Comments (8)
Hi! I had the same error, what helped me was to add 'pages/' before posts. So it will be 'pages/posts'.
from next-learn.
im having the same issue and i tried changing the "posts" to "pages/posts" and it is still giving me the error that says--->
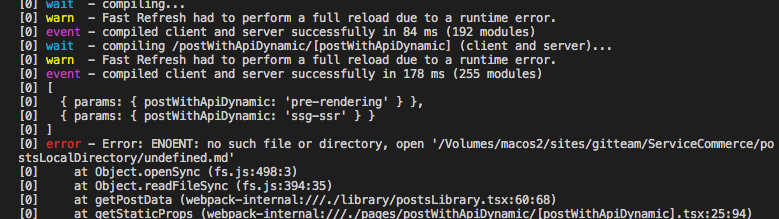
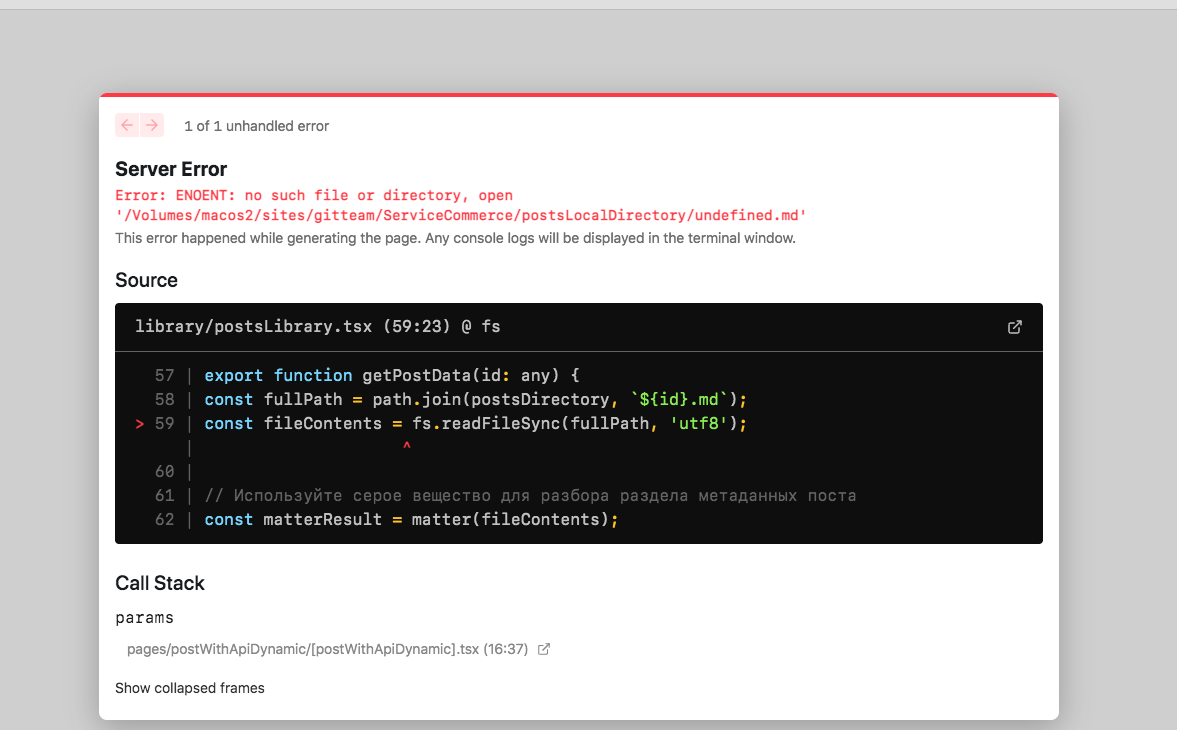
Error: ENOENT: no such file or directory,
stuck on what to do next
from next-learn.
I have the same problem, WTF????
from next-learn.
from next-learn.
from next-learn.
from next-learn.
I didn't pass the props correctly
I returned props without {} in the function
It looked like this:
export async function getStaticProps({ params }) {
const postData = await getPostData(params.postWithApiDynamic);
return {
props: postData: postData,
}
And we need it like this!
return {
props: {
postData: postData,
},
};
}
Thanks for the cool technology, my bad
from next-learn.
This is a little difficult to troubleshoot with y'all using just screenshots. Are any of you willing to commit what changes you have to a GitHub repository so we can clone the code and help troubleshoot using the same thing you are?
from next-learn.
Related Issues (20)
- Typo on https://nextjs.org/learn/dashboard-app/streaming HOT 1
- React Chapter 5 ,Are there some problems?
- Chapter 10, Partial Prerendering - Grammatical mistake. HOT 1
- Chapter 6 - Error: unable to verify the first certificate HOT 3
- Cann't login in HOT 1
- Chapter 6 - unable to get local issuer certificate HOT 2
- Chapter 12 missing optimistic updates HOT 1
- i got this issue on chapter 11 Adding Search and Pagination, can somebody tell me what's wrong???? HOT 3
- initial error tutorial page 2 HOT 1
- Database Error Failed to fetch invoices in Ch 11 HOT 3
- Chapter 5 Adding 'use client' to navlinks.tsx causes webpack loader issue HOT 2
- Chapter 6, first deployment - 404 not found HOT 3
- Chapter 2 - Fix typo in second codeblock HOT 1
- Chapter 13: Unused import (updateInvoice) HOT 1
- error at : chapter 11 after 2 :update URL with search parameters HOT 3
- In Chapter 12 Step 6, `redirect` call from Server Action points to the wrong path HOT 1
- Chapter 8: Mismatch between sample code and documentation
- chapter 15 : how to set AUTH_SECRET and url on vercel.app HOT 3
- Babel added too early
- Update TypeScript Target to ES2017 for Top-Level Await Support
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from next-learn.