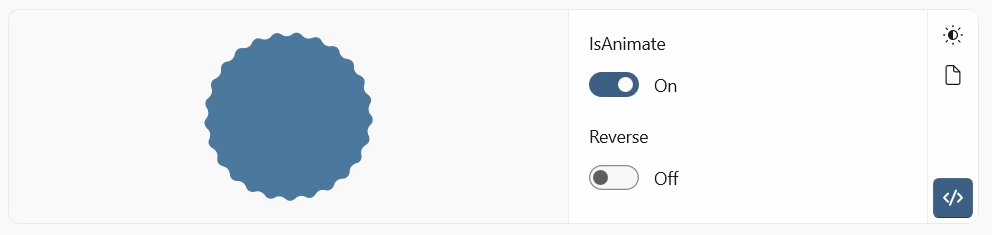
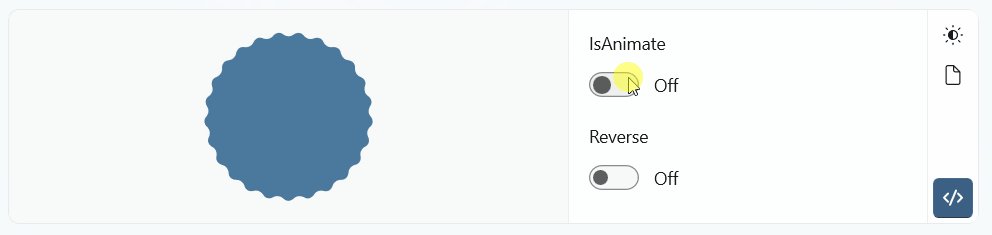
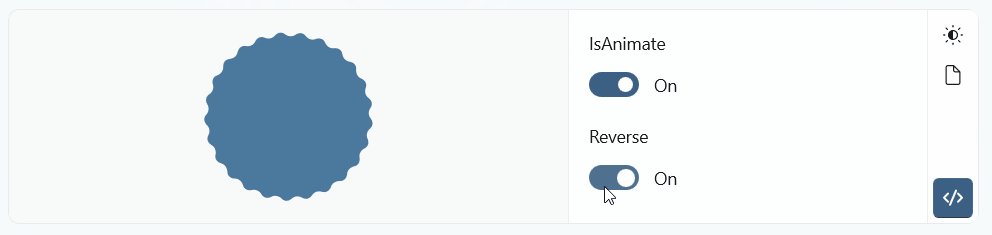
Experience WinUI 3 quickly and easily with the help of Win2D Components, Everything you need to develop an application is gathered in one place. Win2d Includes custom controls and styles.
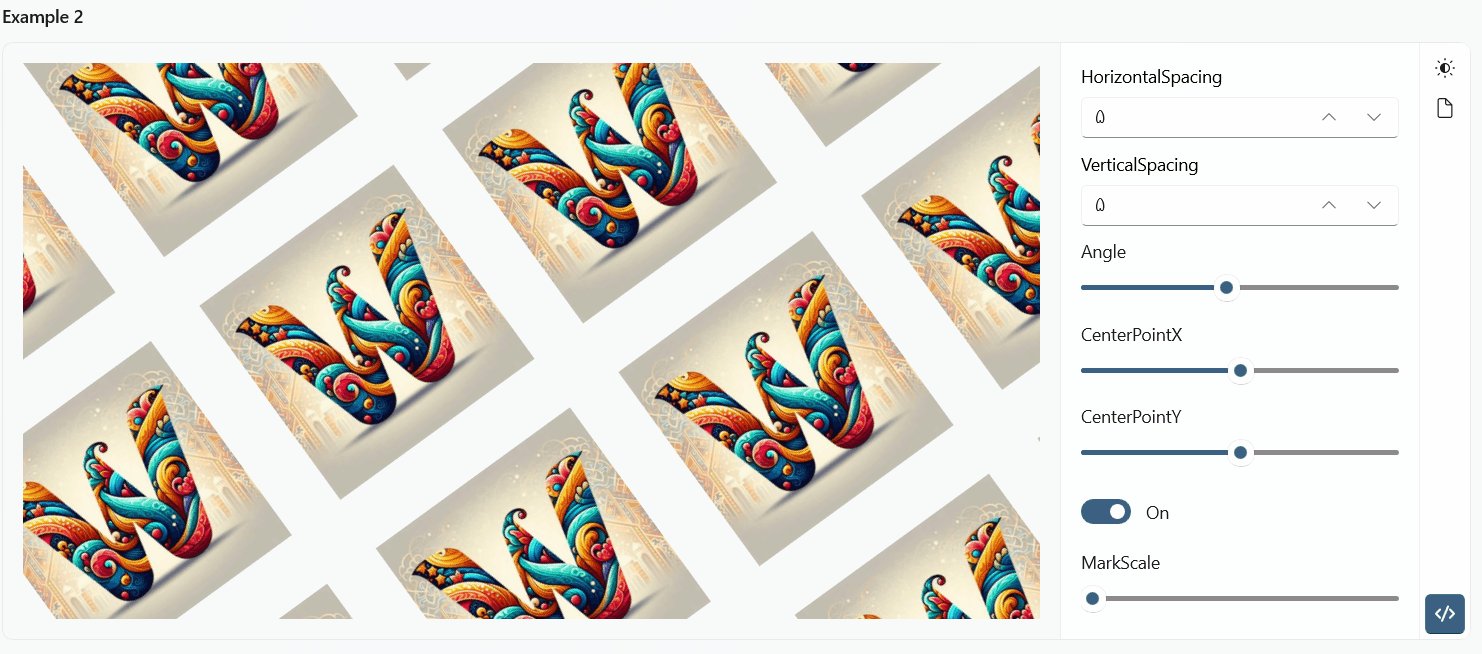
