有问题欢迎提issue。 如果该库对你有帮助,请动动你的小手指,给个star哦🤩
- kotlin语言开发
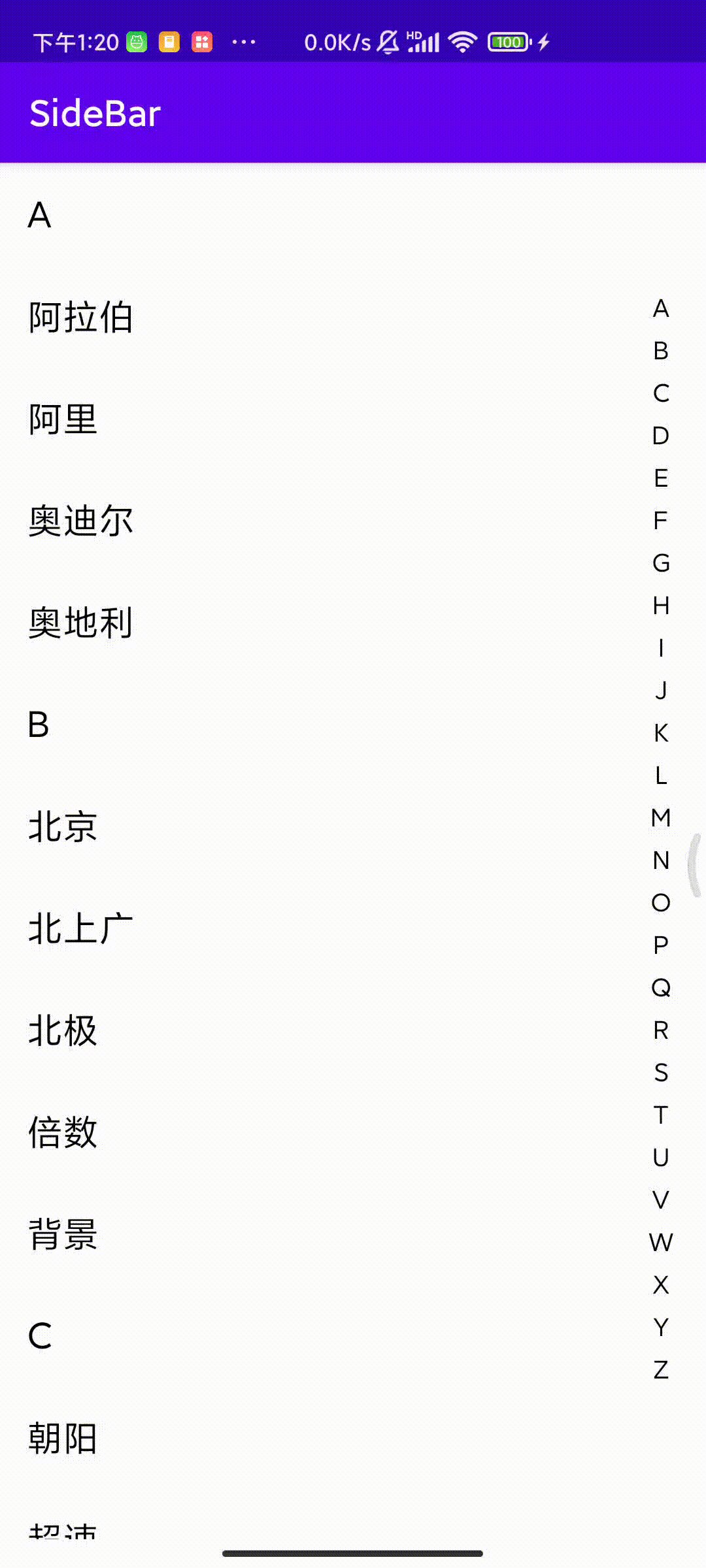
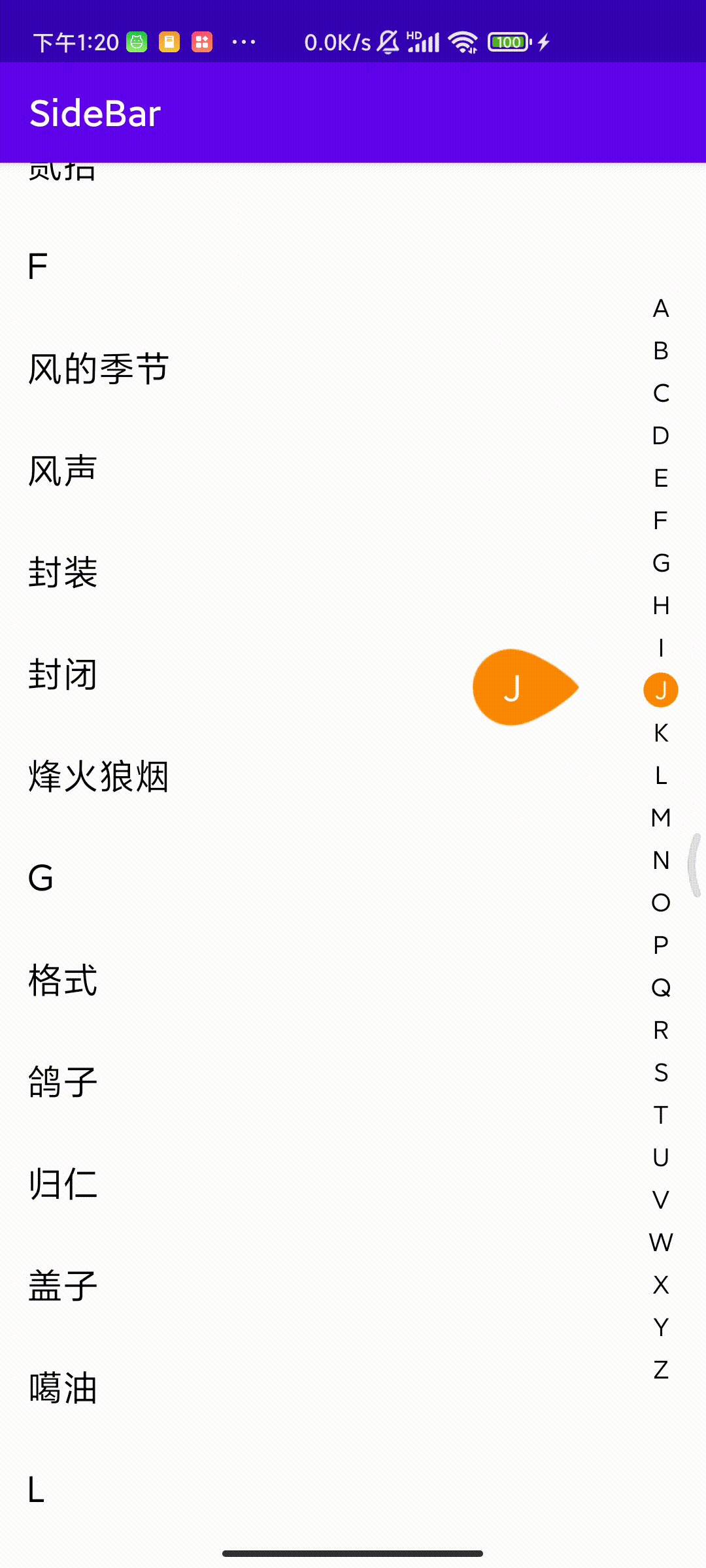
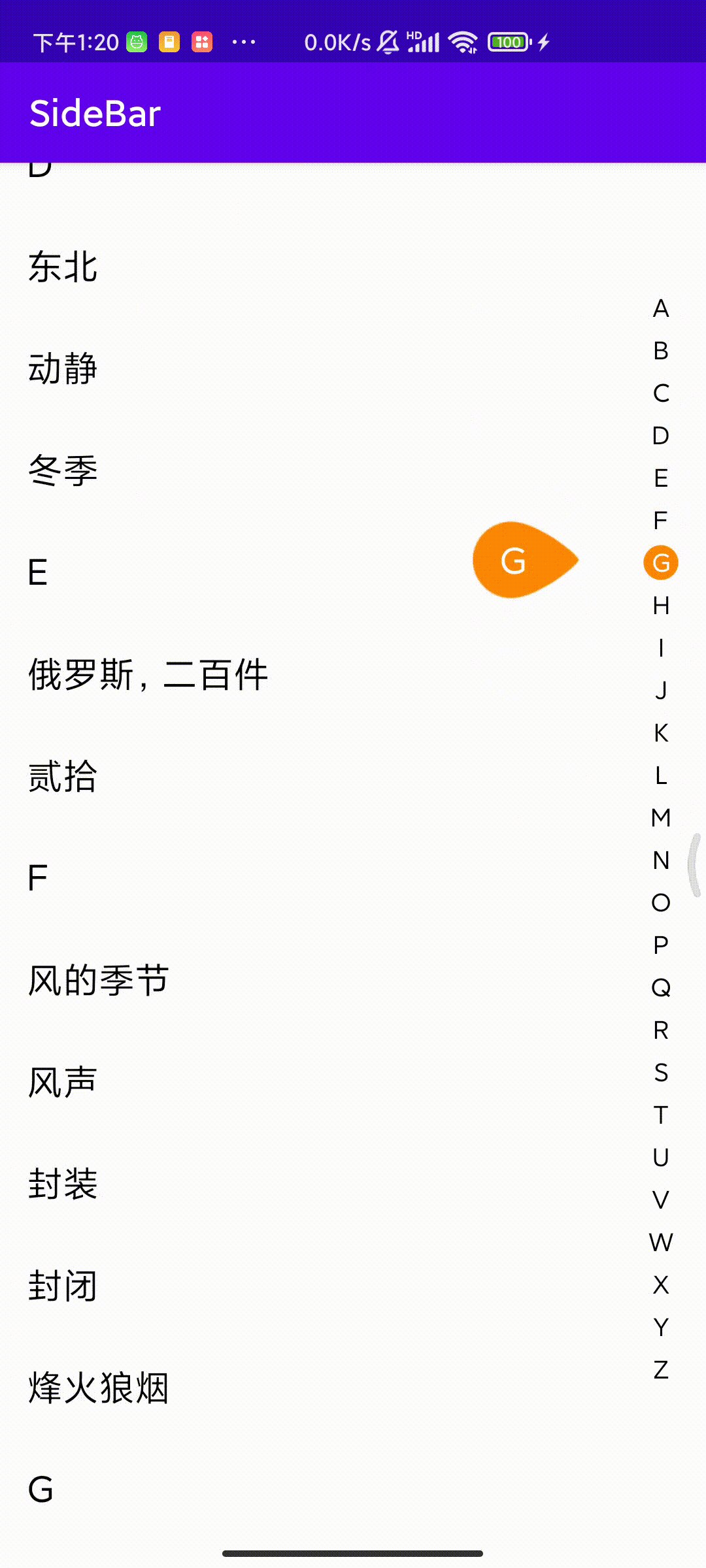
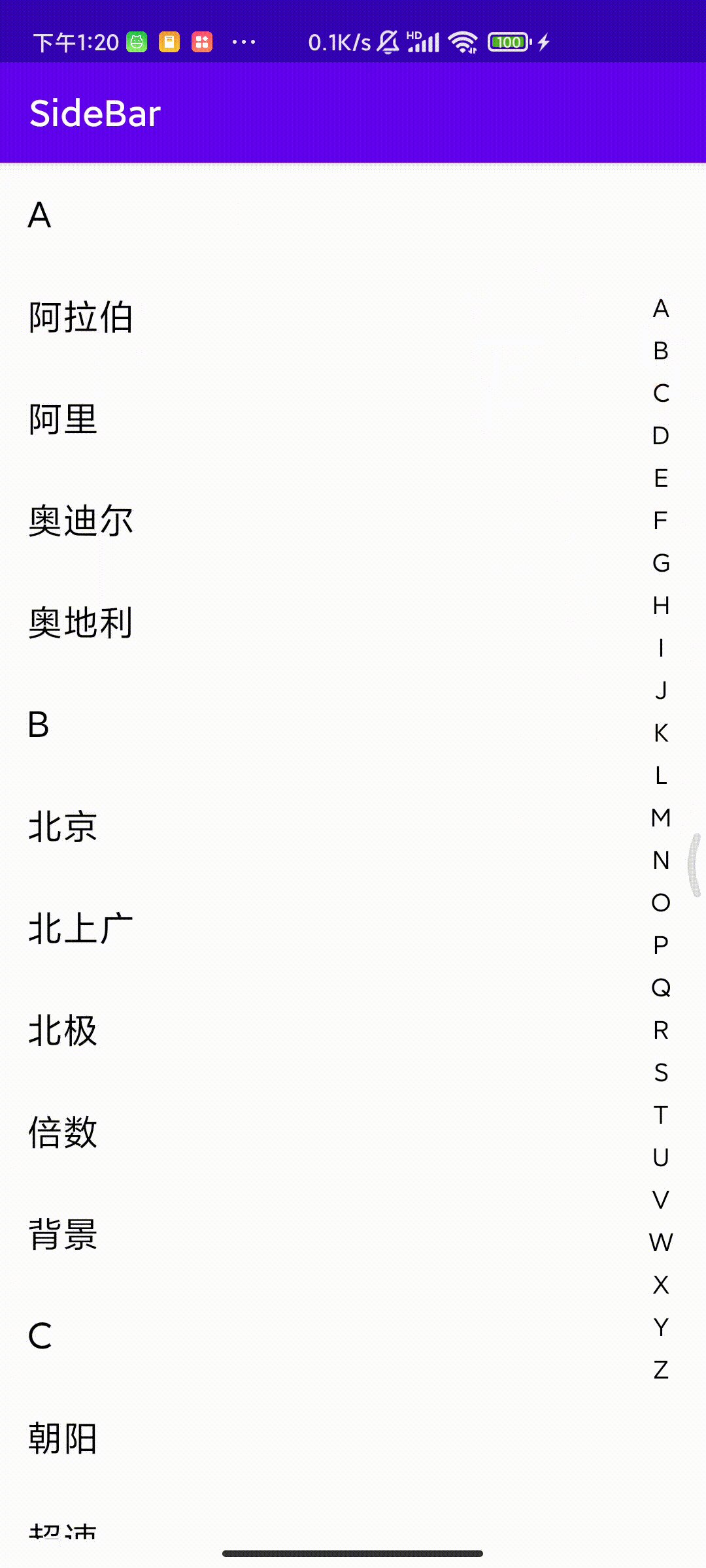
- 列表快速索引控件(微信联系人,字母索引效果)
- API灵活,可自定义配置不同颜色及样式
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.wzm.sample.MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.wzm.indexbar.LetterIndexBar
android:id="@+id/side_bar"
android:layout_width="50dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:sideItemSpacing="10dp"
