English | 简体中文
Micro Frontends solution for large application.
npm install @ice/stark --saveicestark is a micro frontends solution for large application, contains:
- Modular management of multiple independent applications based on route
- Independent application independent warehouse, independent development and deployment
- Unified management page public content (Common Header, Common Sidebar, etc.)
- Support for low-cost migration
- SPA user experience
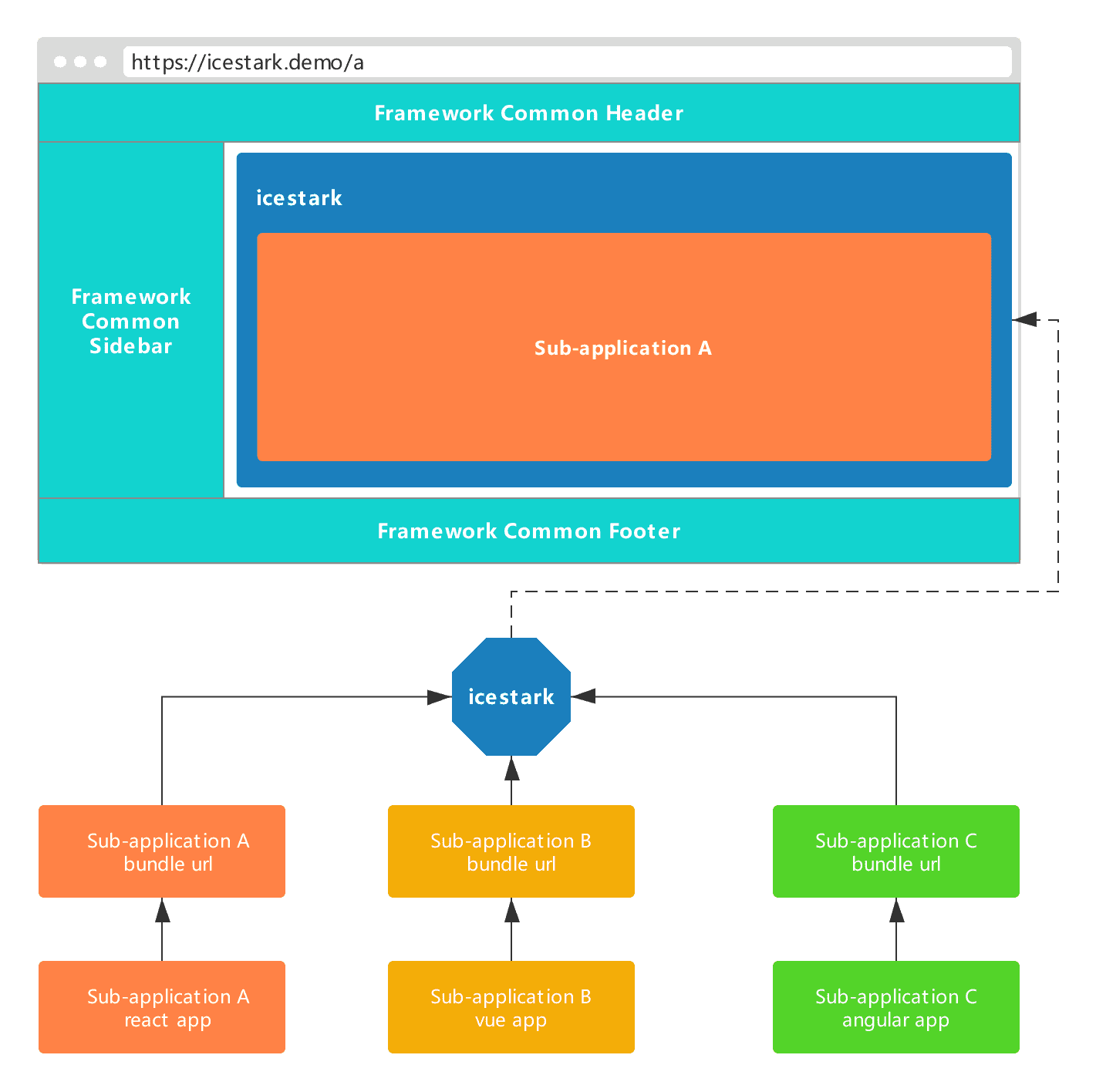
- Framework application and sub-application split according to UI structure
- Framework application: responsible for sub-applications registration, loading, common content display (Common Header, Common Sidebar, Common Footer, etc.)