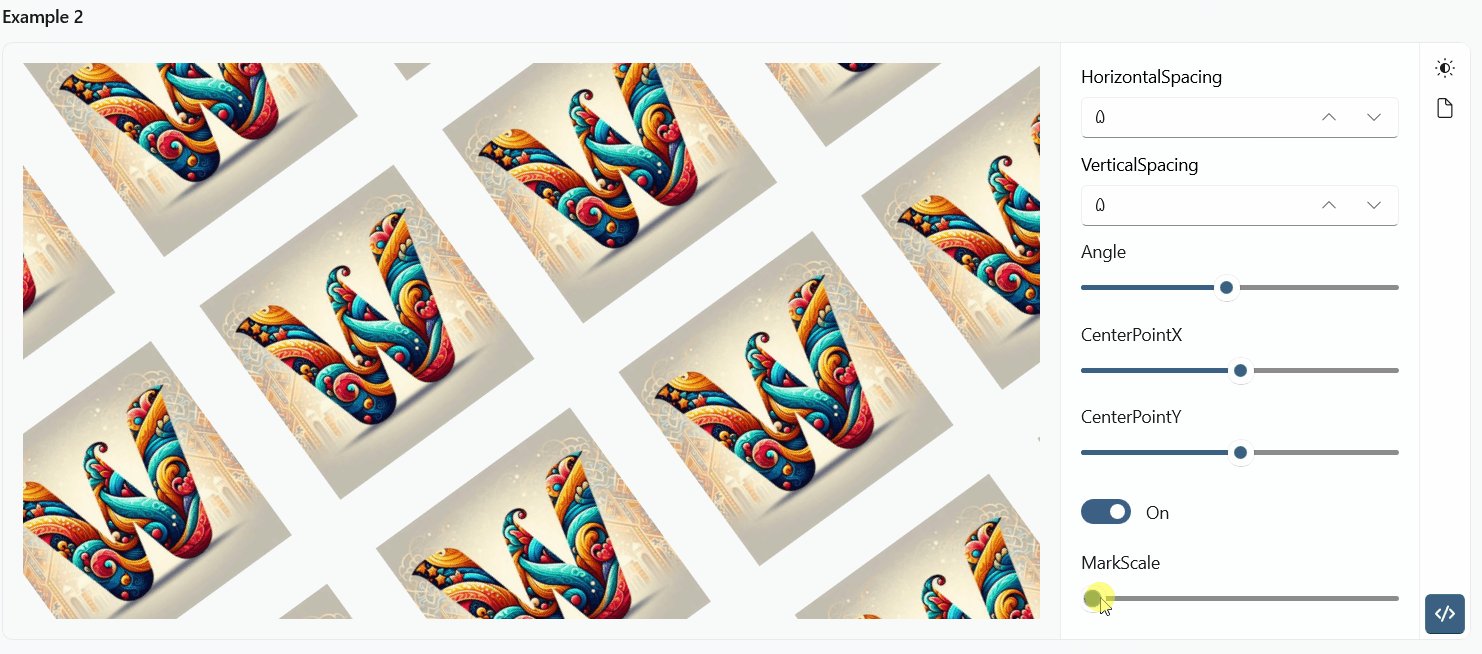
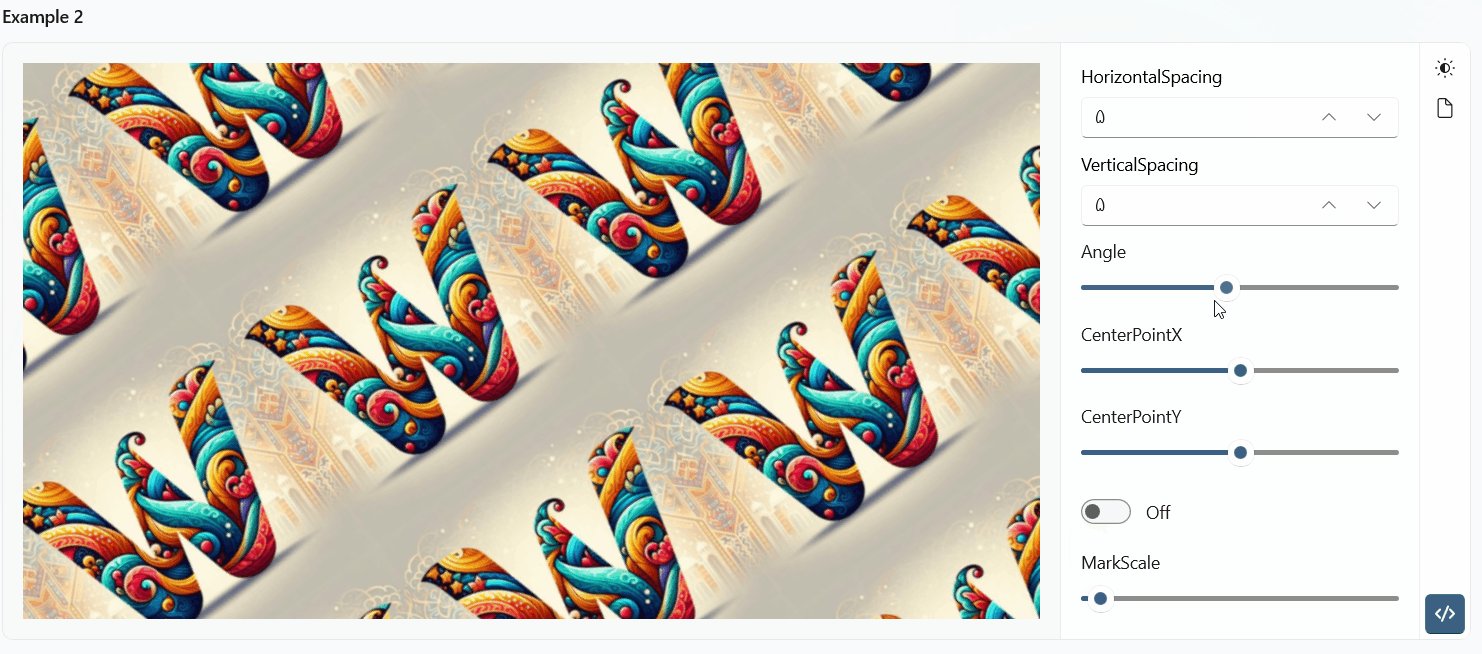
- ✨ TiledImageBrush
- ✨ OutlineTextControl
- ✨ WaveCircle
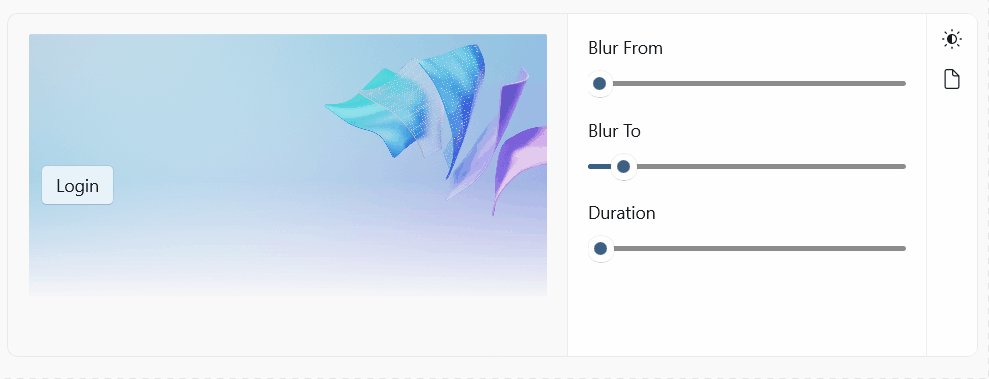
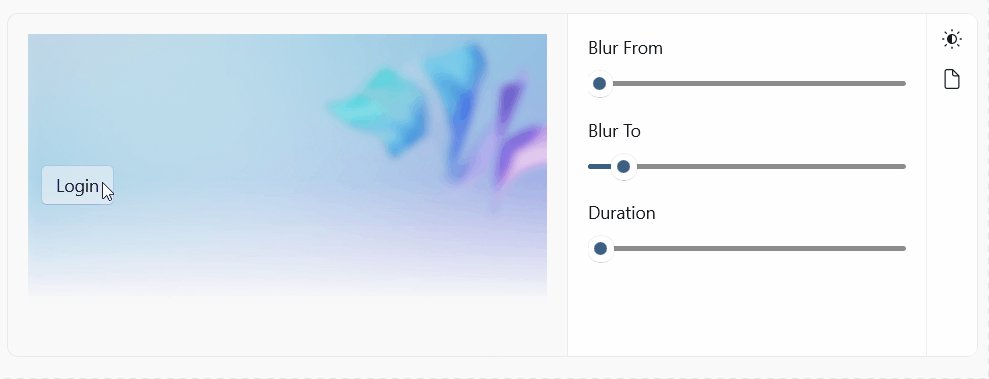
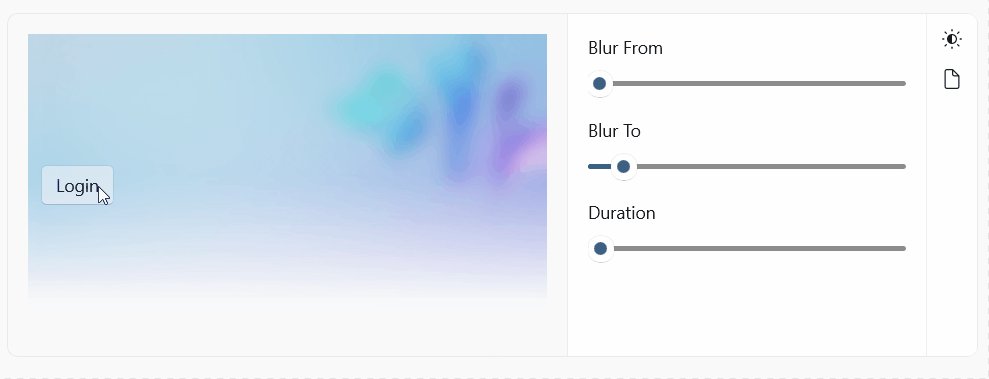
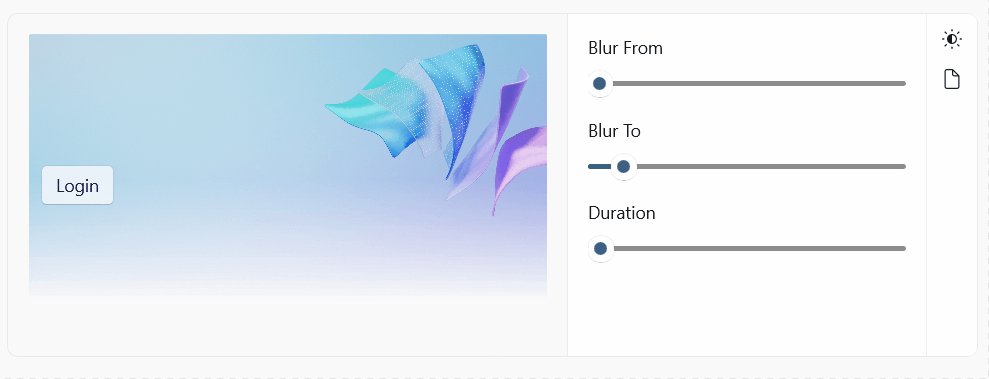
