This project will continue in another repo, please see LiveCharts2 for more info
We are doing a full rewrite of the library with all the learned lessons, the new version is focused on:
* If you own the Geared package the new high performance version is already yours! thank you very much for all your support!
* Portability: In version 0.x it was hard keep WPF, UWP and Winforms versions up to date, in the new version we extracted all the math to a dotnet core project, then we are working on 4 different platfomrs WPF, Xamarin, UWP and the new high performance package.
* Performance: when the library started, performance was not the target, as the library community grow, the Geared package was released (the current high performance version), and it works for many cases, but we want LiveCharts to be the fastest library out there, in the new high performance package we are scaping from WPF performance limitations and drawing everything using DirectX with the well know SharpDx package.
* 3d: 0.x layout was not designed to draw 3d plots, version 1.0 is really flexible and lucky we will be on 3d soon.
* Keep it easy!: Even somethings might change, the idea of the library is the same, we only want to add support for the missing features and/or a better code quality so we can fix issues faster for all the platforms, all the samples will be updated with the new version.
Check out our progress at v1.0 branch.
- Get Started Here, this repository has many examples also.
- Chat
- Questions and support?, we are always happy to help you at our chat, if you require so you can also try Stack Overflow.
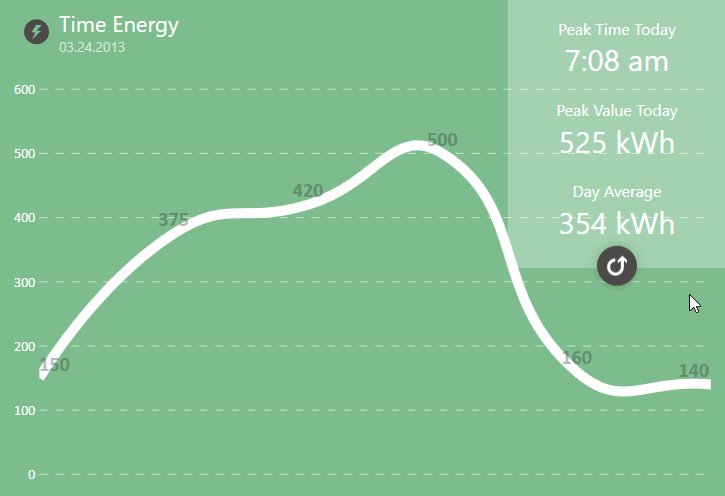
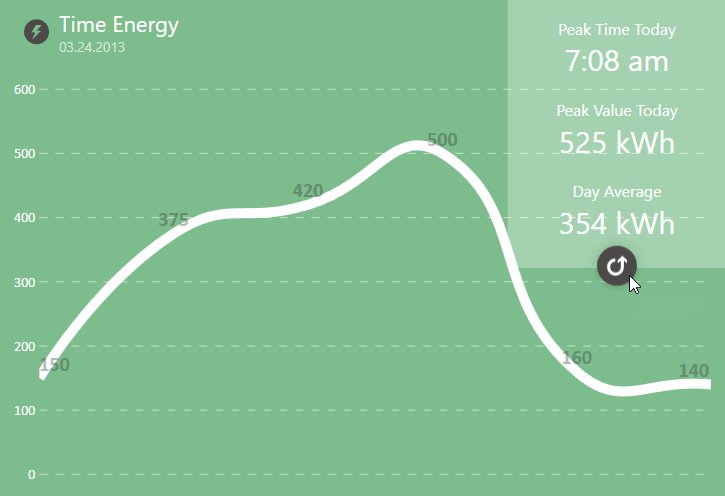
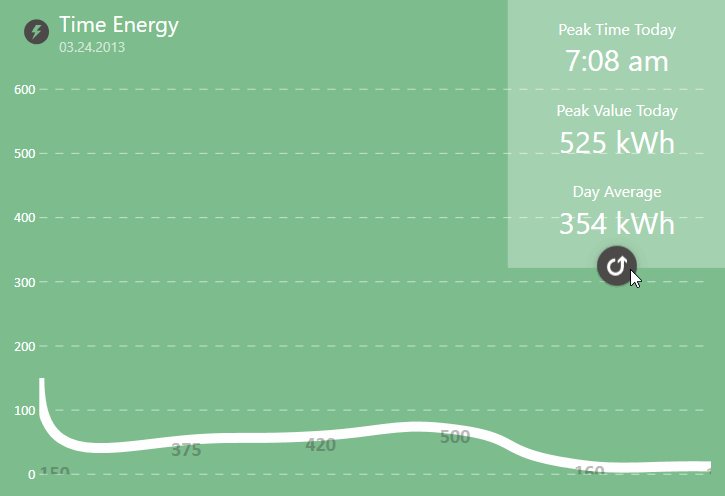
