Demo to allow students to get familiar with git commands.
The slides are located at: https://docs.google.com/presentation/d/1naeKnJGKVR22UrcNk3jpslysDaSZanp9HinpzaxFkZY/edit?usp=sharing
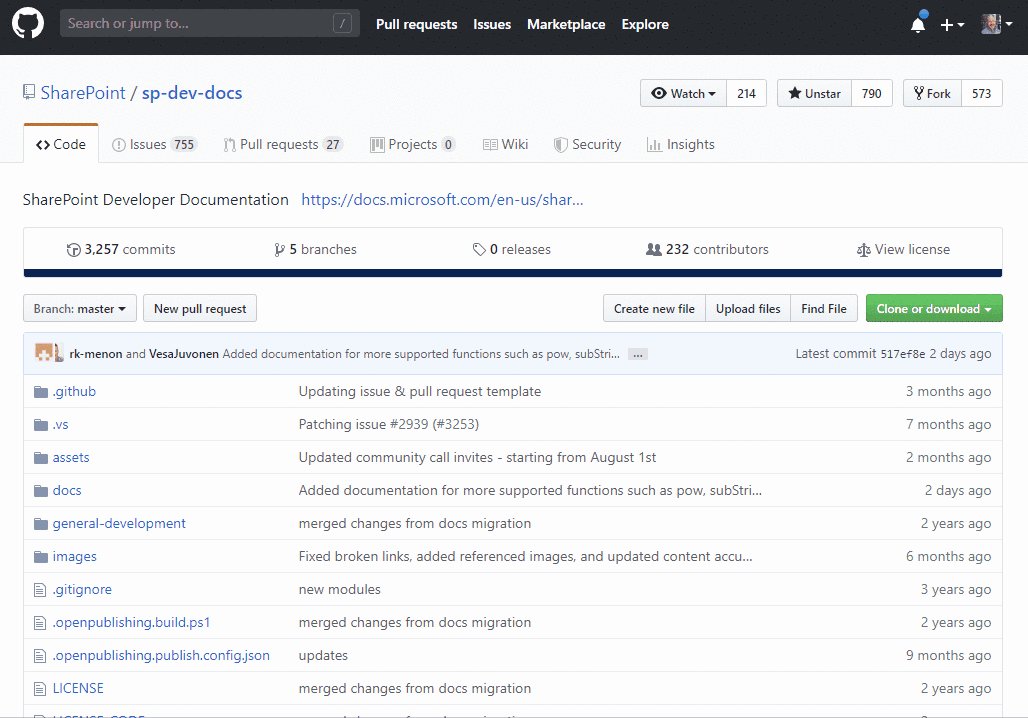
Fork the repository at
https://github.com/valfragier16/git-demo-repo
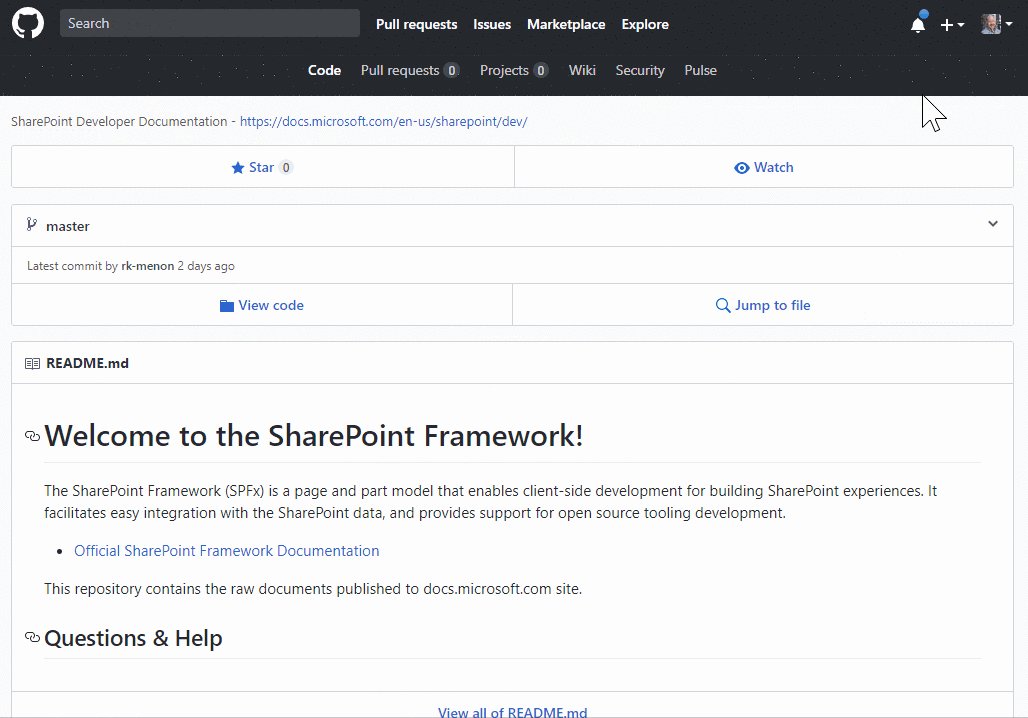
To fork the repo click Fork in the Right corner of your repositiory.

