My educational project: usage of OpenGL & C++ with Objective-C wrapper for Mac OS X.
- 3D scene using OpenGL v4.1 and libraries: GLM, FreeImage, FreeType, Assimp.
- Drawing is based on
VBO,VAOobjects with several shaders of different kinds and various approaches: index drawing, by triangles, squares, etc. - 3 types of lights: directional light, point light, spot light.
- Textures loading with FreeImage v3.17.
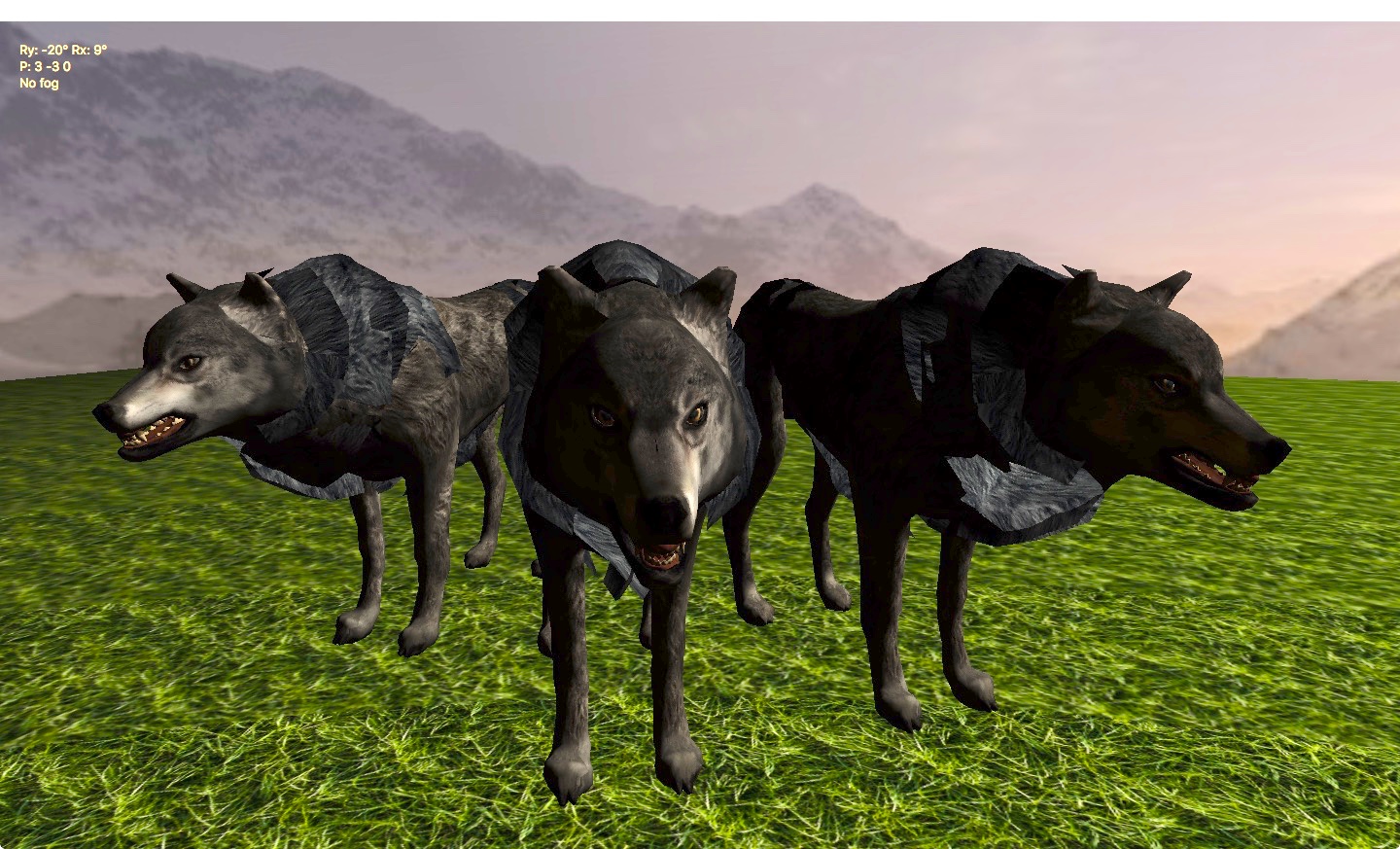
- Models loading with Assimp v4.0.0:
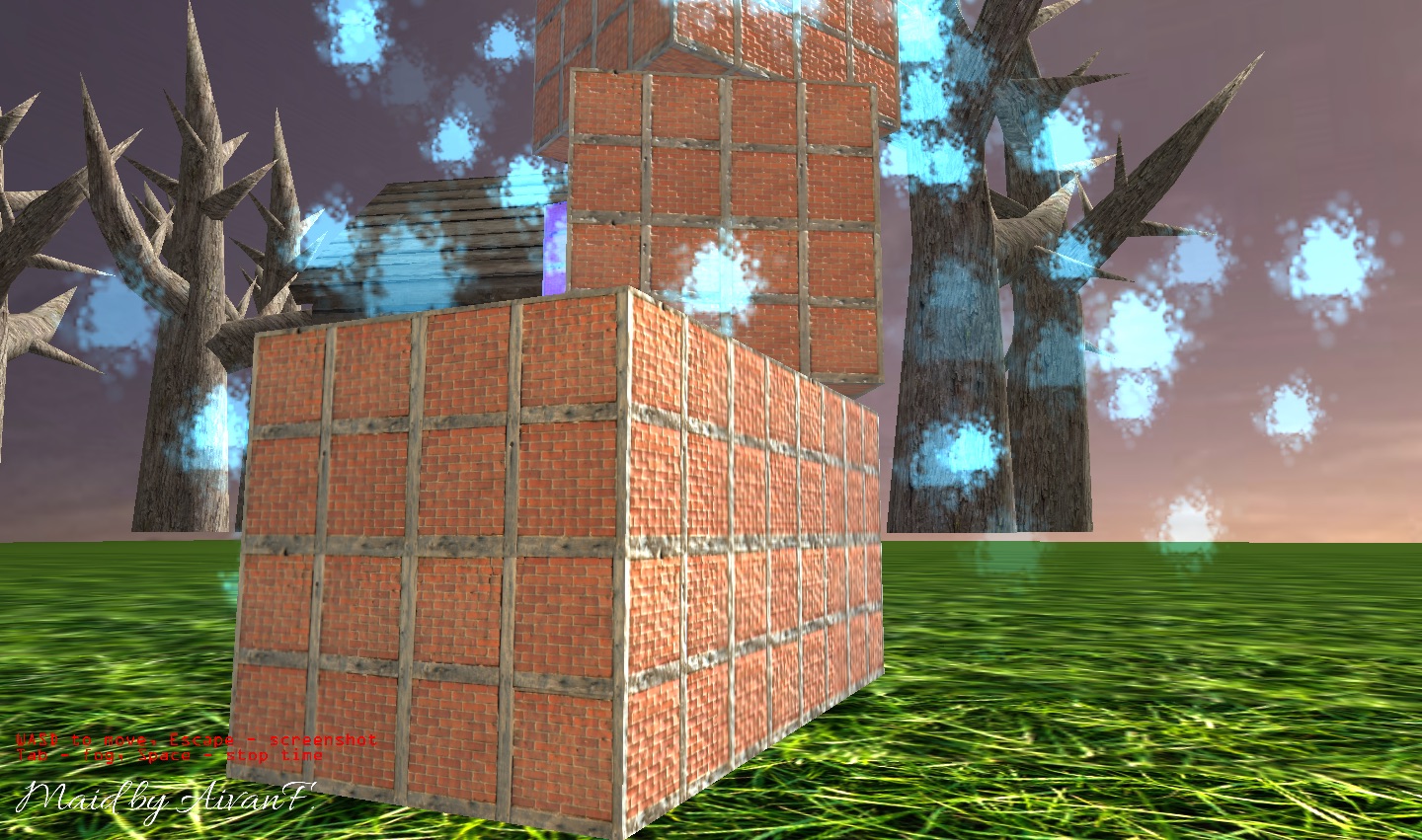
.3ds,.objfiles with multiple meshes and textures. - Available scene objects: textured plain, textured box, sky box with 2 textures, loaded models, etc.