- Sub-application: responsible for content display related to its own business
icestark requires the framework application to use react version 15+, which has no restrictions on the technology stack of the sub-application, supports different technology stacks such as react, vue, angular, etc., and supports multi-version coexistence of the same technology stack.
import React from 'react';
import ReactDOM from 'react-dom';
import { AppRouter, AppRoute } from '@ice/stark';
class Layout extends React.Component {
onRouteChange = (pathname, query) => {
console.log(pathname, query);
}
render() {
return (
<div>
<div>this is common header</div>
<AppRouter
onRouteChange={this.onRouteChange}
ErrorComponent={<div>js bundle loaded error</div>}
NotFoundComponent={<div>NotFound</div>}
>
<AppRoute
path={['/', '/list', '/detail']}
basename="/"
exact
title="Merchant platform"
url={[
'//g.alicdn.com/icestark-demo/child/0.2.1/js/index.js',
'//g.alicdn.com/icestark-demo/child/0.2.1/css/index.css',
]}
/>
<AppRoute
path="/waiter"
basename="/waiter"
title="Waiter platform"
url={[
'//g.alicdn.com/icestark-demo/child2/0.2.1/js/index.js',
'//g.alicdn.com/icestark-demo/child2/0.2.1/css/index.css',
]}
/>
</AppRouter>
<div>this is common footer</div>
</div>
);
}
}AppRouterlocates the sub-application rendering nodeAppRoutecorresponds to the configuration of a sub-application,pathconfigures all route information,basenameconfigures a uniform route prefix,urlconfigures assets urlicestarkwill follow the route parsing rules like to determine the currentpath, load the static resources of the corresponding sub-application, and render
// src/index.js
import ReactDOM from 'react-dom';
import { getMountNode } from '@ice/stark';
import router from './router';
ReactDOM.render(router(), getMountNode());Get the render
DOMviagetMountNode
// src/router.js
import React from 'react';
import { BrowserRouter as Router, Route, Switch, Redirect } from 'react-router-dom';
import { renderNotFound, getBasename } from '@ice/stark';
function List() {
return <div>List</div>;
}
function Detail() {
return <div>Detail</div>;
}
export default class App extends React.Component {
render() {
return (
<Router basename={getBasename()}>
<Switch>
<Route path="/list" component={List} />
<Route path="/detail" component={Detail} />
<Redirect exact from="/" to="list" />
<Route
component={() => {
return renderNotFound();
}}
/>
</Switch>
</Router>
);
}
}- Get the
basenameconfiguration in the framework application viagetBasename renderNotFoundtriggers the framework application rendering global NotFound
Positioning sub-application rendering node
- Callback when the sub-application route changes, optional
- Type:
Function(pathname, query, type) - Default:
-
- Rendering global 404 content, optional
- Type:
string | ReactNode - Default:
<div>NotFound</div>
- Sub-application js bundle loading error display content, optional
- Type:
string | ReactNode - Default:
<div>js bundle loaded error</div>
- Sub-application static resource loading display content, optional
- Type:
string | ReactNode - Default:
-
- Enable shadowRoot isolation css, optional
- Type:
boolean - Default:
false
Sub-application registration component
- Sub-application valid routing information, refer to
React Router. For example, the default domain name iswww.icestark.com, andpathis set to/user, which means that when accessingwww.icestark.com/user, render this Sub-application, required - Type:
string | string[] - Default:
-
- The cdn address corresponding to the assets of the sub-application, required.
- Type:
string | string[] - Default:
-
- The documentTitle displayed when the sub-application is rendered, optional
- Type:
string - Default:
-
- When the sub-application is rendered, it is transparently passed to the
basenameofReact Router, and if it is not filled, it will be obtained frompathby default. - Type:
string - Default:
Array.isArray(path) ? path[0] : path
- Perfect match, refer to
React Router, optional - Type:
boolean - Default:
false
- Refer to
React Router, optional - Type:
boolean - Default:
false
- Refer to
React Router, optional - Type:
boolean - Default:
false
- The id of the DOM node rendered for the sub-application, optional
- Type:
string - Default:
icestarkNode
Replace the React Router's Link component, indicating that this jump needs to reload assets
Sub-application internal jumps still use Link
- A string representation of the location to link to, required
- Type:
string - Default:
-
Configure the method of the basename parameter in the sub-application React Router. Generates the final result according to the basename or path configuration in AppRoute
- Type:
function - Default:
() => basename || (Array.isArray(path) ? path[0] : path)) || "/"
According to the sub-application running environment, return the sub-application loading node method
- Type:
function - Default:
<div id="ice-container"></div> - Rules: The method supports the parameter passing, and the parameter represents the default rendered DOM node. The default node only takes effect when the child application is started separately. Support
string | HTMLElement | function,stringindicates that the default DOM node'sid,functionsupport function returns the value as the default DOM node.
Sub-application triggers the method of rendering global 404
- Type:
function
Provides a method for manually switching trigger routing jumps and reloading assets
- Type:
Function - Example:
import React from 'react';
import { appHistory } from '@ice/stark';
export default class SelfLink extends React.Component {
render() {
return (
<span onClick={() => {
appHistory.push('/home');
}}>
selfLink
</span>
);
}
}- Type:
Function - Example reference
appHistory.push
- Js, css isolation optimization
Feel free to report any questions as an issue, we'd love to have your helping hand on ice-scripts.
If you're interested in icestark, see CONTRIBUTING.md for more information to learn how to get started.