This is a fork of ST3 CloudFormation plugin.
Introducing two release channels:
- Stable for scheduled update cycle
- Nightly for fast updates based on community commits
You can find both under section Releases on Github:
https://github.com/aws-scripting-guy/cform-VSCode/releases
Only Stable channel is being published to VS Code marketplace. Nightly build needs to be installed manually from .vsix file.
- Install the extension
- Create new file
- Set syntax to JSON or YAML
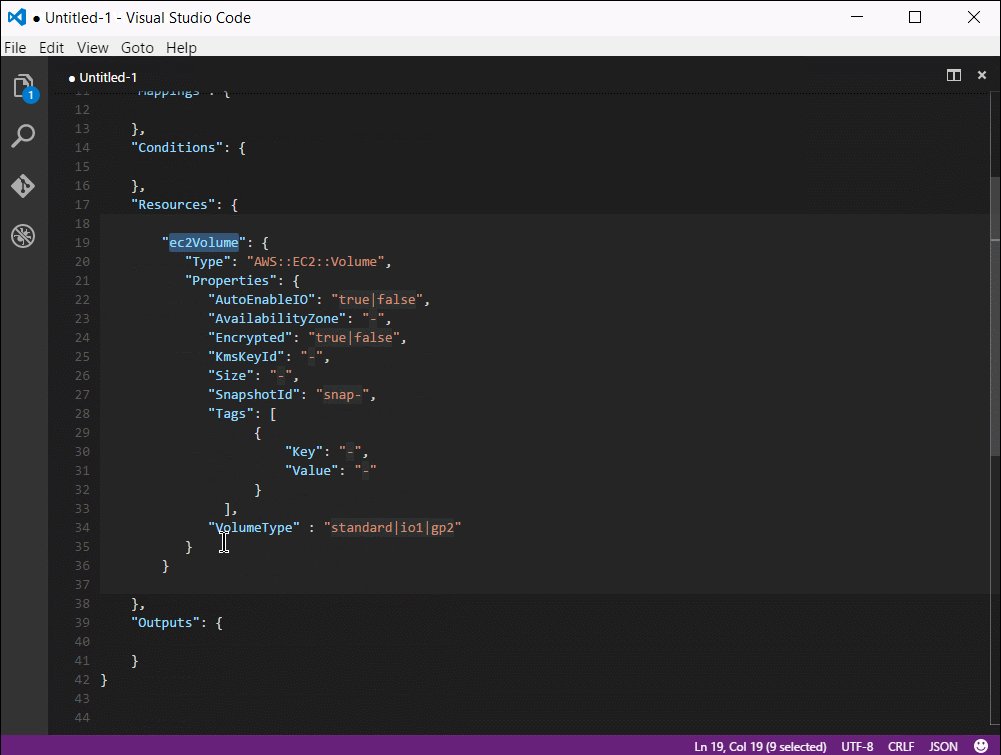
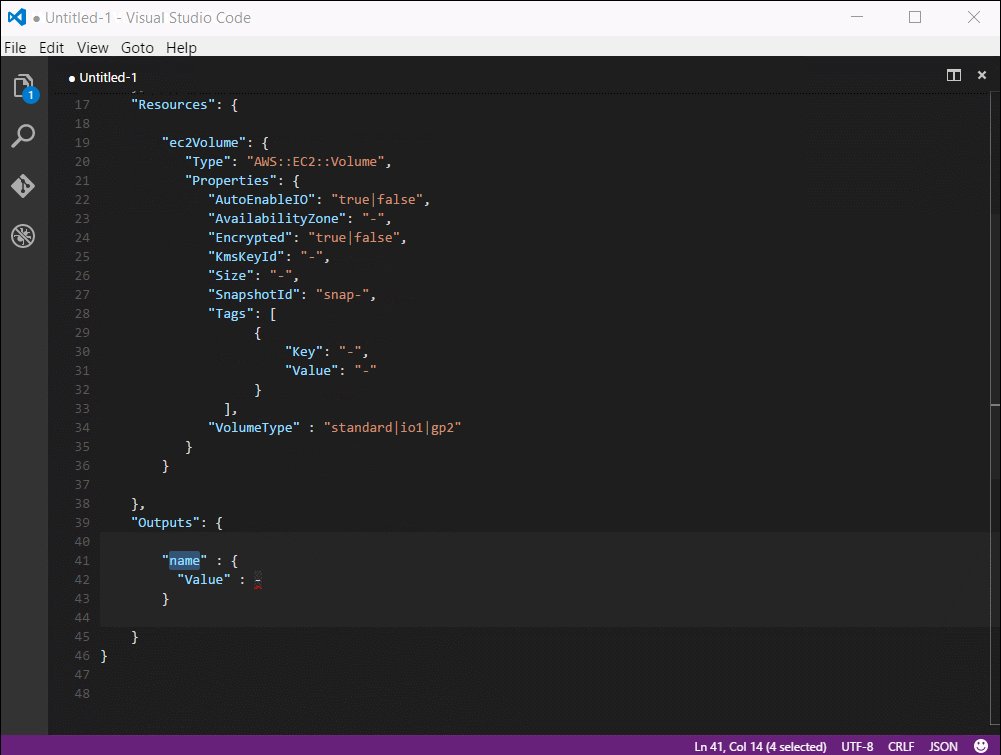
- Type start and press
tabkey to populate basic template skeleton - Start typing desired resource name and hit
tabkey
Note: CloudFormation support works with YAML/JSON syntax selected or .json, .cform, .template file extensions. These are commonly used CloudFormation template extensions.
