APIFlask is a lightweight Python web API framework based on Flask and marshmallow-code projects. It's easy to use, highly customizable, ORM/ODM-agnostic, and 100% compatible with the Flask ecosystem. It starts as a fork of APIFairy and is inspired by flask-smorest and FastAPI (see Comparison and Motivations for the comparison between these projects).
With APIFlask, you will have:
- More sugars for view function (
@input(),@output(),@app.get(),@app.post()and more) - Automatic request validation and deserialization (with Webargs)
- Automatic response formatting and serialization (with Marshmallow)
- Automatic OpenAPI Specification (OAS, formerly Swagger Specification) document generation (with APISpec)
- Automatic interactive API documentation (with Swagger UI and Redoc)
- API authentication support (with Flask-HTTPAuth)
- Automatic JSON response for HTTP errors
- Python 3.7+
- Flask 1.1.0+
For Linux and macOS:
$ pip3 install apiflaskFor Windows:
> pip install apiflask- Website: https://apiflask.com
- Documentation: https://apiflask.com/docs
- PyPI Releases: https://pypi.python.org/pypi/APIFlask
- Change Log: https://apiflask.com/changelog
- Source Code: https://github.com/greyli/apiflask
- Issue Tracker: https://github.com/greyli/apiflask/issues
- Discussion: https://github.com/greyli/apiflask/discussions
- Twitter: https://twitter.com/apiflask
from apiflask import APIFlask, Schema, input, output, abort
from apiflask.fields import Integer, String
from apiflask.validators import Length, OneOf
app = APIFlask(__name__)
pets = [
{'id': 0, 'name': 'Kitty', 'category': 'cat'},
{'id': 1, 'name': 'Coco', 'category': 'dog'}
]
class PetInSchema(Schema):
name = String(required=True, validate=Length(0, 10))
category = String(required=True, validate=OneOf(['dog', 'cat']))
class PetOutSchema(Schema):
id = Integer()
name = String()
category = String()
@app.get('/')
def say_hello():
# returning a dict equals to use jsonify()
return {'message': 'Hello!'}
@app.get('/pets/<int:pet_id>')
@output(PetOutSchema)
def get_pet(pet_id):
if pet_id > len(pets) - 1:
abort(404)
# you can also return an ORM/ODM model class instance directly
# APIFlask will serialize the object into JSON format
return pets[pet_id]
@app.patch('/pets/<int:pet_id>')
@input(PetInSchema(partial=True))
@output(PetOutSchema)
def update_pet(pet_id, data):
# the validated and parsed input data will
# be injected into the view function as a dict
if pet_id > len(pets) - 1:
abort(404)
for attr, value in data.items():
pets[pet_id][attr] = value
return pets[pet_id]You can also use class-based views with MethodView
from apiflask import APIFlask, Schema, input, output, abort
from apiflask.fields import Integer, String
from apiflask.validators import Length, OneOf
from flask.views import MethodView
app = APIFlask(__name__)
pets = [
{'id': 0, 'name': 'Kitty', 'category': 'cat'},
{'id': 1, 'name': 'Coco', 'category': 'dog'}
]
class PetInSchema(Schema):
name = String(required=True, validate=Length(0, 10))
category = String(required=True, validate=OneOf(['dog', 'cat']))
class PetOutSchema(Schema):
id = Integer()
name = String()
category = String()
# use the "route" decorator to decorate the view class
@app.route('/')
class Hello(MethodView):
# use HTTP method name as class method name
def get(self):
return {'message': 'Hello!'}
@app.route('/pets/<int:pet_id>')
class Pet(MethodView):
@output(PetOutSchema)
def get(self, pet_id):
"""Get a pet"""
if pet_id > len(pets) - 1:
abort(404)
return pets[pet_id]
@input(PetInSchema(partial=True))
@output(PetOutSchema)
def patch(self, pet_id, data):
"""Update a pet"""
if pet_id > len(pets) - 1:
abort(404)
for attr, value in data.items():
pets[pet_id][attr] = value
return pets[pet_id]Or use async def with Flask 2.0
$ pip install -U flask[async]import asyncio
from apiflask import APIFlask
app = APIFlask(__name__)
@app.get('/')
async def say_hello():
await asyncio.sleep(1)
return {'message': 'Hello!'}See Using async and await for the details of the async support in Flask 2.0.