- ✨ BlurAnimationHelper
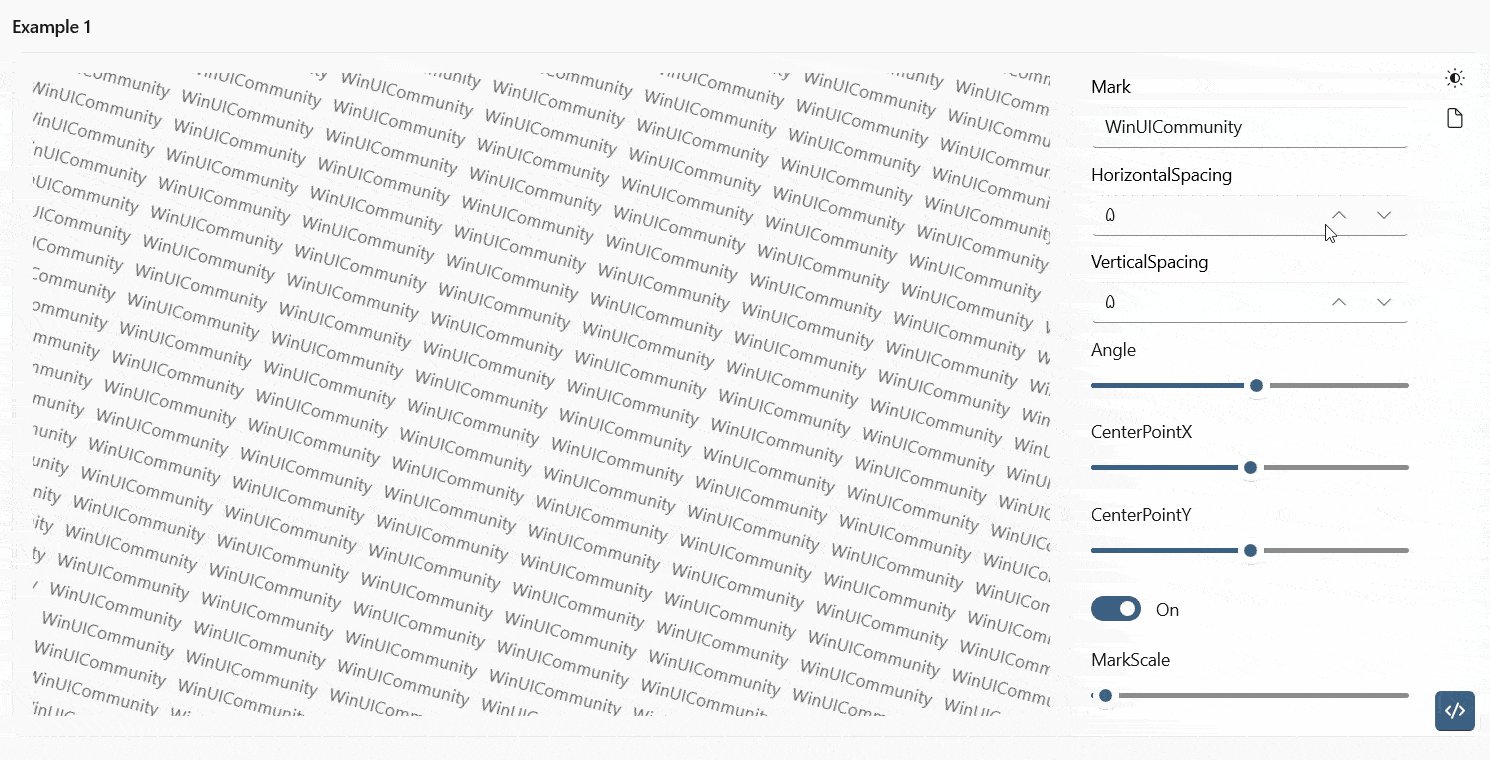
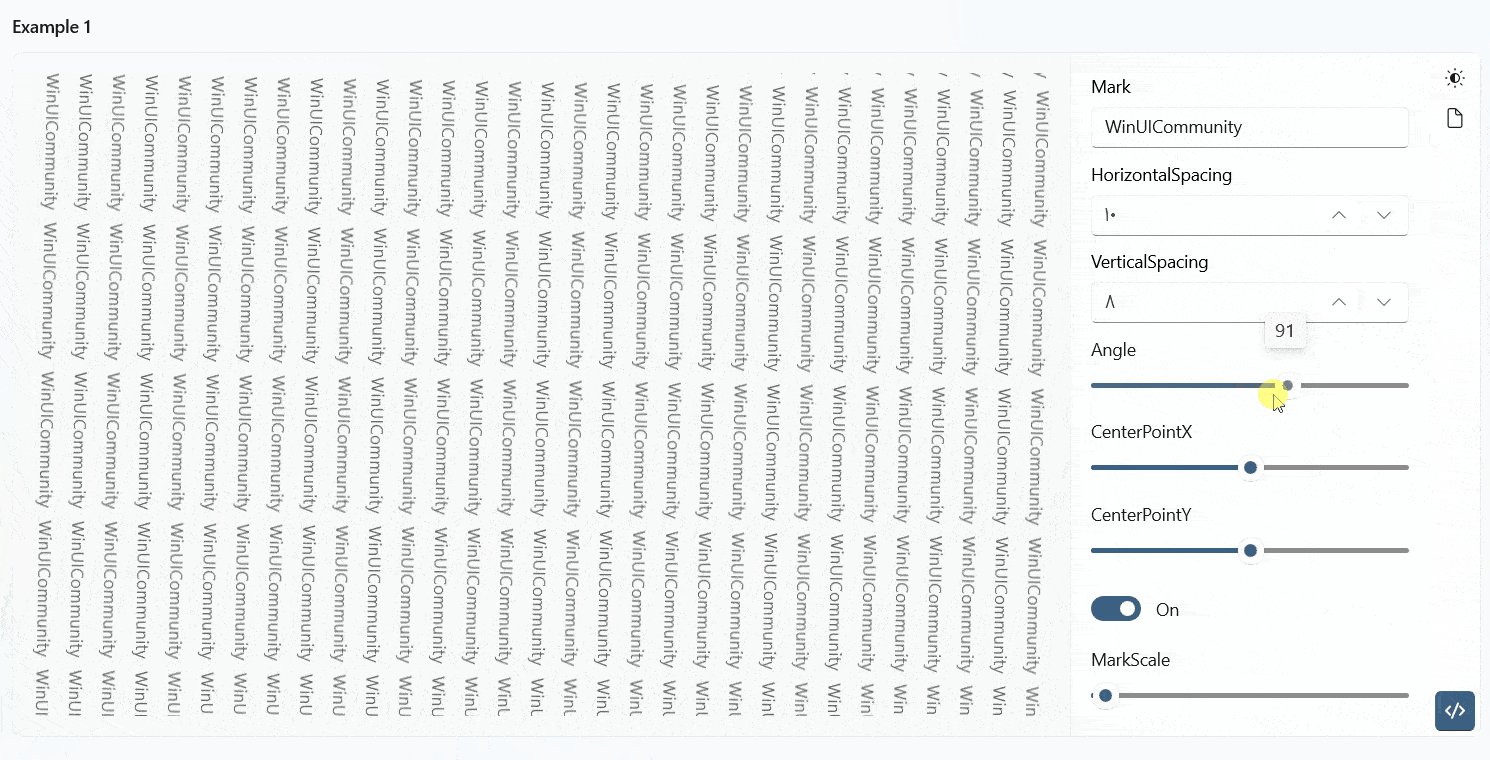
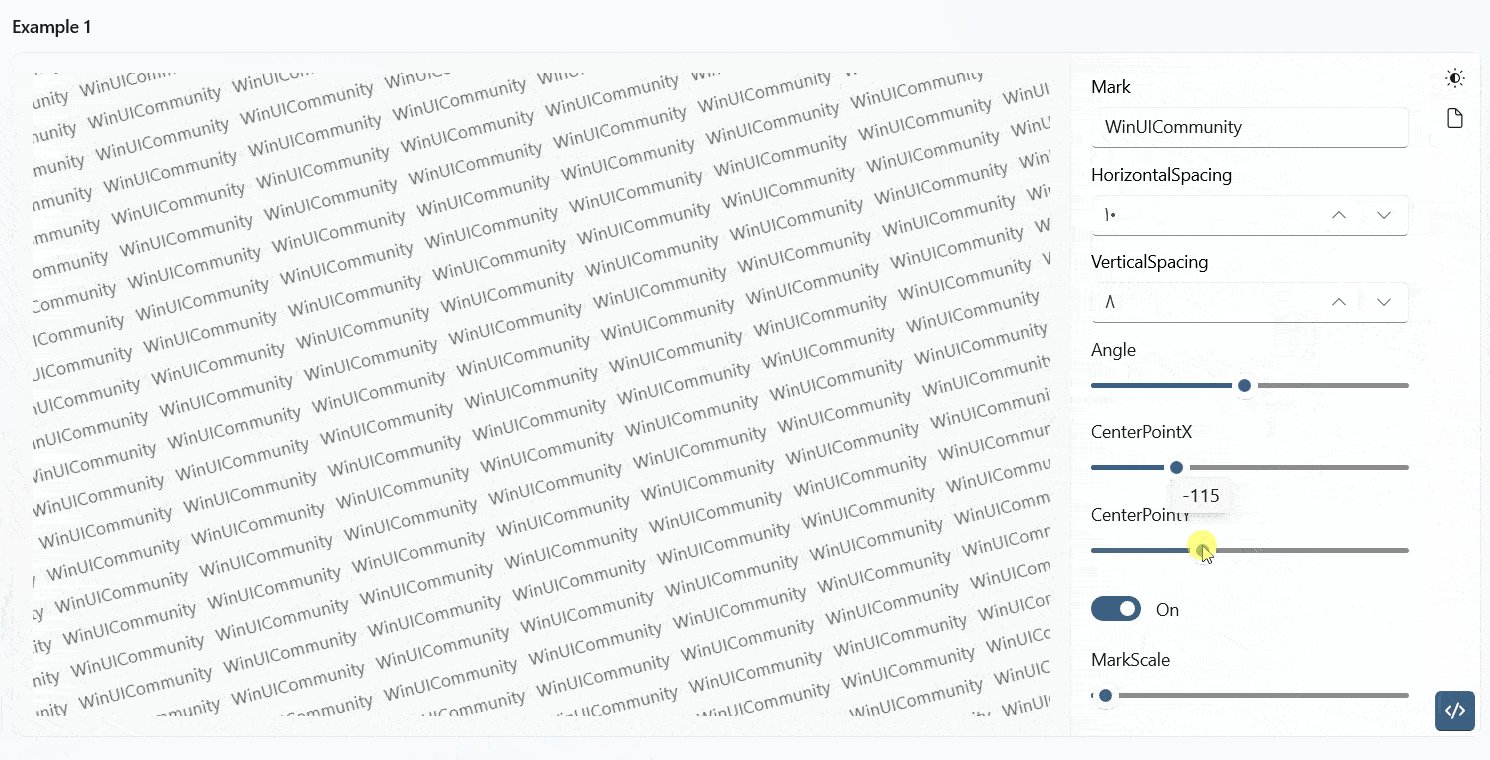
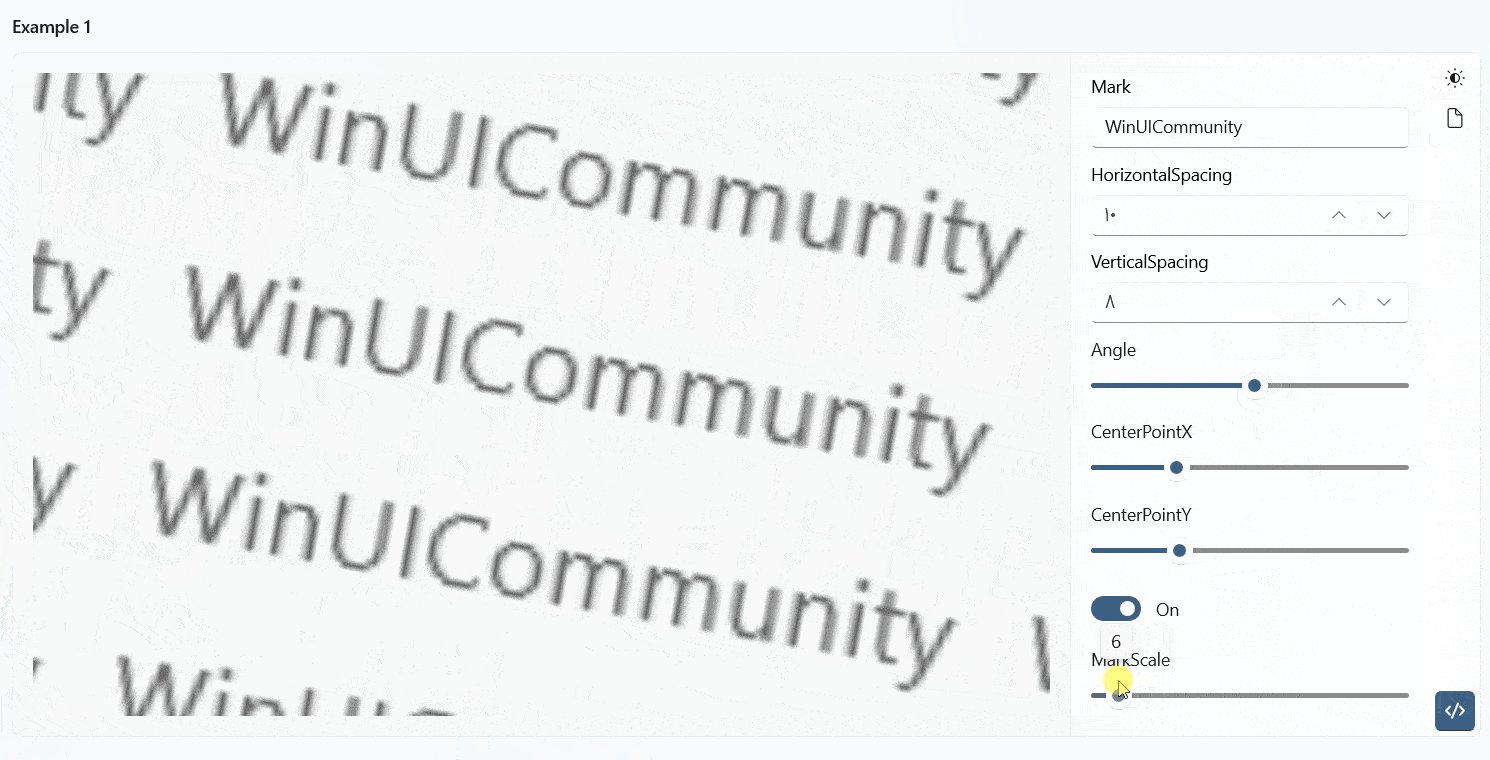
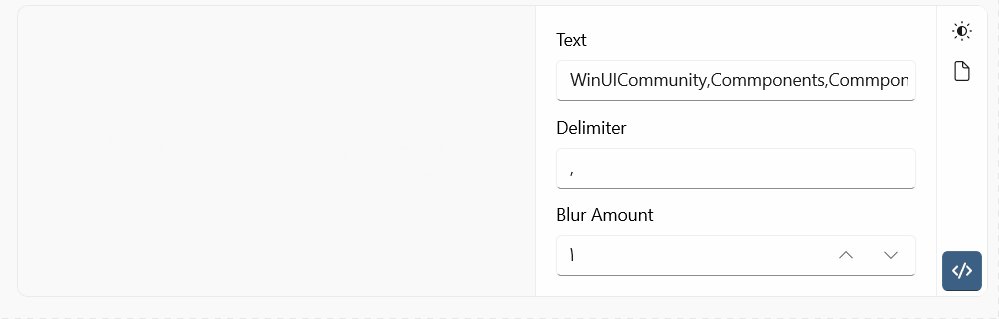
- ✨ Watermark
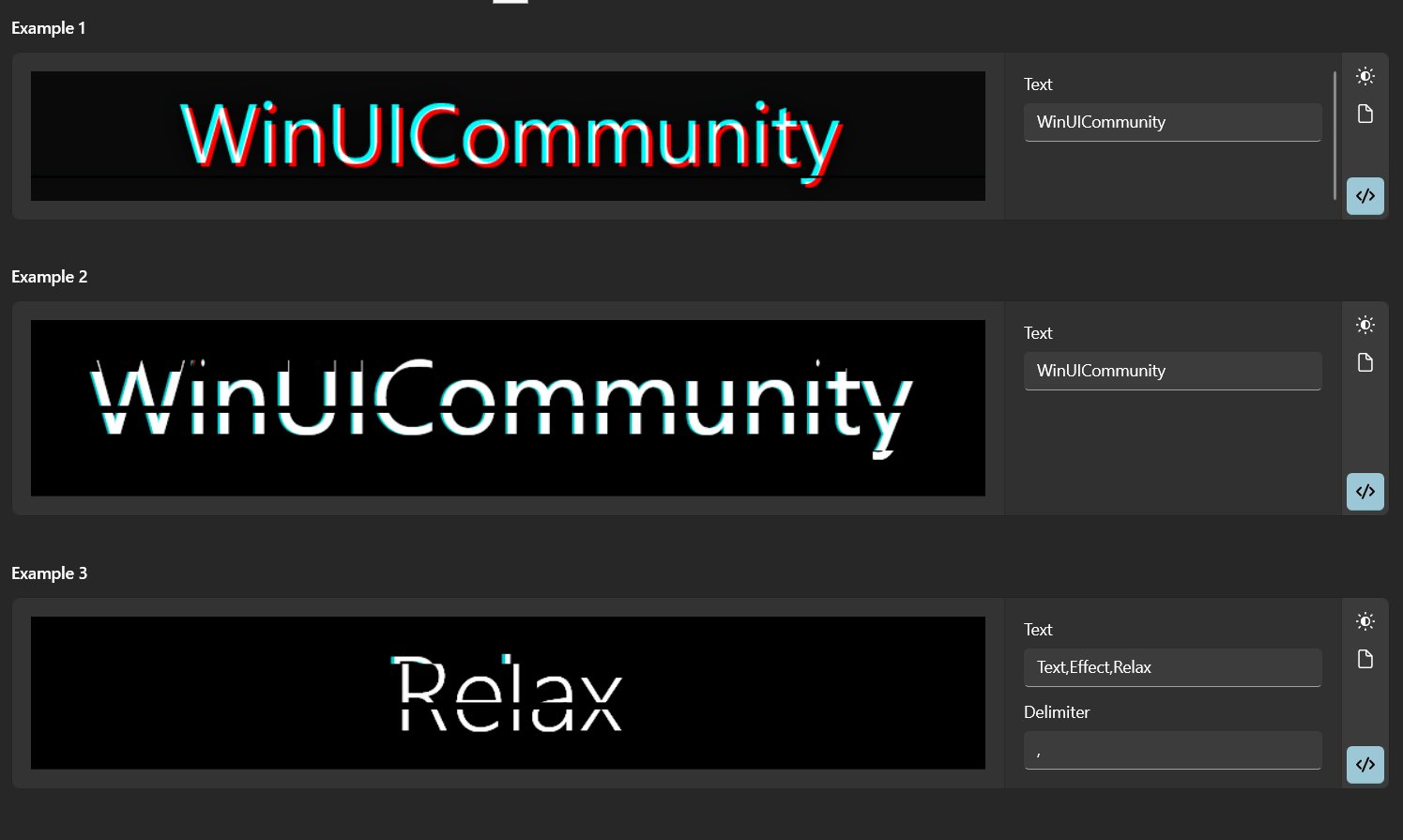
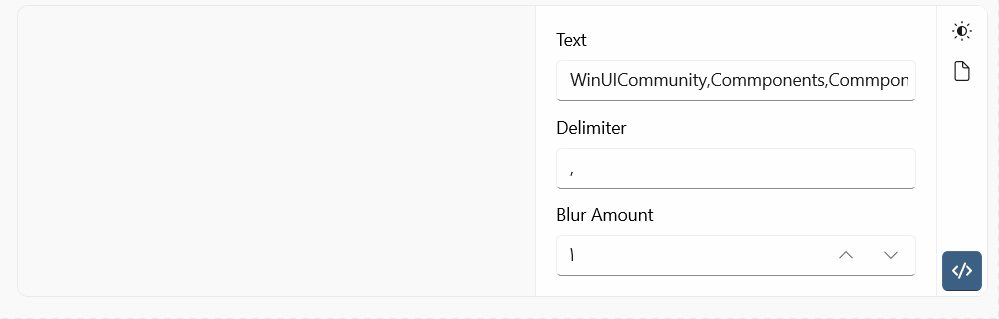
