This monorepo contains the core of Pattern Lab / Node and all related engines, UI kits, plugins, and utilities. Pattern Lab helps you and your team build thoughtful, pattern-driven user interfaces using atomic design principles.
If you'd like to see what a front-end project built with Pattern Lab looks like, check out this online demo of Pattern Lab output.
Refer to the core usage guidelines
As of Pattern Lab Node 3.0.0, installation of Editions is accomplished via the command line interface.
The below assumes a new directory and project is required. This is likely what you want to do if starting from scratch. You could also run this within an existing project. The CLI will ask you for the installation location.
- Open a terminal window and follow along below:
mkdir new-project cd new-project npm create pattern-labIf you get an error stating that
npxis not installed, ensure you are onnpm 5.2.0or later by runningnpm -vor install it globally withnpm install -g npx. Learn more about npx. - Follow the on-screen prompts to choose your Edition and a Starter Kit should you want one.
- If you chose
edition-node, new commands in the "scripts" will be added to yourpackage.json. - If you chose
edition-node-gulp, agulpfile.jswill be added to your project.
Notice that
@pattern-lab/cliwas installed as a dependency. Learn how to further use the cli in your own project.
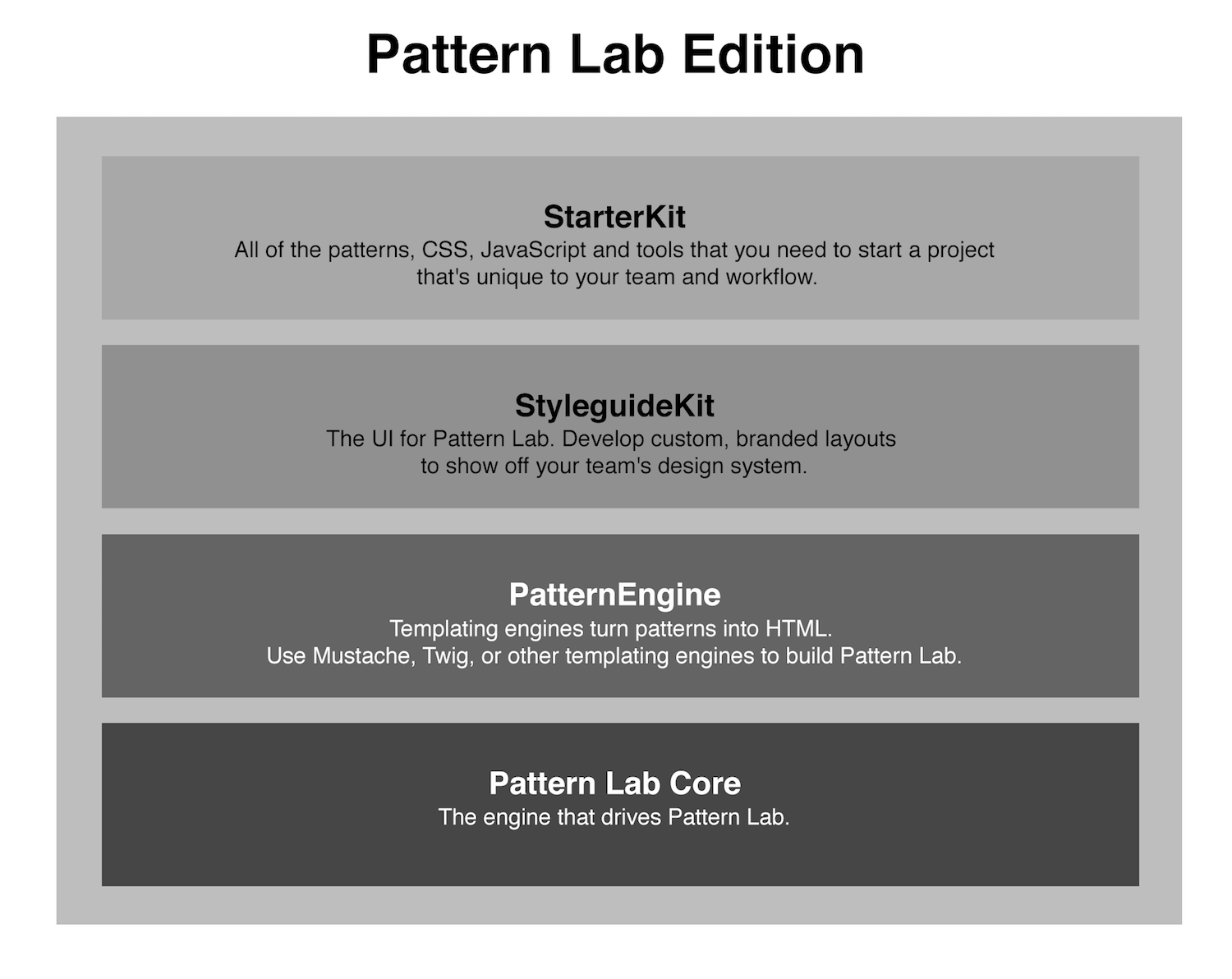
Core, and Editions, are part of the Pattern Lab Ecosystem. With this architecture, we encourage people to write and maintain their own Editions, Starter kits, and even PatternEngines.
Each package within this monorepo has its own changelog. Below are the main ones to watch:
Pattern Lab / Node wouldn't be what it is today without the support of the community. It will always be free and open source. Continued development is made possible in part from the support of contributors.
Thanks to Netlify for building tooling and hosting.
We only support actively maintained versions of Node.
We specifically limit our support to maintenance versions of Node, not because this package won't work on other versions, but because we have a limited amount of time, and supporting the oldest maintenance offers the greatest return on that investment while still providing the lowest standard level for installations on any possible actively maintained environment out there.
This package may work correctly on newer versions of Node. It may even be possible to use this package on older versions of Node. However, that's more unlikely as we'll make every effort to take advantage of features available in the oldest maintenance Node version we support.
As each Node maintenance version reaches its end-of-life, we will replace that version from the node engines property of our package's package.json file with the newer oldest one. As this replacement would be considered a breaking change, we will publish a new major version of this package. We will not accept any requests to support an end-of-life version of Node. Any merge requests or issues supporting an end-of-life version of Node will be closed.
And we might even update the minor and patch version of that supported maintenance Node version regularly, without making this a breaking change than as it should be in everybody's interest even also to follow this concept of using patched software as their development system basis, especially on those older Node versions.
We will accept code that allows this package to run on newer, non-maintenance versions of Node. Furthermore, we will attempt to ensure our changes work on the latest version of Node. To help in that commitment, we even test that out by ourselves and get feedback from the community regularly regarding all LTS versions of Node and the most recent Node release called current.
JavaScript package managers like e.g. NVM should allow you to install this package with any version of Node, with, at most, a warning if your version of Node does not fall within the range specified by our node engines property. If you encounter issues installing this package, please report the issue to your package manager.
This policy has been adapted from https://github.com/conventional-changelog/conventional-changelog#node-support-policy.
Refer to the contribution guidelines.