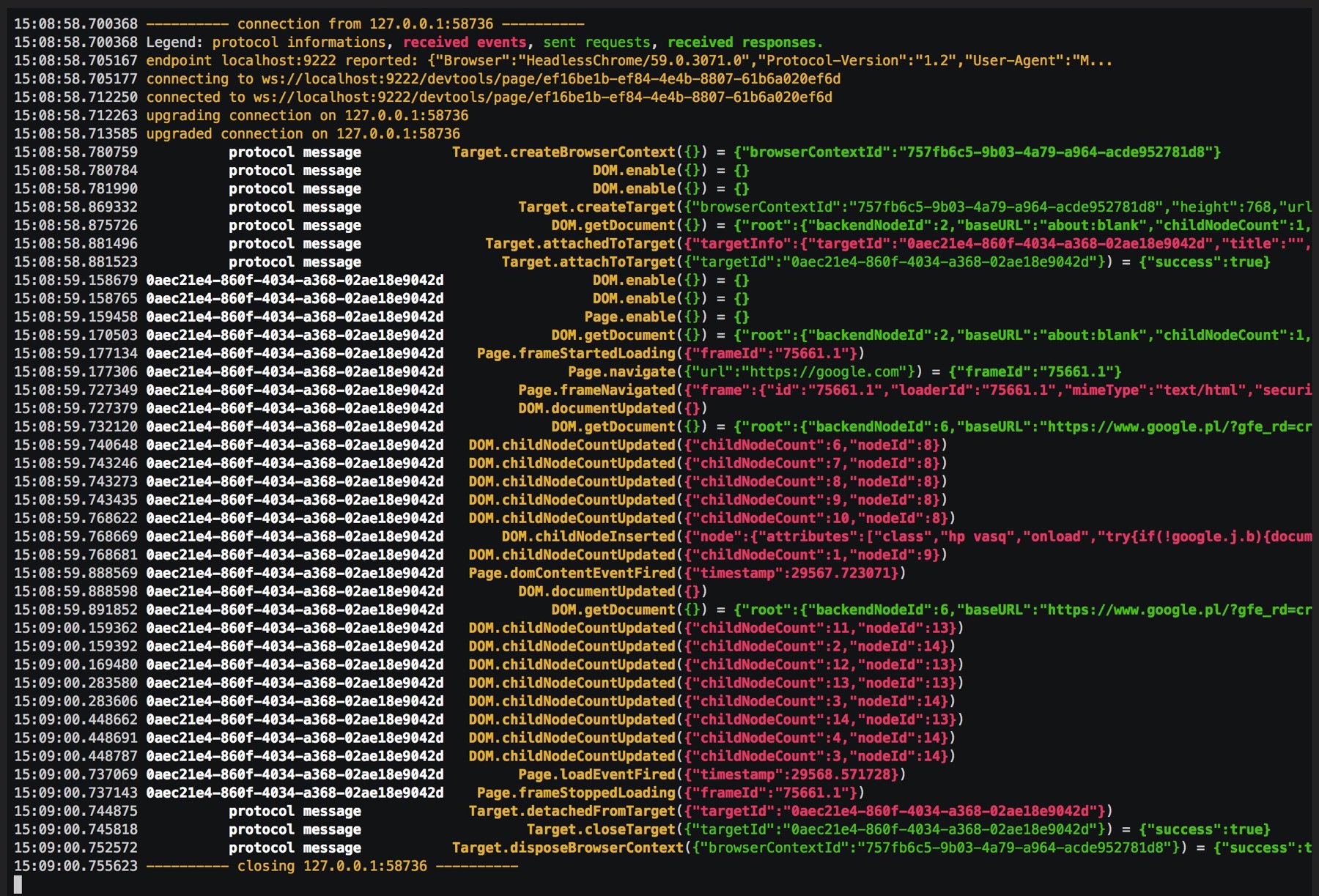
chrome-protocol-proxy is small, reverse proxy designed for working with Chrome's DevTools protocol. It captures all commands sent to and events received from Chrome, coalesce requests with responses, unpack messages from Target domain and provide easy to read, colored output. This tool is a fork of (and heavily inspired by) chromedp-proxy.
brew install wendigo/tap/chrome-protocol-proxy
go get -u github.com/wendigo/chrome-protocol-proxy
docker run -t -i -p 9222:9222 wendigo/chrome-protocol-proxy:latest
This image bundles headless Chrome in the latest version so debugger is ready to use (head to http://localhost:9222 to validate).
- colored output,
- protocol frames filtering,🖖
- request-response coalescing,
- interprets Target.sendMessageToTarget requests,
- interprets Target.receivedMessageFromTarget responses and events with sessionId,
- understands flatted sessions (crbug.com/991325)
- calculates and displays time delta between consecutive frames,
- writes logs and splits them based on connection id and target/session id.
-d write logs file per targetId
-delta
show delta time between log entries
-exclude value
exclude requests/responses/events matching pattern (default exclude = )
-i include request frames as they are sent
-include value
display only requests/responses/events matching pattern (default include = )
-l string
listen address (default "localhost:9223")
-log-dir string
logs directory (default "logs")
-m display time in microseconds
-once
debug single session
-q do not show logs on stdout
-r string
remote address (default "localhost:9222")
-s shorten requests and responses
-version
display version information