An (WIP) open-source Gelbooru client
Warning: The Absence client is considered abandonware now (but I will still accept PRs). It's still fully functional and I still think it's the best desktop Gelbooru client out there, but It won't receive major updates/patches. The codebase is constantly growing and becomes more and more cluttered, and fixing countless new bugs started to become less fun for me over time. Though, I will make efforts to rewrite it in Svelte, and improve on it a lot, stay tuned.
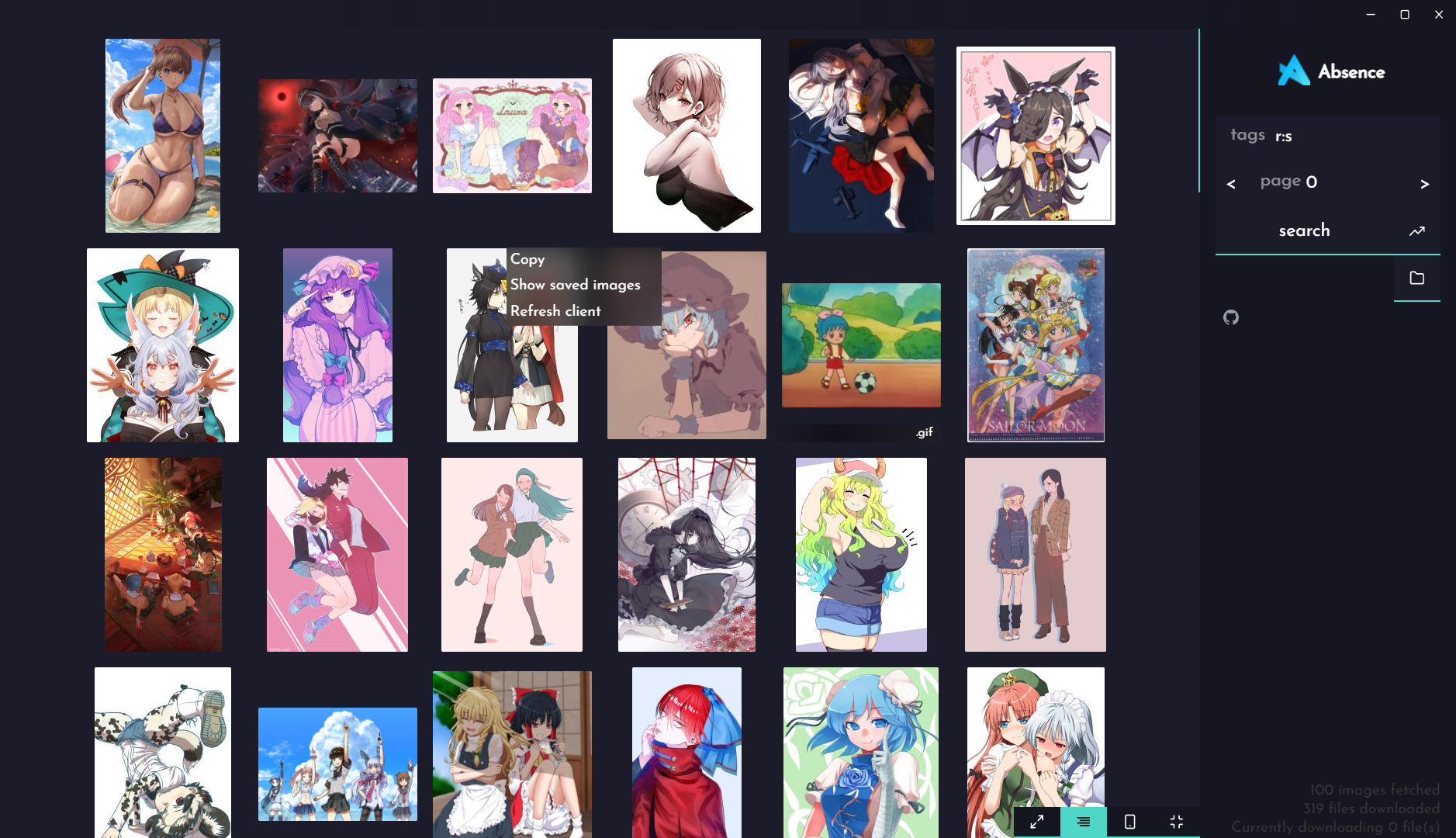
Absence is a feature rich application built in Electron enhancing the original website's experience
Hence Absence is built in Electron, it allows for high customization and extensibility, providing integration with filesystem using Node
Note: Absence is still a work in progress app, it's recommended to install it through command line (if you don't mind worse performance) instead of downloading releases, since they might be outdated and contain bugs already fixed in the latest versions
- 100 images per page (as opposed to 42 on Gelbooru)
- Custom right click menu with features such as selecting multiple images, downloading whole pages of images and more
- Multiple color themes (double click the logo)
- Custom folder with saved files & custom client-specific filenames
- Customizable blacklist, including default presets
- Info about files fetched per page, files downloaded, and currently downloading files (could be a lot!)
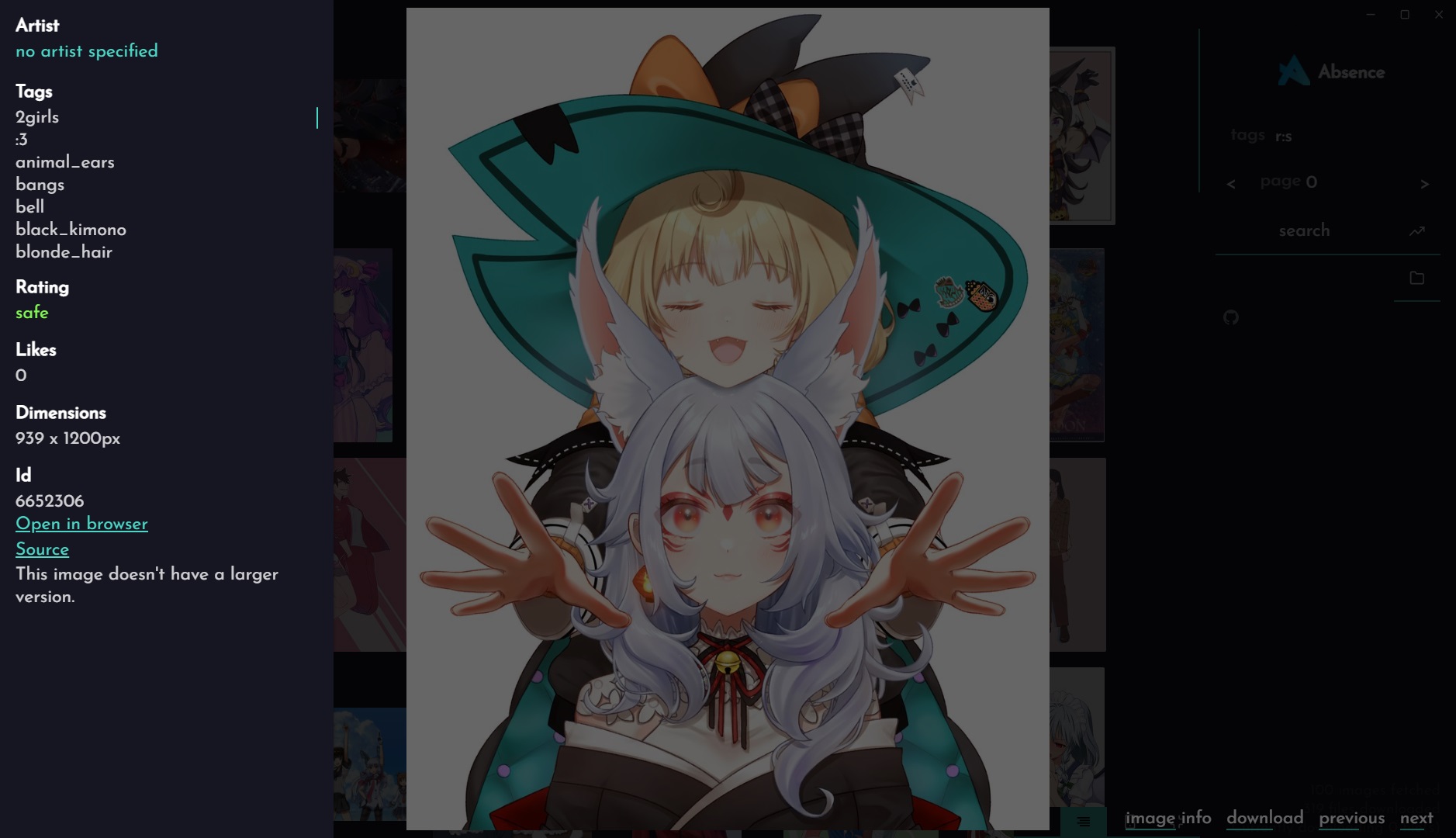
- Detailed info about currently displayed image such as tags, dimensions, and rating (see screenshots)
- Lots of handy keyboard (and mouse) shortcuts e.g. Enter to download currently displayed image, right arrow to go to the next page/image
- Browsing by trending
- Search query shorthands
- Full screen mode
- Automatic content adjusting depending on available space
- Compact mode
- Mobile mode (kinda broken)
- Mirroring layout
- Multiplatform
And a lot more
Above screenshots may be outdated
Clone repo & install dependencies
git clone https://github.com/tzwel/Absence.git && cd Absence && npm installStart the server
npm start'electron' is not recognized as internal command, operable program or batch file?
Don't forget to install electron, runnpm i -g electron
idk
I add a lot of features in a short amount of time, I only create releases once I make huge changes to the codebase, since the process of releasing is very tedious
Create an issue to be sure I know about the bug's existence.
If I still hadn't fixed the bug you created an issue about, and you know some js, feel free to fix it yourself and create a pull request!
- Icons: Feather Icons
- Tooltips: tooltip.js
(Licensing may change in the future)