*** if working with a team add collaborators via Repository Settings -> Manage Access -> Invite Collaborators. Once they have accepted the invitiation they can edit and commit changes to your repo.
Navagate to whatever directory you plan on using for your root development directory. If you're using a separate directory for microlabs go there. Essentially, just go to where you would normally want to keep all of your work. From there, clone your fork.
git clone https://github.com/your_username/git-demo-repo.git
You should now have git-demo-repo in your directory.
Create a new branch in that project and check that out. Run the following command:
git checkout -b <Your_Branch_Name>
The comments in the terminal should inform you that the branch has been switched to your branch
Since the class is working on this repository run a git pullto ensure you have the most updated code changes.
git pull origin main
Edit the sharingCircle.txt file by adding something you learned or proud of in relation to the program, followed by your name at the end. Follow the syntax of what is already in the file.
Check the status. Notice that the sharingCircle.txt file has been modified.
Make sure you save your changes, and commit it with the message "Your_Name edited the File".
Run the following:
Stage your changes
git add .
Commit your changes with a message
git commit -m "<Your Name> edited the File"
Push your code to your remote branch in Github
git push
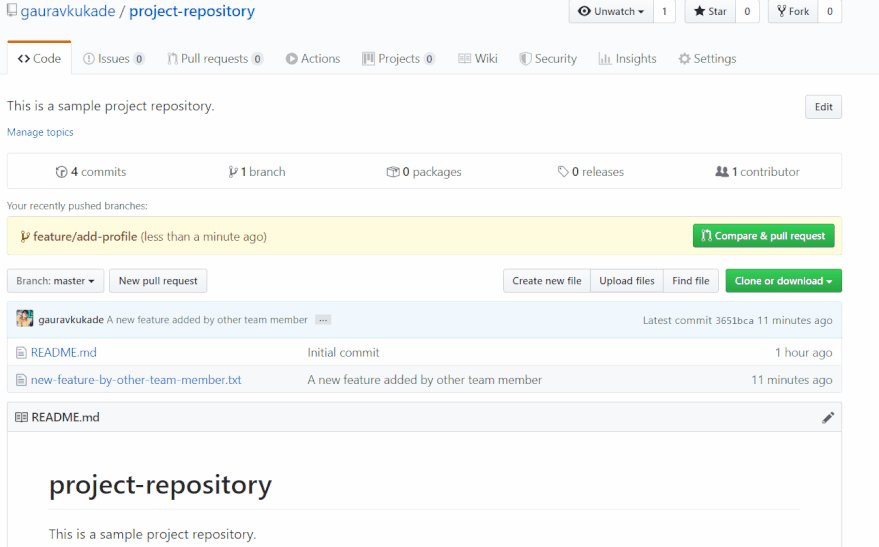
Now go to your github repository for this project , or follow the link that is presented in the comments of your terminal after the git push command.