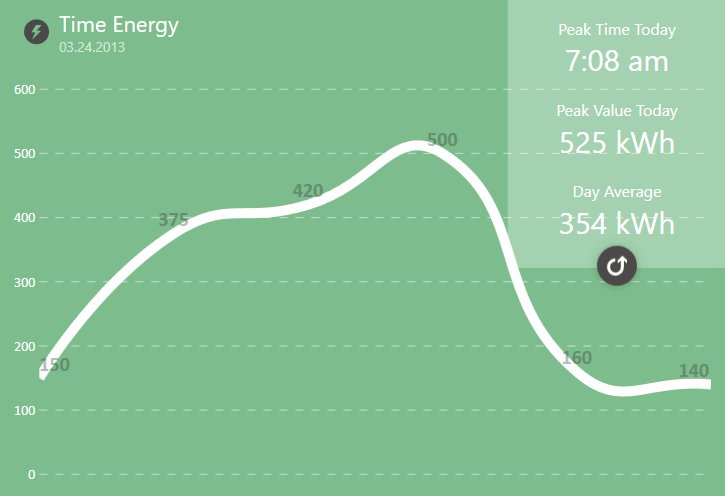
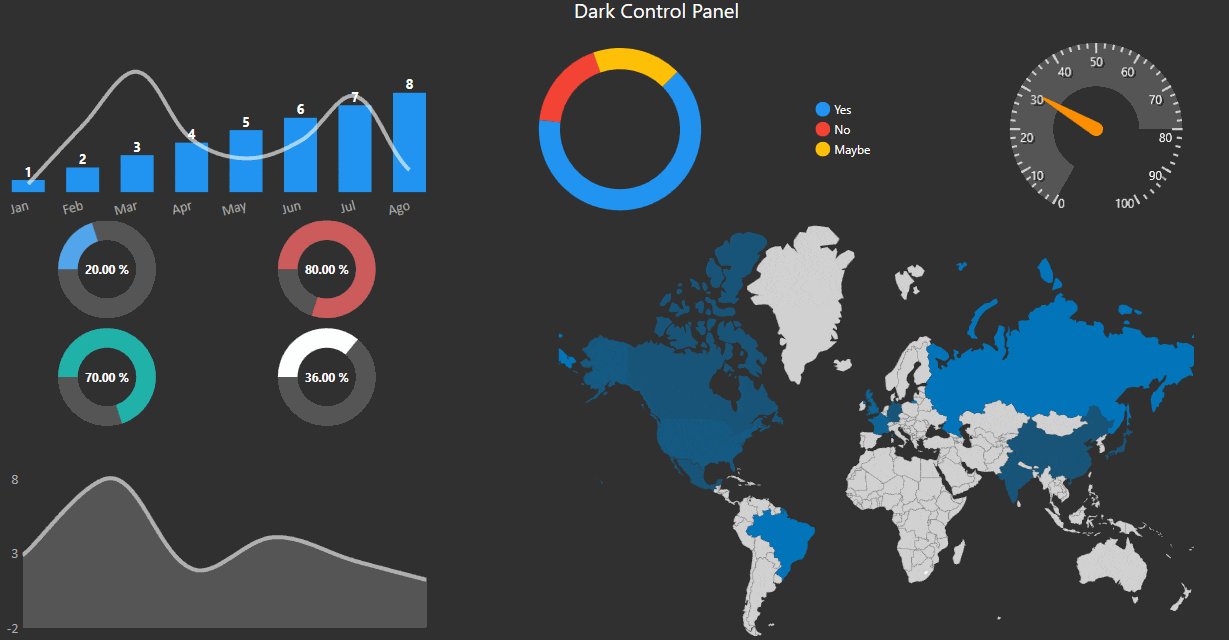
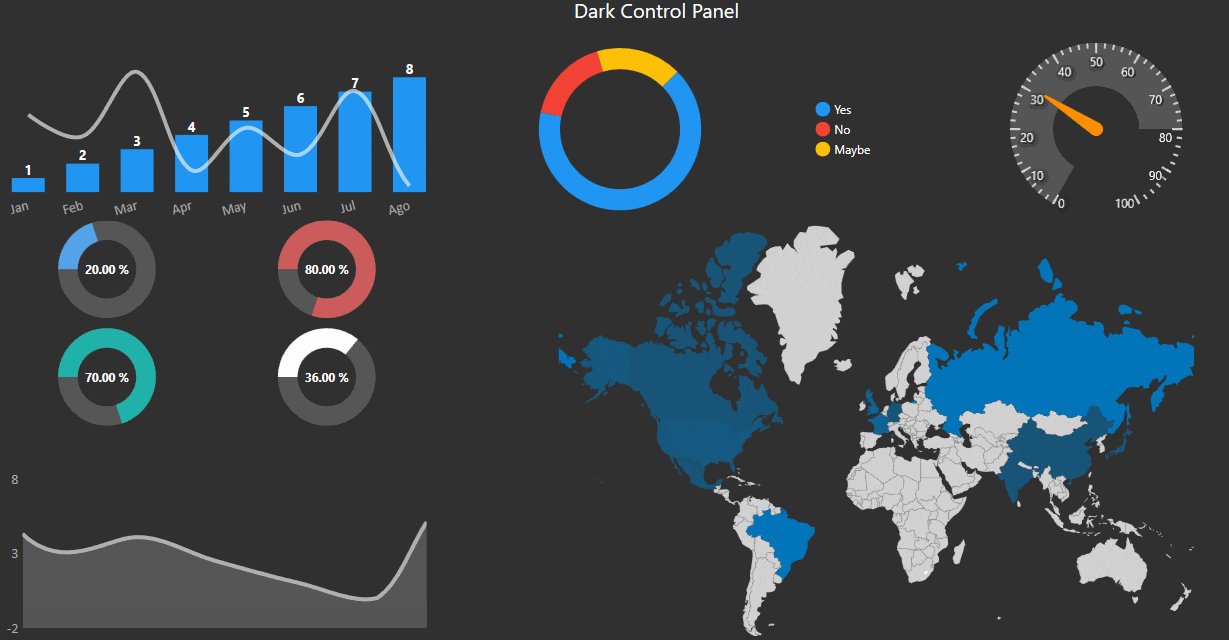
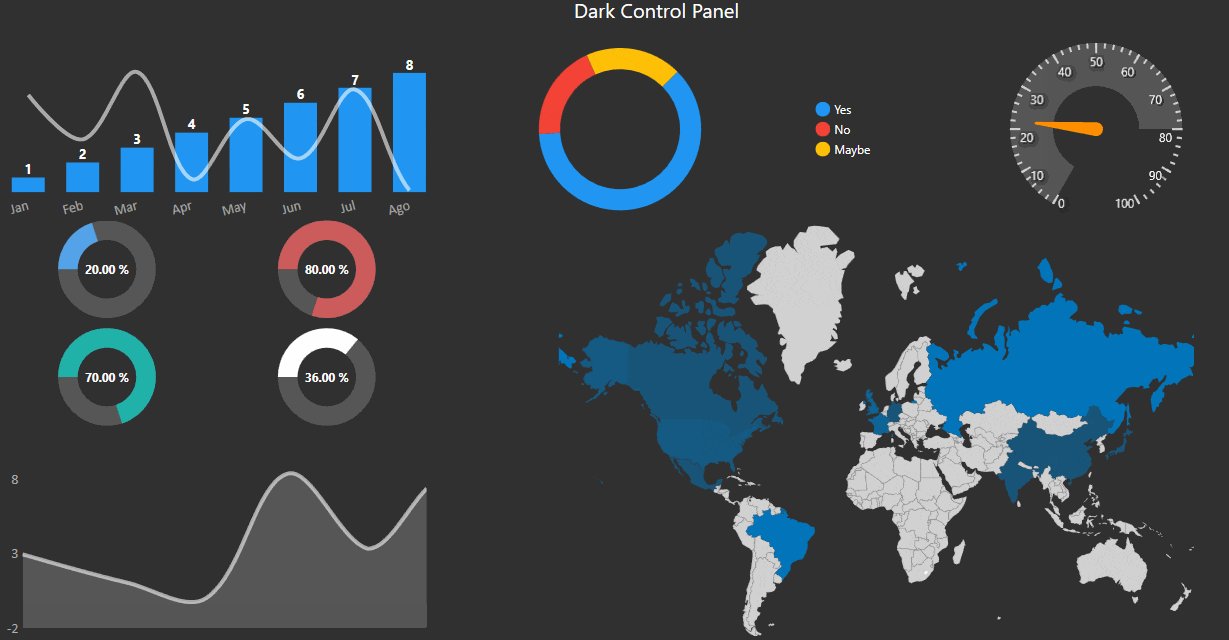
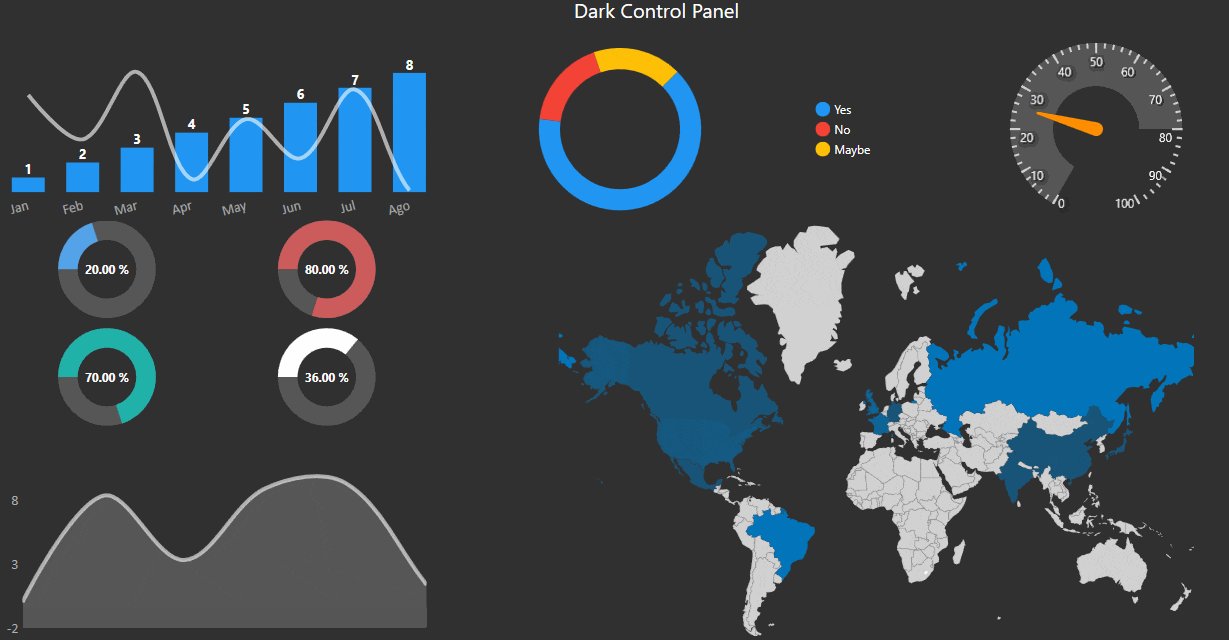
images in this section are built with LiveCharts, but designed by Kingyo
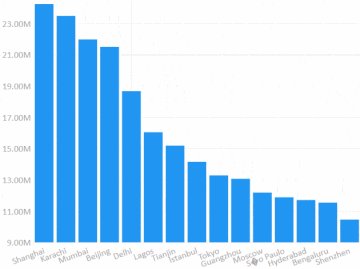
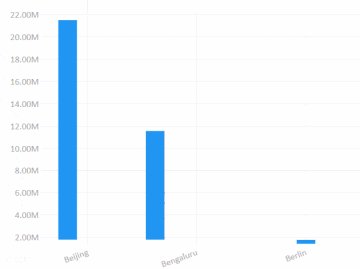
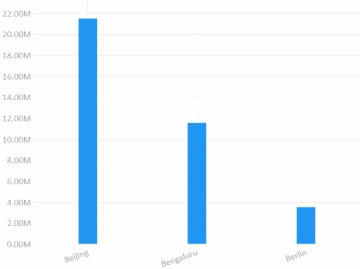
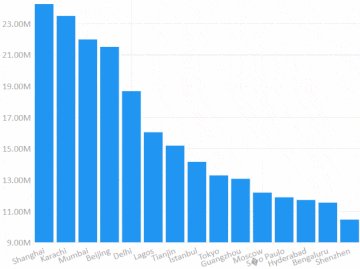
As easy as manipulating any generic list in .Net, LiveCharts updates and animates as your data changes in real time, charts are also sensitive to size changes.
