GraphHopper is a fast and memory-efficient routing engine released under Apache License 2.0. It can be used as a Java library or standalone web server to calculate the distance, time, turn-by-turn instructions and many road attributes for a route between two or more points. Beyond this "A-to-B" routing it supports "snap to road", Isochrone calculation, mobile navigation and more. GraphHopper uses OpenStreetMap and GTFS data by default and it can import other data sources too.
We have an open community and welcome everyone. Let us know your problems, use cases or just say hello. Please see our community guidelines.
All questions go to our forum where we also have subsections specially for developers, mobile usage, and our map matching component. You can also search Stackoverflow for answers.
Read through our contributing guide for information on topics like finding and fixing bugs and improving our documentation or translations! We also have good first issues to get started with contribution.
To get started you can try GraphHopper Maps, read through our documentation and install GraphHopper including the Maps UI locally.
- 9.x: documentation , web service jar , announcement
- unstable master: documentation
Click to see older releases
-
See our changelog file for Java API Changes.
-
8.x: documentation , web service jar , announcement
-
7.x: documentation , web service jar , announcement
-
6.x: documentation , web service jar , announcement
-
5.x: documentation , web service jar , announcement
-
4.x: documentation , web service jar , announcement
-
3.x: documentation , web service jar , announcement
-
2.x: documentation , web service jar , announcement
-
1.0: documentation , web service jar , Android APK , announcement
-
0.13.0: documentation , web service jar , Android APK , announcement
-
0.12.0: documentation , web service jar , Android APK , announcement
-
0.11.0: documentation , web service jar , Android APK , announcement
-
0.10.0: documentation , web service zip , Android APK , announcement
-
0.9.0: documentation , web service zip , Android APK , announcement
-
0.8.2: documentation , web service zip , Android APK , announcement
-
0.7.0: documentation , web service zip , Android APK , announcement
To install the GraphHopper Maps UI and the web service locally you need a JVM (>= Java 17) and do:
wget https://repo1.maven.org/maven2/com/graphhopper/graphhopper-web/9.1/graphhopper-web-9.1.jar https://raw.githubusercontent.com/graphhopper/graphhopper/9.x/config-example.yml http://download.geofabrik.de/europe/germany/berlin-latest.osm.pbf
java -D"dw.graphhopper.datareader.file=berlin-latest.osm.pbf" -jar graphhopper*.jar server config-example.ymlAfter a while you see a log message with 'Server - Started', then go to http://localhost:8989/ and you'll see a map of Berlin. You should be able to right click on the map to create a route.
See the documentation that contains e.g. the elevation guide and the deployment guide.
The Docker images created by the community from the master branch can be found here
(currently daily). See the Dockerfile for more details.
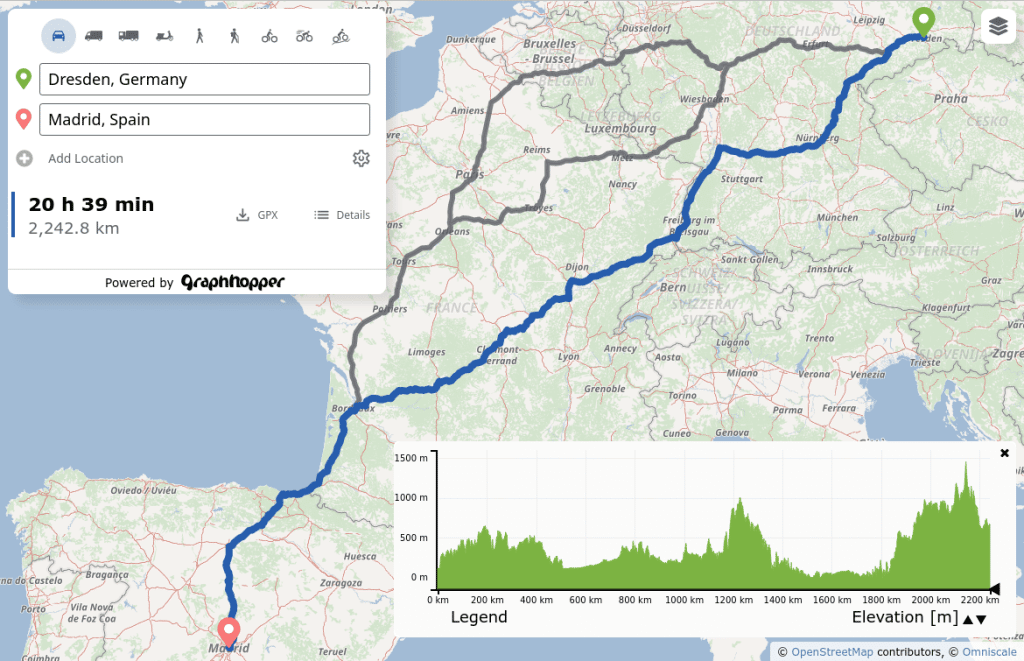
To see the road routing feature of GraphHopper in action please go to GraphHopper Maps.
