技术方案来源自论坛、github 开源仓库、gitee 开源仓库、热心开发者、Cocos 引擎开发团队、Cocos 技术支持团队。
技术支持团队提供
-
(v3.4.0) 2D 光照
工程 git 仓库地址:
素材来自:
https://www.codeandweb.com/blog/2015/05/12/lighting-demo-cocos2d-x
https://github.com/CodeAndWeb/cocos2d-x-dynamic-lighting
技术支持团队提供
-
(v3.4.0) 2D 阴影
工程 git 仓库地址:
素材来自:
https://github.com/mattdesl/lwjgl-basics/wiki/2D-Pixel-Perfect-Shadows
技术支持团队提供
-
(v3.4.0) spine 使用非图集纹理进行局部换装
工程 git 仓库地址:
素材来自:
https://blog.csdn.net/xjw532881071/article/details/107766975
Gitee用户(skyxu123 随风)提供,由技术支持团队升级至3.4.0版本并补充功能
-
(v3.4.0) 画板
工程 git 仓库地址:
素材来自:
https://gitee.com/skyxu123/drawing-board
http://www.yini.org/liuyan/rgbcolor.htm
Github用户(zhangyizhang)提供,由技术支持团队升级至3.4.0版本
-
(v3.4.0) 3D 寻路
工程 git 仓库地址:
素材来自:
https://github.com/zhangyizhang/Extensions/tree/cocos/recastjs/demo
Github用户(kirikayakazuto)提供,由技术支持团队升级至3.4.0版本
-
(v3.4.0) 图片分割
工程 git 仓库地址:
素材来自:
https://github.com/kirikayakazuto/CocosCreator_UIFrameWork/tree/SplitTexture/assets/Script/test
https://forum.cocos.org/t/topic/103699
Github用户(shachaf、baibai2013、newGy、2van、waiter)提供,由技术支持团队升级至3.4.0版本
-
(v3.4.0) Gif图片资源加载
工程 git 仓库地址:
素材来自:
https://github.com/shachaf/jsgif
https://github.com/baibai2013/cocos-creator-gifLib
https://github.com/newGy/cocos-creator-gif-2.4.4
https://github.com/2van/cocos-creator-gif
https://github.com/waiter/Cocos-GIF
Github用户(caogtaa)提供,由技术支持团队升级至3.4.0版本
-
(v3.4.0) 2D 流体
工程 git 仓库地址:
素材来自:
https://github.com/caogtaa/CCTricks/tree/caogtaa/20200709_metaballs
技术支持团队提供
-
(v3.4.0) 动画指定帧播放
- 骨骼动画
工程 git 仓库地址:
素材来自:
- 龙骨动画
工程 git 仓库地址:
- Spine动画
工程 git 仓库地址:
技术支持团队提供
-
(v3.4.0)区域截图、截图保存