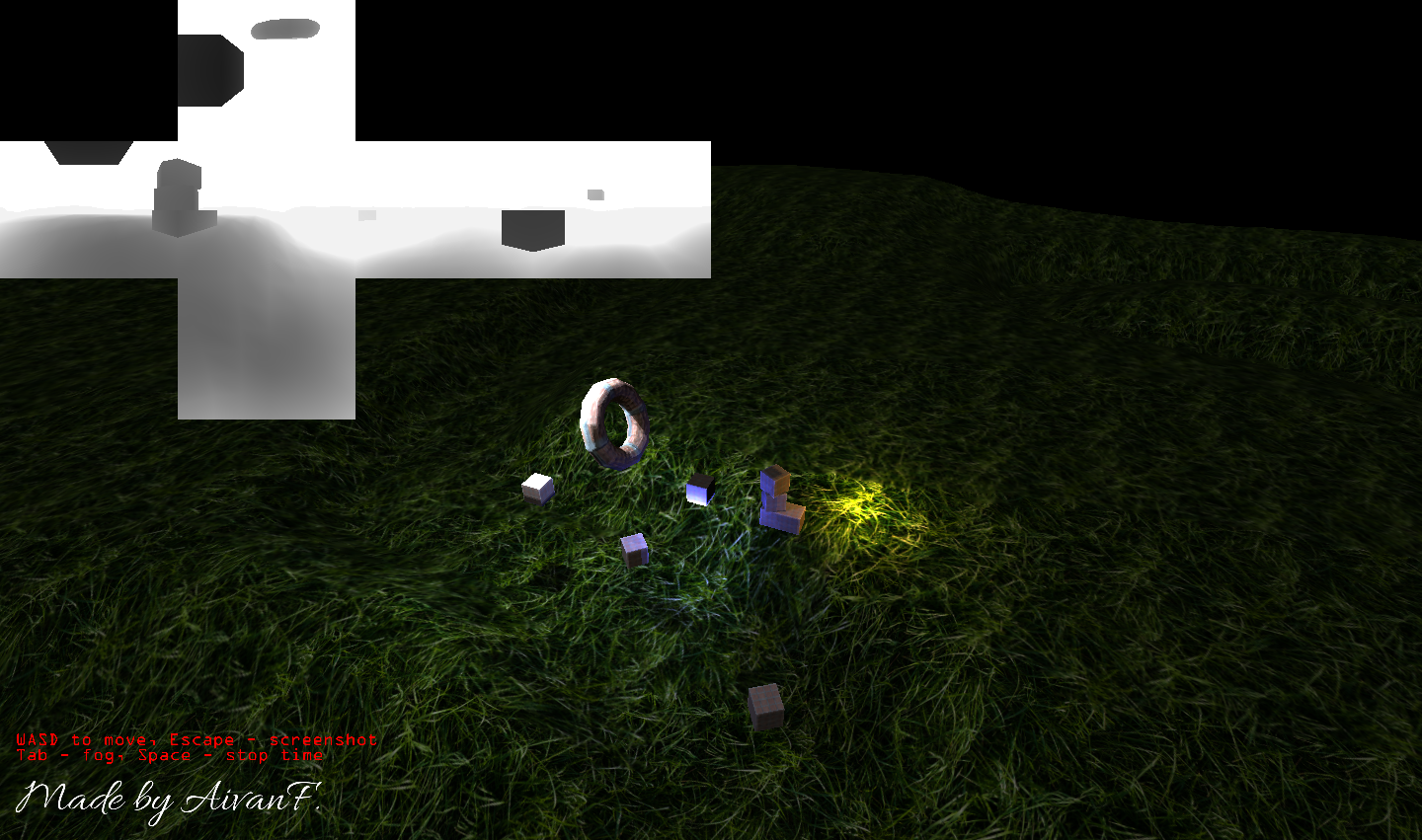
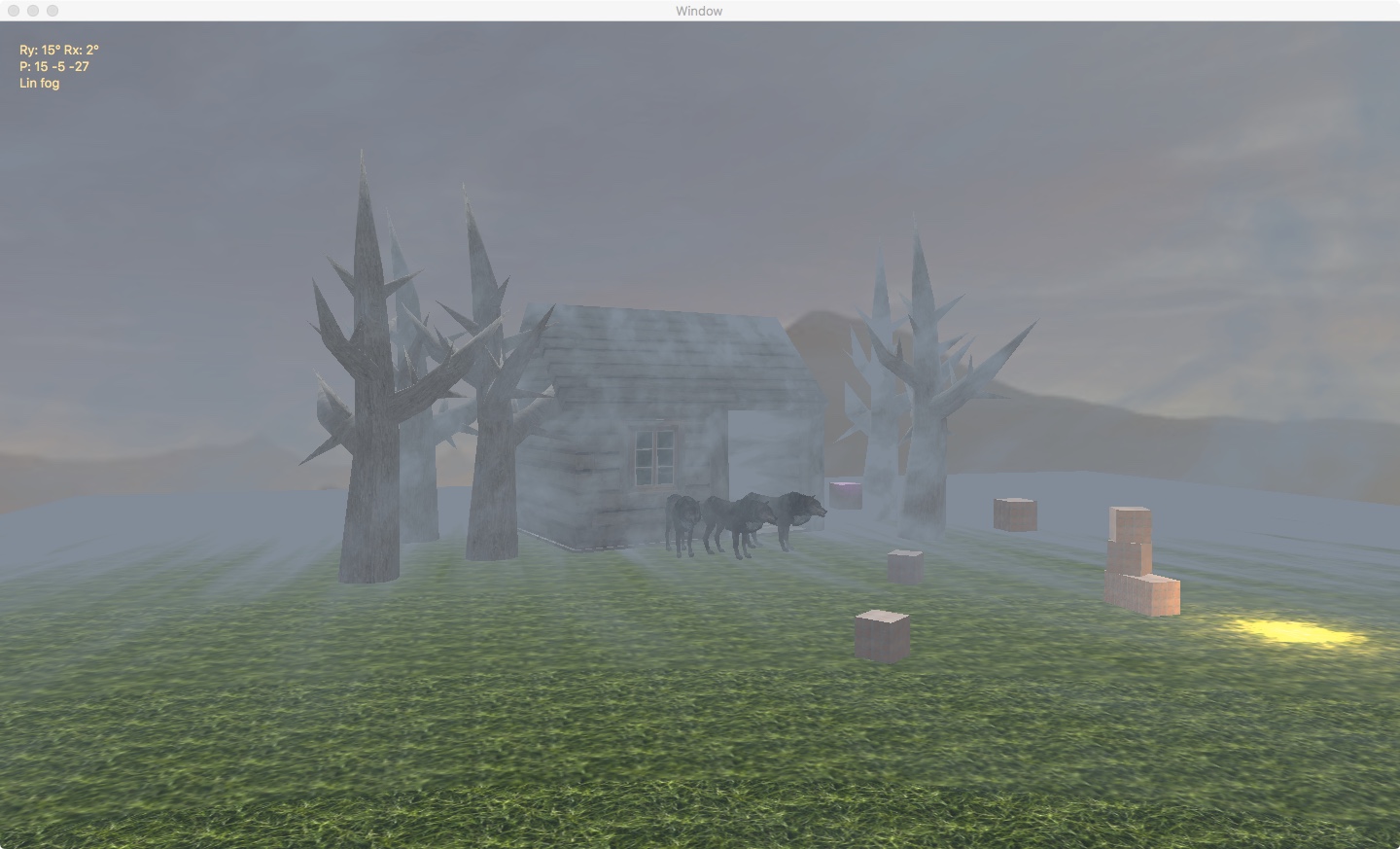
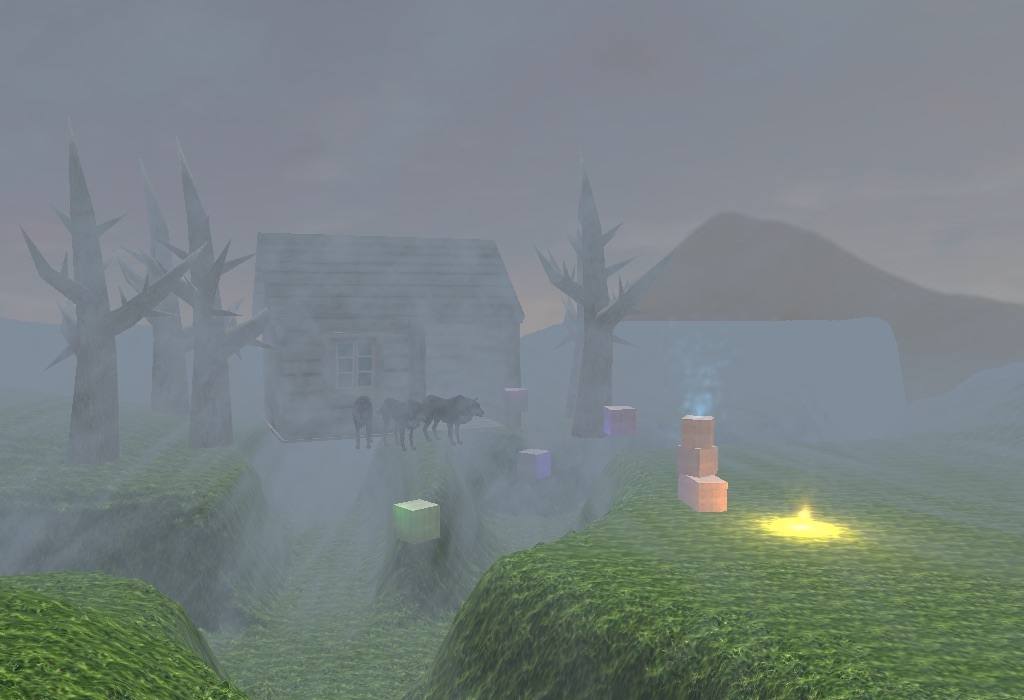
- 3 kinds of fog: lineal, exponential, bi-exponential. In addition, it uses Simplex Noise and Fractional Brownian Motion, so, the result looks fantastic!
- Normal maps are supported.