Save this as app.py, then run it with :
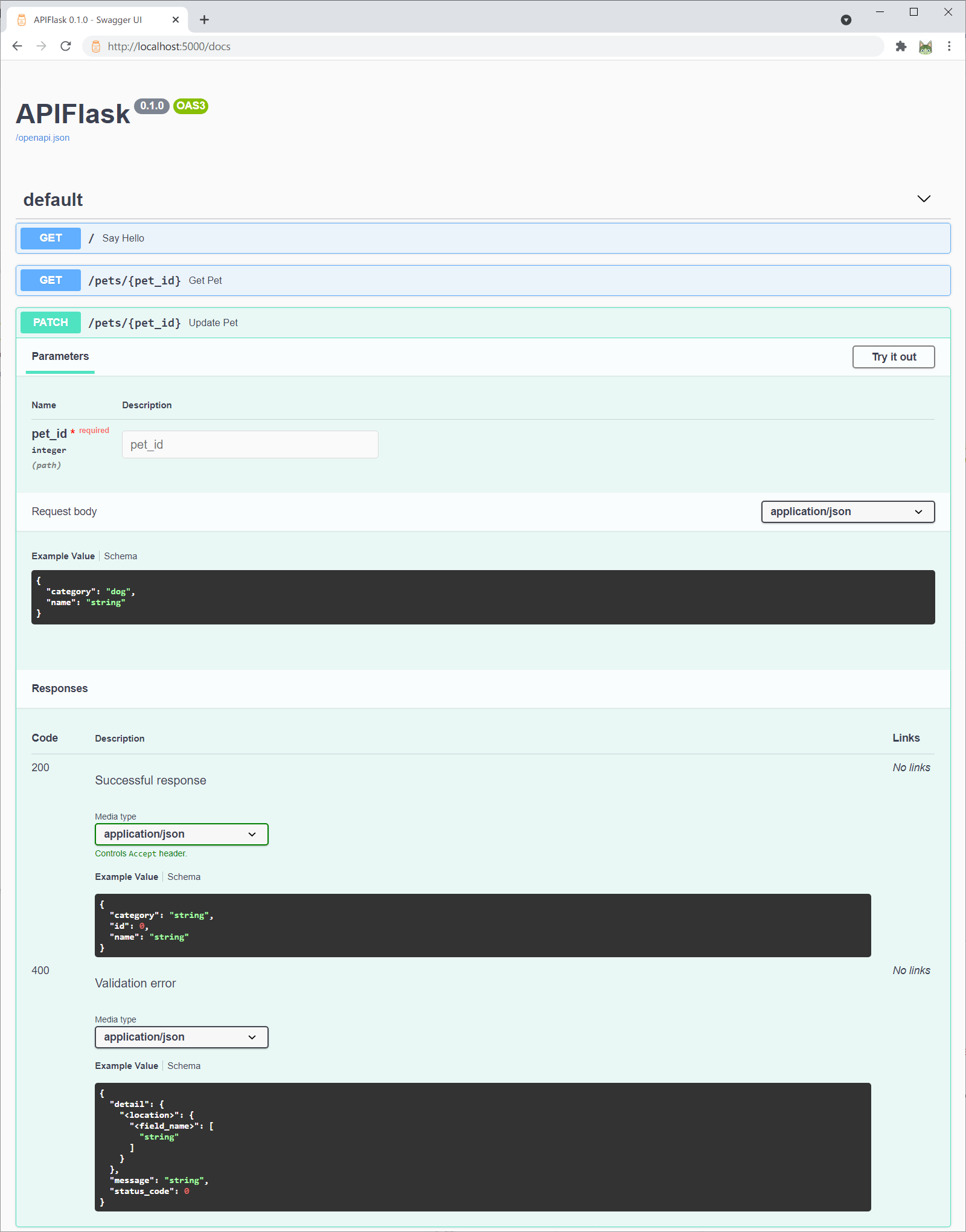
$ flask run --reloadNow visit the interactive API documentation (Swagger UI) at http://localhost:5000/docs:
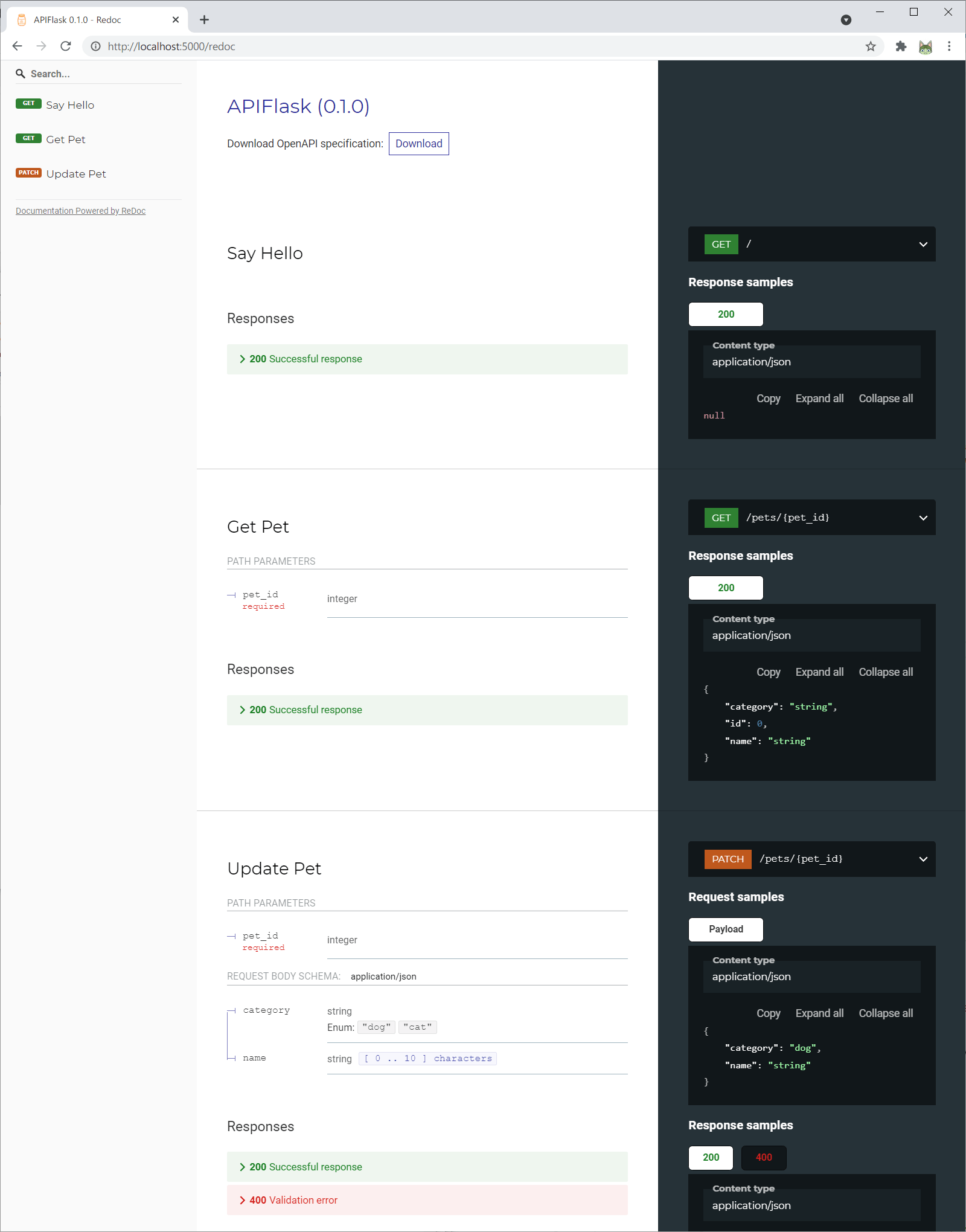
Or you can visit the alternative API documentation (Redoc) at http://localhost:5000/redoc:
The auto-generated OpenAPI spec file is available at http://localhost:5000/openapi.json. You can also get the spec with the flask spec command:
$ flask specFor some complete examples, see /examples.
APIFlask is a thin wrapper on top of Flask. You only need to remember four differences (see Migrating from Flask for more details):
- When creating an application instance, use
APIFlaskinstead ofFlask. - When creating a blueprint instance, use
APIBlueprintinstead ofBlueprint. - The
abort()function from APIFlask (apiflask.abort) returns JSON error response. - The view class should be registered with the
routedecorator.
For a minimal Flask application:
from flask import Flask, request, escape
app = Flask(__name__)
@app.route('/')
def hello():
name = request.args.get('name', 'Human')
return f'Hello, {escape(name)}'Now change to APIFlask:
from apiflask import APIFlask # step one
from flask import request, escape
app = APIFlask(__name__) # step two
@app.route('/')
def hello():
name = request.args.get('name', 'Human')
return f'Hello, {escape(name)}'In a word, to make Web API development in Flask more easily, APIFlask provides APIFlask and APIBlueprint to extend Flask's Flask and Blueprint objects and it also ships with some helpful utilities. Other than that, you are actually using Flask.