An Obsidian.md vault for my math course notes in university.
These notes are meant to be a distilled version of the math I've learnt where ideas, formulations, and important results are broken down into their atomic components of definitions, propositions, and theorems for clarity, precision, and accessibility.
A statically-generated site containing this vault is currently work in progress.
- Note Types and Templates; the basic templates and outgoing links for each type of note.
- Configurations and Scripts; snippets, plugins, and my bash scripts.
- MathLinks; my plugin that renders MathJax in links.
- TikZ Images; my workflow involving TikZ images.
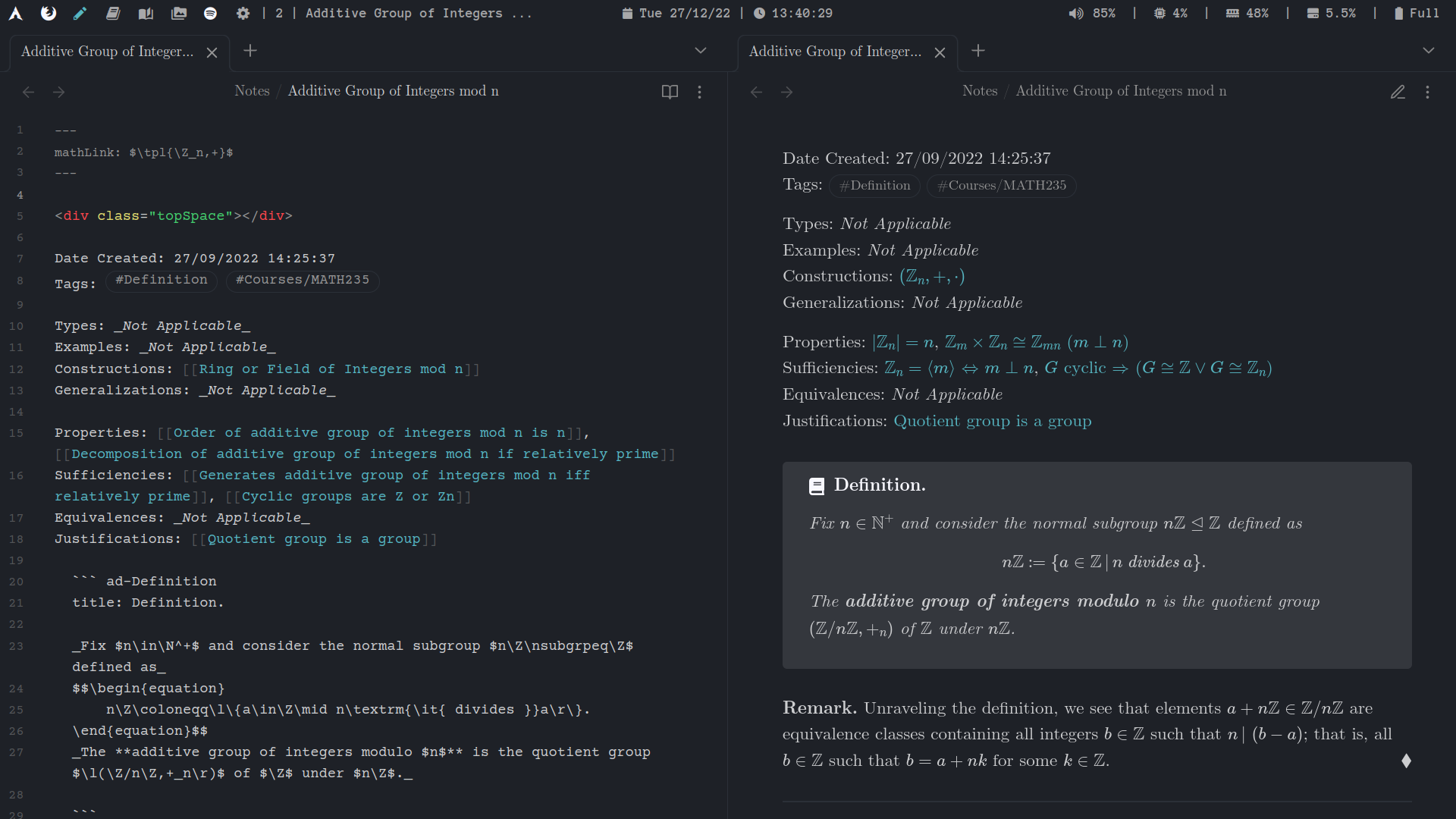
- Sample Pages; some sample screenshots.
