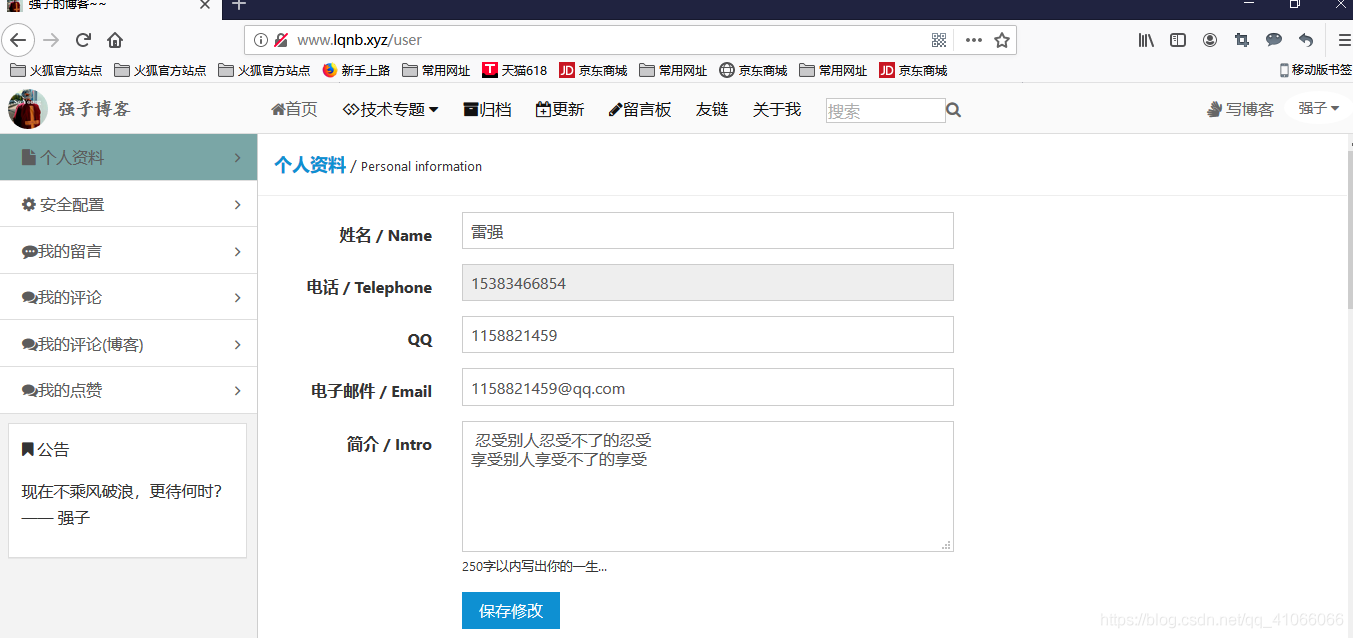
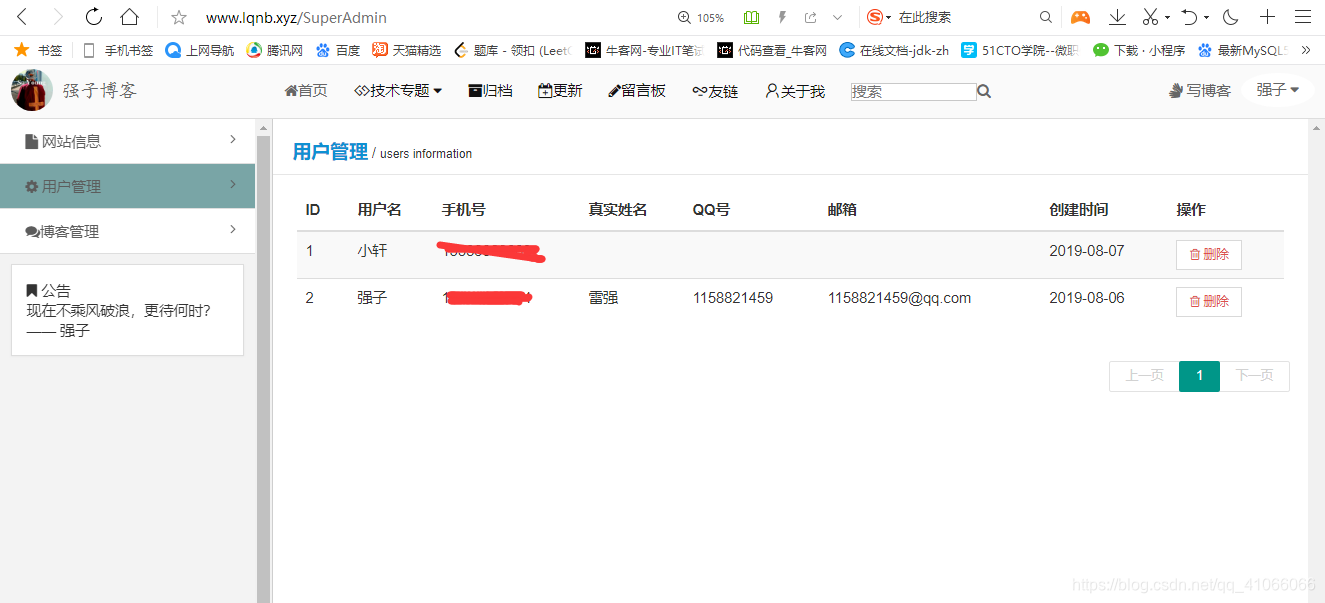
适合学生搭建的个人博客:www.lqnb.xyz
springboot1.x+mybatis以前版本也在,供大家选择,GitHub地址为:https://github.com/memo012/people-blog
第一步: 把数据库文件导入本地,已上传
第二步: 修改application一系列配置文件(redis配置文件,数据库配置文件),如不知道application存在位置,可查看下面的项目架构
第三步: 修改腾讯云短信验证配置,位置查看选项目架构(测试阶段不修改无影响)
第四步: 默认账号:15383466854 密码:123456
第五步: 在网页打开: localhost:8080
|--- pom // acblog配置文件
|--- blog-plus.sql // acblog数据库设计
|--- src // 源代码
|--- |--- main // 代码页
|--- Java // 后台代码
|--- common // 公共类
|--- config // 配置类(以.config后缀结尾)
|--- utils // 工具类
|--- phoneVerify // 腾讯云短信验证代码
|--- modules // 服务端代码
|--- controller // 表现层
|--- dao // 持久层
|--- entity // 实体层
|--- service // 业务逻辑层
|--- shiro // shiro配置类
|--- AcblogApplication // spring boot启动类
|--- |--- resources // 资源
|--- mappering // 持久层xml文件
|--- static // 静态文件
|--- templates // 前端页面
|--- application.properties // 全局配置类
|--- application.yml // 全局配置类
|--- application-dev.yml // 全局配置类(开发者模式)
|--- application-test.yml // 全局配置类(测试者模式)
|--- application-prod.yml // 全局配置类(生产者模式)
人无完人,项目也是,总存在着隐藏bug,各位前辈有好的想法,可以call我,共同进步。
