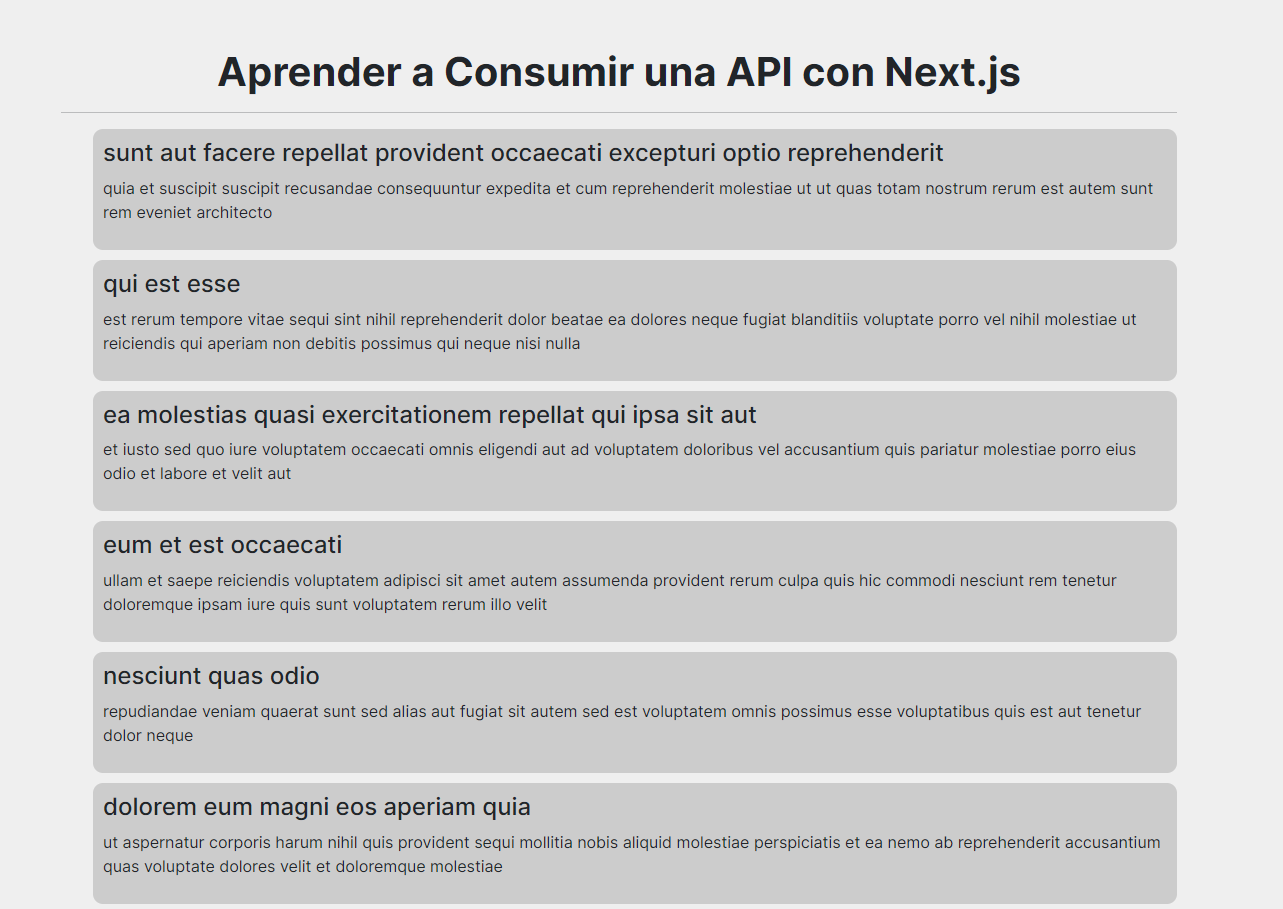
Aprende a consumir una Api en NextJs desde cero usando el método fetch de JavaScript, una tarea muy cotidiana en la vida de los desarrolladores.
Totalmente opcional usar axios para realizar las solicitudes de la API o bien seguir usando el método fetch de JavaScript. Si deseas usar axios, puedes hacerlo de la siguiente manera:
npm install axios
Luego de instalar axios, puedes importar el método axios de la siguiente manera:
import axios from "axios";
npm i [email protected]
Buscar el archivo layout.js o layout.tsx, comenta la importación de globals.css y luego importa el CSS de Bootstrap de la siguiente manera:
// import 'globals.css';
import "bootstrap/dist/css/bootstrap.min.css";
Ya tenemos Bootstrap listo para el uso.👌
Hemos instalado Bootstrap 5 para mejorar el diseño de la aplicación, pero si tienes dudas aquí te dejo un video de como configurar bootstrap 5 desde cero y paso a paso con Next.js
https://nextjs.org/docs/app/building-your-application/data-fetching/fetching-caching-and-revalidating
Comenta a otros sobre este proyecto 📢
Invita una cerveza 🍺 o un café ☕
Paypal Urian Viera
o por correo electronico: [email protected]
Da las gracias públicamente 🤓.