The Protect and Track Demo leverages the Virtru SDK for JavaScript as well as the TDF Architecture in order to secure files and share them with others, while maintaining visibility and control of your data.
This demo showcases features such as:
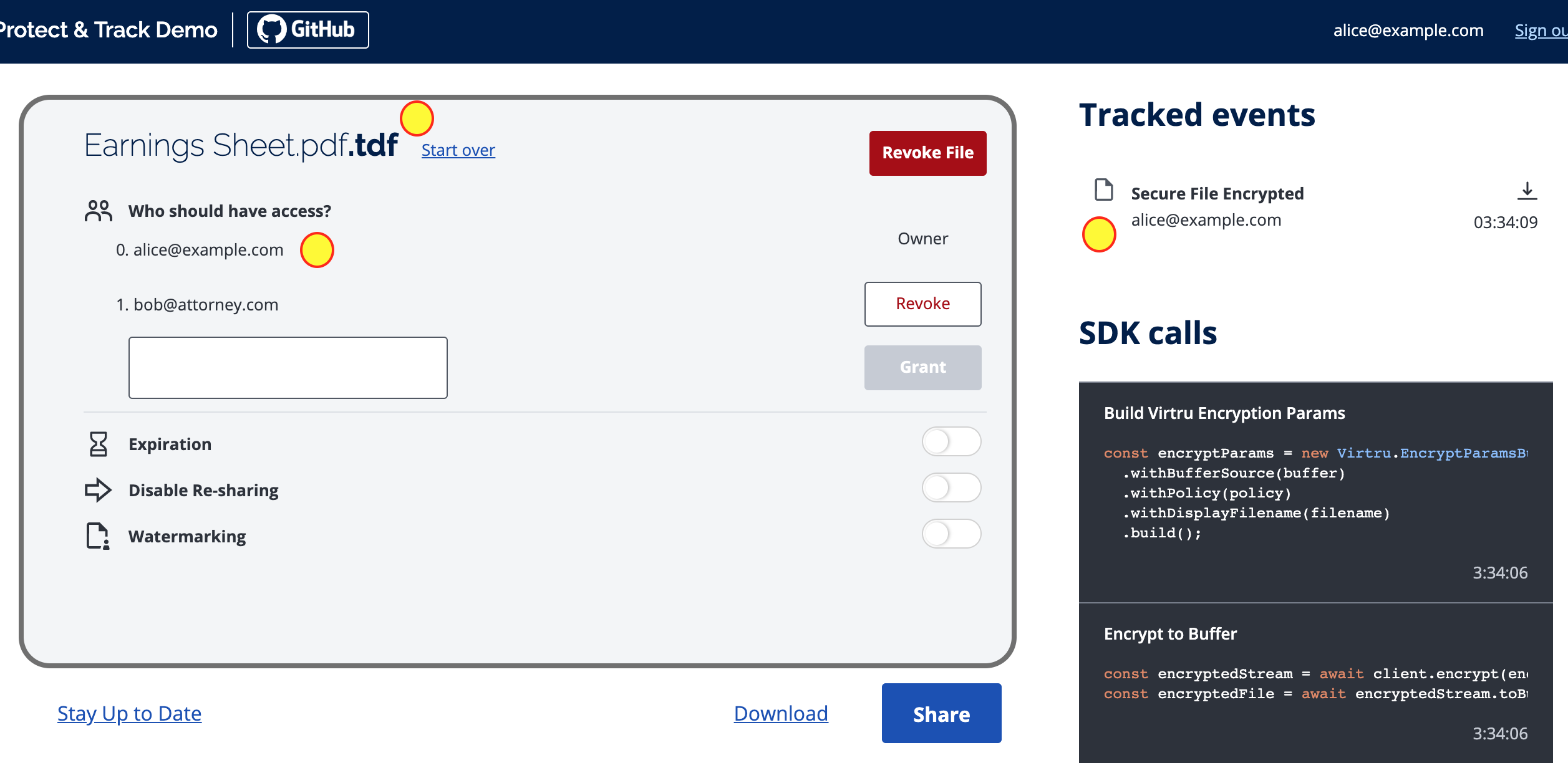
- Securing a file such that only intended recipients can access its data
- Sharing a secured file with others, using Google Drive, or Dropbox
- Revoking access to a secured file, so users can no longer access its data
Go here to test drive the live demo. Afterwards, check the out Virtru's Developer Hub for a step-by-step guide on how it all works.