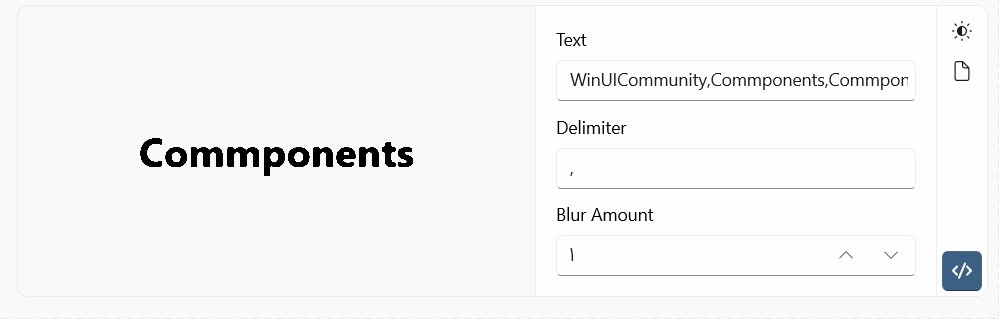
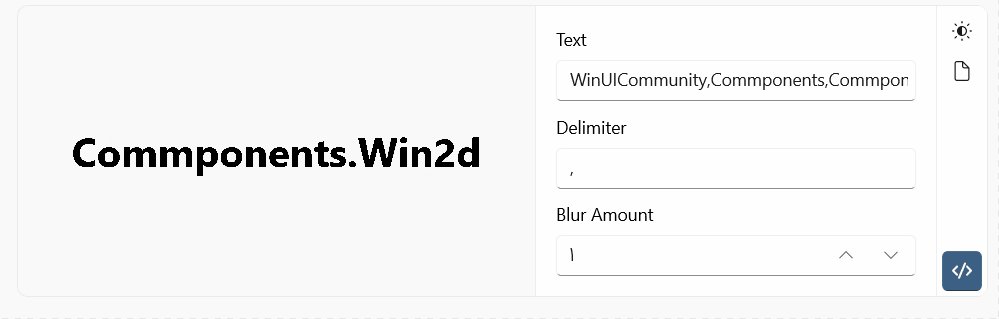
- ✨ TextMorphEffect
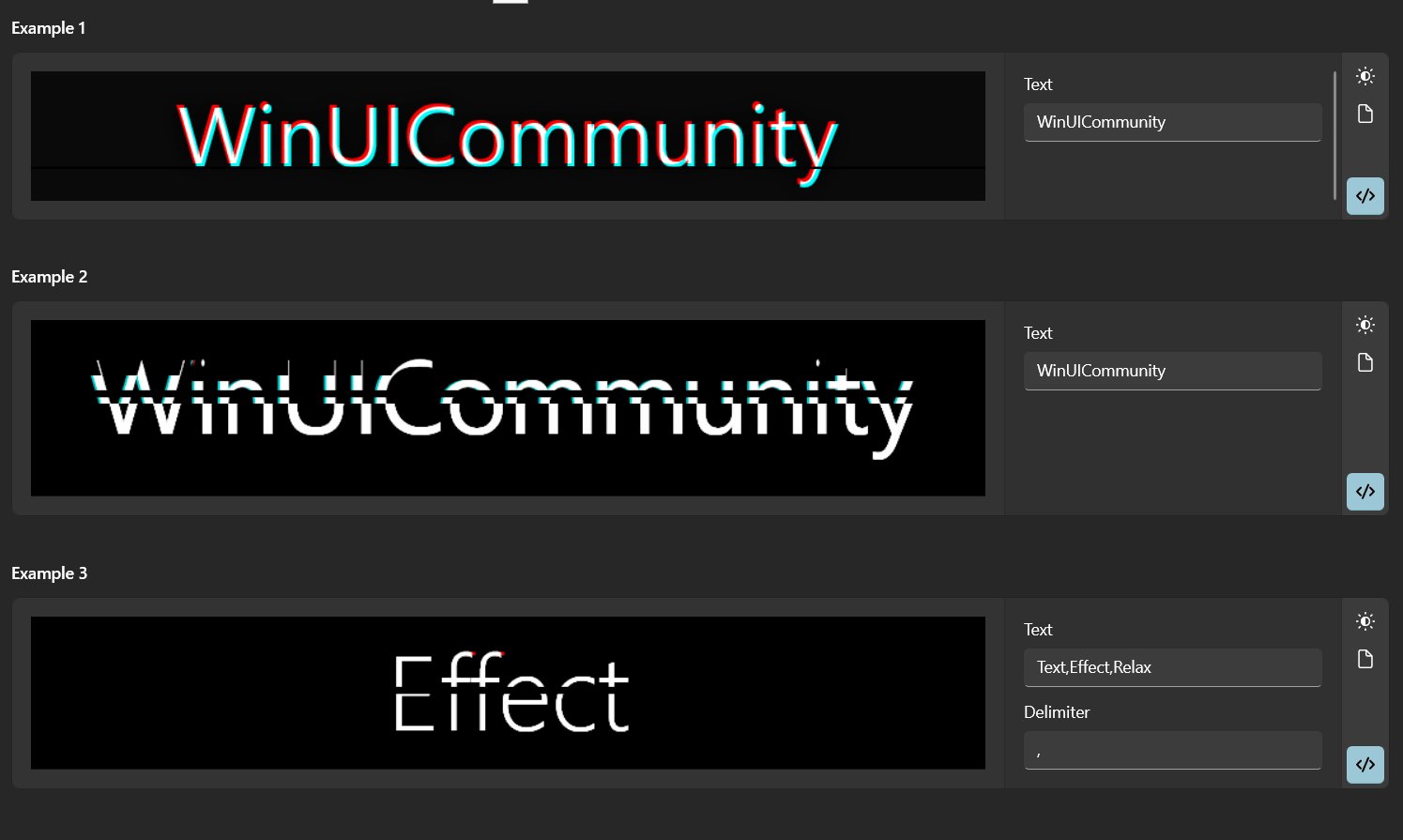
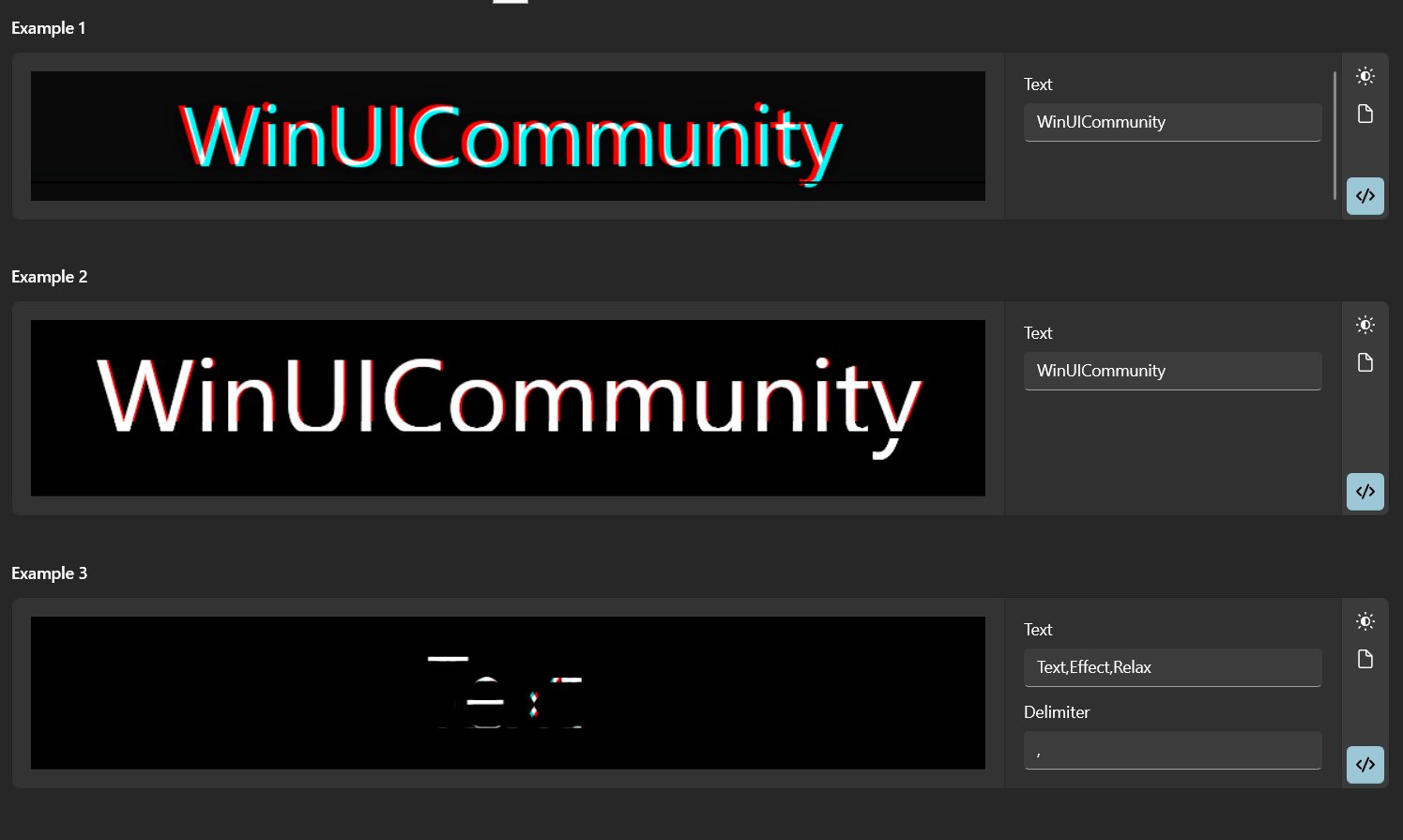
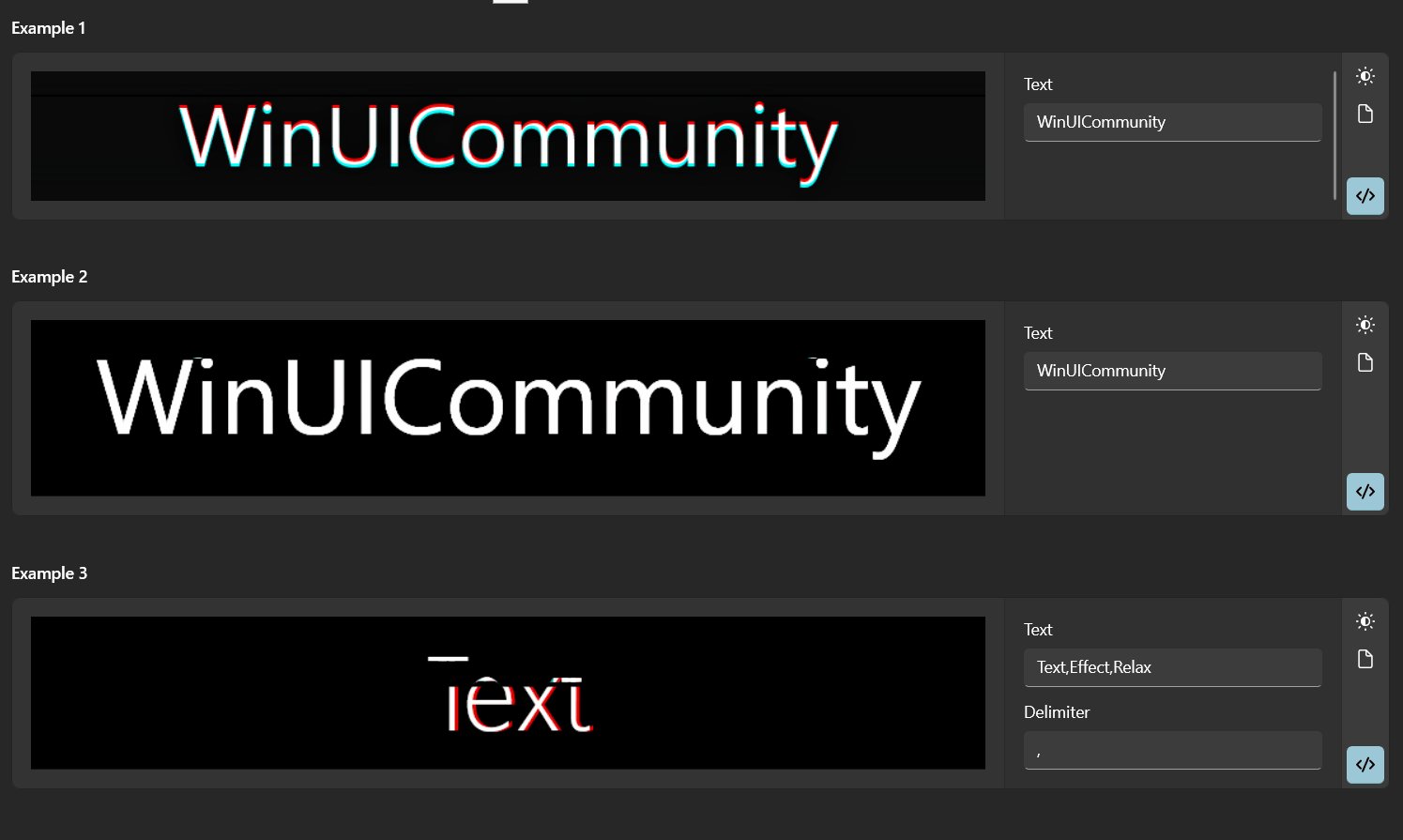
- ✨ TextGlitchEffect
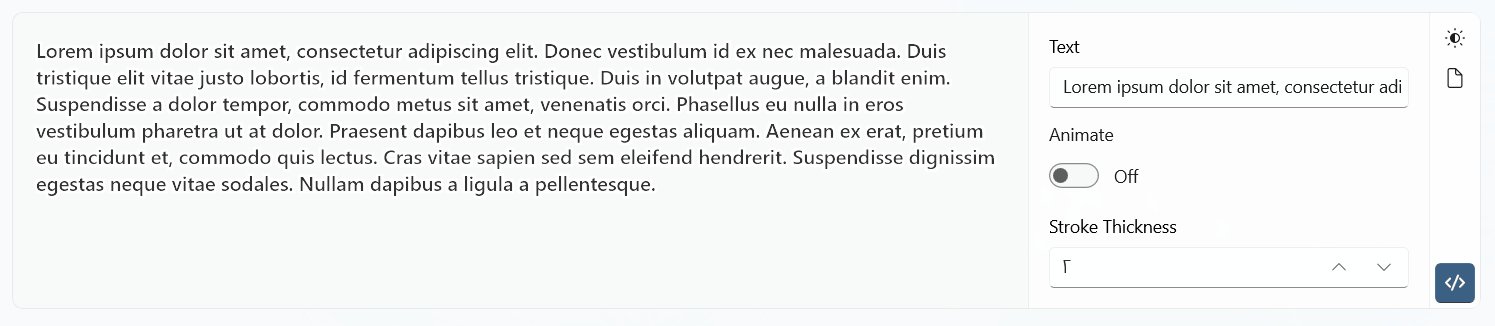
- ✨ TextBlockStrokeView
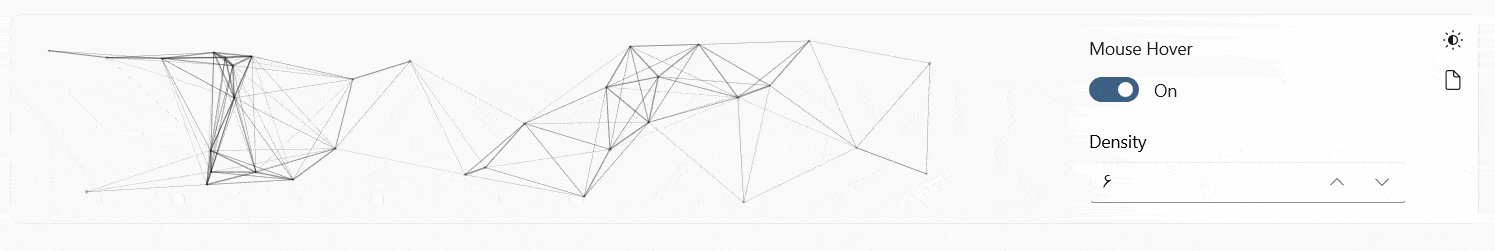
