通过chrome扩展程序,向页面注入代码,解析dom,替换样式,生成骨架屏,最后导出对应的html文件
参考
相关整理:使用Chrome扩展程序生成网页骨架屏
本插件已经上架到Chrome应用商店
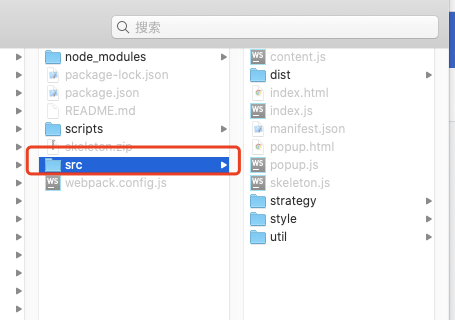
将扩展程序根目录指向src目录,执行npm run dev
本地网页调试直接使用npm run serve开启调试
关于Chrome加载本地插件的具体步骤
- Chrome浏览器输入地址
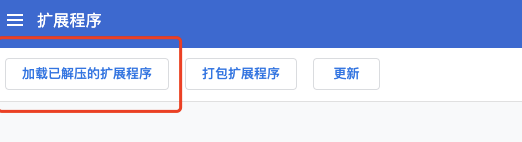
chrome://extensions/ - 打开右上角的"开发者模式"
- 点击"加载已解压的本地文件",选中当前项目的src目录作为插件地址
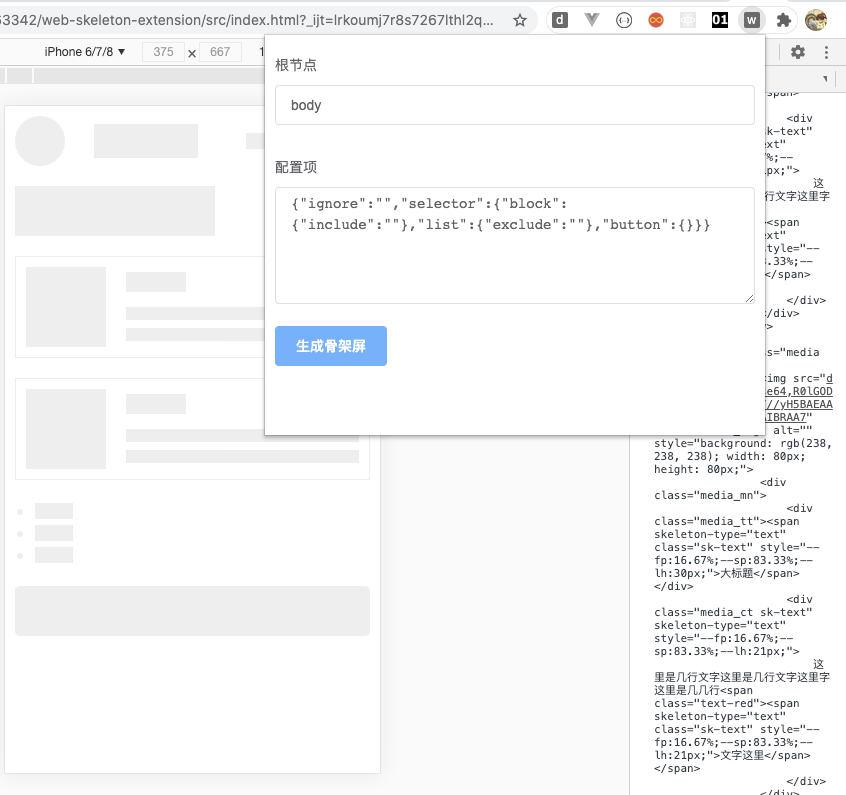
然后再chrome的插件列表中启用插件,Chrome右上角会出现插件图标,点击图标会出现popup操作页面,然后就可以用Chrome打开src/index.html开始调试了
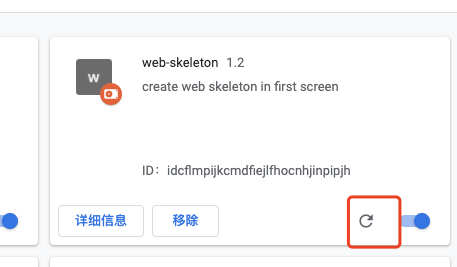
需要注意的是修改content.js后需要手动reload插件一下,相关改动才会生效
- 移动端屏幕适配
- 浏览器默认字体样式、行高等处理
- 扩展需要标记的元素节点
- 提供扩展程序、JS库等多种使用方式
todo
- 优化生成代码体积
需要使用一些语义化的标签
- 按钮需要使用button或者a标签上指定role="button"
将页面划分成不同的部件,通过自定义属性skeleton-type设置该部件需要展示的状态,最后从根节点遍历,依次为各个部件添加骨架屏的样式,最后导出带样式的骨架屏html文件
整个工具依赖skeleton-type类型,控制该渲染类型的手段有
- 开发时通过源码直接写在页面结构上
- 打开Chrome开发者工具,通过Console或者Elements面板直接修改
- 若未指定,工具会根据dom类型和内容自行推断渲染类型