- Dynamic shadows based on Shadow Mapping.
- Time of day and Sun are implemented: see sunrises and sunsets.
- Native Mac OS control: use TrackPad to move and rotate the camera.
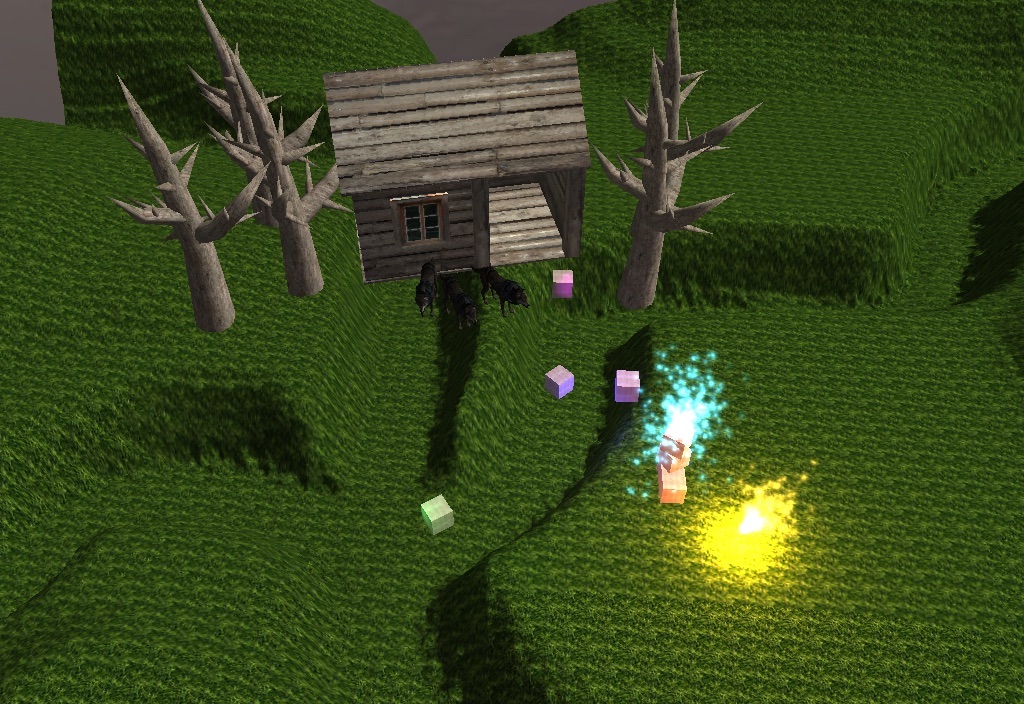
- Particle systems are implemented with geometry shaders.
- Terrain object is created based on height map texture.
