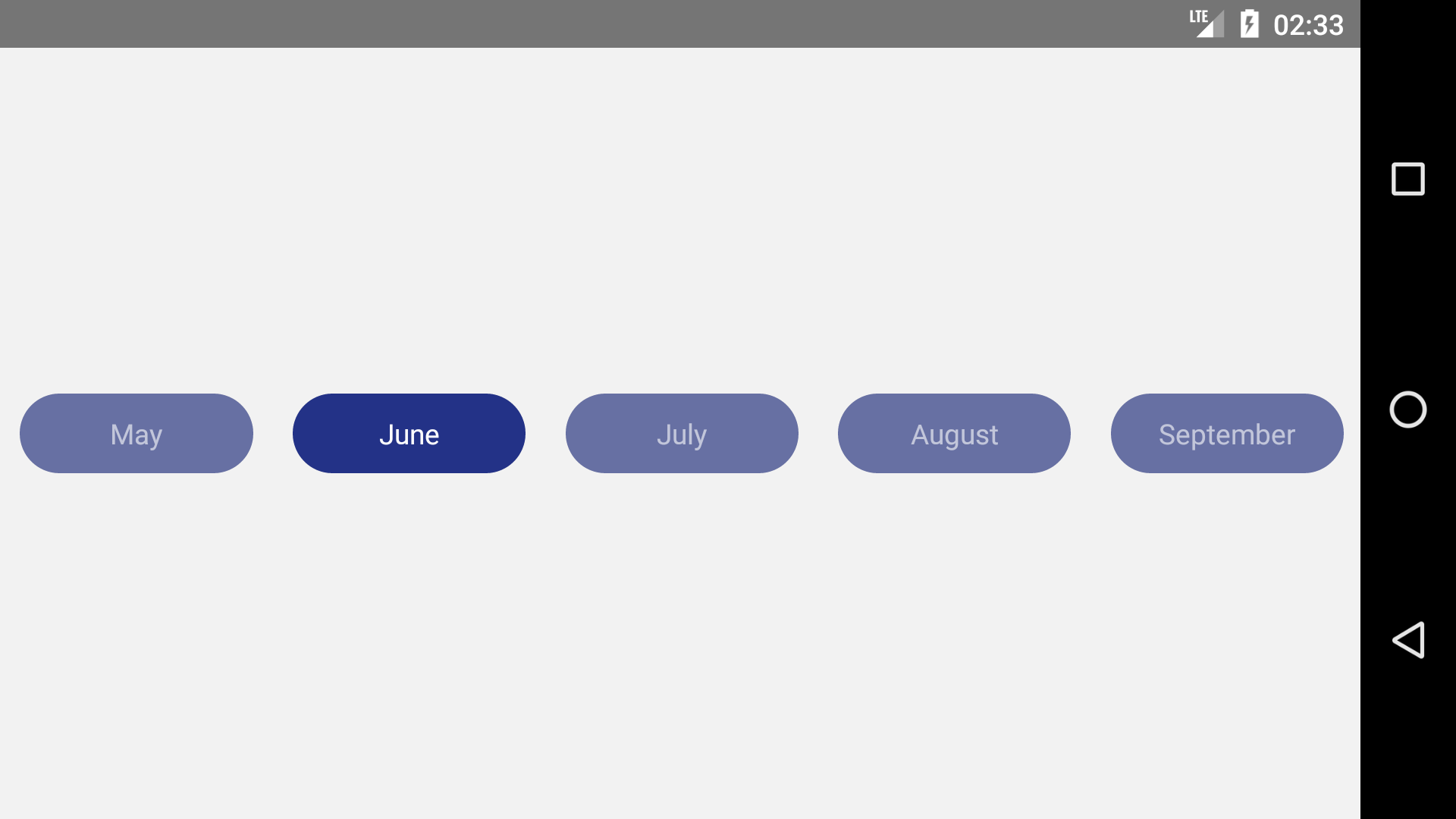
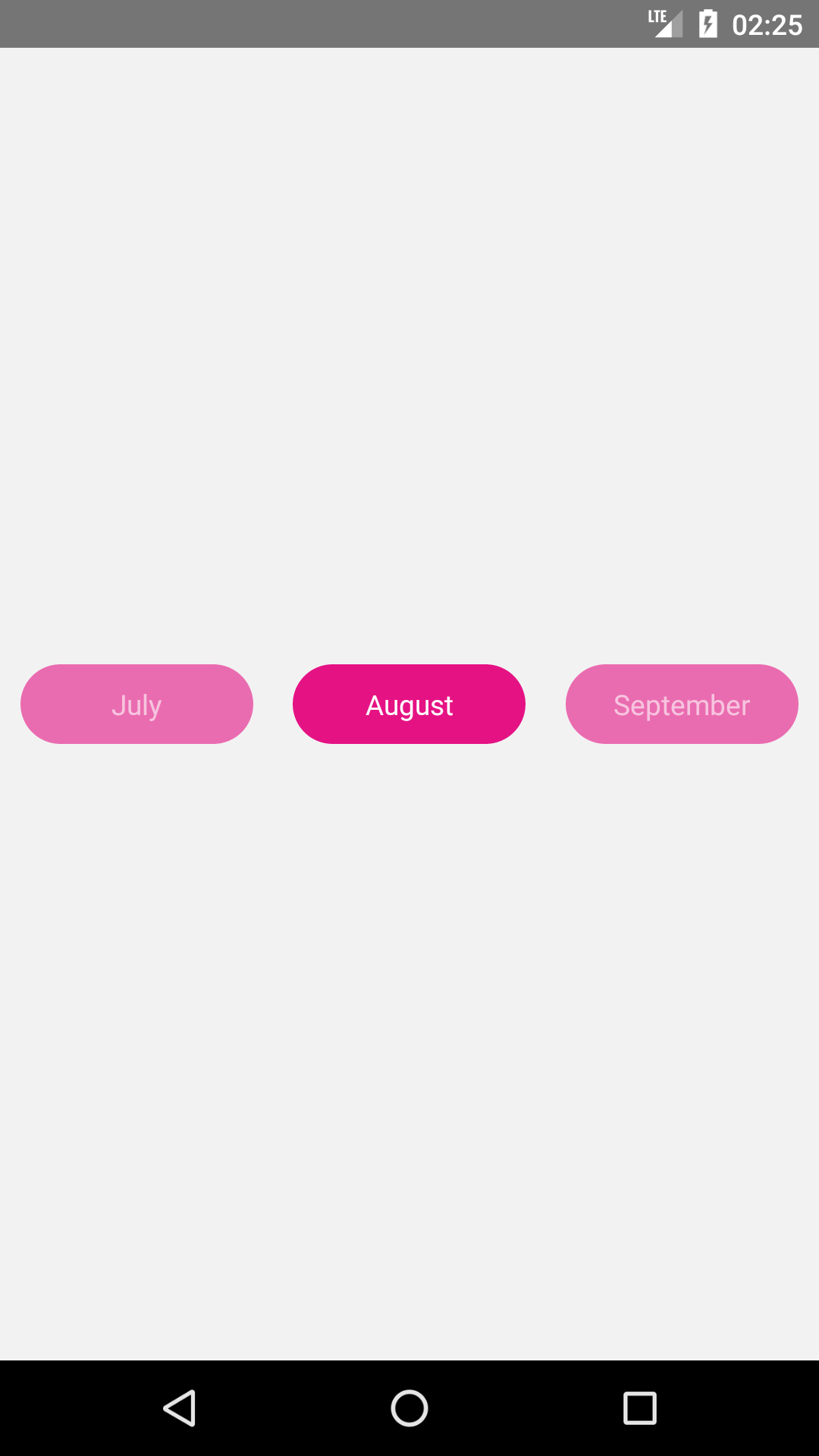
Month selector.
React Native component that allows you to choose a month.
- Install the component
$ npm install --save @wniemiec-component-reactnative/month-picker
- Import the component
import MonthPicker from '@wniemiec-component-reactnative/month-picker';
- Use it
[...]
import React, { useState } from 'react';
import { View } from 'react';
[...]
const [selectedMonth, setSelectedMonth] = useState(0);
[...]
<View style={{ display: 'flex', flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<MonthPicker
selectedMonth={selectedMonth}
setSelectedMonth={setSelectedMonth}
/>
</View>
[...]
| Property | Type | Description | Default |
|---|---|---|---|
| selectedDay | number |
Month that will be centered in the selector | - |
| setSelectedMonth | function(void): void |
Function that changes the selected month after a month is selected in the selector | - |
| bgColor | string |
Background color (in hexadecimal) | "#233287" |
| fgColor | string |
Foreground color (in hexadecimal) | "#FFFFFF" |
Details about each version are documented in the releases section.
See the documentation on how you can contribute to the project here.
| Name | Type | Description |
|---|---|---|
| docs | Directory |
Documentation files |
| src | Directory |
Source files |