A nicer replacement of
console.log.
Used by Shopee ISFE Team and Shopee React Native Team.
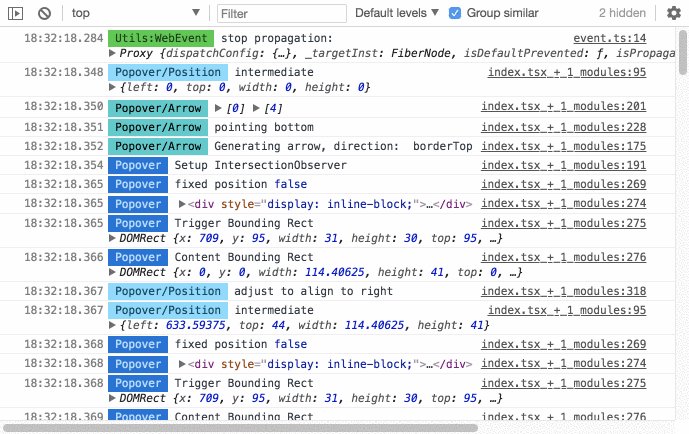
- Prints log with color group labels
- Logs the status of Promises or asynchronous functions
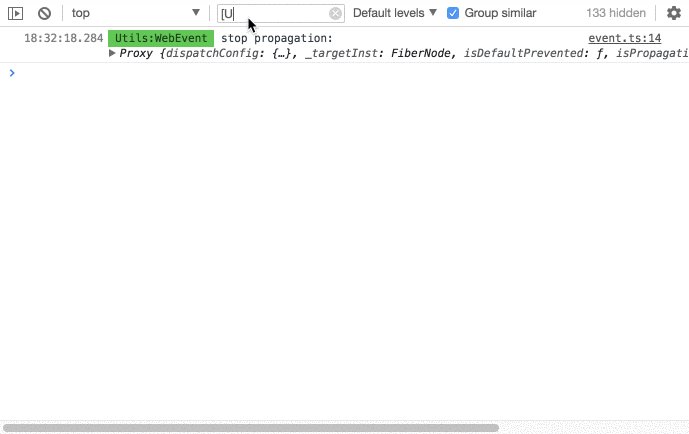
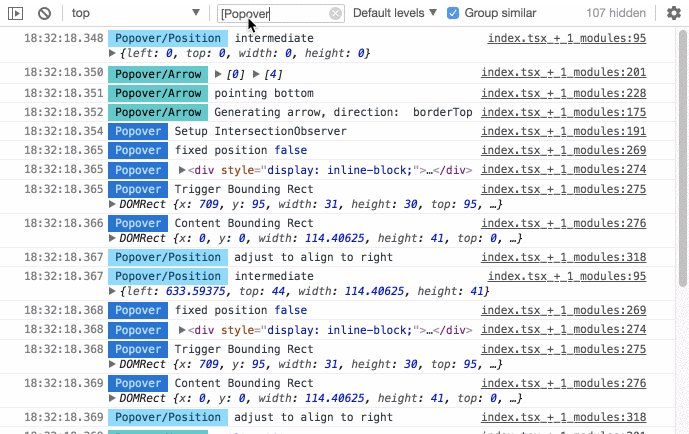
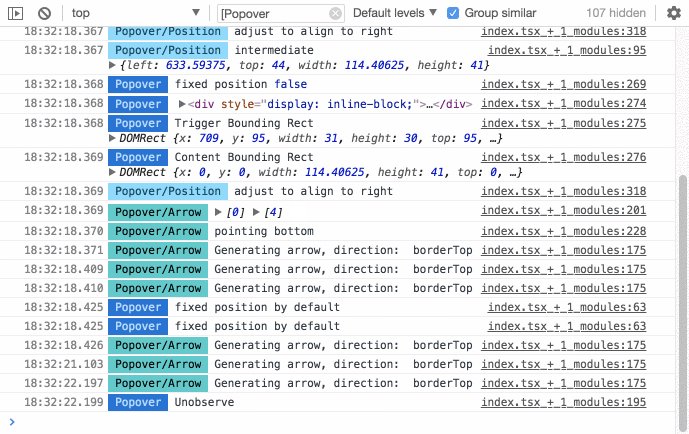
- Filters logs in Developer Tools, OR
- Filters logs by whitelist / blacklist
- Can be removed completely in production by using Babel/TypeScript transformers
npm install --save nicer-logimport nicerLog from "nicer-log";
const log = nicerLog("App");
log("Initializing...");import nicerLog from "nicer-log";
import { fetchUserInfo } from "./api";
const log = nicerLog("User");
const promise = fetchUserInfo();
log.async("Fetching user info", promise);Just use built-in filter features to temporarily filter logs.

import { setNicerLogBlacklist, setNicerLogWhitelist } from "nicer-log";
setNicerLogWhitelist(["App", "User", "DashboardReducer"]);
setNicerLogBlacklist(["User"]);nicer-log provides plugins to remove nicer-log for Babel and TypeScript.
Install the babel plugin
npm install --save-dev nicer-log-remover-babelEdit your .babelrc to enable the plugin
{
"plugins": ["module:nicer-log-remover-babel"]
}Install the TypeScript plugin
npm install --save-dev nicer-log-remover-typescripttsc doesn't seem to support custom transformers yet. You might want to use the transformer with third-party loaders. Config for webpack and ts-loader for example:
const nicerLogRemover = require("nicer-log-remover-typescript").default;
module.exports = {
//...
module: {
rules: [
{
test: /\.tsx?$/,
loader: "ts-loader",
options: {
getCustomTransformers() {
return {
before: [nicerLogRemover]
};
}
}
}
]
}
// ...
};