GraphHopper Maps is an open source user interface, which you can find here. It can use this open source routing engine or the GraphHopper Directions API, which provides the Routing API, a Route Optimization API (based on jsprit), a fast Matrix API and an address search (based on photon). The photon project is also supported by the GraphHopper GmbH. Additionally to the GraphHopper Directions API, map tiles from various providers are used, with the default being Omniscale.
All this is available for free, via encrypted connections and from German servers - for a nice and private route planning experience!
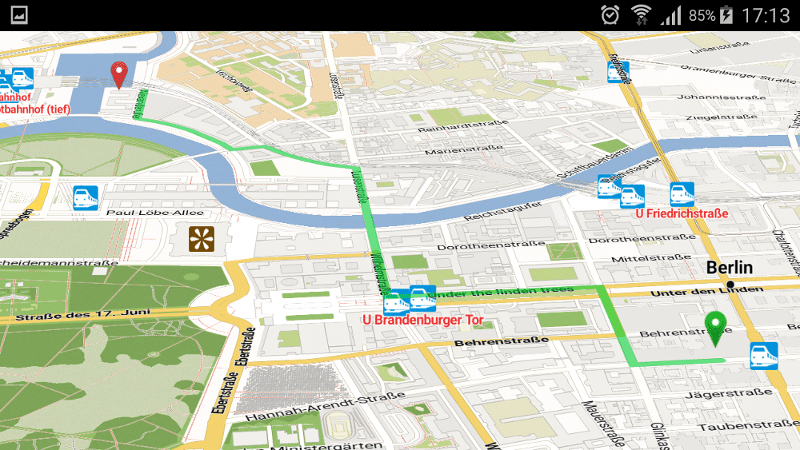
There is a web service that can be consumed by our navigation Android client.
Offline routing is no longer officially supported but should still work as Android supports most of Java. See version 1.0 with the Android demo and also see this pull request of the iOS fork including a demo for iOS.
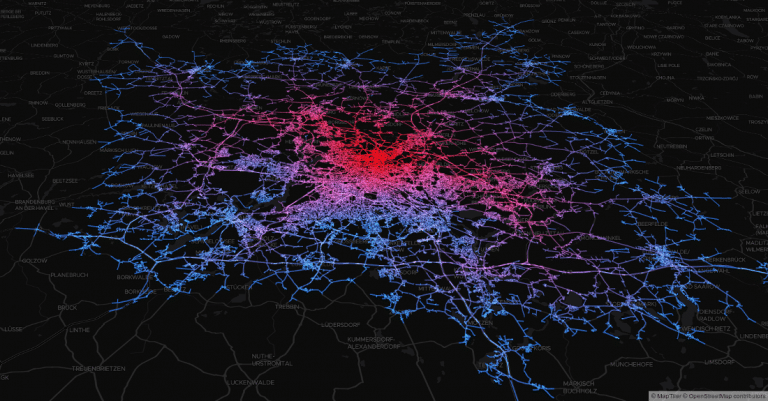
Use isochrones to calculate and visualize the reachable area for a certain travel mode.
You can try the debug user interface at http://localhost:8989/maps/isochrone to see the /isochrone and /spt endpoint in action.
There is the map matching subproject to snap GPX traces to the road.
GraphHopper supports several routing algorithms, such as
Dijkstra and
A* and its bidirectional variants.
Furthermore, it allows you to use
Contraction Hierarchies (CH)
very easily. We call this speed mode; without this CH preparation, we call it flexible mode.
The speed mode comes with very fast and lightweight (less RAM) responses and it does not use heuristics. However, only predefined vehicle profiles are possible and this additional CH preparation is time and resource consuming.
Then there is the hybrid mode which also requires more time and memory for the preparation, but it is much more flexible regarding changing properties per request or e.g. integrating traffic data. Furthermore, this hybrid mode is slower than the speed mode, but it is an order of magnitude faster than the flexible mode and uses less RAM for one request.
