View Code? Open in Web Editor
NEW
An e-commerce site for personal brand
License: MIT License
JavaScript 38.01%
CSS 22.35%
HTML 0.42%
SCSS 0.71%
Handlebars 38.52%
denoshop's Introduction

Part 1 - Application-wide Functions
- PWA
- Install
- Cross-platform
- Native feeling
- Cacheing - faster speed
- Offline
- Elaticsearch - AWS
- Fuzzy search
- Real Time search - less than 1ms given current dataset
- Search with title, price and category
- Auto-suggest
- First character search
- Word level search bolding
- Search from back
- UI
- Product item UI
- SVG logo & icons
- Responsive & Interactive design
- 404 page
- Loading screen
- Register & login UI
- Third party login - Google & Github
- Profile images management with cloudinary
- User dashboard UI
- Address autocomplete UI
- Address CRUD
- Animation when item added to cart
- Live reflection of cart items
- Cart CRUD & UI
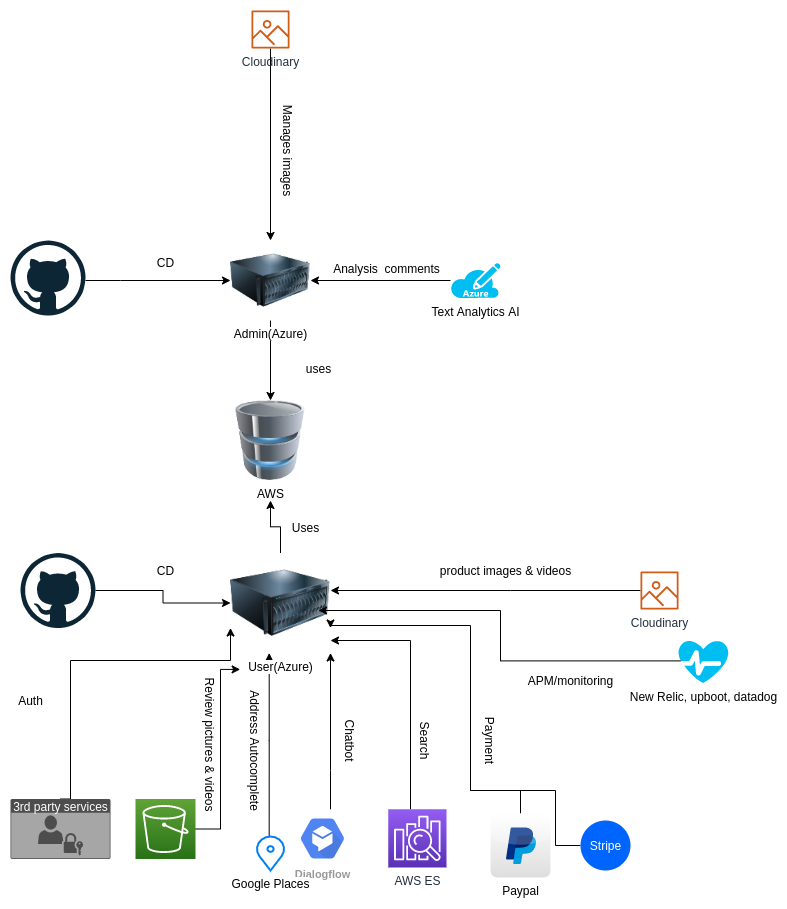
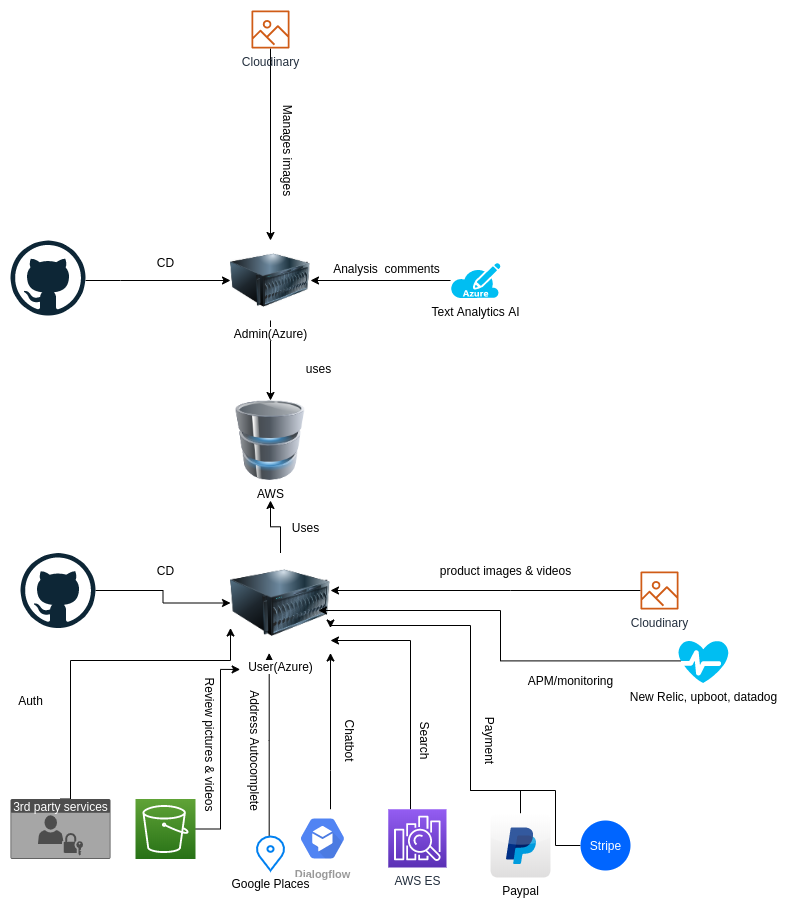
- Architecture design
- SCRUM & KanBan
- Github & Git flow - Give crash course
- Writing short articles - environment variables etc
- Deployment
- Azure App services
- AWS RDS
- APIs
- Github
- Monitoring of application
- Newrelic - APM
- UpTimeRobot - cloudwatch
- Datadog - Azure app service status
denoshop's People
Stargazers

Watchers

denoshop's Issues
Where's that class located at?