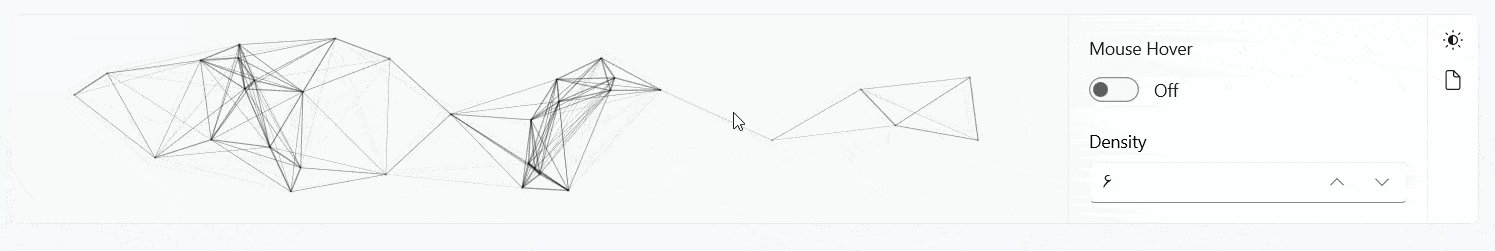
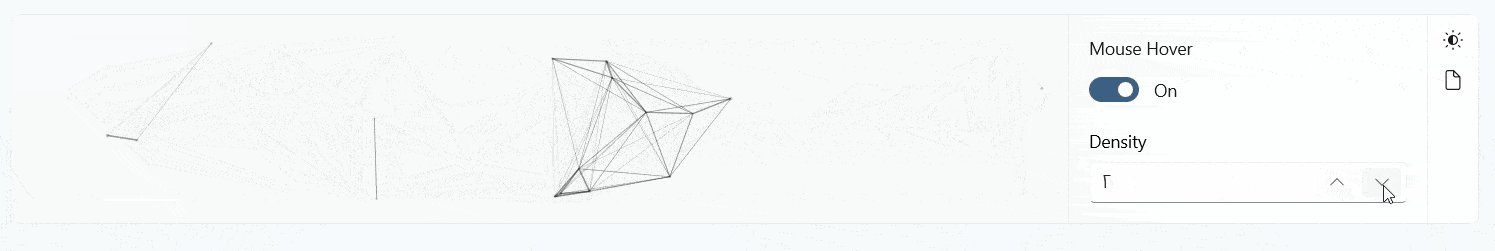
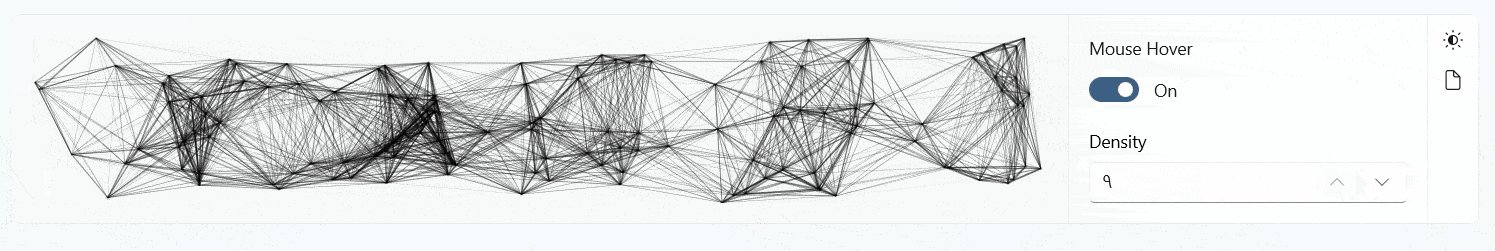
- ✨ Particle
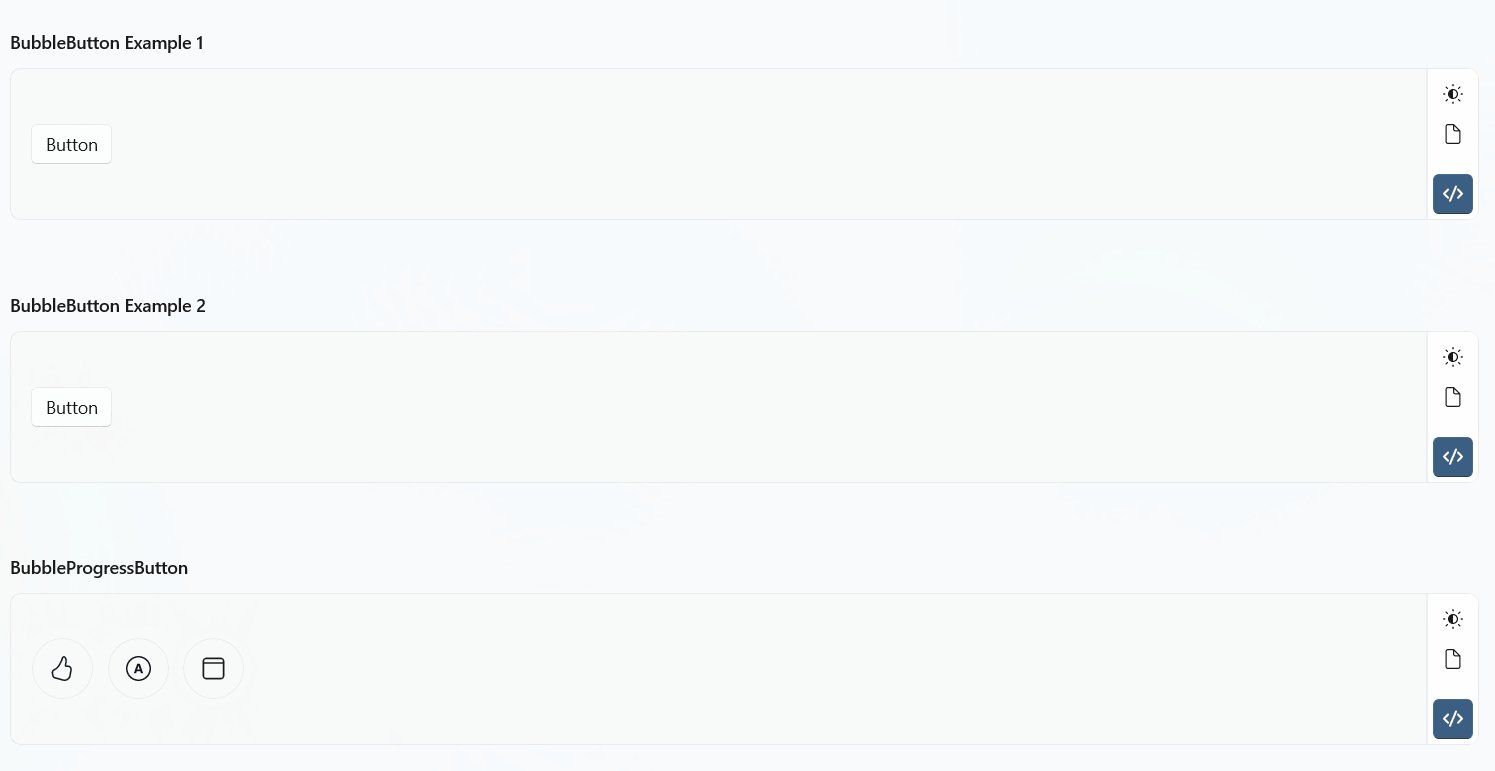
- ✨ BubbleButton
- ✨ BubbleProgressButton
- ✨ GooeyFooterEffect
- ✨ GooeyEffect
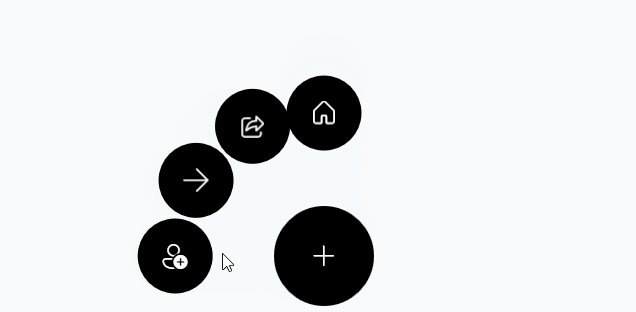
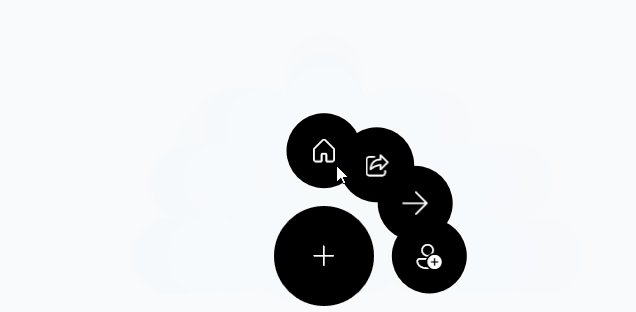
