Vueform is an open-source form framework for Vue.js.
It standardizes the entire form building process, while taking care of everything from rendering to validation and processing:
- 25+ form elements with multi-file uploads, date pickers and rich text editor
- element nesting and repeating
- a complete theming and templating system with Tailwind support
- 50+ validators with async, dependent and custom rules
- conditional logic with and/or condition groups
- built-in form steps support
- translating form contents and global i18n support
- fully accessible
- ... and many more
Create your first Vueform project using your favourite package manager:
npm create vueform@latestyarn create vueformpnpm create vueformbun create vueformTo manually install Vueform, use our Installation Wizard. This wizard will guide you through the necessary steps for a hassle-free setup.
For a detailed understanding of Vueform, its features, and how to use them, refer to our Documentation.
Explore real-world applications of Vueform with some of our examples. Whether you're building a simple contact form or a complex multi-step questionnaire, these examples will give you ideas how to leverage Vueform features in your projects.
- Simple form
- Complex form
- Multi-step form
- Inline form builder
- ... more to come
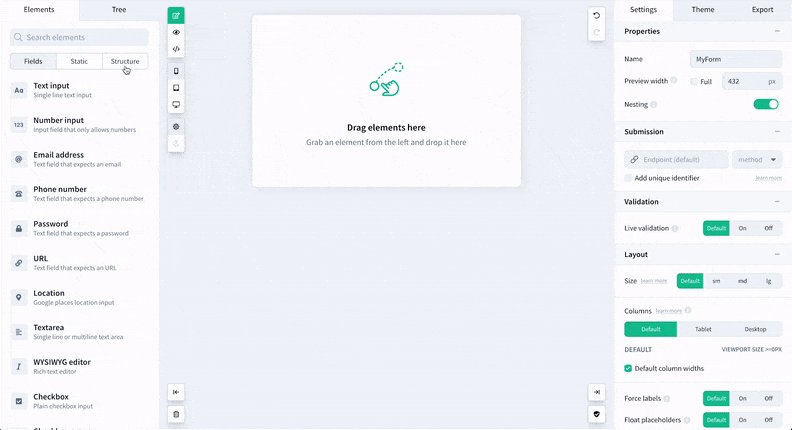
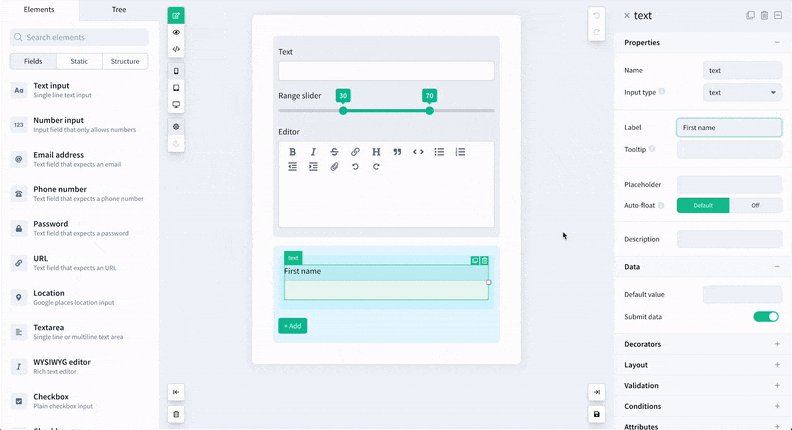
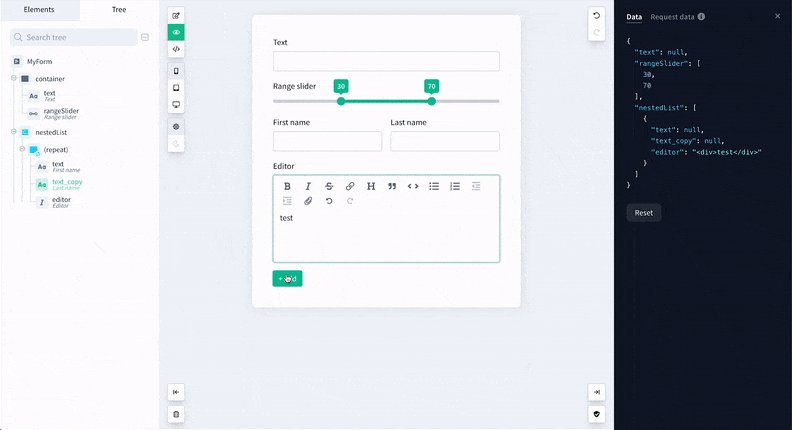
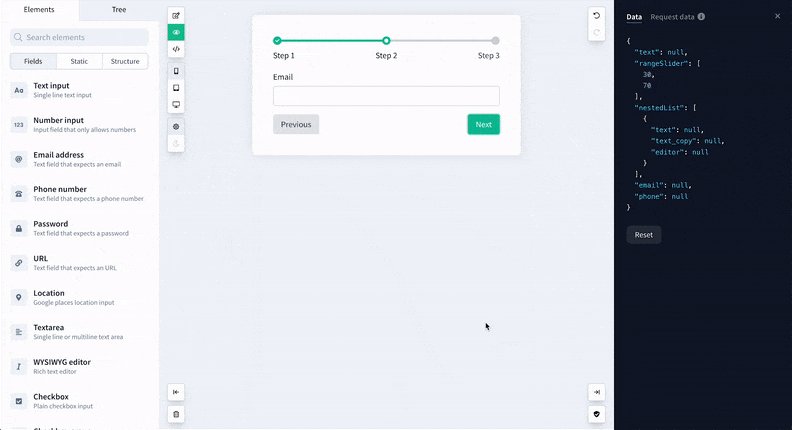
Build forms even quicker using our drag and drop form builder tool and export the code as a native Vue component: https://builder.vueform.com/demo
We welcome contributors of all levels and backgrounds. Whether you're fixing bugs, enhancing functionality, or updating documentation, your efforts help strengthen Vueform for everyone.
Here are a few ideas how can your contribute:
- Report bugs to help us maintain stability. Please check our reporting bugs guide.
- Share ideas for innovative features or improvements in Ideas.
- Ask questions to clarify doubts in Questions and let others find it later.
- Send pull requests for code enhancements or fixes. Please check our contribution guide.
- Help with translating Vueform to new languages.
For those interested in diving deeper into Vueform's inner workings, you can set up a local development environment. Please follow our guide for setup instructions.
Clone Vueform into your local environment.
git clone https://github.com/vueform/vueform.gitSetup Vueform in a test environment and import the source files for Vueform plugin.
import { vueform } from '@vueform/vueform/src'Now you can make changes in the src directory and you should see their effect in your test environment.
Once you're finished make sure that all the tests are still passing.
npm run testIf everything looks good, run the build script.
npm run build