备注: 目前 3.0.0 ~ 3.4.0 版本还不支持 jsb.saveImageData , 引擎计划在 3.5.0 支持, 要保存 imageData 为本地 png 文件需要参考下方的 pr 定制引擎 https://gitee.com/zzf2019/engine-native/commit/1ddb6ec9627a8320cd3545d353d8861da33282a8 (此 pr 只支持保存 png ,且只支持 ios、android)
3.4.0 也还存在一个 readPixels 的 bug ,记得手动合并下 pr : https://github.com/cocos-creator/engine/pull/9900/files
网络游戏防沉迷实名认证系统 SDK 接入由 Github 用户(zihuyishi)提供,技术支持团队负责接入调试、实名认证客户端制作以及文档撰写
-
(v3.4.0) 实名认证接入
工程 git 仓库地址:
素材来自:
https://github.com/zihuyishi/realname-nppa-java-demo
http://www.uustory.com/?p=2419
https://wlc.nppa.gov.cn/fcm_company/index.html#/login?redirect=%2F
技术支持团队提供
-
(v3.4.0) 列表视图扩展
工程 git 仓库地址:
备注: 因为目前在 Mac 平台的浏览器上存在帧率偏低以及帧率波动较大的问题,可以临时通过限制帧率
game.frameRate=61;的方式来处理。
技术支持团队提供
-
(v3.4.0) 3D 模型切割
工程 git 仓库地址:
素材来自:
- 目前只支持切割使用了 builtin-unlit 材质的模型;
- 引擎模块需要使用基于 Bullet 的物理引擎;
- 材质设置 CullMode 为 None 能一定程度改善切割后 mesh 穿模的情况,但是性能会有所下降;
- 目前没有对旋转后的模型节点进行切割功能适配,所以需要确保模型的没有旋转;
- 目前方案的性能并不是最佳的;
- 目前方案默认在两点之间的检测精度是 1/256,在这个精度下过于细小的碎块则无法切割。可以通过增大 raycastCount 来提高精度,但是性能会有所下降;
- 不是所有模型节点切割后都不会穿模,这个和模型的原始 mesh 有关,具体啥原因还不清楚;
- 切割后的 meshCollider 碎块目前无法发生物理碰撞;
Github用户(kirikayakazuto)提供,由技术支持团队升级至3.4.0版本
-
(v3.4.0) 自定义形状遮罩
工程 git 仓库地址:
素材来自:
https://github.com/kirikayakazuto/CocosCreator_UIFrameWork/tree/SplitTexture
技术支持团队提供
*(3.4.1) tween 执行贝塞尔运动以及运动变速
工程 git 仓库地址:
素材来自:
论坛用户(tuyazuo)提供,由技术支持团队升级至3.4.0版本
-
(v3.4.0) 横竖屏切换
工程 git 仓库地址:
Demo 来自:
备注: 目前 3.0.0 ~ 3.4.1 版本在 ios 平台调用原生转屏功能后,点击位置会发生偏移,需要手动合并 pr: cocos/engine-native#4265, Demo 中有附带合并 pr 后的文件。
-
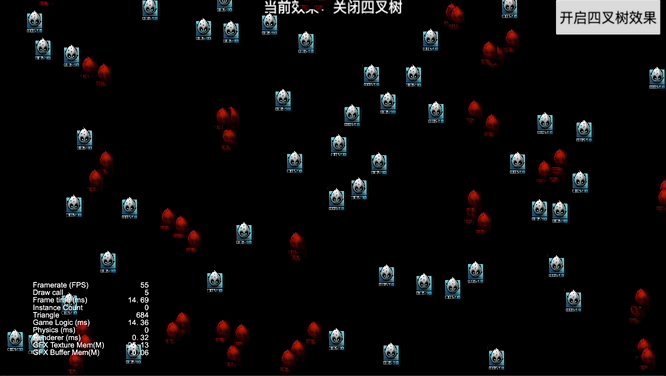
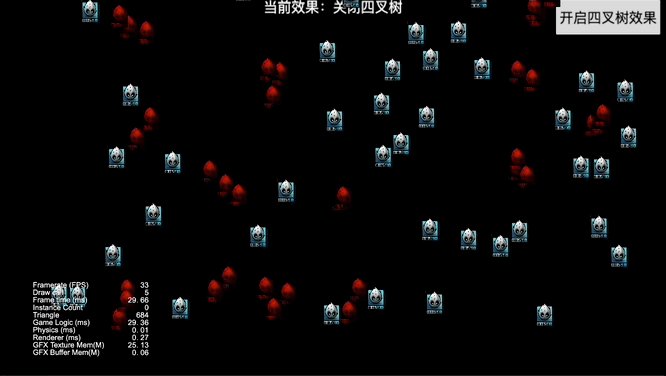
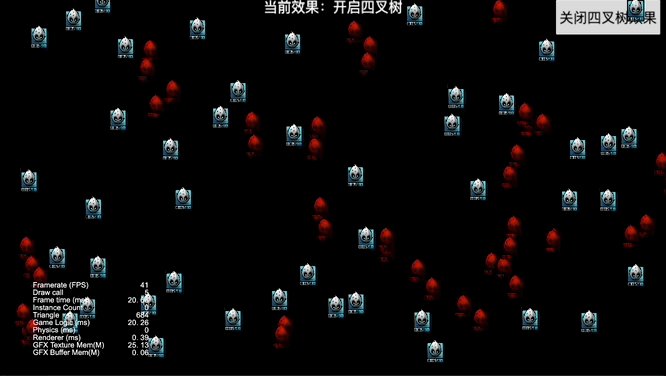
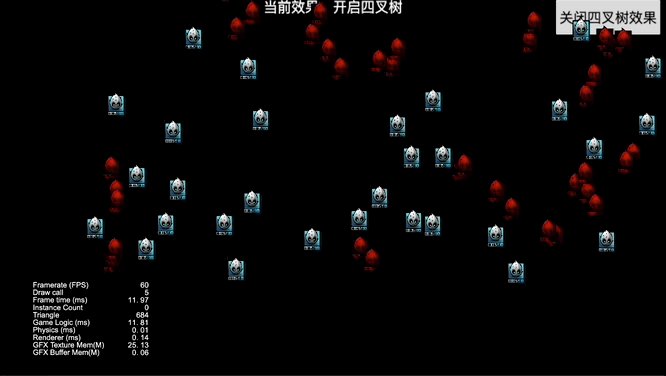
(v3.4.1) 四叉树碰撞优化
工程 git 仓库地址:
Demo 来自: