免费图片托管解决方案,Flickr/imgur替代品。使用Cloudflare页面和Telegraph。
English|中文
你唯一需要提前准备的就是一个Cloudflare账户
简单3步,即可部署本项目,拥有自己的图床
1.下载或是Fork本仓库 (Fork的时候如果能顺手点下旁边的Star就更好了❤)
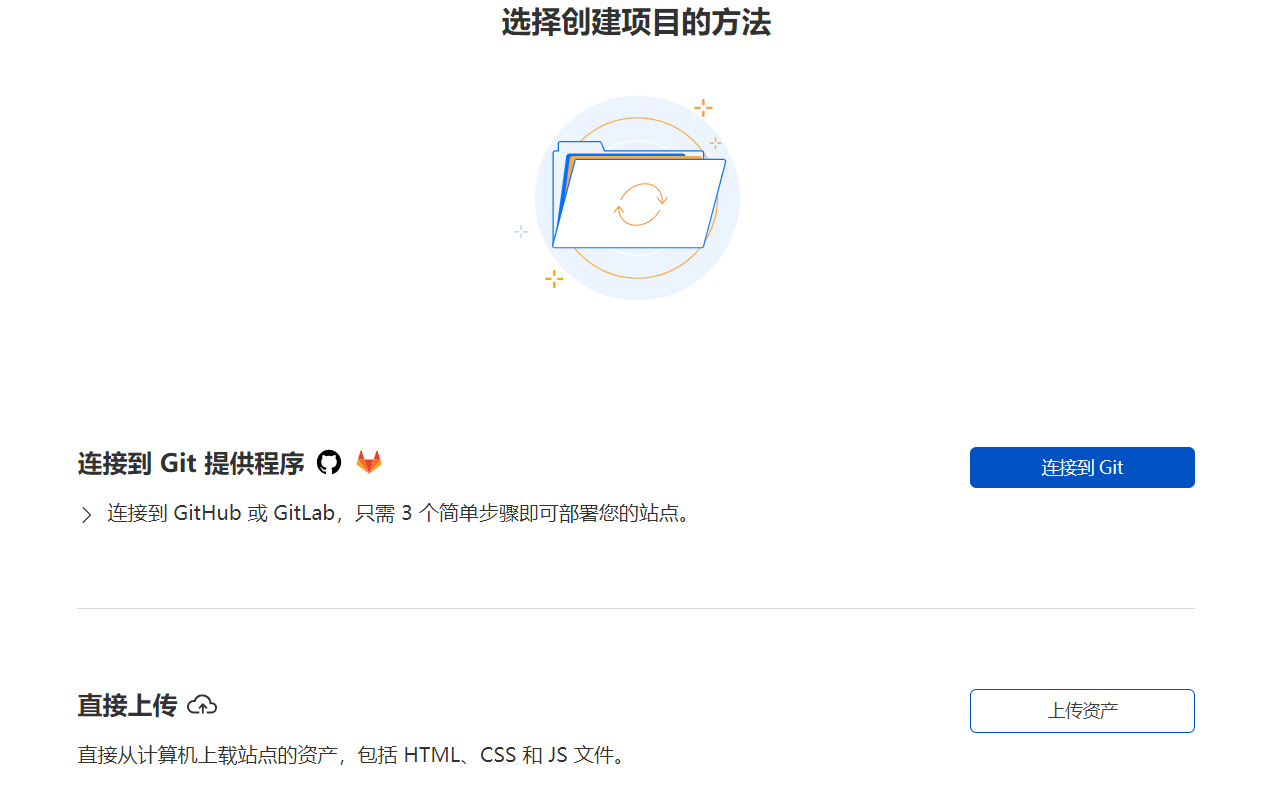
2.打开Cloudflare Dashboard,进入Pages管理页面,选择创建项目,如果在第一步中选择的是fork本仓库,则选择连接到 Git 提供程序,如果第一步中选择的是下载本仓库则选择直接上传
- 按照页面提示输入项目名称,选择需要连接的git仓库(第一步选择的是fork)或是上传刚刚下载的仓库文件(第一步选择的是下载本仓库),点击
部署站点即可完成部署
1.无限图片储存数量,你可以上传不限数量的图片
2.无需购买服务器,托管于Cloudflare的网络上,当使用量不超过Cloudflare的免费额度时,完全免费
3.无需购买域名,可以使用Cloudflare Pages提供的*.pages.dev的免费二级域名,同时也支持绑定自定义域名
4.支持图片审查API,可根据需要开启,开启后不良图片将自动屏蔽,不再加载
在pages的自定义域里面,绑定cloudflare中存在的域名,在cloudflare托管的域名,自动会修改dns记录
1.请前往https://moderatecontent.com/ 注册并获得一个免费的用于审查图像内容的API key
2.打开Cloudflare Pages的管理页面,依次点击设置,环境变量,添加环境变量
3.添加一个变量名称为ModerateContentApiKey,值为你刚刚第一步获得的API key,点击保存即可
注意:由于所做的更改将在下次部署时生效,你或许还需要进入部署页面,重新部署一下该本项目
开启图片审查后,因为审查需要时间,首次的图片加载将会变得缓慢,之后的图片加载由于存在缓存,并不会受到影响
1.由于图片文件实际存储于Telegraph,Telegraph限制上传的图片大小最大为5MB
2.由于使用Cloudflare的网络,图片的加载速度在某些地区可能得不到保证
3.Cloudflare Function免费版每日限制100,000个请求(即上传或是加载图片的总次数不能超过100,000次)如超过可能需要选择购买Cloudflare Function的付费套餐
Hostloc @feixiang和@乌拉擦 提供的思路和代码
论坛解释 之前随口一说GIthub上超过500 Star就更新图片管理功能,本来想的是一个小小的图床程序根本不可能达到500 Star,但没想到各位大佬十分热情,好家伙,一下子没过几个月时间就给我点到600+ Star了。没办法既然是答应了的事情,只能是硬着头皮把图片管理功能写出来。
虽然在开发的过程中遇到了许多困难,花费的时间比我预想中的多了许多,发布的时间也是一拖再拖,在连续熬了几个夜晚之后,终于赶在春节之前发布这次的更新,也提前在此新春佳节即将来临之际祝各位大佬春节快乐!在新的一年里能够实现自己心中的愿望!
废话不多说,直接上代码: https://github.com/cf-pages/Telegraph-Image
之前没有部署过的大佬,直接fork本仓库就可以去Cloudflare Pages后台进行部署了。
下面就来介绍本次更新的主要内容:
1、万众期待的图片管理功能,默认是关闭的,如需开启请部署完成后前往后台依次点击“设置”->“函数”->"KV 命名空间绑定"->“编辑绑定”->"变量名称"填写:img_url “KV 命名空间”选择你提前创建好的KV储存空间,开启后访问http(s)://你的域名/admin 即可打开后台管理页面
(如何创建KV储存空间,请参考: https://github.com/xyTom/Url-Shorten-Worker/#%E5%8E%BBworkers-kv%E4%B8%AD%E5%88%9B%E5%BB%BA%E4%B8%80%E4%B8%AA%E5%91%BD%E5%90%8D%E7%A9%BA%E9%97%B4)
2、后台管理页面新增登录验证功能,默认也是关闭的,如需开启请部署完成后前往后台依次点击“设置”->“环境变量”->"为生产环境定义变量"->“编辑变量”
“变量名称” “值” BASIC_USER = <后台管理页面登录用户名称> BASIC_PASS = <后台管理页面登录用户密码>
当然你也可以不设置这两个值,这样访问后台管理页面时将无需验证,直接跳过登录步骤,这一设计使得你可以结合Cloudflare Access进行使用,实现支持邮件验证码登录,Microsoft账户登录,Github账户登录等功能,能够与你域名上原有的登录方式所集成,无需再次记忆多一组后台的账号密码,添加Cloudflare Access的方式请参考官方文档,也欢迎各位大佬分享教程,注意需要保护路径包括/admin 以及 /api/manage/*
3、新增图片总数量统计 当开启图片管理功能后,可在后台顶部查看记录中的图片数量
4、新增图片文件名搜索 当开启图片管理功能后,可在后台搜索框使用图片文件名称,快速搜索定位需要管理的图片
5、新增图片状态显示 当开启图片管理功能后,可在后台查看图片当前的状态{ "ListType": "None", "TimeStamp": 1673984678274 } ListType代表图片当前是否在黑白名单当中,None则表示既不在黑名单中也不在白名单中,White表示在在白名单中,Block表示在黑名单中,TimeStamp为图片首次加载的时间戳,如开启的图片审查API,则这里还会显示图片审查的结果用Label标识
6、新增黑名单功能 当开启图片管理功能后,可在后台手动为图片加入黑名单,加入黑名单的图片将无**常加载
7、新增白名单功能 当开启图片管理功能后,可在后台手动为图片加入白名单,加入白名单的图片无论如何都会正常加载,可绕过图片审查API的结果
8、新增记录删除功能 当开启图片管理功能后,可在后台手动删除图片记录,即不再后台显示该图片,除非有人再次上传并加载该图片,注意由于图片储存在telegraph的服务器上,我们无法删除上传的原始图片,只能通过上述第6点的黑名单功能屏蔽图片的加载
9、新增程序运行模式:白名单模式 当开启图片管理功能后,除了默认模式外,这次更新还新增了一项新的运行模式,在该模式下,只有被添加进白名单的图片才会被加载,上传的图片需要审核通过后才能展示,最大程度的防止不良图片的加载,如需开启请设置环境变量:WhiteList_Mode=="true"
