ProjectMan is a CLI which lets you add projects to favorites using command pm add and open them from anywhere you want using command pm open.
Along with this there are also other commands like pm seteditor, pm remove, cd $(pm getpath) mentioned in documentation below.
With NodeJS installed in your machine,
npm install -g projectmanpm is an alias of projectman so you can use pm <command> or projectman <command>
Opens project in your code editor (Check out pm seteditor command to set your preferred editor)
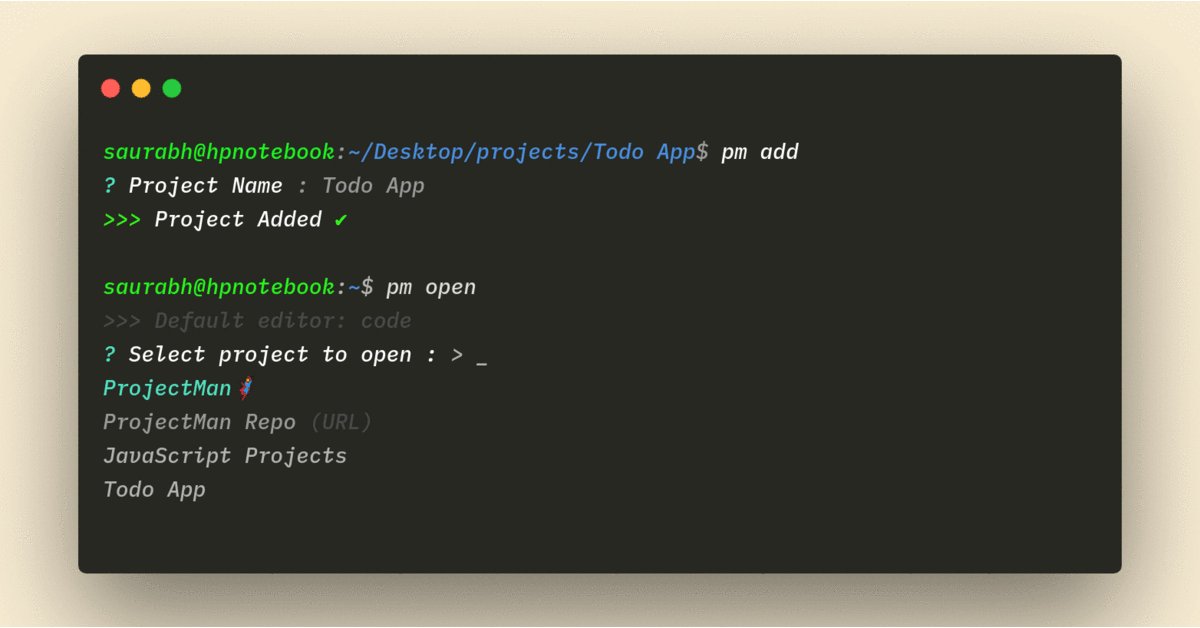
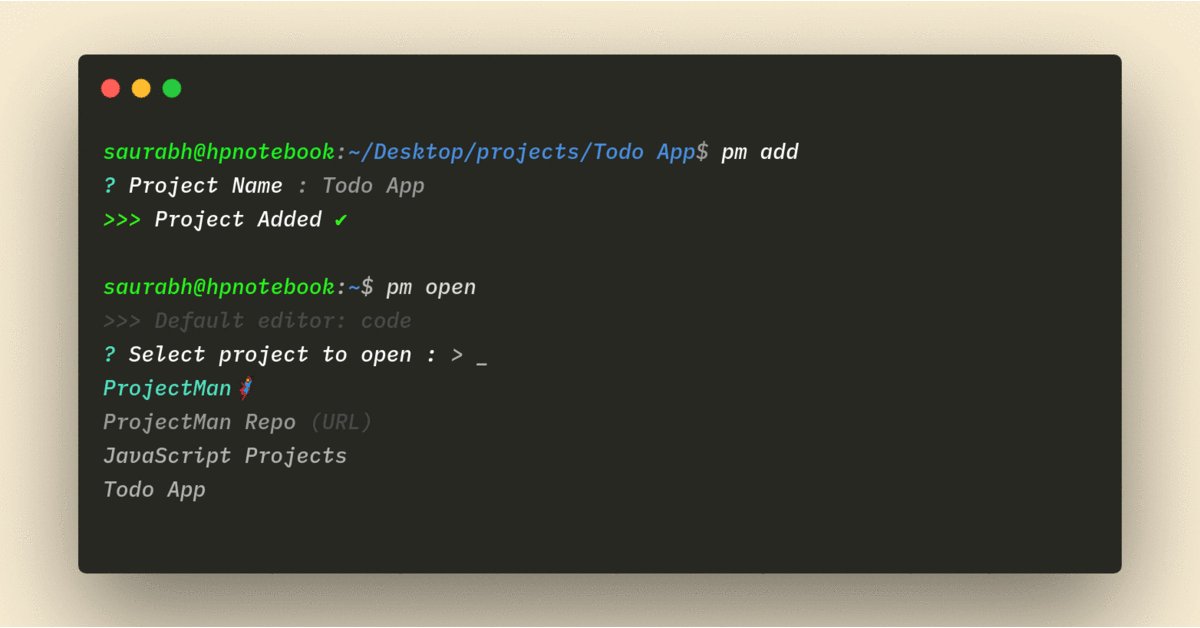
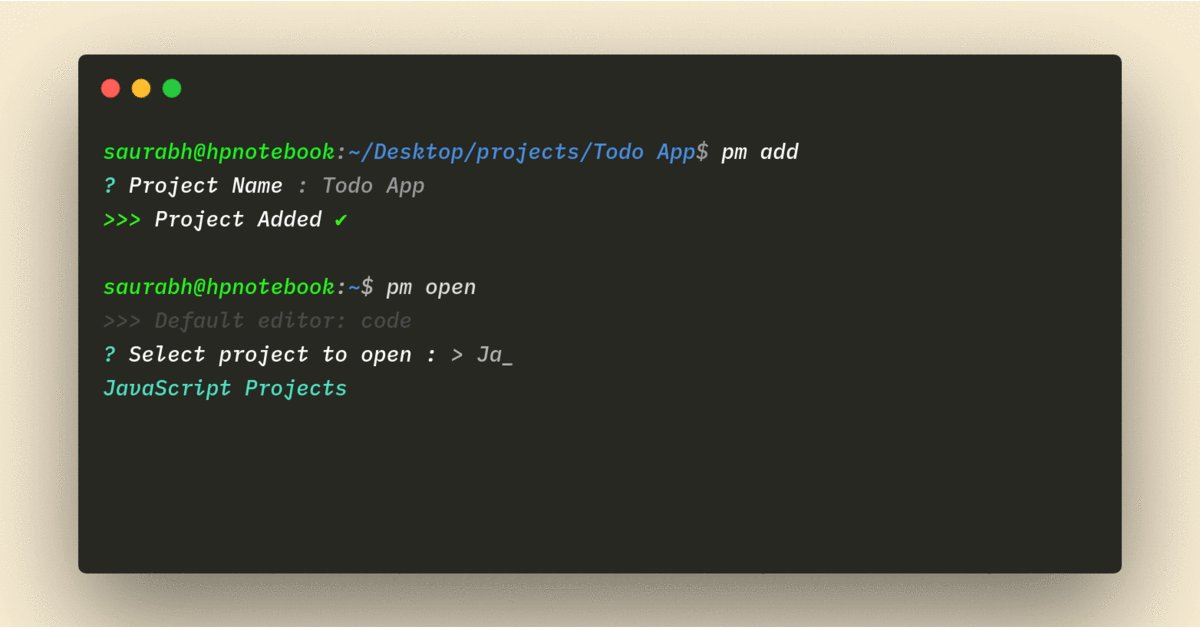
Usage :
pm open [projectName][projectName] is an optional parameter.
Alias: pm o, pm
Add project to favorites
cd /till/the/project
pm addYou can pass --url param to add a URL instead of a directory.
Use added projects as a template to create new project
pm createAlias: pm c
pm seteditorSets default editor to open projects from.
To set a different editor for a specific project,
Flag: --for-project
pm seteditor --for-projectSets different editor for a specific project.
E.g You can use VSCode for other projects and Atom for CoolProject1
If your TextEditor/IDE is not listed, You can select option Other from the list and give your editorCommand.
Read editorCommand ref for more information.
cd $(pm getpath [projectName])[projectName] is an optional parameter.
Alias : cd $(pm gp)
(Note: This does not work in Windows cmd, You can use it in Windows Powershell)
pm removeRemoves project from favorites.
pm rmeditorShows list of project and removes the project specific editor from the project.
pm rmeditor --allremoves all project specific editors.
