Projeto Java Android da segunda parte do artigo MVP Android do Blog Thiengo.com.br.
Artigo que discute em detalhes o padrão de arquitetura MVP (Model-View-Presenter), padrão muito similar ao popular (entre desenvolvedores Web) MVC (Model-View-Controller).
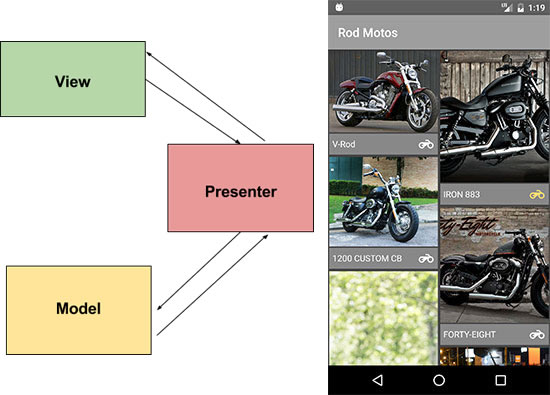
O MVP, para ambiente mobile, permite a fácil separação de conceitos em três camadas.
O conteúdo do artigo também está disponível em vídeo.
Saiba que o projeto Android deste conteúdo sobre o padrão MVP também tem o lado Web. Alias, o lado Web deve ser primeiro desenvolvido do que o lado Android, exatamente como apresentado em artigo.
Essa parte Web você pode estar acessando neste trecho do artigo ou no repositório GitHub lado Web do projeto Rod Motos.
Caso você queira ter acesso à primeira parte do artigo, então entre por aqui. Está primeira parte discute em detalhes a "Separação de Conceitos" na programação de aplicativos.
Caso você queira ter o projeto de exemplo ainda mais atual, isso em relação às tecnologias Android já liberadas desde a criação desse conteúdo sobre o padrão MVP.
Caso você queira isso, então será necessário atualiza-lo para o AndroidX. Algo simples de fazer, que exige poucos cliques no Android Studio IDE, exatamente como apresentado em: Migrar para o AndroidX.
De qualquer forma, mesmo sem a atualização para o AndroidX o projeto deverá rodar sem problemas.
Caso você tenha dúvidas ou dicas sobre o padrão ou sobre os projetos apresentados em artigo, então entre em contato ou deixe seu comentário no post que logo eu lhe respondo.
Não deixe de conhecer também meus livros e curso Android: