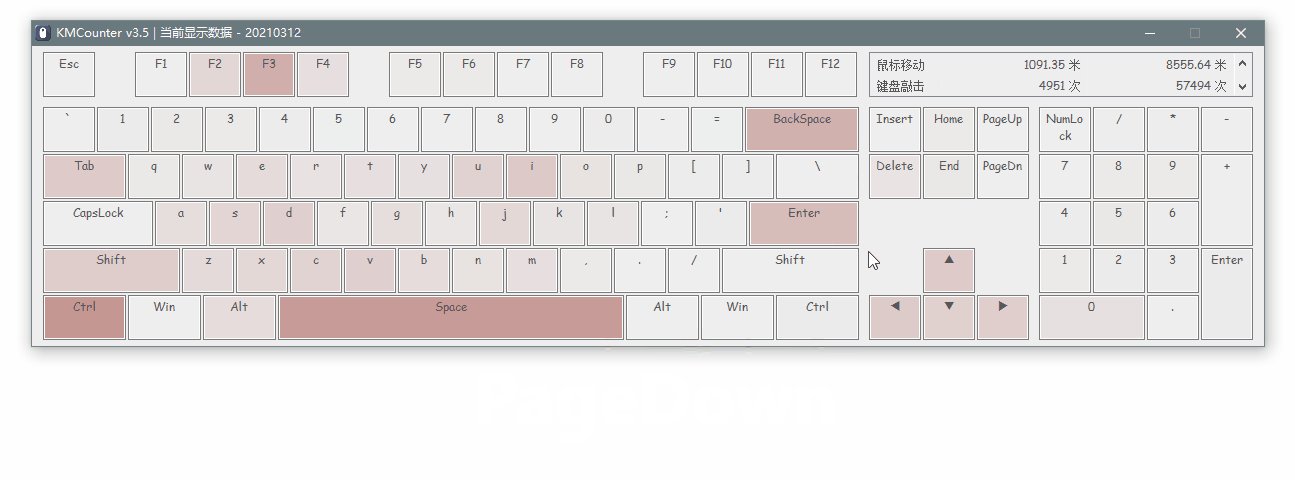
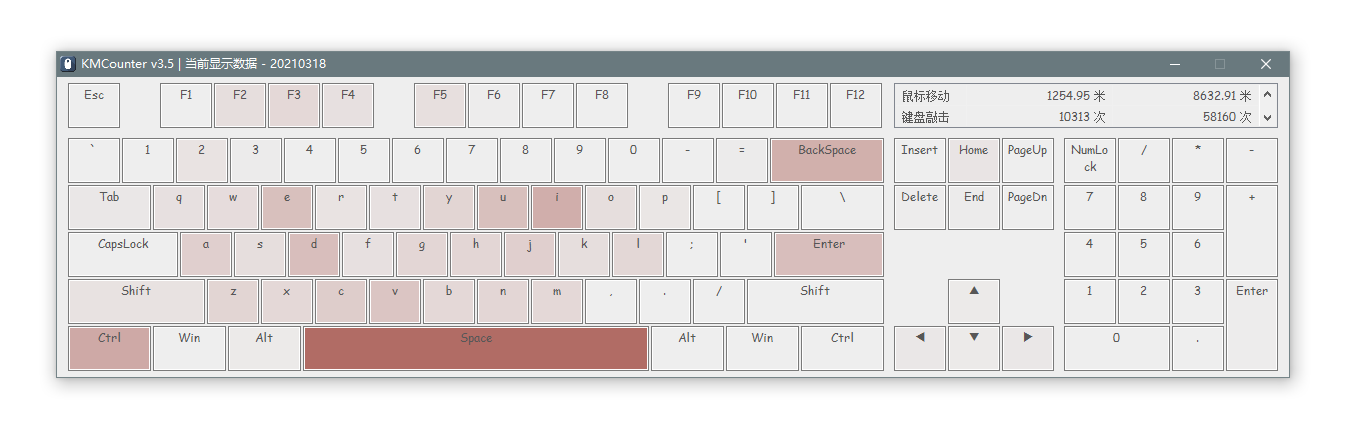
Use heatmap to show mouse and keyboard usage.
使用热力图显示鼠标与键盘使用情况的工具。
-
After running, KMCounter will stay in the tray menu for statistics, click the tray icon to view the results when needed.
-
On the GUI of statistics, PageUp and PageDown or Up and Down or Mouse Wheel can view the historical statistics.
Multi-Language
Mouse Info
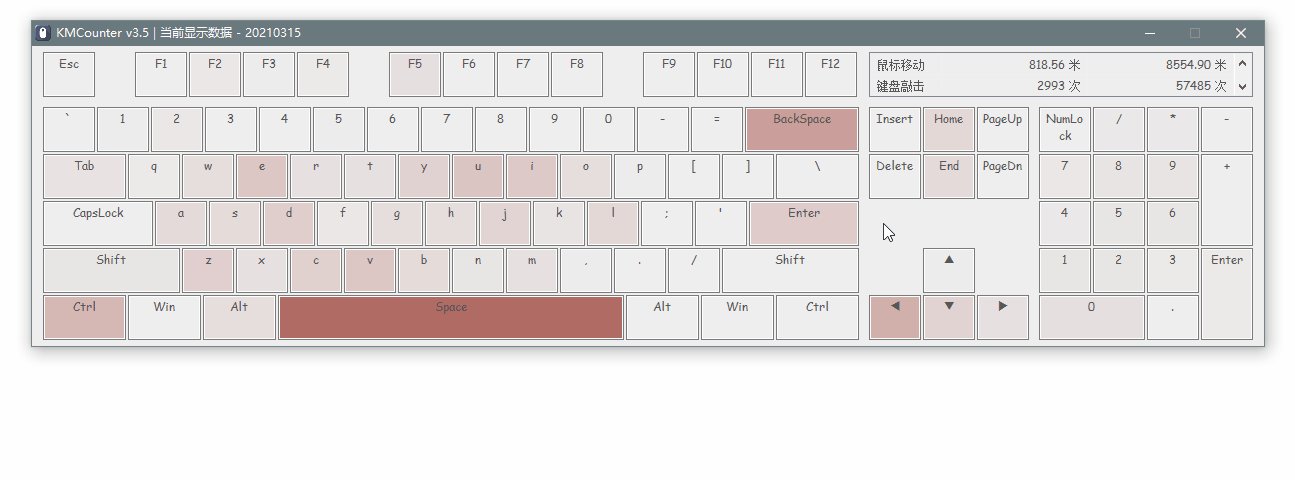
Keyboard Info
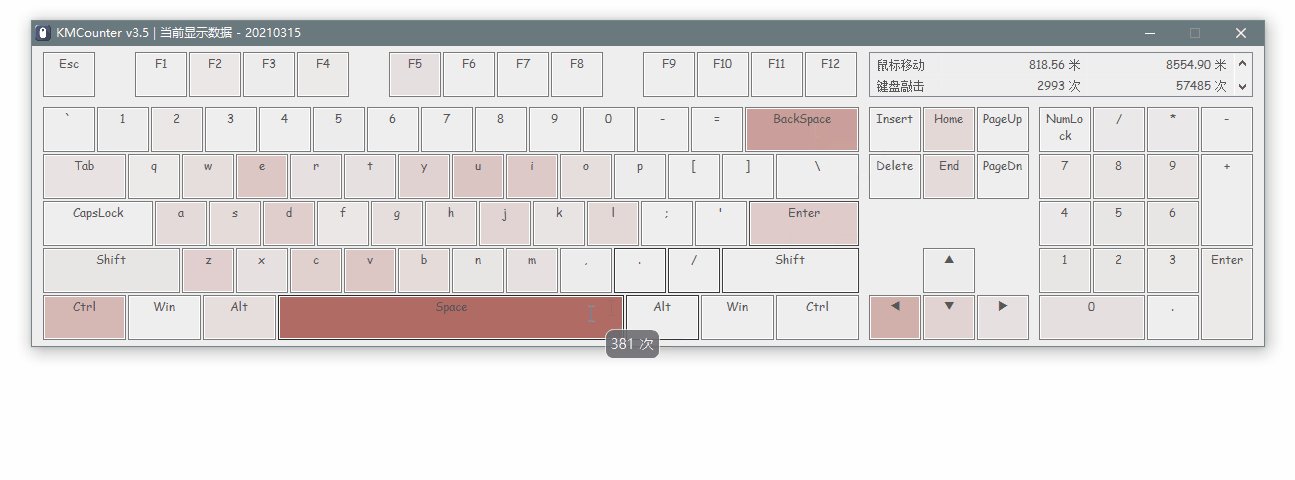
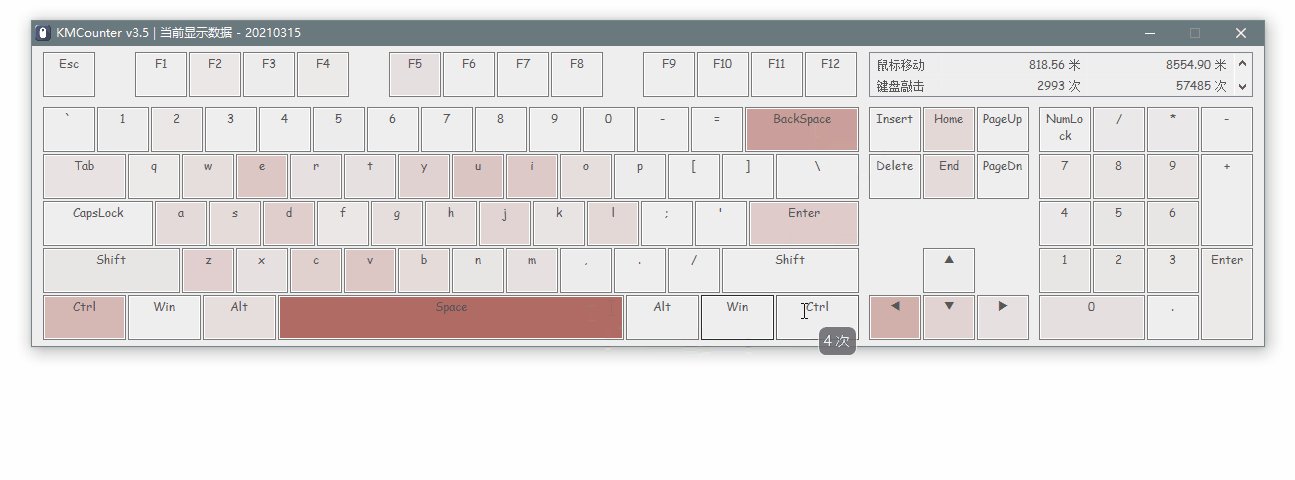
Single Key Info
History Info
支持查看鼠标信息。
支持查看键盘信息。
支持查看单键信息。
支持查看历史信息。
支持设置历史时长。
支持设置屏幕尺寸。
支持设置键盘布局。
支持设置开机启动。
支持区分真实模拟。
支持高分辨率屏幕。
支持低分辨率屏幕。
更准确的统计方法。
更完善的数据管理。
键盘布局总是对齐。
默认使用莫兰迪色。
不想用了直接删除。
不写系统不留垃圾。
- KMCounter uses the hook to statistics mouse and keyboard info, so antivirus may be a false alarm risk, just add to the trust list.
- KMCounter 使用钩子统计键鼠使用情况,所以杀软可能会误报风险,加白名单即可。
- ver 3.7
Github Releases
蓝奏云
-
Modify the LoadControlList() in the code.
修改 LoadControlList() 相关代码。 -
Have more than a thousand people with the same needs.
有1000人以上具有相同需求。 -
I have the same keyboard.
我有一个同样的键盘。 -
Donate 100RMB or more.
捐赠 100RMB 以上。