📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
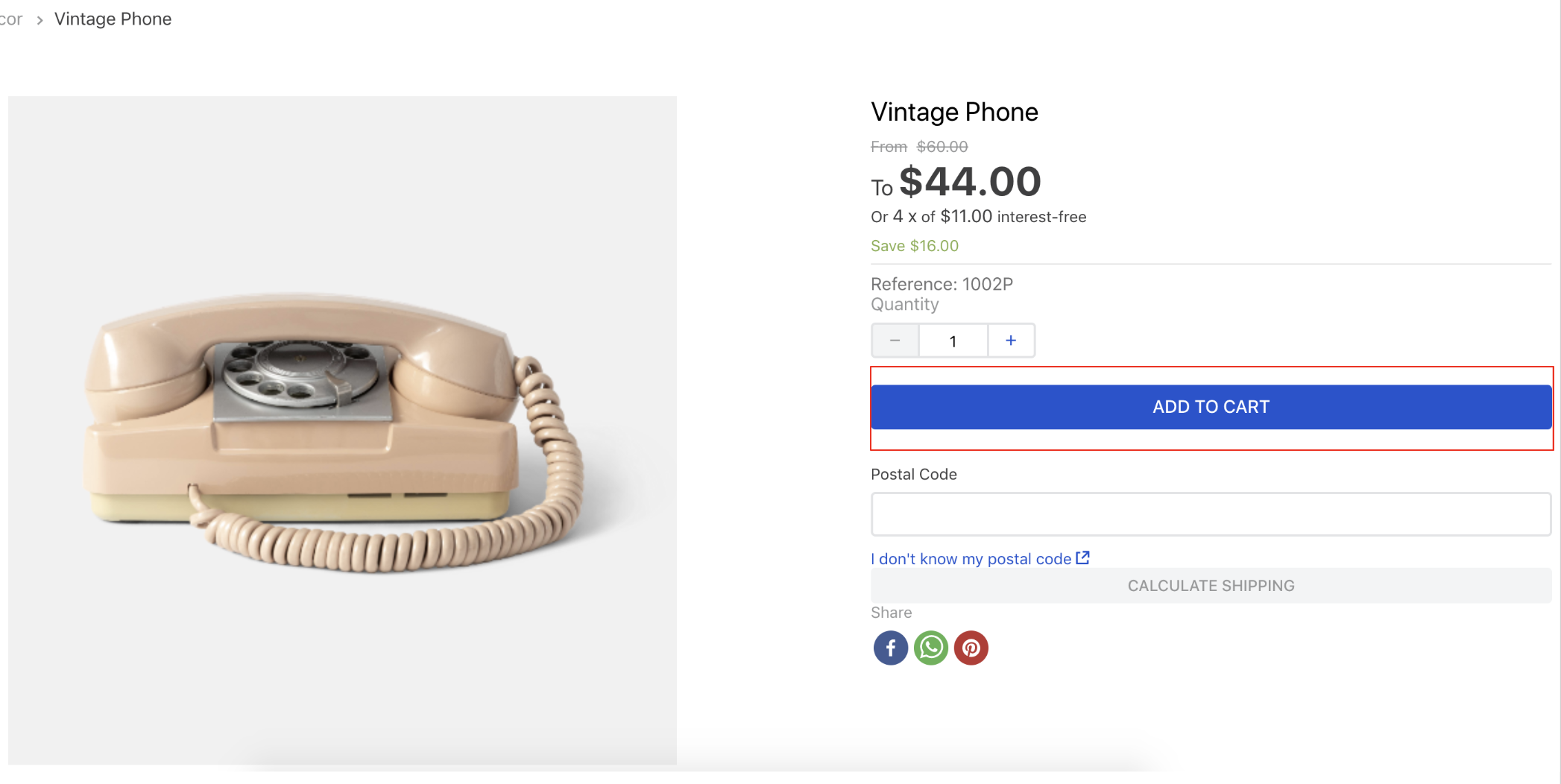
The add-to-cart-button block is designed to add products to the Minicart (minicart.v2).
⚠️ The Add to Cart button is only compatible with stores using Minicart v2. For these stores, it will function correctly on the Shelf component and the Product Details page. If you are using Minicart v1, you should configure the Buy Button block on the Product Details page and the Product Summary Buy button on the Shelf component instead.
- Import the
vtex.add-to-cart-buttonapp to your theme dependencies in themanifest.jsonfile, as follows:
"dependencies": {
"vtex.add-to-cart-button": "0.x"
}- Add the
add-to-cart-buttonto another theme block using the product context, such as theproduct-summary.shelf. In the example below, theadd-to-cart-buttonis added to theflex-layout.rowblock from thestore.producttemplate, which uses the product context:
"store.product": {
"children": [
"flex-layout.row#product",
]
},
"flex-layout.row#product": {
"children": [
"add-to-cart-button"
]
}| Prop name | Type | Description | Default value |
|---|---|---|---|
onClickBehavior |
enum |
Controls what happens when users click the button. Possible values are: go-to-product-page, add-to-cart, and ensure-sku-selection (if multiple SKUs are available, users will be redirected to the product page to select the desired one. If the product only has 1 SKU available, it will be automatically added to the cart when the button is clicked). |
add-to-cart |
onClickEventPropagation |
enum |
Controls whether the 'onClick' event, triggered upon user clicks, should propagate to the parent elements of the page. Possible values are: disabled and enabled. |
disabled |
isOneClickBuy |
boolean |
Determines whether the user should be redirected to the checkout page (true) or not (false) when the Add to Cart button is clicked. |
false |
customOneClickBuyLink |
string |
Defines the link to which users will be redirected when the Add to Cart button is clicked, and the isOneClickBuy prop is set to true. |
/checkout/#/cart |
customToastUrl |
string |
Defines the link to which users will be redirected when the toast (pop-up notification displayed when adding an item to the minicart) is clicked. | /checkout/#/cart |
text |
string |
Defines a custom text message to be displayed on the Add to Cart button. | Add to cart (automatic translation will be applied following your store default language) |
unavailableText |
string |
Defines a custom text message to be displayed on the Add to Cart button when a product is unavailable. | Unavailable (automatic translation will be applied following your store default language) |
customPixelEventId |
string |
Defines the id for the event that the button will send upon user interaction. |
undefined |
To apply CSS customizations to this and other blocks, follow the instructions in Using CSS Handles for store customization.
| CSS Handles |
|---|
buttonText |
buttonDataContainer |
tooltipLabelText |
Thanks goes to these wonderful people:
Jean Nussenzveig 💻 |
Ygor Neves 💻 |
Lucas Pacheco 💻 |
This project follows the all-contributors specification. Contributions of any kind are welcome!