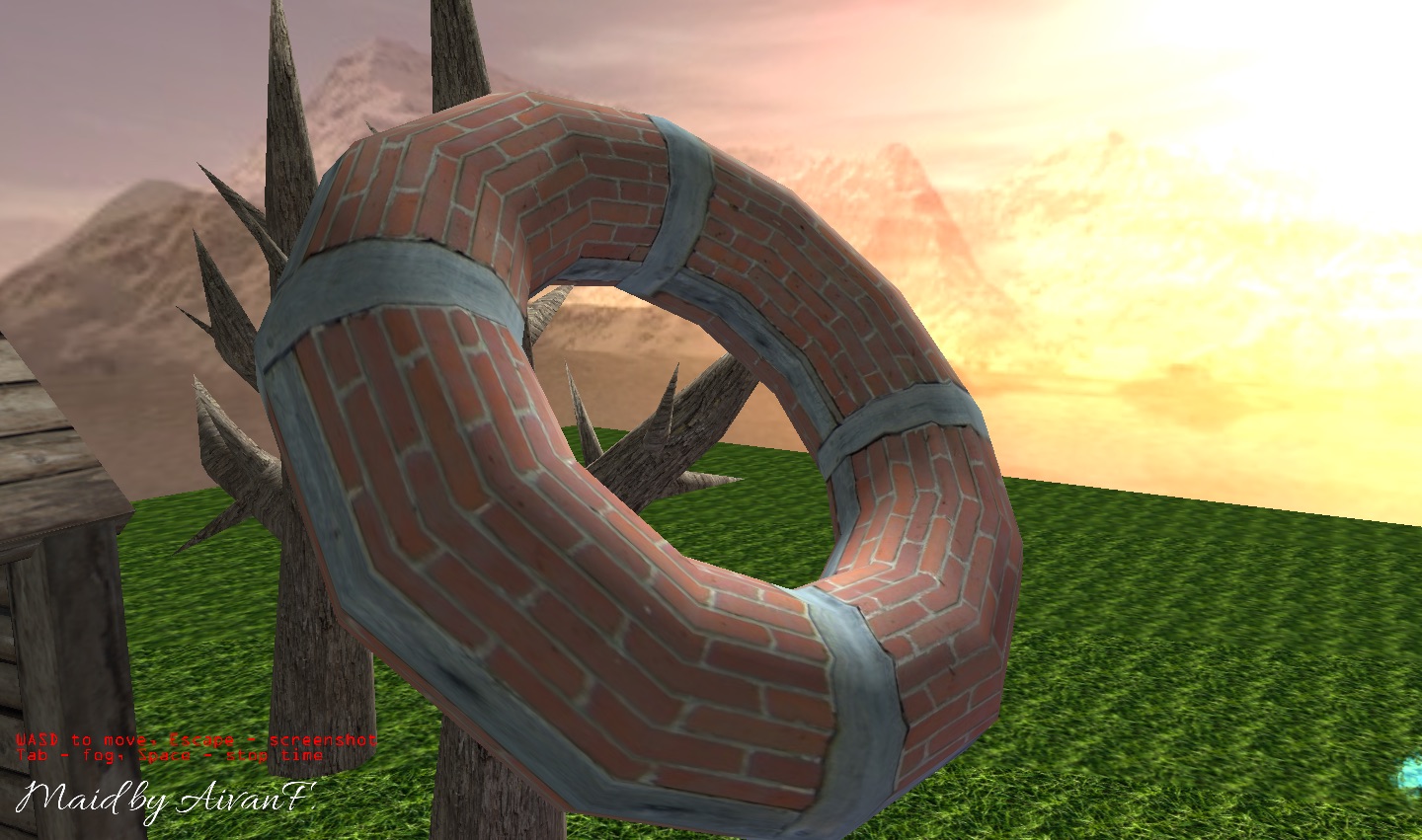
- Textured Torus generation: you can easily create a donut, a spring, a spiral, or even a spriral spring.
- Text output implemented with FreeType v2.9.
- ScreenShots saving based on copying bytes from screen buffer and saving with native Mac OS
NSBitmapImageRep.
- Arrows, W/A/S/D – move though the scene.
- Scale on TrackPad – move though the scene.
- Move on TrackPad – rotate the camera.
- Space – stop the time.
- Tab – change fog type.
- Esc – make a screenshot.
- Backspace – turn normal maps on/off.
- Enter – turn the lights on/off.
- 1/2/3/4/5/6 – change camera to views from selected light source.
- 7 – reset camera to default view.
- P – Change selected light source.
Direction of directional light depends on the day time. Sun's position and color too.
