Bem-vindo ao nosso aplicativo de futebol, a sua fonte definitiva para informações sobre campeonatos, partidas, artilheiros e classificações. Este aplicativo foi projetado para proporcionar uma experiência completa e imersiva para os fãs de futebol de todas as idades.
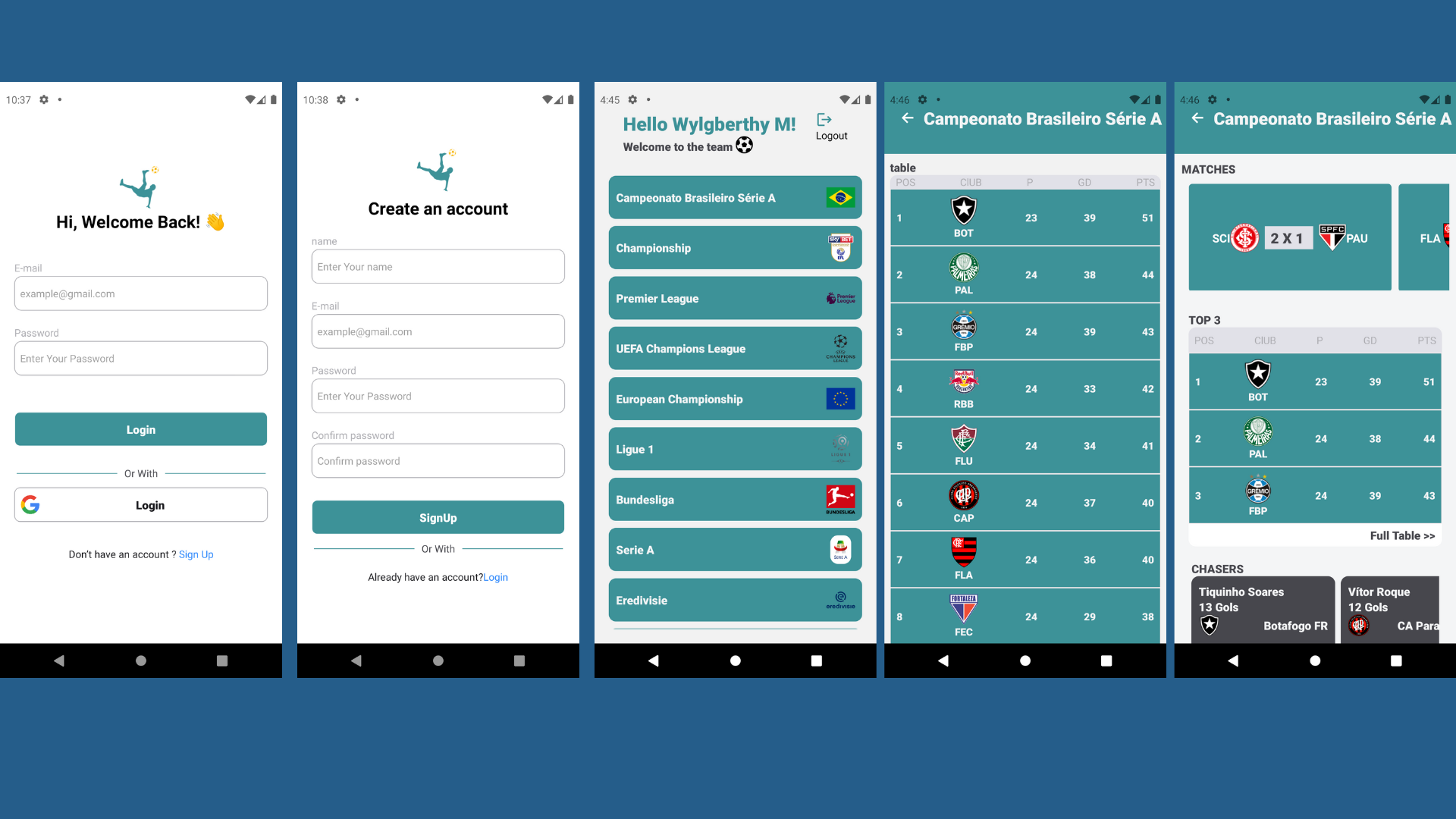
Para uma melhor experiencia para usuario, você consegui criar uma conta gratuita para acessar o app, e consegue acessar a qualquer momento com a sua conta criada! .
O aplicativo oferece uma ampla variedade de campeonatos de futebol de todo o mundo. Você pode explorar e escolher seus campeonatos favoritos para acompanhar.
Ao selecionar um campeonato específico, você terá acesso a uma riqueza de informações, incluindo:
-
Partidas: Visualize todas as partidas do campeonato, incluindo datas, horários e equipes envolvidas.
-
Classificação: Veja a tabela de classificação atualizada em tempo real, mostrando a posição de todas as equipes no campeonato.
-
Principais Colocados: Fique por dentro dos três primeiros colocados na competição, com informações sobre pontos, vitórias, empates e derrotas.
-
Artilheiros: Descubra quem está liderando a artilharia do campeonato e quantos gols cada jogador marcou.
A interface do aplicativo foi cuidadosamente projetada para garantir uma experiência de usuário intuitiva e fácil de usar. Você pode navegar facilmente entre os diferentes campeonatos e suas respectivas informações detalhadas.
Estas são as instruções para clonar e usar um projeto React Native com Expo em sua máquina.
Certifique-se de ter os seguintes pré-requisitos instalados em sua máquina:
- Node.js e npm (Node Package Manager)
- Expo CLI (você pode instalá-lo globalmente com o comando
npm install -g expo-cli)
-
Clonar o Repositório
Abra o terminal e execute o seguinte comando para clonar o projeto:
git clone https://github.com/wylgberthy08/championships.git Após clonar o projeto, navegue até o diretório dele:
cd championshipsExecute o seguinte comando para instalar as dependências do projeto:
npx expo installAgora, você pode iniciar o projeto com Expo. Use o comando:
npx expo startClique aqui para acessar a api
Valorizamos muito o seu feedback. Se você tiver alguma sugestão, relato de bug ou precisar de suporte, não hesite em entrar em contato conosco através do e-mail: [email protected].
Esperamos que você aproveite ao máximo o nosso aplicativo de futebol e que ele o mantenha entusiasmado e informado sobre o mundo do futebol!
Obrigado por escolher o nosso aplicativo!