- Minecraft
>1.19.2 - Fabric Loader
>0.14.8or the equivalent Quilt version - ModMenu
>4.0.0 - Fabric Language Kotlin
>1.8.3
Though not strictly required, ModMenu is the only way to access the configuration UI.
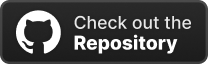
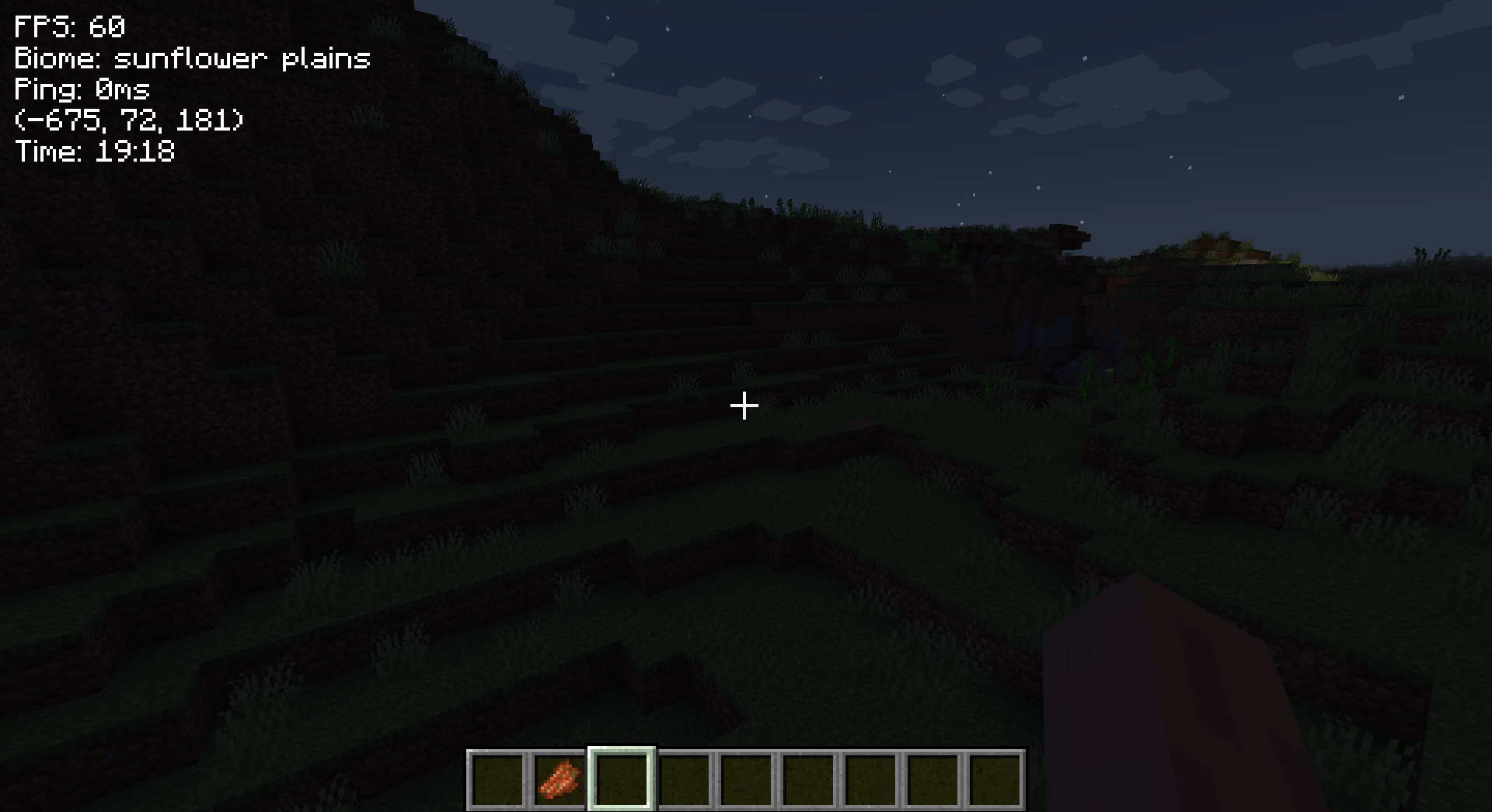
FabriHUD provides a variety of HUD "elements" These include:
- In-game time
- Player Coordinates
- Server Latency (Ping)
- FPS
- Current Biome
- Ambient Light
It's pretty easy to add more, so if you want something custom, chances are I'd be willing to add it (within reason though).
Each element can be toggled on and off and positioned independently wherever you want.
"Overrides" allow you to further customize the output, including colors, base text, and more.
More information about element overrides can be found here.
- MSPT Element? (avg/min/max)
- TPS Element?
- Look into overrides with colors making the text entries act up
- Make element positions scale with GUI scale
- Customize vanilla HUD?
All contributions are welcome, including translations. The source code is licensed under MIT.
If you have a feature request or run into an issue, please report it on the GitHub. For help join the Discord.
Thanks to Configurate and SpruceUI for the exellent libraries.