Sunrise:
Sunset:
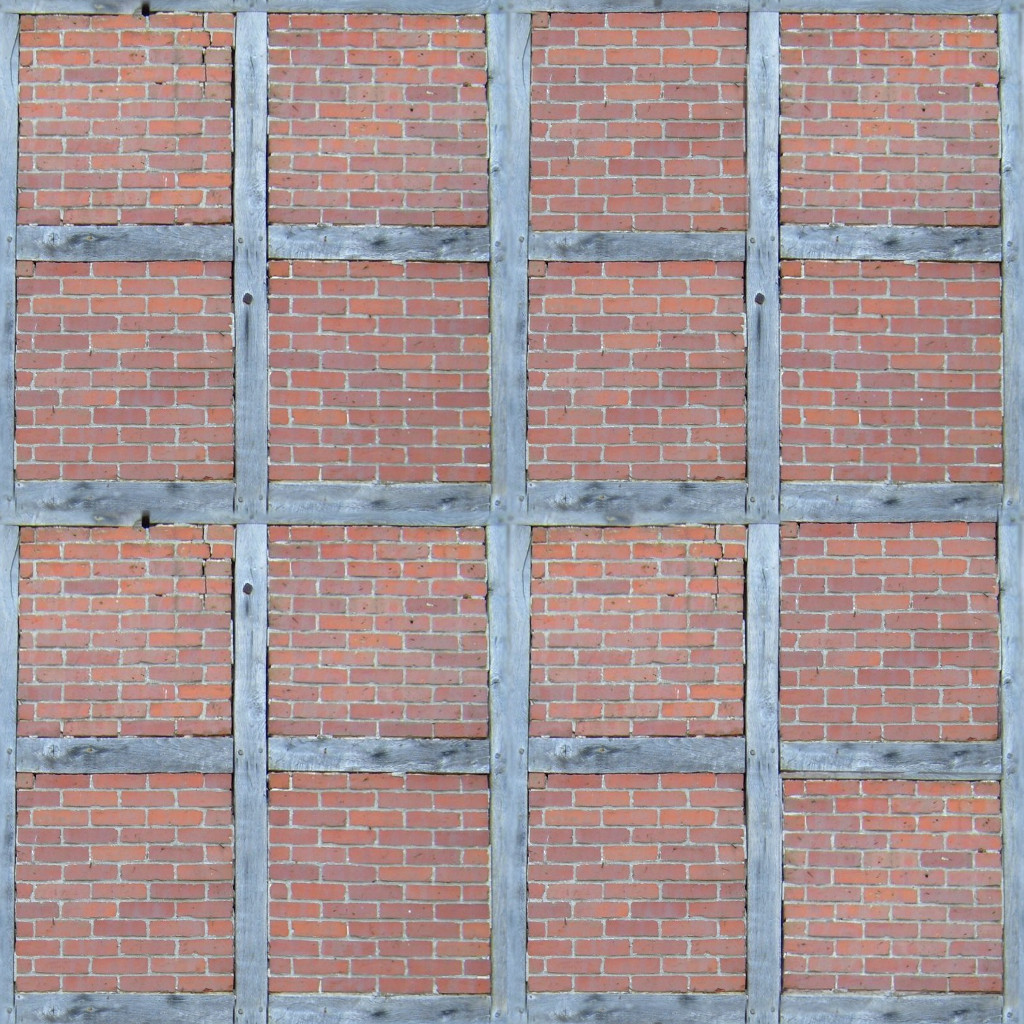
While usual textures describe the color of an object, normal maps describe its relief, roughness. Here you can see box texture and its normal map:
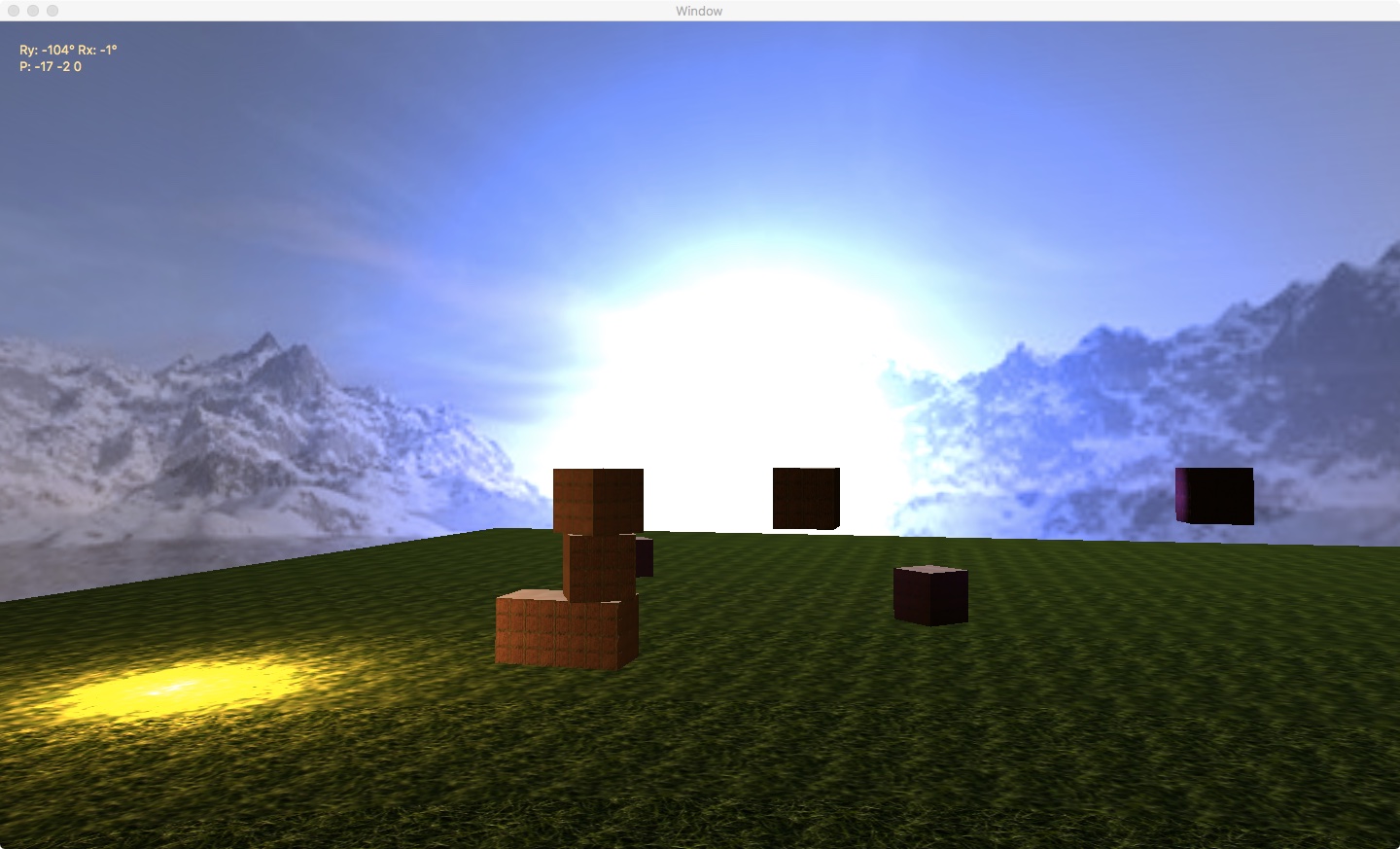
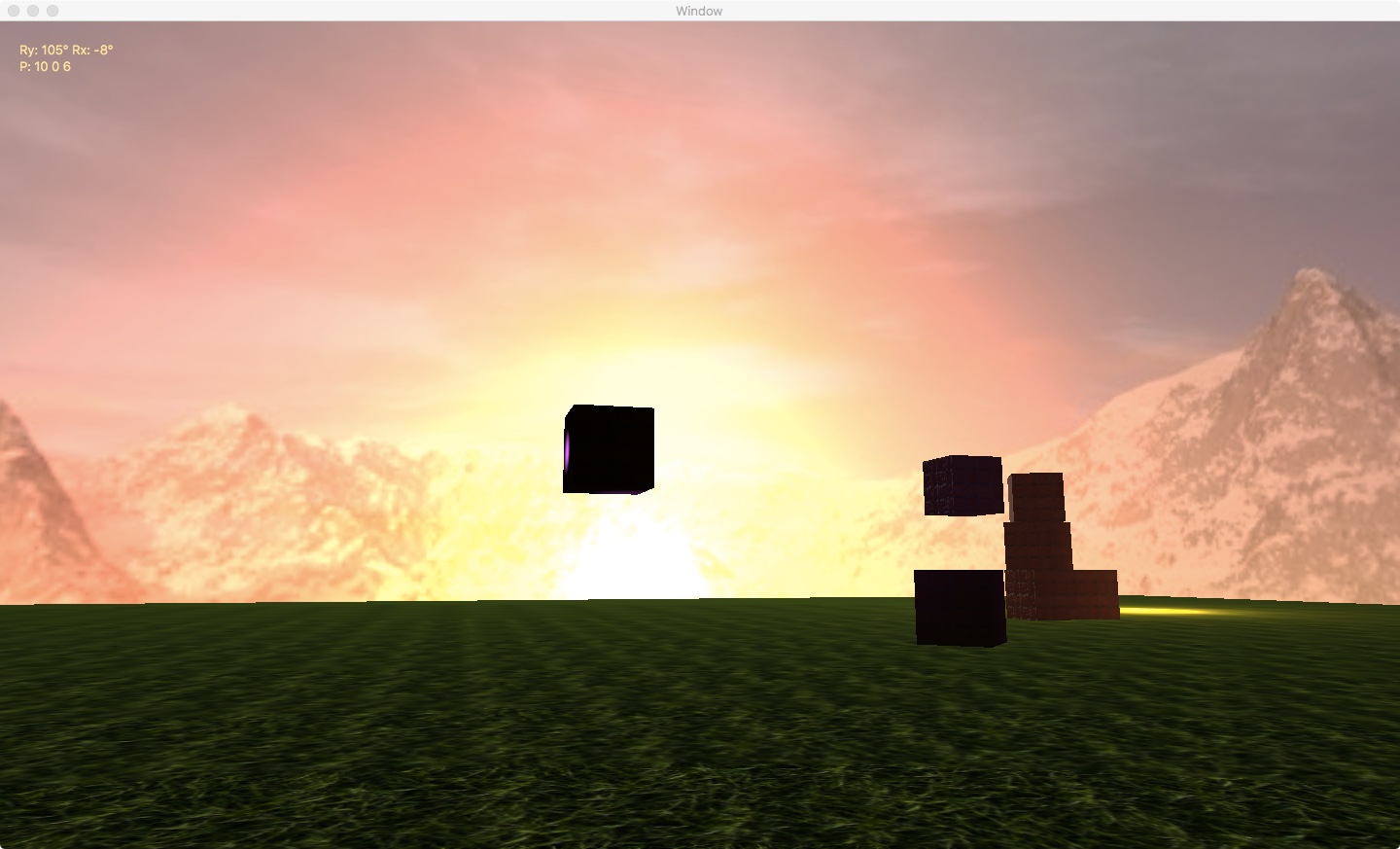
Scene with normal maps:
And without normal maps:
This and this articles helped me to write the code for in-place Tangents and Cotangents calculation.