If you want to sort projects/change name of project/change path, You can type pm edit to open settings.json
{
"commandToOpen": "code",
"projects": [
{
"name": "Project1",
"path": "path/to/project1"
},
{
"name": "Project2",
"path": "path/to/project2",
"editor": "atom"
},
{
"name": "Project3",
"path": "path/to/project3"
}
]
}This will show three projects in pm open and project2 will be opened in Atom and other projects will be opened in Visual Studio Code
> commandToOpen :
- This is your editor's command, this command will be used to open the file in your editor.
- Default is
codewhich opens in vscode. - This is the command that you normally use to open directories in your editor.
| Editor | 'commandToOpen' value |
|---|---|
| VSCode | code |
| Atom | atom |
| Sublime | subl |
| Vim | vim |
| WebStorm | wstorm |
> projects.name :
- This is the name that will be visible when you type
projectman open
> projects.path :
- This should be the absolute path to your folder.
> projects.editor :
- This is optional key. In case it doesn't exist it will read value from
commandToOpen - You can use this to specify separate editor for a particular project.
- You can set it by adding
"editor": "<commandToOpen>"in projects array in settings.json (Example is shown above)
- Add
pm createcommand - Remove support for binaries
For More Changes read CHANGELOG.md
@hskang9 has made a pretty cool rust port for projectman. You can check it out at: https://github.com/hskang9/projectman-rust
I would be extremely happy to have people contribute to ProjectMan. You can read Contribution guidelines in CONTRIBUTING.md
Thank you for showing Interest! Do contribute and star ProjectMan🦸 on GitHub