To see how the Virtru SDK works within this demo look for comments with Virtru:. Specifically, you can look at:
Authorizations
- AuthSelect.js
- use of the Auth Widget
- Header.js
- sign out
Encrypt & Decrypt
- Document.js to see how we
- create client
- encrypt a file
- build a policy
- revoke a policy
- build a policy from an id
- download.js
- unwrap a TDF html file
- decrypt an encrypted file
Policy Changes
- policyChanger.js
- create policy builder
- set the policy id
- Access.js
- enable access
- disable access
- Expiration.js
- enable a deadline
- disable a deadline
- Resharing.js
- enable resharing
- disable resharing
- Watermarking.js
- enable watermarking
- disable watermarking
This demo can run on your local environment. Please ensure you meet the prerequisites and follow the steps.
-
E2E tests:
-
Make sure SAUCE_USER, SAUCE_PASS, you can find them in 1Password
-
npm run test-e2e, available environment vars:- any valid TEST_ENVIRONMENT_NAME, such as production, staging, or develop01
- any valid TEST_MARKER, such as smoke and regression.
-
WARNING: due to e2e tests requires BP CRX to send secure email, it could be very slow when uploading BP CRX to SauceLabs for testing, especially when BP CRX files are large
-
automated-test-scripts-v3 is to provide BDD-based tests to make it simpler to be understood across team.
-
Benefits of using automated-test-scripts-v3:
- Separation of concerns. tests(including the feature files and the skeleton test_xxx.py files) can now reside inside of the product repo, without the need to switch context to different repos
- Common BDD step implementations and 3rd party integrations will be provided by automated-test-scripts-v3
- It is possible to provide a
conftest.pyfile in the samee2etest folder to override or define new test step implementations - No need to use triggered steps, test steps and test reports will be available directly in the product build pipeline.
-
TEST_ENVIRONMENT_NAME determines which URL the e2e test will run against, in BuildKite CI/CD pipelines:
- For master/staging/develop branches, TEST_ENVIRONMENT_NAME will be set based on BUILDKITE_BRANCH accordingly
- for other branches, TEST_ENVIRONMENT_NAME will be based on DEPLOY_ENVIRONMENT_NAME, currently only develop01 is supported, because it needs BP CRX with that environment in chrome store to be able to run the tests
-
For detailed use cases and explanations, please refer use cases section
-
To be able to use Federated OAuth we suggest you to modify your /etc/hosts. This is an optional step, but note the fallback authentication will be email code only.
- Install a POSIX-compatible environment such as Cygwin or Cmder
- Install NVM
- Edit
c:\Windows\System32\Drivers\etc\hoststo include127.0.0.1 local.virtru.com
Alternatively you could install Windows Subsystem for Linux and use the instructions below for Linux
- Install NVM
- Edit
/etc/hoststo include127.0.0.1 local.virtru.com
# Clone the repository
$ git clone [email protected]:virtru/protect-and-track.git
# Change directory
$ cd protect-and-track
# Install node via NVM
$ nvm use
# Install node modules
$ npm ci
# Start the node server
$ sudo npm startIf running successfully, your default browser may automatically open. If not visit https://local.virtru.com.
You may be presented with a warning screen with a message similar to "Your connection is not private." This is due to the self-signed SSL certificate when running in development mode. To access the demo:
- Chrome: Click
AdvancedthenProceed to local.virtru.com (unsafe) - Firefox: Click
AdvancedthenAccept the Risk and Continue - Safari: Click
Show Detailsthenvisit this website - Opera: Click
Help me understandthenProceed to local.virtru.com (unsafe)
There are many ways to get our attention:
- You can join Virtru's Developer Hub Community Slack channel to get your questions answered.
- You can open a support ticket here.
Copyright © 2019 Virtru Corporation
This repository is released under the MIT license for all artifacts in this repository, with the following exceptions which are subject to our Virtru Data Protection Platform Subscription Agreement:
- virtru-sdk