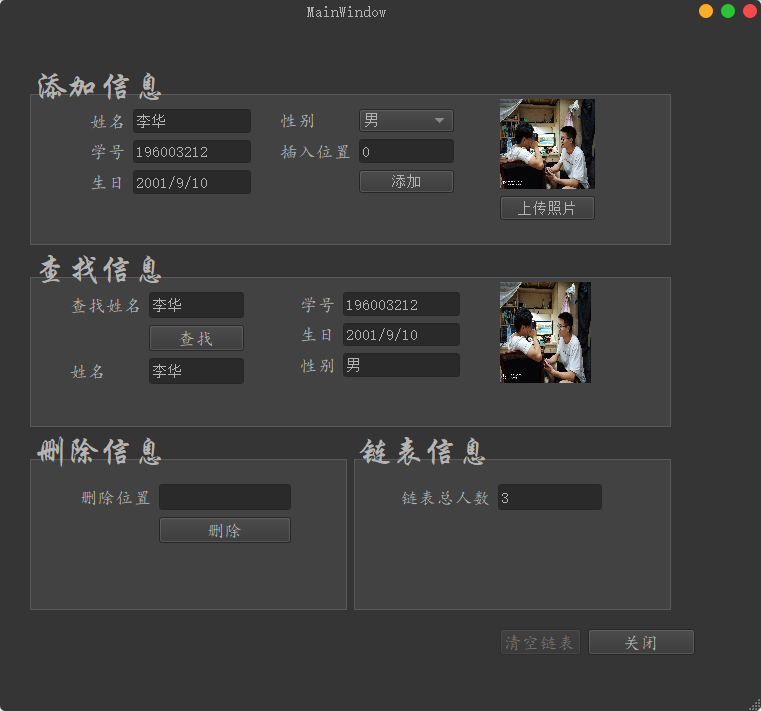
Write a program in VC++/Python for a linked list which stores basic information (a picture,name, DOB etc.) of your friends. 采用VC++/Python语言实现一个动态链表,用于保存多个好友的信息(照片、姓名、出生年月、兴趣等)。 用链表来实现一个学生信息管理系统,要求实现可视化界面。
任务分析 线性的顺序存储数据,而是在每一个节点里存到下一个节点的指针(Pointer)。由于不必须按顺序存储,链表的插入和删除操作可以达到O(1)的复杂度。 双向链表 双向链表(双链表)是链表的一种。和单链表一样,双链表也是由节点组成,它的每个数据结点中都有两个指针,分别指向直接后继和直接前驱。所以,从双向链表中的任意一个结点开始,都可以很方便地访问它的前驱结点和后继结点。一般我们都构造双向循环链表。双链表的示意图如下:
表头为空,表头的后继节点为"节点10"(数据为10的节点);"节点10"的后继节点是"节点20"(数据为10的节点),"节点20"的前继节点是"节点10";"节点20"的后继节点是"节点30","节点30"的前继节点是"节点20";...;末尾节点的后继节点是表头。 双向链表删除节点 双向链表删除节点的操作,比如说下面这个单链表中我们要删除"节点30"。 删除之前:"节点20"的后继节点为"节点30","节点30" 的前继节点为"节点20"。"节点30"的后继节点为"节点40","节点40" 的前继节点为"节点30"。 删除之后:"节点20"的后继节点为"节点40","节点40" 的前继节点为"节点20"。
双向链表删除节点的关键代码如下: //删除节点pindex pindex->next->prev = pindex->prev; pindex->prev->next = pindex->next; free(pindex); //注意释放节点
双向链表添加节点 双向链表添加节点的操作,比如说下面这个双向链表在"节点10"与"节点20"之间添加"节点15" 添加之前:"节点10"的后继节点为"节点20","节点20" 的前继节点为"节点10"。 添加之后:"节点10"的后继节点为"节点15","节点15" 的前继节点为"节点10"。"节点15"的后继节点为"节点20","节点20" 的前继节点为"节点15"。
双向链表添加节点的关键代码如下: //将pnode节点插入到pindex之前 pnode->prev = pindex->prev; pnode->next = pindex; pindex->prev->next = pnode; pindex->prev = pnode;