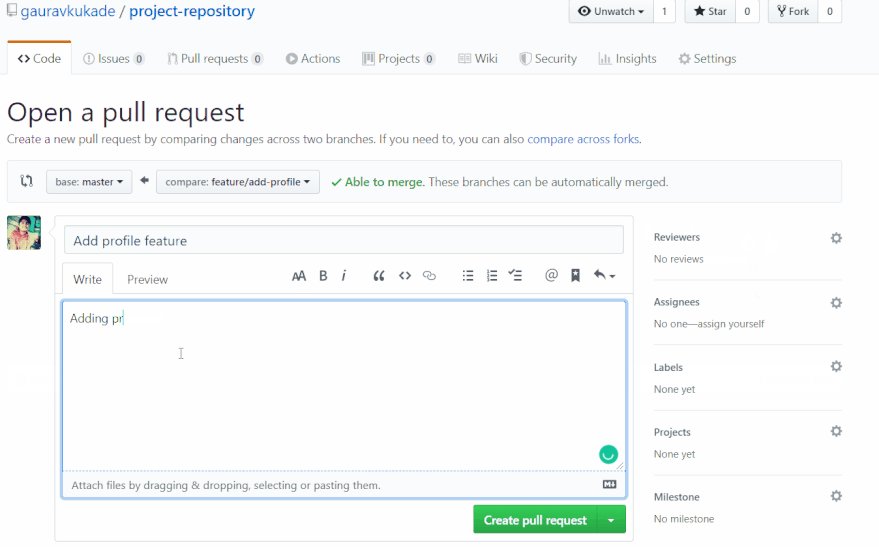
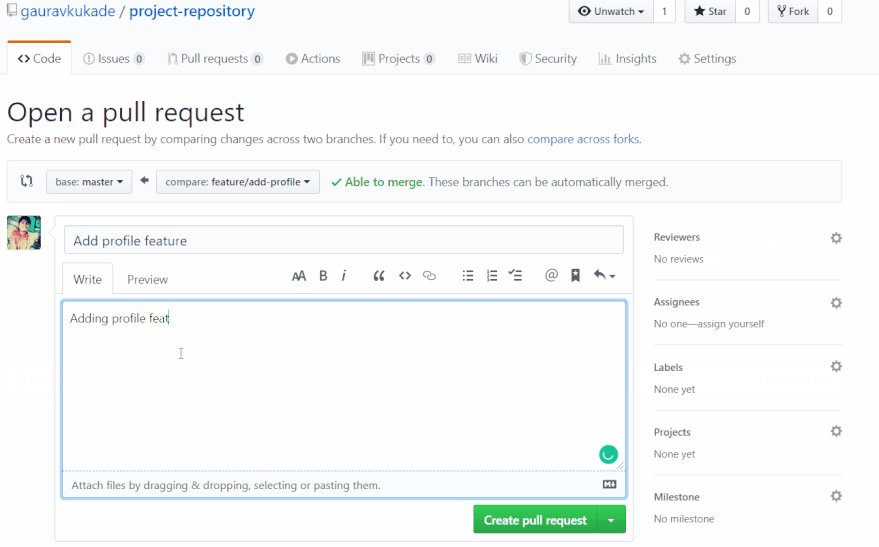
Create a pull request to merge your code changes into main branch.
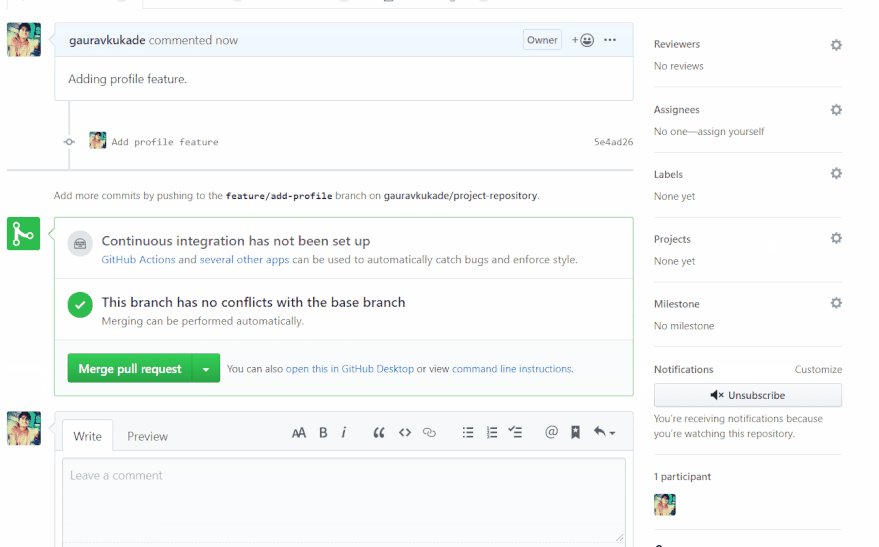
Successful merge into main would look something like this:
Once your branch has been merged into main, view the branches and see the code changes.
If you run into issues checkout Resolving Merge Conflicts