If the preparations exist you can switch between all modes at request time.
Read more about the technical details here.
We chose the Apache License to make it easy for you to embed GraphHopper in your products, even closed source. We suggest that you contribute back your changes, as GraphHopper evolves fast.
OpenStreetMap is directly supported by GraphHopper. Without the amazing data from OpenStreetMap, GraphHopper wouldn't be possible at all. Other map data will need a custom import procedure, see e.g. Ordnance Survey, Shapefile like ESRI or Navteq.
GraphHopper is written in Java and officially runs on Linux, Mac OS X and Windows.
Embed GraphHopper with OpenStreetMap support into your Java application via the following snippet:
<dependency>
<groupId>com.graphhopper</groupId>
<artifactId>graphhopper-core</artifactId>
<version>[LATEST-VERSION]</version>
</dependency>See our example application to get started fast.
You can customize GraphHopper with Java knowledge (with a high and low level API) and also without Java knowledge using the custom models.
With the web module, we provide code to query GraphHopper over HTTP and decrease bandwidth usage as much as possible. For that we use an efficient polyline encoding, the Ramer–Douglas–Peucker algorithm, and a simple GZIP servlet filter.
On the client side, we provide a Java and JavaScript client.
GraphHopper also runs on the Desktop in a Java application without internet access. For debugging purposes GraphHopper can produce vector tiles, i.e. a visualization of the road network in the browser (see #1572). Also a more low level Swing-based UI is provided via MiniGraphUI in the tools module, see some visualizations done with it here. A fast and production-ready map visualization for the Desktop can be implemented via mapsforge or mapsforge vtm.
- Works out of the box with OpenStreetMap (osm/xml and pbf) and can be adapted to custom data
- OpenStreetMap integration: stores and considers road type, speed limit, the surface, barriers, access restrictions, ferries, conditional access restrictions and more
- GraphHopper is fast. And with the so called "Contraction Hierarchies" it can be even faster (enabled by default).
- Memory efficient data structures, algorithms and the low and high level API is tuned towards ease of use and efficiency
- Pre-built routing profiles: car, bike, racing bike, mountain bike, foot, hike, truck, bus, motorcycle, ...
- Customization of these profiles are possible. Read about it here.
- Provides a powerful web API that exposes the data from OpenStreetMap and allows customizing the vehicle profiles per request. With JavaScript and Java clients.
- Provides map matching i.e. "snap to road".
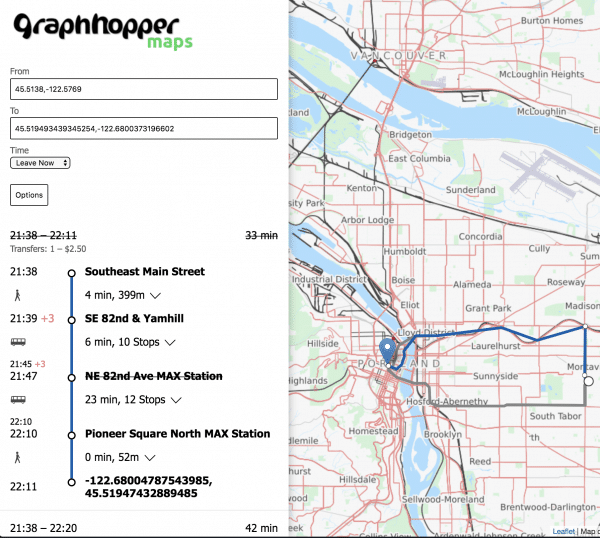
- Supports time-dependent public transit routing and reading GTFS.
- Offers turn instructions in more than 45 languages. Contribute or improve here.
- Displays and takes into account elevation data.
- Supports alternative routes.
- Supports turn costs and restrictions.
- Offers country-specific routing via country rules.
- Allows customizing routing behavior using custom areas.
- The core uses only a few dependencies (hppc, jts, janino and slf4j).
- Scales from small indoor-sized to world-wide-sized graphs.
- Finds nearest point on street e.g. to get elevation or 'snap to road' or being used as spatial index (see #1485).
- Calculates isochrones and shortest path trees.
- Shows the whole road network in the browser for debugging purposes ("vector tile support"), see #1572.
- Shows so called "path details" along a route like road_class or max_speed, see #1142 or the web documentation.
- Written in Java and simple to start for developers via Maven.