10、新增后台图片预览功能 当开启图片管理功能后,可在后台预览通过你的域名加载过的图片,点击图片可以进行放大,缩小,旋转等操作
这次的更新内容很多,可以算是重量级更新了,整个程序的后端代码几乎全部重写了一遍,也花了不少时间,希望各位大佬觉得好用的话,看在我连续熬夜肝了这么久的份上能否帮我在Github上点个免费的Star,也可以帮我多多宣传一下,分享给更多的人,非常感谢!
已经部署了的,如何更新? 其实更新非常简单,只需要参照上面的更新内容,先进入到Cloudflare Pages后台,把需要使用的环境变量提前设置好并绑定上KV命名空间,然后去到Github你之前fork过的仓库依次选择“Sync fork"->"Update branch"即可,稍等一会,Cloudflare Pages那边检测到你的仓库更新了之后就会自动部署最新的代码了
一些注意事项: Cloudflare KV每天只有1000次的免费写入额度,每有一张新的图片加载都会占用该写入额度,如果超过该额度,图片管理后台将无法记录新加载的图片 每天最多 100,000 次免费读取操作,图片每加载一次都会占用该额度(在没有缓存的情况下,如果你的域名在Cloudflare开启了缓存,当缓存未命中时才会占用该额度),超过黑白名单等功能可能会失效 每天最多 1,000 次免费删除操作,每有一条图片记录都会占用该额度,超过将无法删除图片记录 每天最多 1,000 次免费列出操作,每打开或刷新一次后台/admin都会占用该额度,超过将进行后台图片管理
绝大多数情况下,该免费额度都基本够用,并且可以稍微超出一点,不是已超出就立马停用,且每项额度单独计算,某项操作超出免费额度后只会停用该项操作,不影响其他的功能,即基本我的免费写入额度用完了,我的读写功能不受影响,图片能够正常加载,只是不能在图片管理后台看到新的图片了。
如果你觉得免费额度实在不够用,可以自行向Cloudflare购买Cloudflare Workers的付费版本,每月$5起步,按量收费,没有上述额度限制(怎么感觉我在给Cloudflare打广告?Cloudflare赶紧打钱,把广告费结一下 /doge)
上述注意事项所得出的结论是经过多天的反复测试得出的,基本应该是成立的,但不排除后期Cloudflare突然改变相关政策。其次,本次更新所发布的全部功能,都经过了多次的反复测试,如在使用过程中各位大佬遇到bug,很有可能是Cloudflare或是浏览器缓存造成的,可以尝试先清除一下缓存再试,另外针对环境变量所做的更改将在下次部署时生效,如更改了环境变量,请记得重新部署。
如果尝试了清除缓存,重新部署还是有问题的话,可以在github上提issue反馈,毕竟这次更新的功能较多,然后我一个人的水平和时间都比较有限,虽然已经是做了反复测试,但还是很难说是把每一个功能,每一种情况都测试到,出现bug在所难免。能赶在新年之前发布,作为送给各位大佬的新年礼物,对于我个人来说已经是很不容易了,开发过程中遇到了许多困难,曾多次想要放弃,想直接鸽了算了,但是一想到有这么多大佬在默默的支持我,在Github上给我点小星星,我就觉得不能辜负了各位大佬的好意,无论如何都要咬牙把图片管理功能更新出来。