To run the example project; clone the repo, and run pod install from the Example directory first.
APHorizontalMenu is available through CocoaPods, to install it simply add the following line to your Podfile:
pod "APHorizontalMenu"
Using APHorizontalMenu is really easy, there is an Example project that you can check, but here are the basics.
You can add APHorizontalMenu programmatically or using Storyboards.
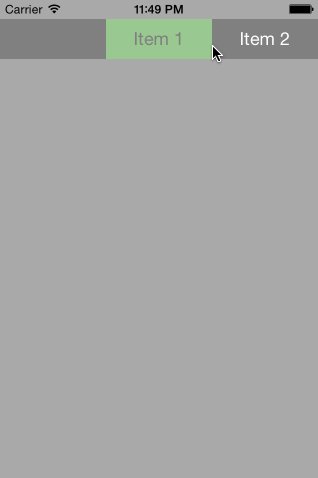
Just init the APHorizontalMenu, fill it with values and add it to an existing view.
APHorizontalMenu *horizontalMenu = [[APHorizontalMenu alloc] initWithFrame:CGRectMake(0, 200, 320, 40)];
horizontalMenu.delegate = self;
horizontalMenu.values = @[@"Item 1", @"Item 2", @"Item 3", @"Item 4", @"Item 5", @"Item 6", @"Item 7", @"Item 8", @"Item 9", @"Item 10"];
[self.view addSubview:horizontalMenu];In this case, create a new UIView using the Storyboards UI designer and set the position, size and layout restrictions as desired. Then, go to the Utilities -> Identity inspector -> Custom class -> Class and write down "APHorizontalMenu".
Then, create an outlet as follows in your Controller.
@property (weak, nonatomic) IBOutlet APHorizontalMenu *horizontalMenu;And in the implementation file of your controller add at least this.
self.horizontalMenu.delegate = self;Do not forget to add implement the APHorizontalMenuDelegate as follows. First add the Delegate in the header file of your controller, for example:
@interface ViewController : UIViewController <APHorizontalMenuSelectDelegate>And conform the protocol by creating the method in the implementation file of your controller so you can receive messages:
- (void)horizontalMenu:(id)horizontalMenu didSelectPosition:(NSInteger)index {
NSLog(@"APHorizontalMenu selection: %d", index);
// Do whatever
}You can customize some of the properties of APHorizontalMenu like this:
self.horizontalMenu.cellBackgroundColor = [UIColor brownColor];
self.horizontalMenu.cellSelectedColor = [UIColor greenColor];
self.horizontalMenu.textColor = [UIColor blackColor];
self.horizontalMenu.textSelectedColor = [UIColor blueColor];
self.horizontalMenu.selectedIndex = 2;
self.horizontalMenu.visibleItems = 3;Abel Pascual
- Mail: [email protected]
- Twitter: @Abel_Pascual
APHorizontalMenu is available under the MIT license. See the LICENSE file for more info.