Log is a powerful logging tool that provides built-in themes and formatters, and a nice API to define your owns.
Get the most out of
Logby installingXcodeColorsandKZLinkedConsole
- Use
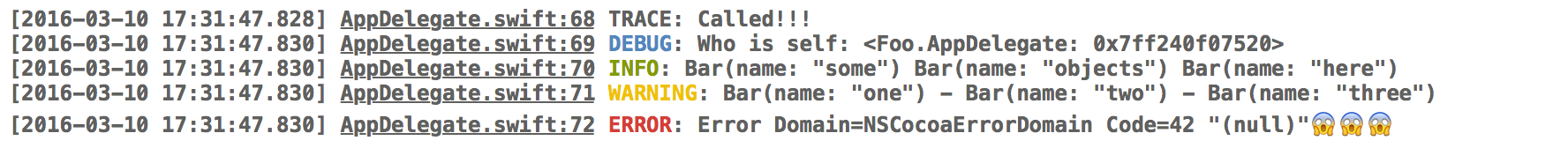
Logjust as you would useprint.
Log.trace("Called!!!")
Log.debug("Who is self:", self)
Log.info(some, objects, here)
Log.warning(one, two, three, separator: " - ")
Log.error(error, terminator: "😱😱😱\n")- Disable
Logby settingenabledtofalse:
Log.enabled = false- Define a minimum level of severity to only print the messages with a greater or equal severity:
Log.minLevel = .WarningThe severity levels are
Trace,Debug,Info,Warning, andError.
- Create your own
Loggerby changing itsThemeand/orFormatter.
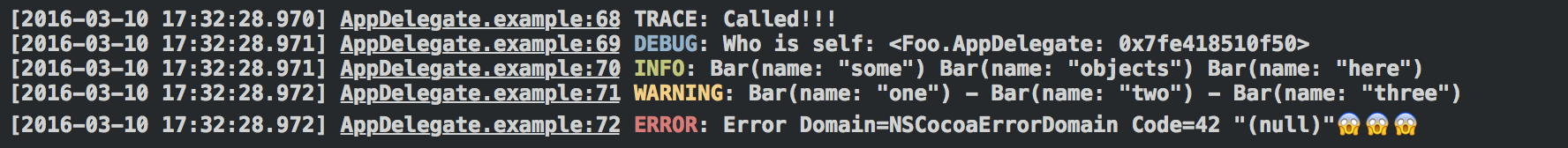
A suggested way of doing it is by extending Formatters and Themes:
extension Formatters {
static let Detailed = Formatter("[%@] %@.%@:%@ %@: %@", [
.Date("yyyy-MM-dd HH:mm:ss.SSS"),
.File(fullPath: false, fileExtension: false),
.Function,
.Line,
.Level,
.Message
])
}
extension Themes {
static let TomorrowNight = Theme(
trace: "#C5C8C6",
debug: "#81A2BE",
info: "#B5BD68",
warning: "#F0C674",
error: "#CC6666"
)
}Log.formatter = .Detailed
Log.theme = .TomorrowNightSee the built-in formatters and themes for more examples.
Tip: Log.format and Log.colors can be useful to visually debug your logger.
- Turn off the colors by setting the theme to
nil:
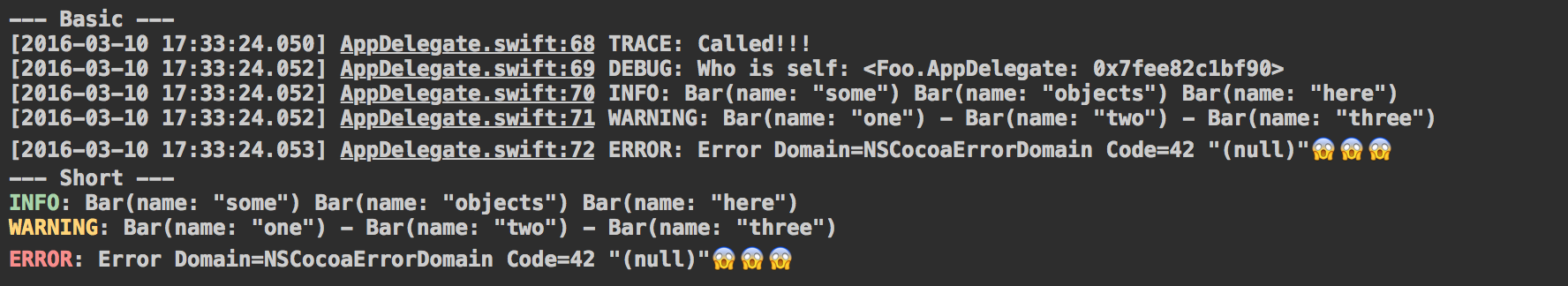
Log.theme = nil- Define as many loggers as you want:
let Basic = Logger(formatter: .Default)
let Short = Logger(
formatter: Formatter("%@: %@", .Level, .Message),
theme: .TomorrowNightEighties,
minLevel: .Info
)- Include a custom
Blockcomponent in your formatter to print its result in every log message:
struct User {
static func token() -> Int {
return NSUserDefaults.standardUserDefaults.integerForKey("token")
}
}
Log.formatter = Formatter("[%@] %@: %@", .Block(User.token), .Level, .Message)Carthage is a decentralized dependency manager that automates the process of adding frameworks to your Cocoa application.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate Log into your Xcode project using Carthage, specify it in your Cartfile:
github "delba/Log"
CocoaPods is a dependency manager for Cocoa projects.
You can install it with the following command:
$ gem install cocoapodsTo integrate Log into your Xcode project using CocoaPods, specify it in your Podfile:
use_frameworks!
pod 'Log'Copyright (c) 2015 Damien (http://delba.io)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.