app:sidePressedTextBgColor="@android:color/holo_orange_dark"
app:sidePressedTextColor="@color/white"
app:sideTextColor="@color/black"
app:sideTextSize="14sp" />
<TextView
android:id="@+id/side_hint"
android:layout_width="60dp"
android:layout_height="44dp"
android:layout_gravity="right"
android:layout_marginRight="20dp"
android:background="@drawable/bg_side_hint"
android:backgroundTint="@android:color/holo_orange_dark"
android:gravity="center"
android:paddingRight="15dp"
android:textColor="@color/white"
android:textSize="20sp"
android:visibility="gone"
app:layout_constraintRight_toLeftOf="@id/side_bar"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
- 代码配置
side_bar.setLetters(letterArray)
side_bar.setSideBarListener(object: SideBarView.OnSideBarListener{
override fun onSideTouchState(sideBarView: SideBarView?, isTouch: Boolean) {
//根据isTouch判断是否需要显示提示View,具体参考demo
}
override fun onSideSelected(
sideBarView: SideBarView?,
position: Int,
currentY: Float,
selectedValue: String?
) {
//滑动选择成功回调,
//selectedValue为选中的字符串,position为字符串在letterArray中的位置
//可根据selectedValue去列表中查找需要滑动的位置(建议在添加数据时,对位置进行缓存,减少查找操作,参考demo)
}
})
| 属性 | 说明 |
|---|---|
| sideTextColor | 未选中字体颜色 |
| sidePressedTextColor | 按下时,选中字体颜色 |
| sidePressedTextBgColor | 按下时,选中背景颜色 |
| sideTextSize | 字体大小 |
| sideItemSpacing | item间距,默认为10 |
| sideItemHeight | item高度,不设置时,默认拿字体大小作为高度 |
Copyright 2022 wenzhiming
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.