In this project, let's build a Layout Builder App by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
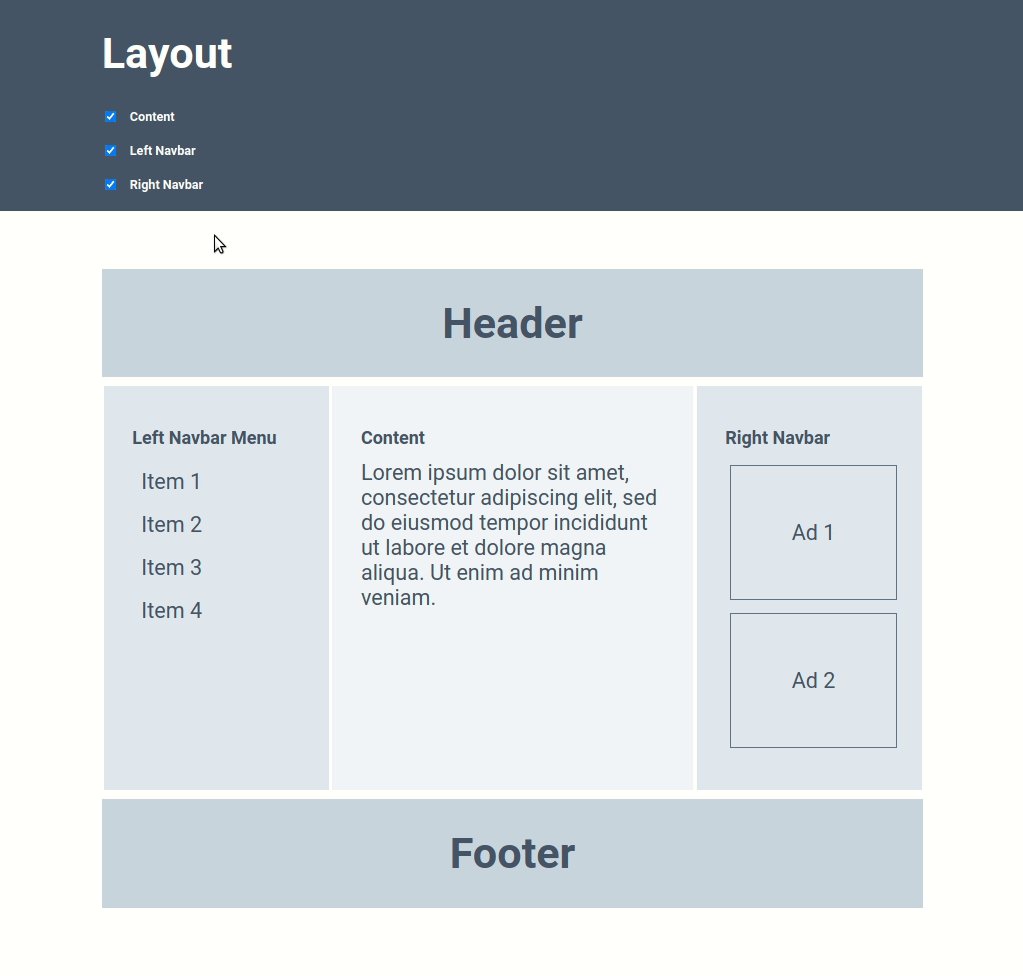
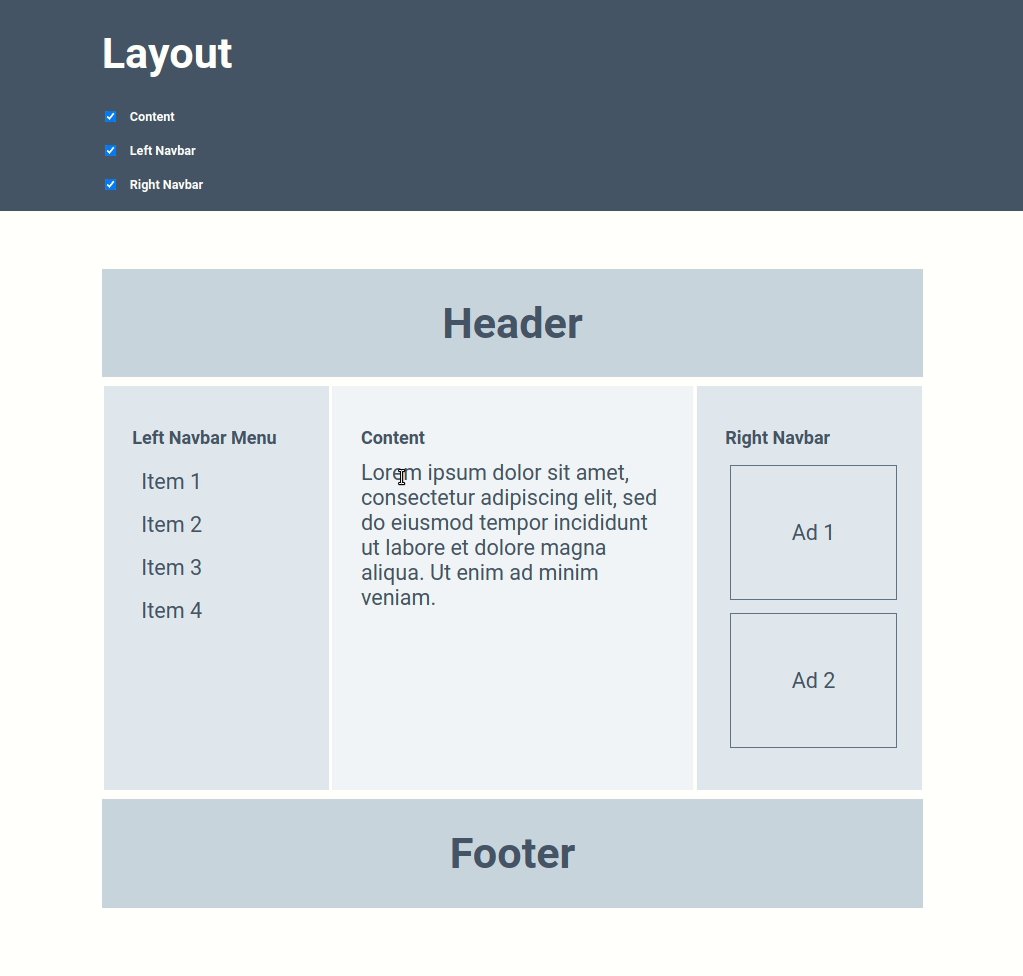
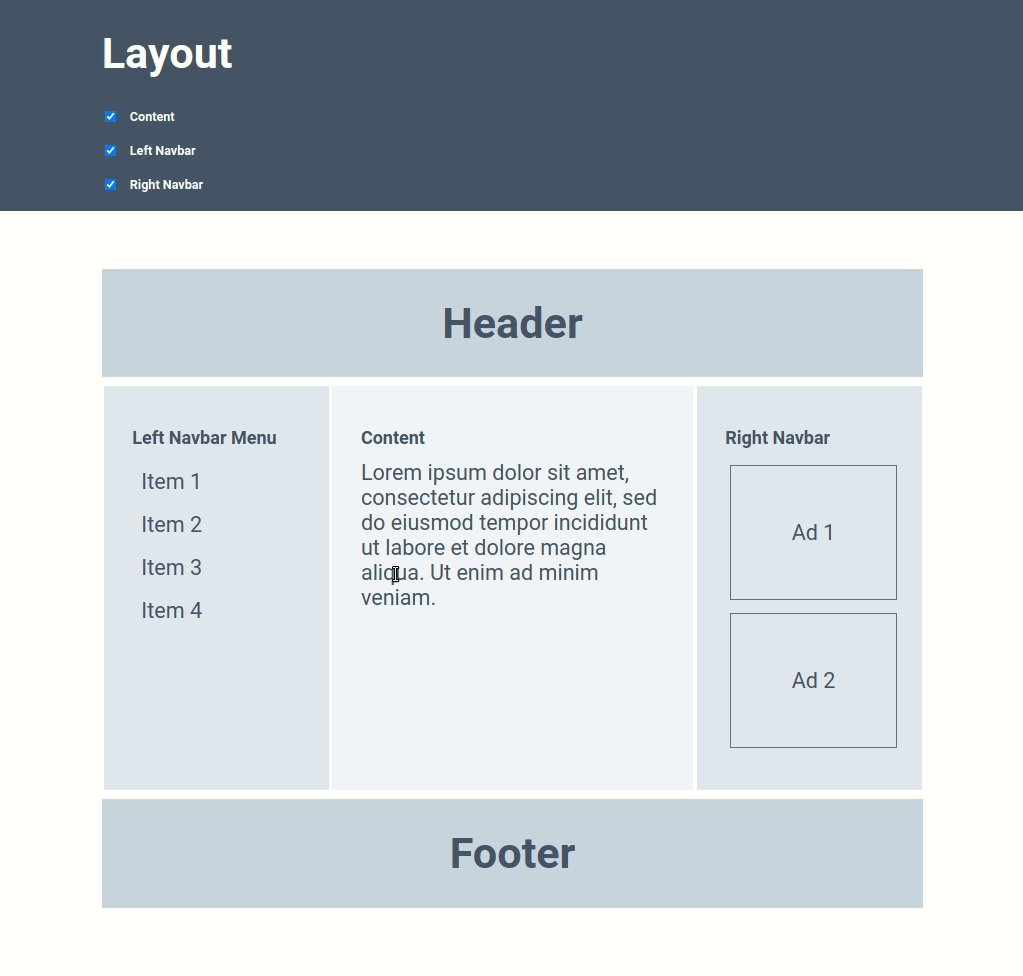
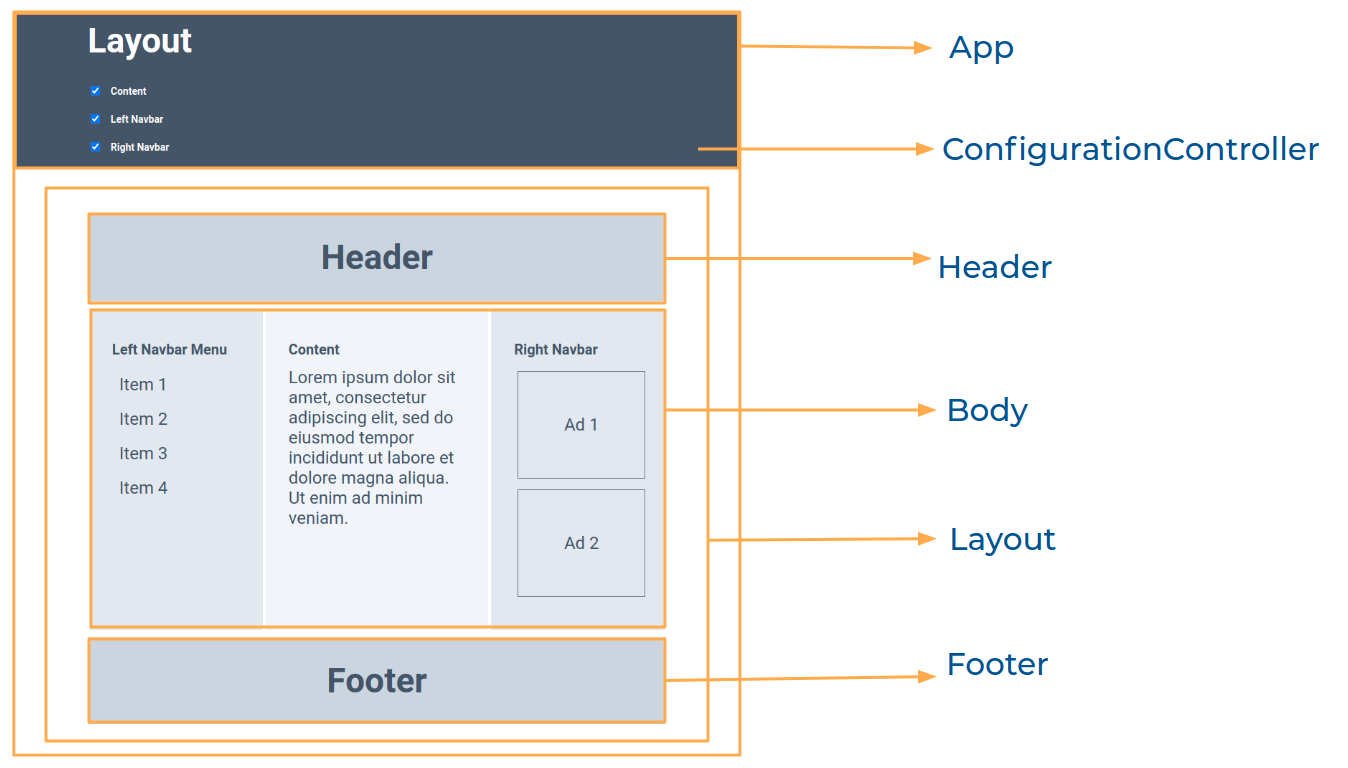
- Initially, the checkboxes for Content, Left Navbar, Right Navbar should be checked and all the elements in the layout should be displayed
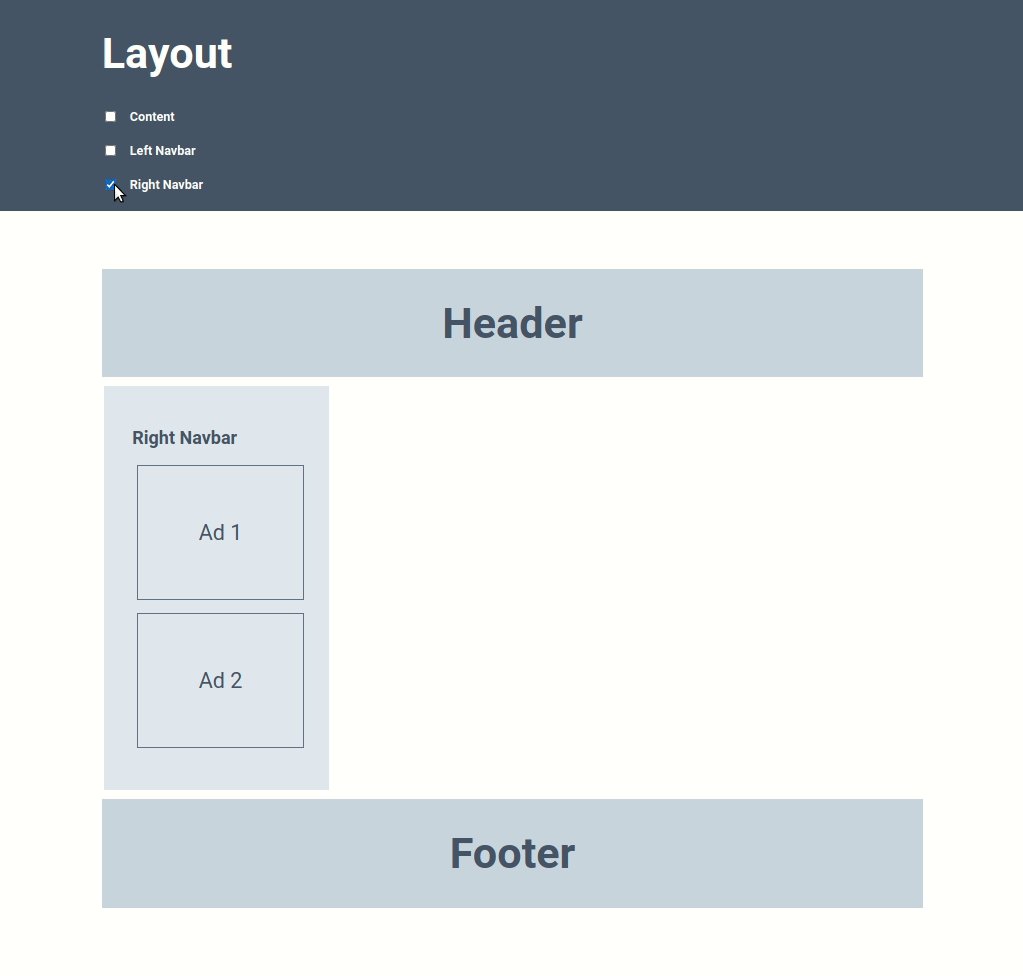
- When the Content checkbox is unchecked, then the content element should not be displayed
- When the Left Navbar checkbox is unchecked, then the Left Navbar element should not be displayed
- When the Right Navbar checkbox is unchecked, then the Right Navbar element should not be displayed
- When any of the checkbox is checked, then the respective element should be displayed accordingly
- The Configuration Context has an object as a value with the following properties
showContent- this key is used to display the Content ElementshowLeftNavbar- this key is used to display the Left Navbar ElementshowRightNavbar- this key is used to display the Right Navbar ElementonToggleShowContent- this method is used to update the value of theshowContentonToggleShowLeftNavbar- this method is used to update the value of theshowLeftNavbaronToggleShowRightNavbar- this method is used to update the value of theshowRightNavbar
Implementation Files
Use these files to complete the implementation:
src/App.jssrc/App.csssrc/components/ConfigurationController/index.jssrc/components/ConfigurationController/index.csssrc/components/Layout/index.jssrc/components/Layout/index.csssrc/components/Header/index.jssrc/components/Header/index.csssrc/components/Body/index.jssrc/components/Body/index.csssrc/components/Footer/index.jssrc/components/Footer/index.css
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.