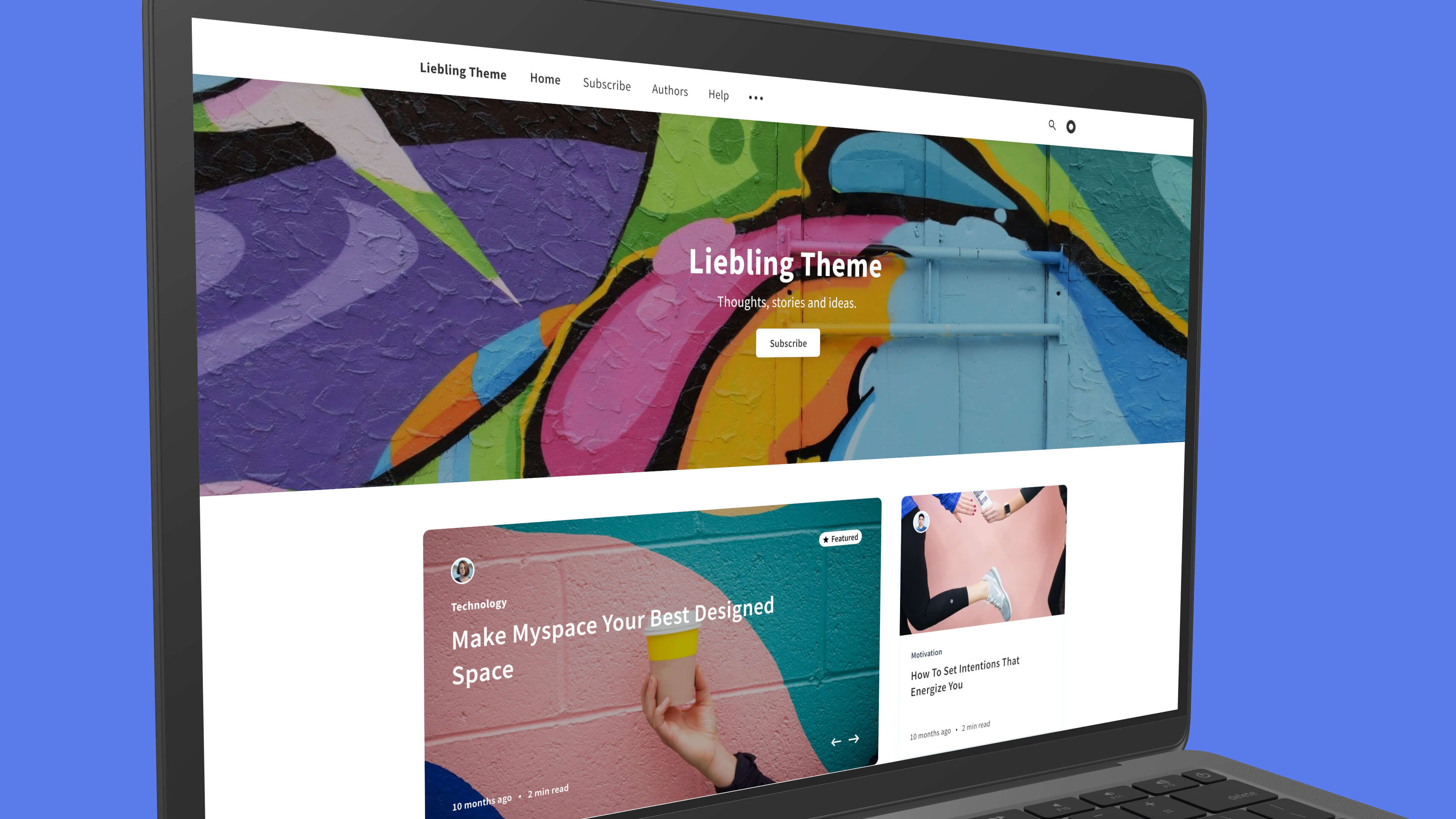
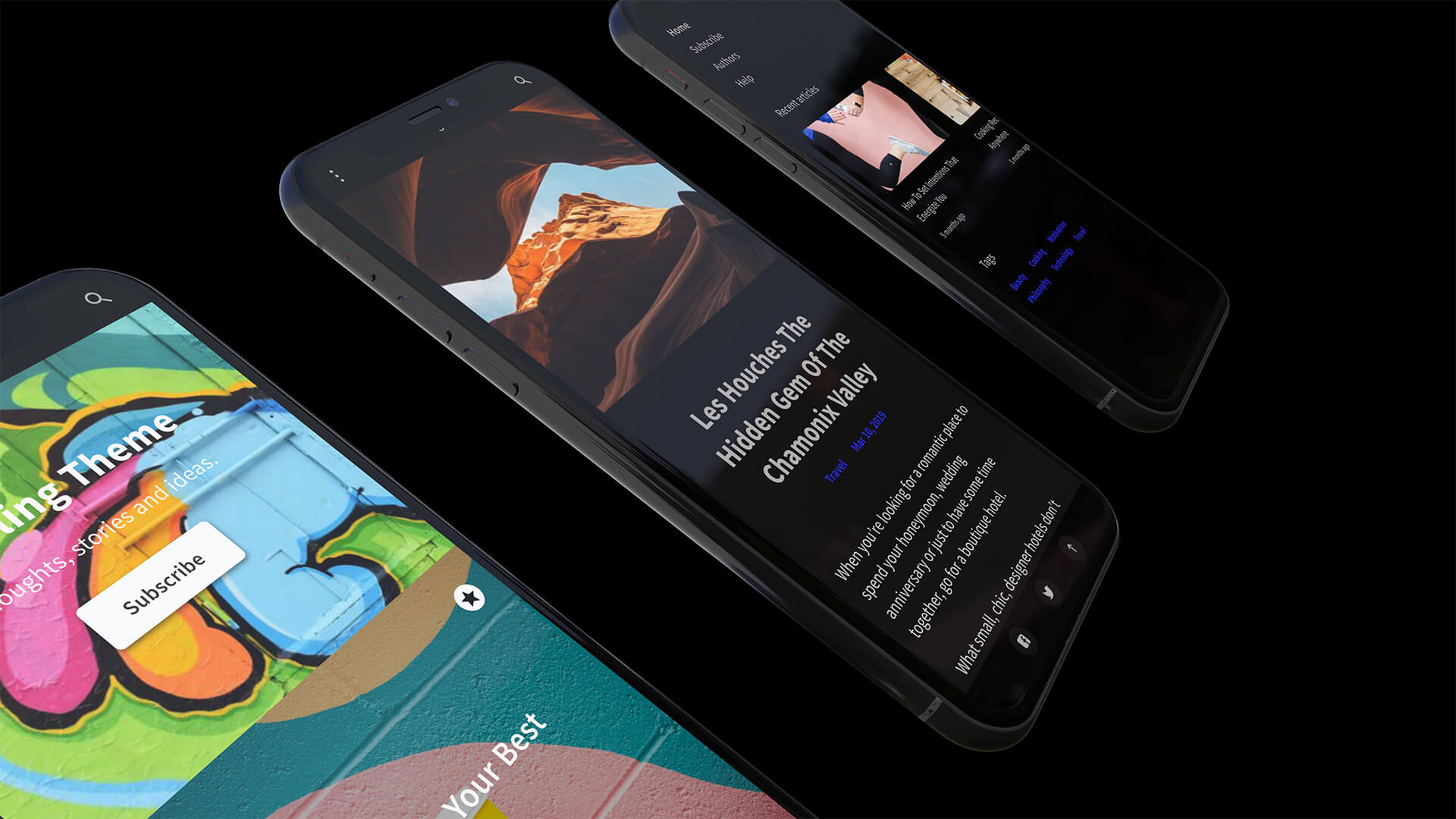
Liebling is a beautiful and clean Ghost theme that is easy and comfortable to use. It's free and you can use it for any kind of content you might have. Now with dark mode 🌓!
