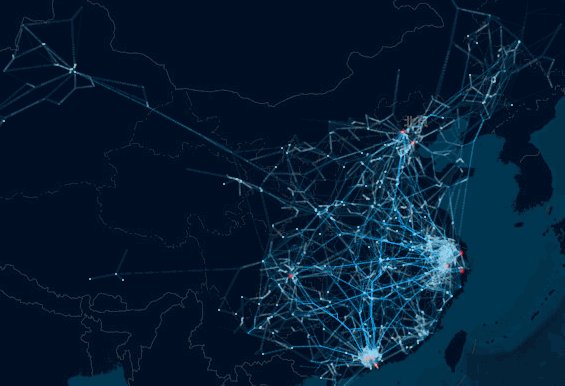
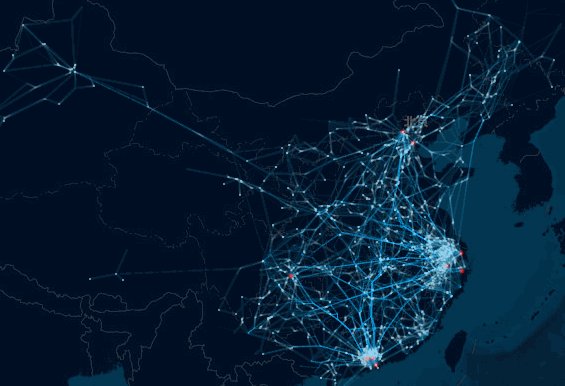
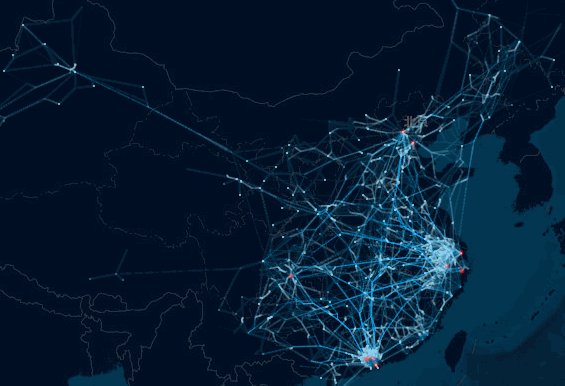
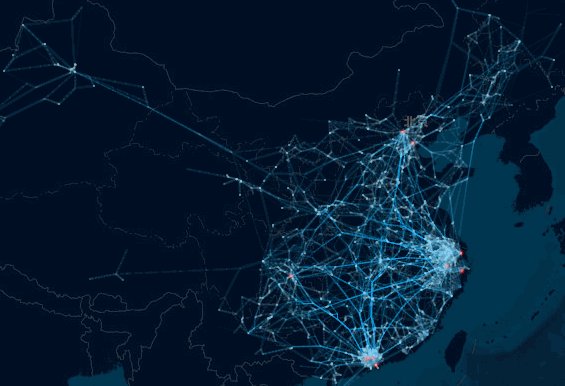
A plugin for leaflet to load echarts map and make BigData Visualization.
根据百度地图echarts的扩展改写,在事件联动这个地方以及echarts的容器与地图容器在拖动和缩放中的适应上耗费了很长时间,为了兼容echarts的map其他类型的数据又下了不少功夫。现在可以算是一个稍微完美的版本了。好的效果请在谷歌浏览器访问。
This is a beta version,so it would have some bugs,visit it by chrome will be better.
When you want to drag the map,drag on zhe basemap without echarts data.It seems that i have solved this problem.
-
Confirm you have import
leafletfirst, 引入leaflet的js和css库自然不用说 -
Import
eaflet-echarts.js,可以通过npm安装,输入npm install leaflet-echarts即可 -
Import
echarts.source.jsunder directorylib引入lib目录下的echarts.source.js文件 -
As you can use this plugin like this,按照下面的方法使用
var overlay = new L.echartsLayer(map, echarts); var chartsContainer=overlay.getEchartsContainer(); var myChart=overlay.initECharts(chartsContainer); var option={};//这里跟百度echarts的map的option一样,the option is same as echarts map overlay.setOption(option); -
If you don't konw how to use this plugin,hava a look at
/examples/index.html,如果你不会用,看看examples目录下的index.html