我是一个后台开发人(Java),对前台不是那么的了解,单单只是能搭出来,效果的话,我已经尽我洪荒之力了,就搭出这个水平,希望不要见怪。
- 博客项目对于初学spring boot的人是个不错的练手项目,即不容易,又不复杂,体验一下做项目的感受。
- 该项目为开源项目,代码已上传到我的GitHub上https://github.com/memo012/ac-blog, 欢迎star。
- 该网站已完成基本功能,后续不断更新修改。
- 在文章,评论等处添加缓存,提高性能。
- 使用nginx反向代理部署。
项目构建:Maven
web框架: spring boot
数据持久层: mybatis-plus
安全框架: shiro
搜索引擎: elasticSearch
缓存:redis
数据库:Mysql
前台框架:layui框架 amazeui框架
前端模板: thymeleaf
docker镜像
服务器: 腾讯云(centos7)
博客项目对于spring boot初学者来说,是一个不错的项目体验,从零搭建项目,从无到有,体验项目的完整性,锻炼自己做项目的能力,全面发展。
- 使用jar包部署方式,使用守护进程方式部署,
nohup java -jar blog.jar >temp.txt &
- 首先肯定是前端搭建,多亏了我俩个前端大佬,帮助我解决了诸多小儿科问题。
- 使用shiro做安全框架,自己以前也了解过,感觉自己没啥问题,但一用到项目中,傻眼了,只能重新学习了解,发现前后端分离必须使用session管理个人信息,在这儿就耗了好长时间,但功夫不负有心人,victory.
- 打包部署,以前自己只做过部署后台(以war包形式),没真正意思上部署过一个真正项目,认为不太难,往往认为不难的东西,到最终都是花费了大量时间来弄,非常感谢我老大(鑫哥),给我指点了指点,让我少走弯路。
- 后端代码分工明细,有利于项目的理解和维护。
- 在文章,评论等处添加缓存,提高性能。
- 由于该项目使用两个前台框架,造成代码混乱,但不影响阅读源码。
忍受别人忍受不了的忍受 享受别人享受不了的享受
- 本人秉着开源风格,已把代码上传到GitHub上(https://github.com/memo012/people-blog),可自行下载学习
- 客官觉得不错的话,给个star就行。
添加背景线条和鼠标手势
网站后台技术更新(springboot2.x+mybatis-plus)
网站正式上线
ElasticSearch实现搜索
shiro实现登录权限管理
个人中心页面搭建完毕
浏览博客一系列操作前后台交互完毕
文章详情前后台交互完毕
更新和归档页面搭成
页面大改,前台页面重新搭建
前端主页面基本搭成