If you find this theme useful, please consider to make a donation to support its development! 🙏🏼
This theme has been optimized for Ghost 5, if you are looking for a Ghost 4 compatible version please refer to this link.
You can see a live demo here: https://liebling.eduardogomez.io
To get the latest version please head over the releases page and download the file liebling.zip of the latest release.
To know how to enable the search, comments, newsletter and more, please head to the Wiki.
- Clean and beautiful design
- Lightning fast
- Lightweight and high performance
- Fully responsive, looks great on any device
- Compatible with modern browsers
- Subscription form
- Multiple authors
- Logo support
- Secondary menu
- Accent color
- Featured posts and pages
- Post, Page, Tag, Authors, pages
- Koenig editor
- Bookmark card
- Gallery card
- Button card
- NFT card
- Callouts
- Toggles
- Quotes
- Products
- Audio
- Video
- File uploads
- Headers
- Blog title and description
- Cover image for Home, Post, Page, Tag, Author pages
- Author avatar, bio, location, website and social links
- Facebook and Twitter social links
- Reading time
- Next and Previous post navigation
- Primary tag in posts
- Dark mode
- Search
- Custom settings
- Custom Subscribe page
- Custom authors page
- Custom error page
- Medium style image zoom
- Comments with Disqus
- Share post on Facebook and Twitter
- Slider for featured posts
- Support for normal, wide and full images in posts
- Reading progress indicator
- RTL language support
- English
- Spanish
- German by D3473R
- Informal german by D3473R
- Bulgarian by clappingmonkey
- Vietnamese by hiensarahly
- Italian by vignini
- French by v1nc3nt-fr
- Informal french by v1nc3nt-fr
- Portuguese by ivomota
- Arabic by allamiro
- Polish by otlet
- Brazilian portuguese by pedrinholula
- Russian by stereohorse
- Kyrgyz by januchaos
- Hebrew by cohen604
- Turkish by mskoroglu
- Romanian by dsecareanu
- Chinese Simplified by IvyB
- Indonesian by iqbalbinsb, khannedy
- Lithuanian by pintom
- Dutch by Qballjos
- Traditional Chinese by weixiang
- Persian (Farsi) by Aminoiz
- Ukrainian by partizan007
- Kazakh by arshyn-t
- Korean by chocosobo
- Japanese by ViaSnake
- Czech by Fjuro
- Swedish by momeenme
- Slovak by jjuris
- Thai by Parinya T.
- W3C Markup Validation: Correct validation
- Ghost GScan: 100/100 points
- GTmetrix PageSpeed Score: A (97%)
- PageSpeed Insights: 94/100 (mobile) 99/100 (desktop)
- Pingdom Performance Grade: A 91
Thanks to D3473R 💪🏼 for creating a development environment with Docker. From now on you can work on this theme without installing a Ghost instance on your local machine. With two commands you have an instant development setup and you can build the theme for production.
Please take a look to this page to see how it works: https://github.com/eddiesigner/liebling/wiki/Theme-development-with-Docker
If you have any questions or troubles with this product, please feel free to open an issue here.
Contributions are very welcome. First, please read the Pull Request Guidelines on the wiki.
-
Galerie - Modern and versatile theme that stands out for its sleek design, it's incredibly fast, it offers a great user experience and it has many options to customise it.
-
Firma - Ghost theme that can be used by startups to large companies to publish any kind of articles related to their business. It stands out for its clean design and is able to adapt to any company's identity.
-
Weiss Pro - Modern and beautiful Ghost theme ready to make your content shine.
Copyright (c) 2019-present Eduardo Gómez. Released under the MIT license.
All the photos I used in this theme were taken from Unsplash