- ✨ GooeyButton
Install-Package WinUICommunity.Win2D
After installing, add the following resource to app.xaml
<ResourceDictionary Source="ms-appx:///WinUICommunity.Win2D/Themes/Generic.xaml" />Create a landing page in the style of WinUI 3 and WinUI-Gallery very quickly and easily
- ✨ HomeLandingPage
- ✨ AllLandingPage
Install-Package WinUICommunity.LandingPages
After installing, add the following resource to app.xaml
<wuc:ItemTemplates/>
<ResourceDictionary Source="ms-appx:///WinUICommunity.LandingPages/Themes/Generic.xaml" />Warning
For more info See the LandingPages and Docs
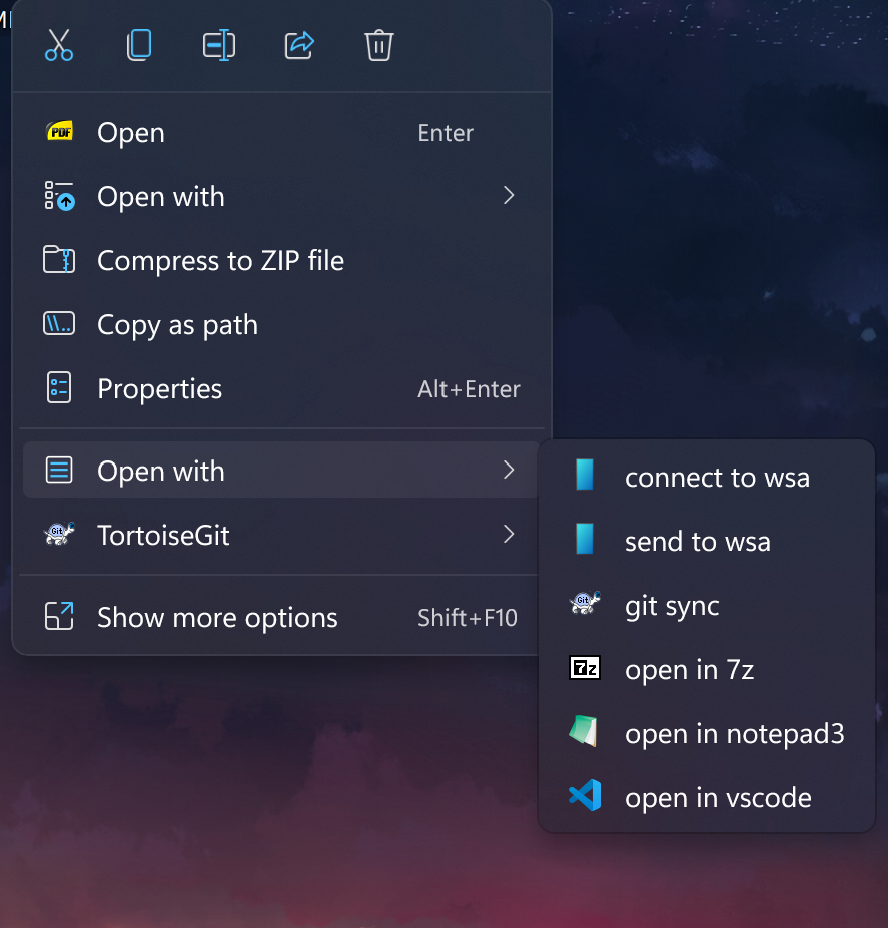
add a new ContextMenu for Windows 11/10.
Install-Package WinUICommunity.ContextMenuExtensions
Warning
For more info See the ContextMenuExtensions and Docs
Tip
🔥 Create a new project easily with your custom options, you can use our project templates and wizard! Download and install our VSIX extension from Marketplace
It will be removed with the release of WASDK v1.6