quick-draw: a cli plotting tool
qd is a command line tool to quickly make plots from csv and json files or
streams. It is built on top of the pandas and plotly libraries.
qd can be installed via pip install qd-plot. It requires Python 3.7+.
Make a quick plot using the first columns available and display the output in a gui (default web browser).
cat data/trig.json | qd --guiBy default qd reads data from stdin and writes image bytes to stdout, however it
also accepts input and output files as arguments, as well as the --gui option shown
above.
qd -i data/trig.json -o trig.pngAll the cli functionality available can be seen via the --help option.
qd --helpSince qd writes to stdout by default, the images can be displayed right in the
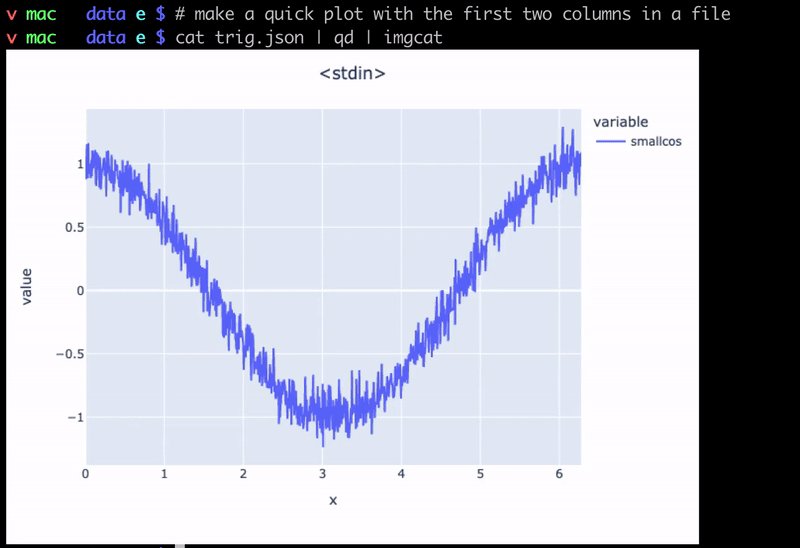
terminal window if using a compatible terminal, such as iTerm2 with imgcat:
cat data/trig.json | qd | imgcatPlot the mean values in some bins specifying the x and y columns.
cat data/trig.json | qd -x x -y sin,cos --mean --guiPlot the 95th percentile values in 20 bins
cat data/trig.json | qd -x x -y sin --quant -q 95 --nbins 20 --guiMake a histogram from two sets of data using 20 bins.
cat data/dists.csv | qd -x gauss,expo --hist -n20 --guiClone this repo from github and in a virtual environment do the following:
pip install . # installs qd based on local code changes
pip install -r requirements-dev.txt # installs extra packages for dev and testingTests can be run via:
pytest -n4