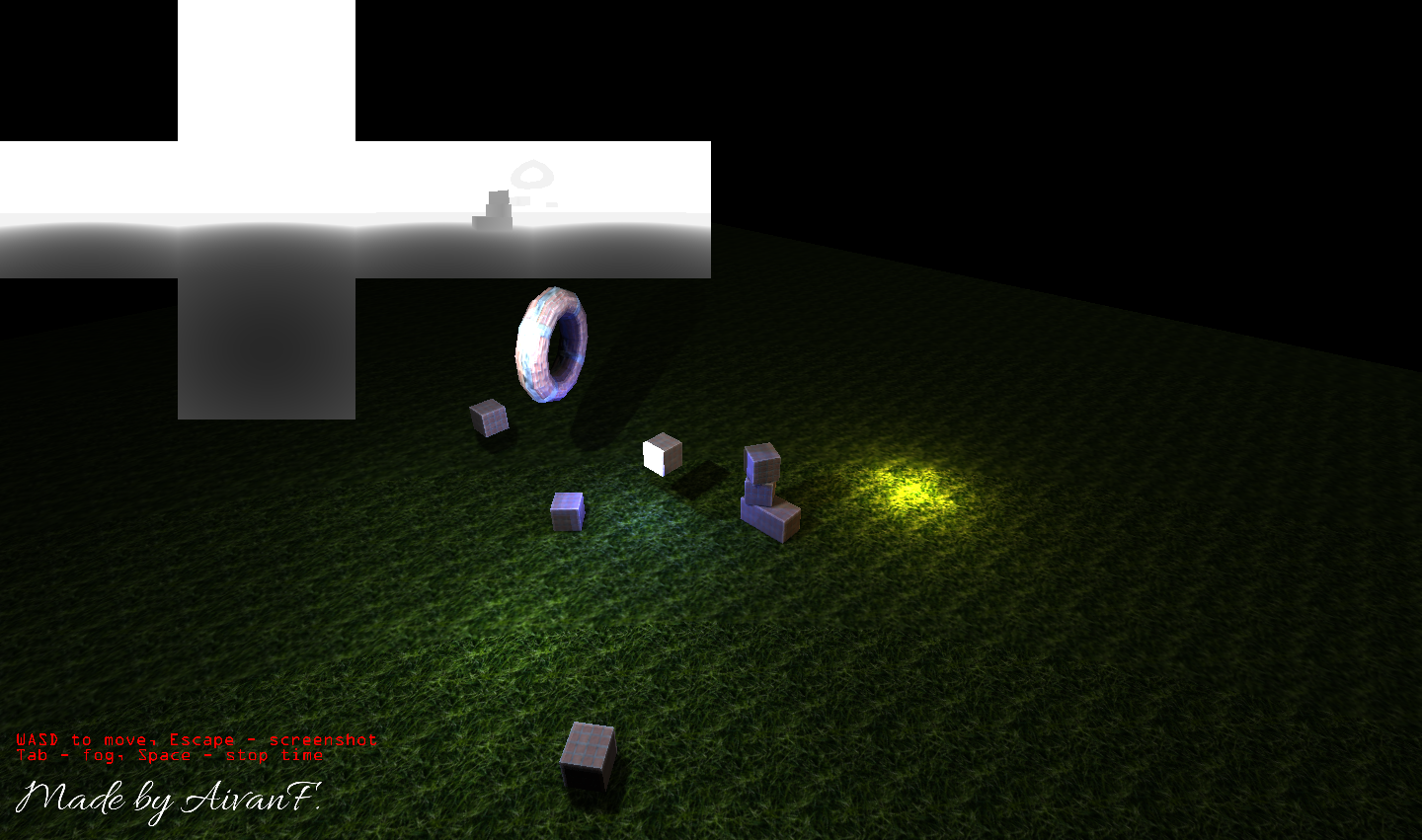
Shadows are implemented with Cube Textures. The shader has artefacts smoothing with easily editable quality. In addition, it's possible to see content of each texture:
The implementation is here: ItemMap.cpp The texture:
The results:
3 kinds of fog are implemented: lineal, exponential, bi-exponential. In addition, it uses Simplex Noise and Fractional Brownian Motion algorithms with time, distance, and output X/Y as parameters. So, the result look great! Especially during the runtime and camera moving.
The implementation is here: full.frag
My algorithm is very flexible and is capable of creation a model of any torus, srping, spiral, or a combination of them. It takes the following parameters:
- int cntin – vertices count in inner circle.
- int cntout – count of inner circles in outer circle.
- float radin – radius of inner circle.
- float radout – radius of outer circle.
- int turnscnt - count of turns.
- float addheight - additional height.
- float addwidth - additional width.
- float texin - number of textures around inner circle. Negative value means separate texture for each square.
- float texout - number of textures around outer circle. Negative value means separate texture for each square.
The implementation of the algorithm is available here: ItemTorus.cpp
Here you can see the obtained toruses with and w\o normal maps:
This algorithm was also used in my other project: Own 3D Engine (no OpenGL, just C++ & Qt)
This code is provided 'as-is', without any express or implied warranty. You may not hold the author liable.
Permission is granted to anyone to use this software for any purpose, including commercial applications, and to alter it and redistribute it freely, subject to the following restrictions:
-
The origin of this code must not be misrepresented. You must not claim that you wrote the original software. When use the code, you must give appropriate credit, provide an active link to the original software, and indicate if changes were made.
-
Altered source versions must be plainly marked as such, and must not be misrepresented as being the original software.
-
This notice may not be removed or altered from any source distribution.