Each note is currently one of four types:
-
Definition/Example, either of an
objector of anotion, which links to:- Types: Objects/notions of type
object/notionwith additional restrictions. - Examples: Specific examples or counterexamples of
object/notion(but not of any of itstypes). - Constructions: Objects/notions derived from
object/notion. - Generalizations: Abstractions of
object/notion. - Properties: Statements regarding
objector necessary conditions ofnotion. - Sufficiencies: Proofs that other objects are of type
objector sufficient conditions ofnotion - Equivalences: Equivalent definitions for
objector biconditionals between notions andnotion. - Justifications: Proofs of well-definition of
object/notion.
- Types: Objects/notions of type
-
Proposition/Theorem (differentiated by 'importance'), including both
statementandproofregardingobject/notion, which links to:- Proved by: Statements in which
proofdepends crucially on. - References: Notes in which the proofs of
statement(or corollaries thereof) are delegated to. - Justifications: Proofs of implicit assumptions of
object/notioninstatement. - Specializations: Reformulations/proofs of instances of
statement. - Generalizations: Statements and proofs of abstractions of
statement.
- Proved by: Statements in which
These templates are automatically inserted whenever a note is created. After the links, the main content is written with remarks where appropriate.
I do not directly write my notes in Obsidian since I have my own Neovim setup; see dotfiles/nvim. Therefore, most of my Obsidian customization is on its appearance (via snippets) and navigation hotkeys.
Theme: Minimal.
Plugins:
- Extended MathJax: Add macros in
preamble.sty. - Vim Navigation: Vim-like reading view navigation.
- Style Settings: Precise colors.
- Living Graph: Graph animations; for fun.
- Admonition: A replacement for the
mdframedpackage in LaTeX. - MathLinks: Render MathJax in links; see below.
- Citations: Add citations from bibliography.
- Hider: Hide title bars, scroll bars, YAML, etc.
I wrote some bash scripts to (try) maintain the consistency of my notes; main.sh acts as a hub for me to run them.
- Images are handled by newTikZ.sh, getCurrentImage.sh, and updateImages.sh; see my workflow here.
- Global search and replace, including the ability of excluding additional patterns, is handled by searchReplace.sh.
- Operations on all lines containing patterns, including appending text, inserting a line before/after, and deleting lines, are handled by massEditing.sh.
- Basic stats of the vault (and updating them below) is handled by stats.sh.
- Displaying all links that have yet to be created and all notes that have those links, are handled by ghost.sh.
- Toggling between light and dark mode is handled by toggleDark.sh.
- Resetting the modification time of each note to its creation time is handled by resetModifyTime.sh.
Some stats: 368 notes, 1091 links (ratio: 2.964), 23 images (updated every commit).
An Obsidian.md plugin to render and manage MathJax in your links.
Associate a mathLink to your note, containing arbitrary MathJax, and have it displayed in all links to the note.
- Works in both reading and live-preview modes, as well as canvases.
- Add custom templates for
mathLinks. - Render MathJax in aliases for both Wikilinks and Markdown Links.
- Compatible with Extended MathJax and Dataview.
Assigning a mathLink in the YAML frontmatter of note.md as shown below will make all links of them form [[note]] and [note](note.md) display as the rendered MathJax of yourMathLink. No changes are made to your notes, and updates to yourMathLink will be reflected once the note with the link is reopened.
---
mathLink: yourMathLink
---
Content starts here.
This plugin also makes Wikilinks and Markdown Links compatible with MathJax, so links like [[note|yourAlias]] and [yourAlias](note.md) will be displayed as the rendered MathJax of yourAlias. A mathLink in note, if present, will be overridden by yourAlias.
Additionally, Obsidian also supports links to blocks [[note#^block-id]] and headings like [[note#section]]. Any MathJax in #section will be rendered, and you can associate a mathLink to ^block-id as well by adding a YAML frontmatter like so:
---
mathLink-blocks:
block-id: yourMathLink
---
Oftentimes, mathLinks of notes involve replacing some text with its math counterpart. For instance, you might have many notes whose title is of the form ... iff ....
Instead of setting the mathLinks of each note manually as ... $\Leftrightarrow$ ..., simply use mathLink: auto. This will generate its mathLink via a template that replaces iff with $\Leftrightarrow$. A template consists of a string to be matched (iff), its replacement ($\Leftrightarrow$), and some options (global match, case sensitive, and match whole words). They are created and maintained in the MathLinks settings window.
This is the main downside of using MathJax in Obsidian since it sanitizes HTML which ignores <script> tags and prevents one from using this tool.
My solution is to bind a key in Neovim which inserts
![[Images/UNIQUE_IDENTIFIER/image.svg]]
in the current line and runs a script that creates the corresponding .tex file from a template where the TikZ code can be written. Once finished, another key can be pressed which executes
pdflatex -shell-escape image.tex && pdfcrop image.pdf image.pdf && pdf2svg image.pdf image.svgAll images are centered and have a 15px top and bottom margin. This can be modified to only apply to those images in a certain class.