Extension fully supports YAML templates. YAML template creation follows the same syntax rules:
- Create new YAML document
- Type start to populate new template
- Start typing desired resource name and hit
tabkey
Note: YAML support is dependent on YAML Language Server. By default, YAML Language Server (Red Hat YAML recommended) will be installed automatically as prerequisite.
Note: If you do not want to install YAML Language Server, install version cform-noyaml.vsix from GitHub.
After installation, open your User Settings (Ctrl + ,) and paste preferences below into your settings file.
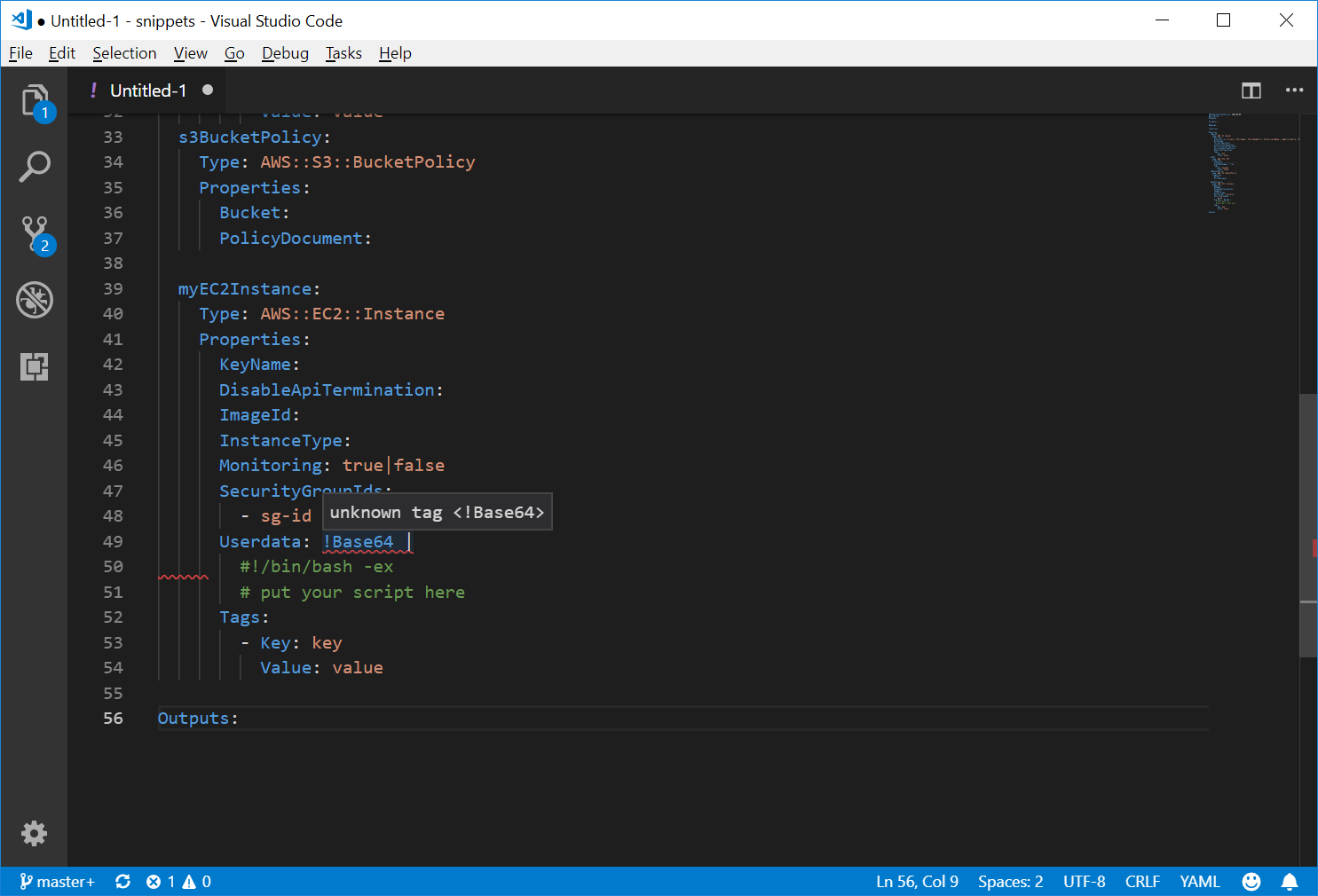
Note: This will whitelist CloudFormation intrinsic functions tags. Otherwise you will end up with Unknown Tag showing up in your YAML document.
// Custom tags for the parser to use
"yaml.customTags": [
"!And",
"!If",
"!Not",
"!Equals",
"!Or",
"!FindInMap sequence",
"!Base64",
"!Cidr",
"!Ref",
"!Sub",
"!GetAtt",
"!GetAZs",
"!ImportValue",
"!Select",
"!Select sequence",
"!Split",
"!Join sequence"
],
// Enable/disable default YAML formatter (requires restart)
"yaml.format.enable": true,- Users behing proxy: Download latest version of .vsix file under Releases from GitHub repo for manual install https://github.com/aws-scripting-guy/cform-VSCode/releases
When working with YAML documents, your current YAML language interpreter might not support syntax of AWS intrinsic functions, thus marking them as unknown tag. This however has no effect on validity of the YAML document.
Note: You can solve this issue by whitelisting specific tags following instructions under section YAML Setup.
Note: Tested only with Red Hat YAML Language Server
Contributions:
- Fork
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Your feedback is welcome on GitHub.
Paypal