Component to integrate with powerpal.
This repository and integration is not affiliated with Powerpal.
This component will set up the following platforms and entities.
| Platform | Description |
|---|---|
sensor |
Show info from Powerpal Readings API. |
| Entity | Description |
|---|---|
sensor.powerpal_live_consumption |
Current reading from Powerpal Readings API (updated every minute). |
sensor.powerpal_total_consumption |
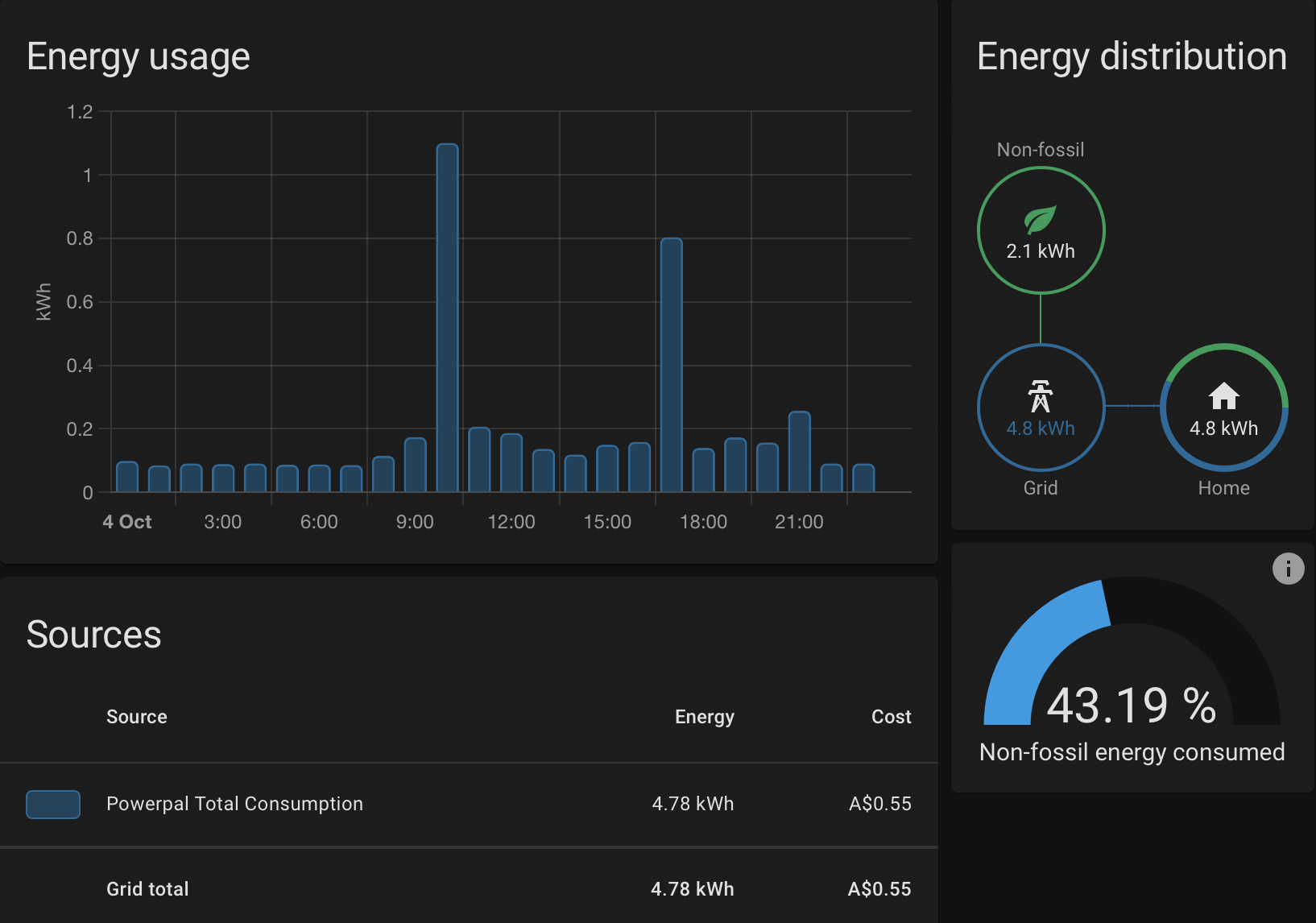
Total consumption recorded by Powerpal - entity can be used in Energy Dashboard. |
For the entities to display up-to-date information - it requires your Powerpal app (which can be running in the background) to be connected to the Powerpal device continuously for it to report near realtime usage information. The current implementation does not retrospectively use historical data - this may come in a future release.
- Install HACS
- Within HA go to HACS > Integrations > ... (in top right corner) > Custom Repositories
- Add URL:
https://github.com/mindmelting/hass-powerpal, Category:Integration - Go to the integrations page inside your home assistant install
- Search for
Powerpal - Install, enter your Powerpal API Authorization Key and Powerpal Device ID.
- Using the tool of choice open the directory (folder) for your HA configuration (where you find
configuration.yaml). - If you do not have a
custom_componentsdirectory (folder) there, you need to create it. - In the
custom_componentsdirectory (folder) create a new folder calledpowerpal. - Download all the files from the
custom_components/powerpal/directory (folder) in this repository. - Place the files you downloaded in the new directory (folder) you created.
- Restart Home Assistant
- In the HA UI go to "Configuration" -> "Integrations" click "+" and search for
Powerpal
Using your HA configuration directory (folder) as a starting point you should now also have this:
custom_components/powerpal/translations/en.json
custom_components/powerpal/__init__.py
custom_components/powerpal/config_flow.py
custom_components/powerpal/const.py
custom_components/powerpal/manifest.json
custom_components/powerpal/sensor.py
If you want to contribute to this please read the Contribution guidelines