{golem} is an opinionated framework for building production-grade
shiny applications.
This package is part of a series of tools for Shiny, which includes:
{golem}- https://github.com/ThinkR-open/golem{shinipsum}- https://github.com/ThinkR-open/shinipsum{fakir}- https://github.com/ThinkR-open/fakir{shinysnippets}- https://github.com/ThinkR-open/shinysnippets
Building Big Shiny Apps
- Part 1: https://rtask.thinkr.fr/blog/building-big-shiny-apps-a-workflow-1/
- Part 2: https://rtask.thinkr.fr/blog/building-big-shiny-apps-a-workflow-2/
- useR! 2019 : A Framework for Building Robust & Production Ready Shiny Apps
- ThinkR x RStudio Roadshow,Paris : Production-grade Shiny Apps with {golem}
- {golem} and Effective Shiny Development Methods
- Hands-on demonstration of {golem}
- useR! 2019 : A Framework for Building Robust & Production Ready Shiny Apps
- You can install the stable version from CRAN with:
install.packages("golem")- You can install the development version from GitHub with:
# install.packages("remotes")
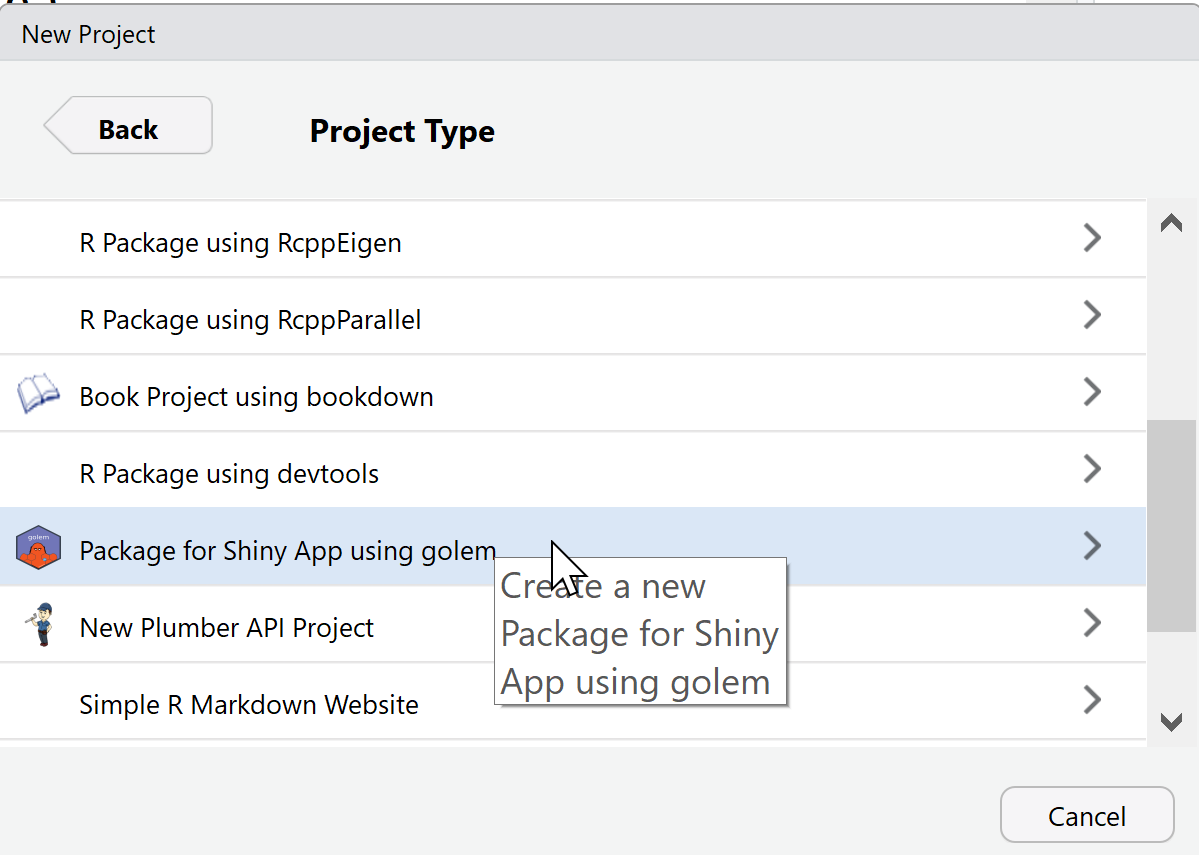
remotes::install_github("Thinkr-open/golem")Create a new package with the project template:
See full documentation in the {pkgdown} website: https://thinkr-open.github.io/golem/index.html
After project creation, you’ll land on dev/01_start.R. There are also
dev/02_dev.R and dev/03_deploy.R
These files are used to keep a track of all the steps you’ll be following while building your app.
Read the Getting Started Vignette for a detailed walkthrough.
Read Day to Day Dev Vignette for a detailed walkthrough.
Read Deploying Apps with {golem} Vignette for a detailed walkthrough.
Please note that this project is released with a Contributor Code of Conduct. By participating in this project you agree to abide by its terms.