cdk-ecr-image-scan-notify is an AWS CDK construct library that notify the slack channel of Amazon ECR image scan results.
Amazon EventBridge (CloudWatch Events) detects the image scan execution and starts the Lambda function.
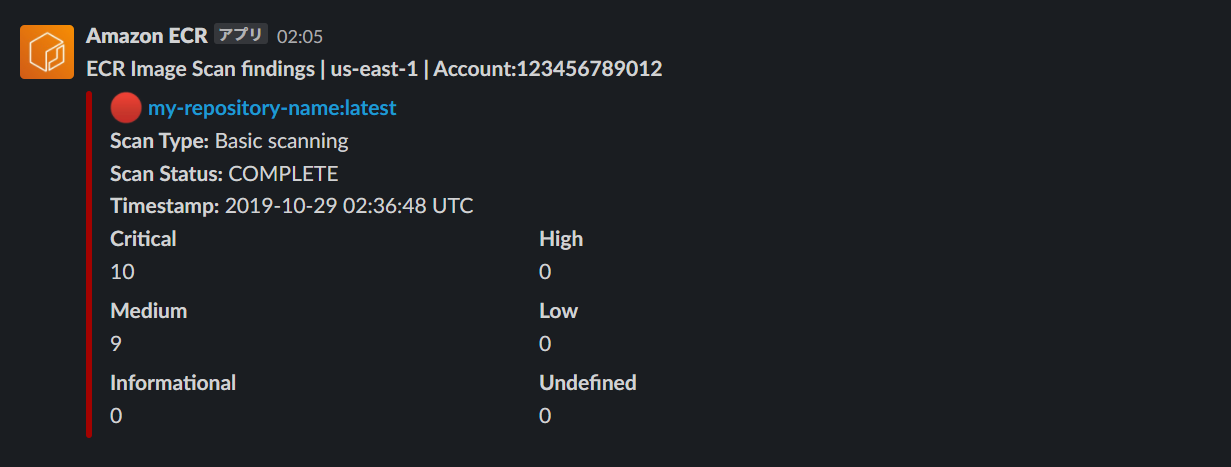
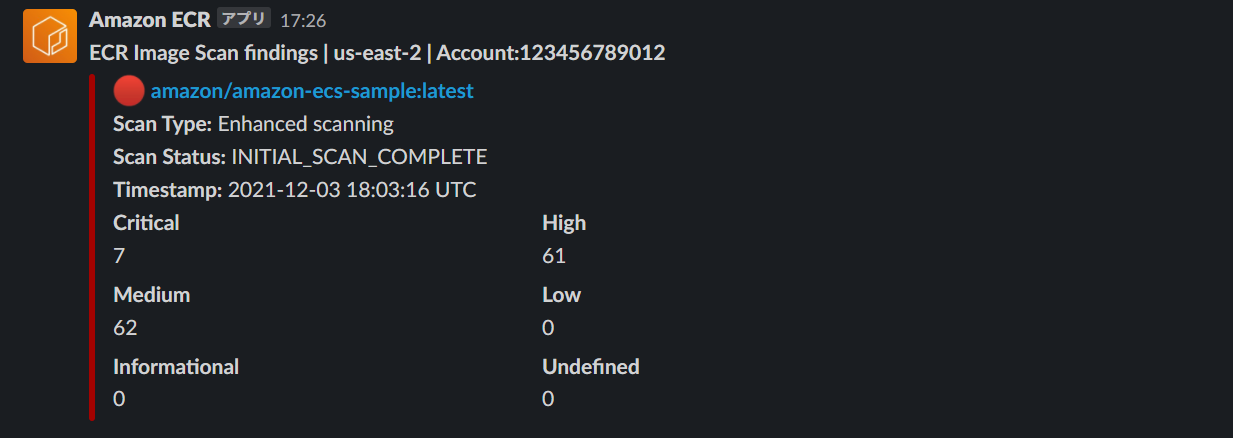
The Lambda function summarizes the scan results, formatting them and notifying Slack.
Basic scanning
Enhanced scanning (Support for initial scan only)
Click on an image name to go to the scan results page.
Installation
$ yarn add cdk-ecr-image-scan-notify
Usage
import * as cdk from 'aws-cdk-lib';
import { EcrImageScanNotify } from 'cdk-ecr-image-scan-notify';
const mockApp = new cdk.App();
const stack = new cdk.Stack(mockApp, '<your-stack-name>');
new EcrImageScanNotify(stack, 'ecr-image-scan-notify', {
webhookUrl: '<your-incoming-webhook-url>',
});Deploy!
$ cdk deploy
Installation
$ pip install cdk-ecr-image-scan-notify
Usage
import aws_cdk as cdk
from cdk_ecr_image_scan_notify import EcrImageScanNotify
app = cdk.App()
stack = cdk.Stack(app, "<your-stack-name>", env={'region': 'ap-northeast-1'})
EcrImageScanNotify(stack, "EcrImageScanNotify",
webhook_url = '<your-incoming-webhook-url>',
)Deploy!
$ cdk deploy