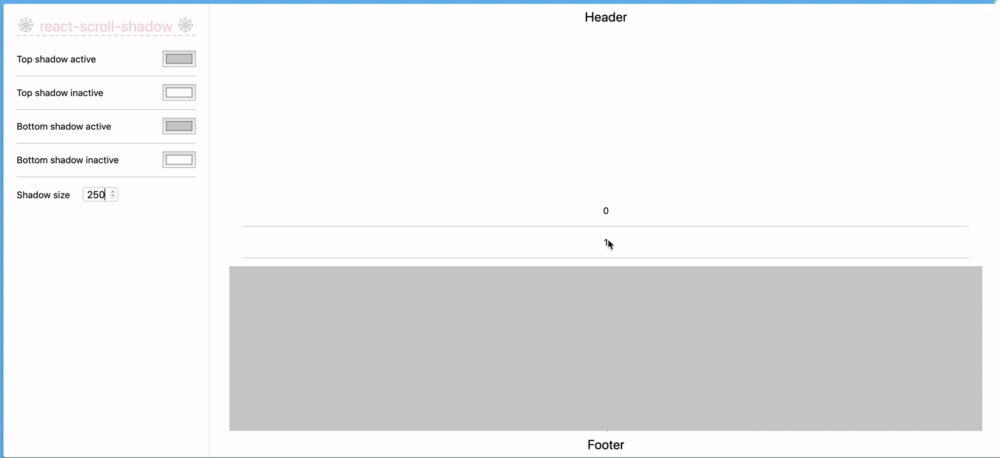
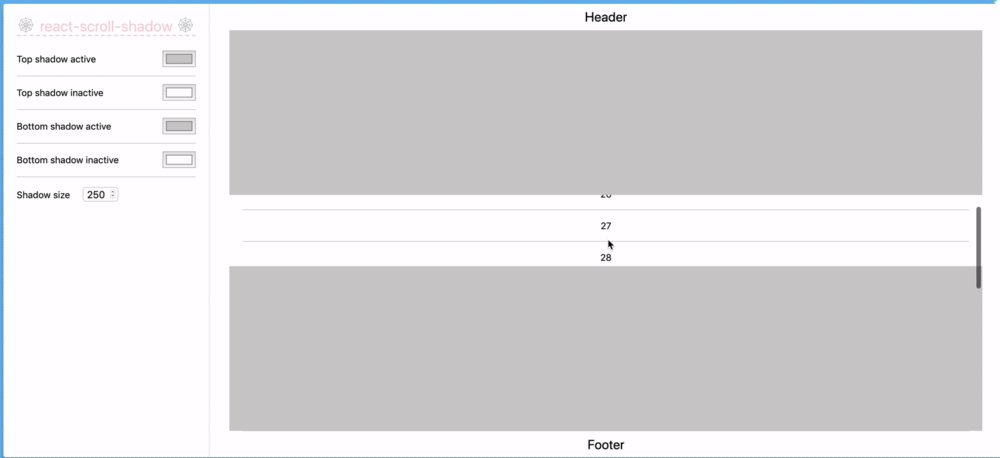
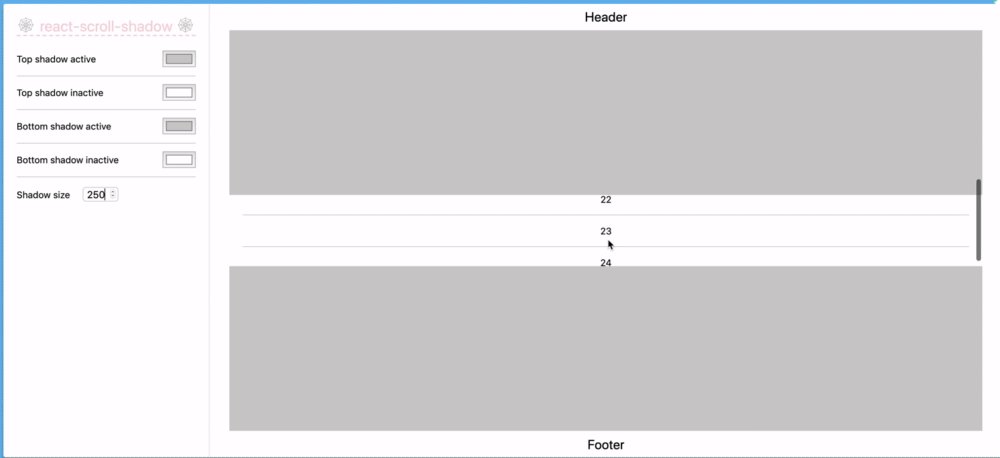
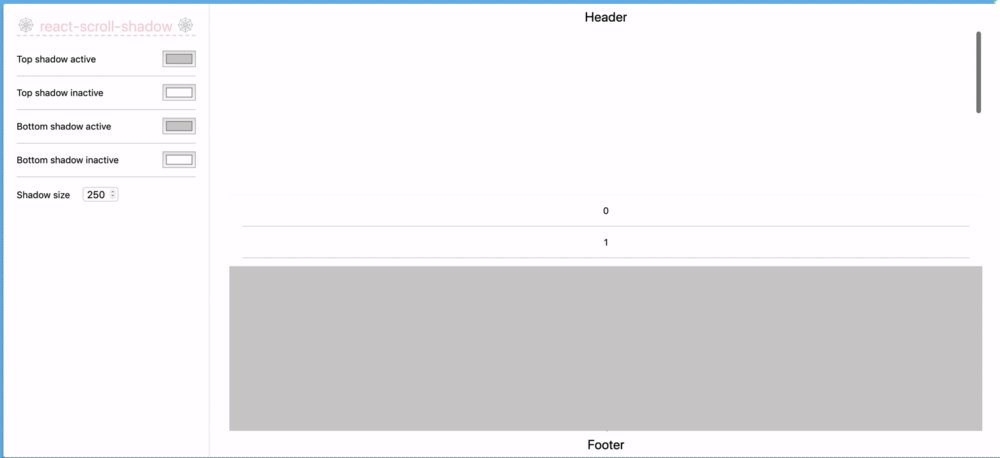
Pure CSS shadow to indicate more content in scrollable area
https://zzarcon.github.io/react-scroll-shadow
$ yarn add react-scroll-shadow
Basic
import ScrollShadow from 'react-scroll-shadow';
<ScrollShadow>
Content
</ScrollShadow>Custom
import ScrollShadow from 'react-scroll-shadow';
<ScrollShadow
bottomShadowColors={{
active: 'red',
inactive: 'white'
}}
topShadowColors={{
active: 'blue',
inactive: 'white'
}}
shadowSize={2}
>
Content
</ScrollShadow>interface ShadowColors {
inactive: string;
active: string;
}
interface Props {
height?: string;
bottomShadowColors?: ShadowColors;
topShadowColors?: ShadowColors;
shadowSize?: number;
}See example/ for full example.