BZGFormViewController is a simple library for making dynamic forms.
Navigate to SignupForm, run pod install, and open SignupForm.xcworkspace. Build and run to see BZGFormViewController in action.
Cocoapods is the recommended method of installing BZGFormViewController. Add the following line to your Podfile:
pod `BZGFormViewController`
First, subclass BZGFormViewController.
@interface SignupViewController : BZGFormViewControllerNext, import "BZGTextFieldCell.h" and create a cell.
#import "BZGTextFieldCell.h"
// ...
self.usernameCell = [BZGTextFieldCell new];
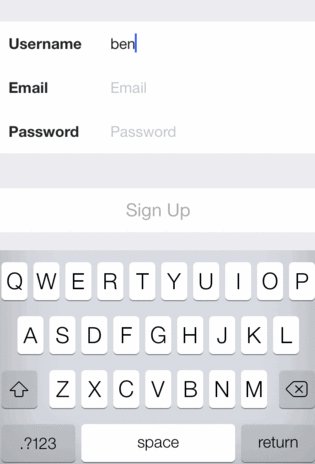
self.usernameCell.label.text = @"Username";To validate text and update the cell when the cell's text changes, use the cell's shouldChangeTextBlock.
self.usernameCell.shouldChangeTextBlock = ^BOOL(BZGTextFieldCell *cell, NSString *newText) {
if (newText.length < 5) {
cell.validationState = BZGValidationStateInvalid;
} else {
cell.validationState = BZGValidationStateValid;
}
return YES;
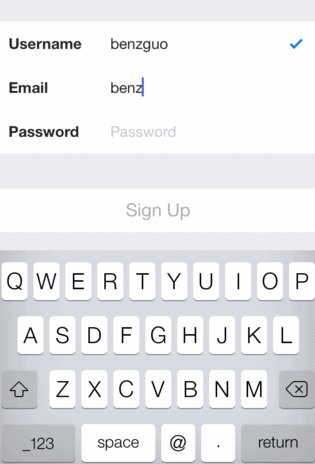
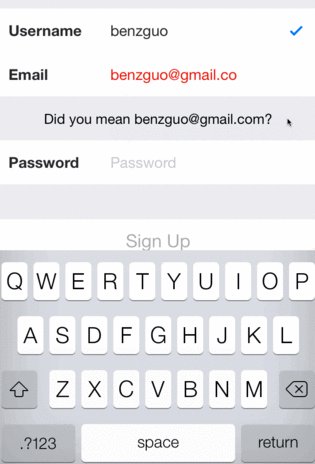
};Each BZGTextFieldCell contains a BZGInfoCell. The info cell will be displayed if the cell's validationState is either BZGValidationStateInvalid or BZGValidationStateWarning. You can set the info cell's text using setText:.
self.usernameCell.shouldChangeTextBlock = ^BOOL(BZGTextFieldCell *cell, NSString *newText) {
if (newText.length < 5) {
cell.validationState = BZGValidationStateInvalid;
[cell.infoCell setText:@"Username must be at least 5 characters long."];
} else {
cell.validationState = BZGValidationStateValid;
}
return YES;
};BZGFormViewController automatically scrolls the tableview when you begin editing a text field and moves to the next field when you hit return.
You should use BZGTextFieldCell's shouldChangeTextBlock, didBeginEditingBlock, didEndEditingBlock, and shouldReturnBlock for validation and any other logic you would usually put in UITextFieldDelegate methods.
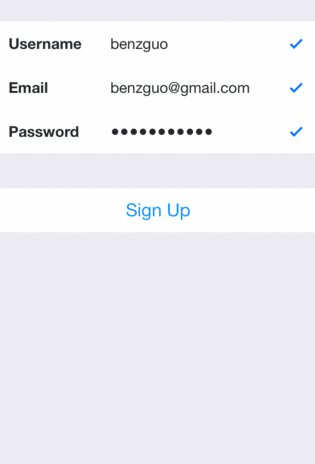
After you've configured your cells, set formCells to an array containing your form's cells.
self.formCells = [NSMutableArray arrayWithArray:@[self.usernameCell,
self.emailCell,
self.passwordCell]];BZGFormViewController will only manage one section of your table view. If you want to use a table view with multiple sections, you should specify the section the form view controller should manage.
self.formSection = 0You'll also need to override the UITableViewDataSource methods. Be sure to use the values from super for the table view's form section.
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 2;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (section == self.formSection) {
return [super tableView:tableView numberOfRowsInSection:section];
} else {
return 1;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.section == self.formSection) {
return [super tableView:tableView cellForRowAtIndexPath:indexPath];
} else {
return self.signupCell;
}
}Please write tests and make sure existing tests pass. Tests can be run from the demo project in /SignupForm. See the Roadmap for planned improvements.