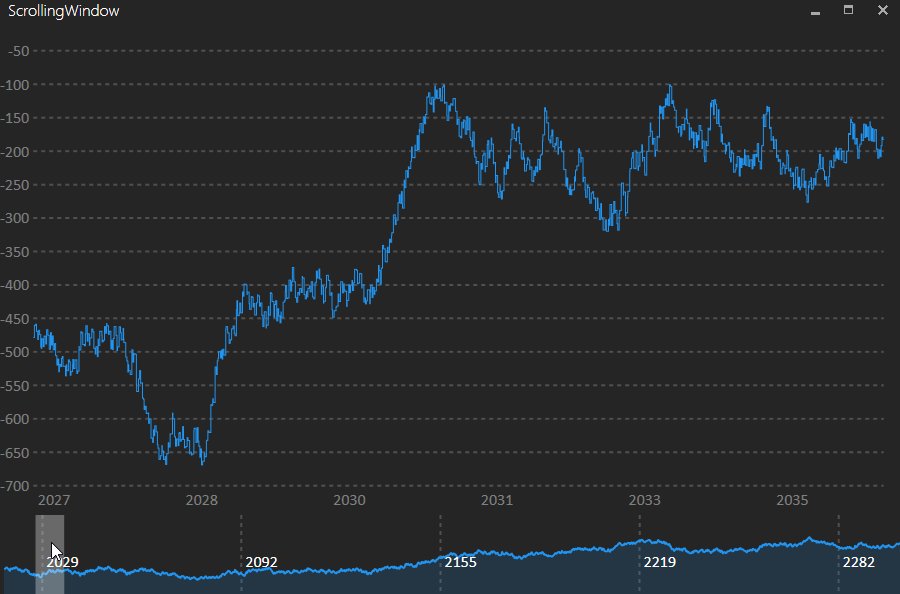
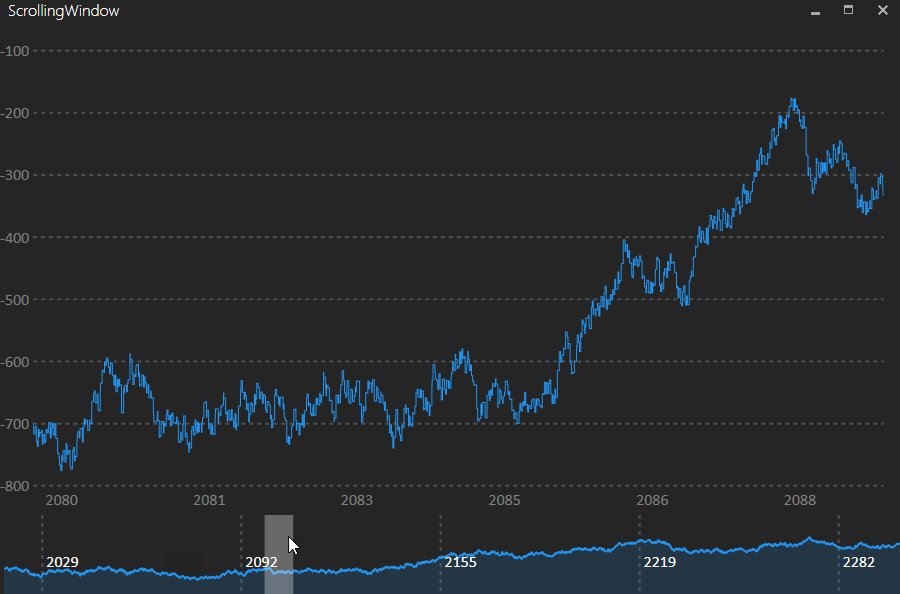
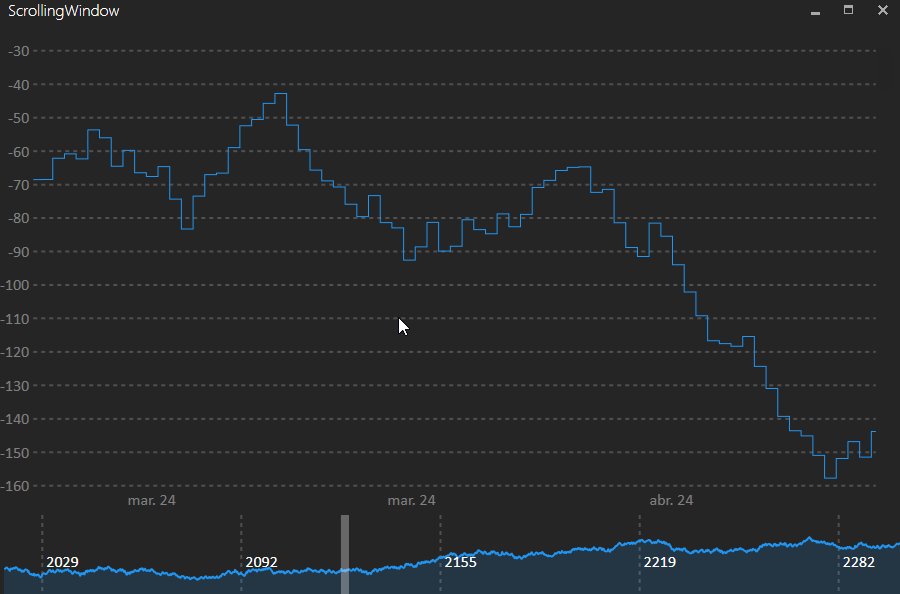
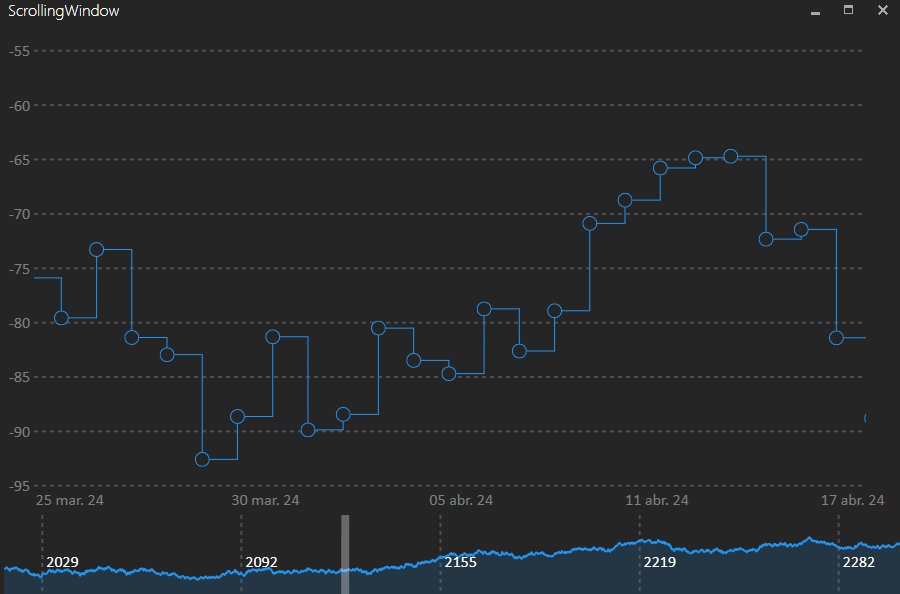
LiveCharts is not just beauty charts, this example contains 100,000 points, and the chart is being refreshed constantly, we support zooming, panning, multiple axes, sections, merged UIelemnts and much more!
But that is not all, we try to support as many charts as possible, bars, lines, heat maps, gauges, maps:
-
Build at least all the features any other charting library does, in WPF and WinForms - [In progress] Build High performance algorithms
- [In progress] Expand the library to:
-
WPF -
WinForms - UWP [In progress]
- Xamarin
-
- Release 1.0 in WPF and WinForms, the other platforms will be beta, in case something went wrong.
WPF and Winforms, currenlty the library is in the process to become a cross net library...
.Net 4.0 or greater
Please see https://github.com/beto-rodriguez/Live-Charts/releases
- Star this repo
- Try it
- Report Issues and Improvements
- Pull request are well received
You can also buy me a beer
[paypal](https://www.paypalobjects.com/en_US/i/btn/btn_donateCC_LG.gif)](https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=J86WDLSS9PWGL)The web site has a nice set, they are also built in the examples folder up here ^^^^
- JetBrains, for the resharper license.
- Contributors and any one brave enough to report any new issue