July, 2018
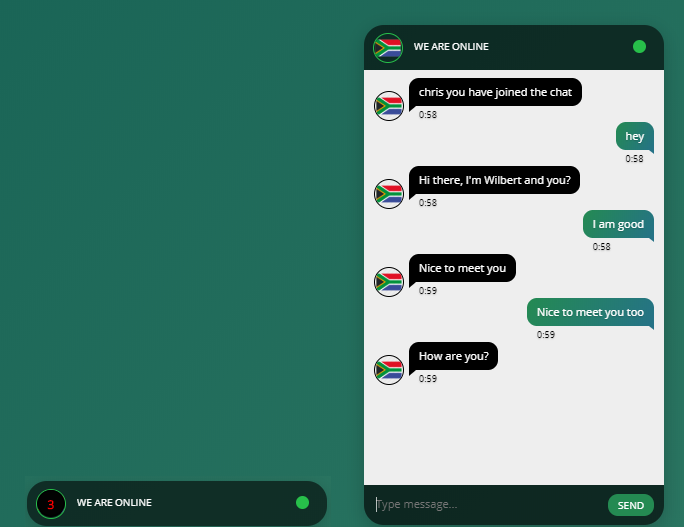
Real-Time Chat is powered by Socket.IO. is a web application that allows multiple users to have a private and public chat. This app allows one to one chat online and its fast and easy to use. Please note that the application code is written in Javascript ES6.
-
Basics of Socket.IO Socket.IO
-
Javascript ES6 ES6
-
Using WebSockets WebSockets
Make sure you have Node.js and npm installed.
-
Clone or Download the repository
$ git clone https://github.com/wmuza/SocketIO-Chat-App.git $ cd SocketIO-Chat-App -
Install Dependencies
$ npm install -
Start the application
$ node index.js
Your app should now be running on localhost:3000.
Having trouble with Pages? Feel free to post an issue