install git
for ubuntu/deb users
sudo apt install git
for windows users
This is a repo for beginners to experience the path of open source contribution
Fork this repo.
💡 In the top-right corner of the page, click Fork.
Edit files directly on GitHub or Clone the repo from your profile
1 edit file directly on github
-
In your repository, browse to the file Elementary
-
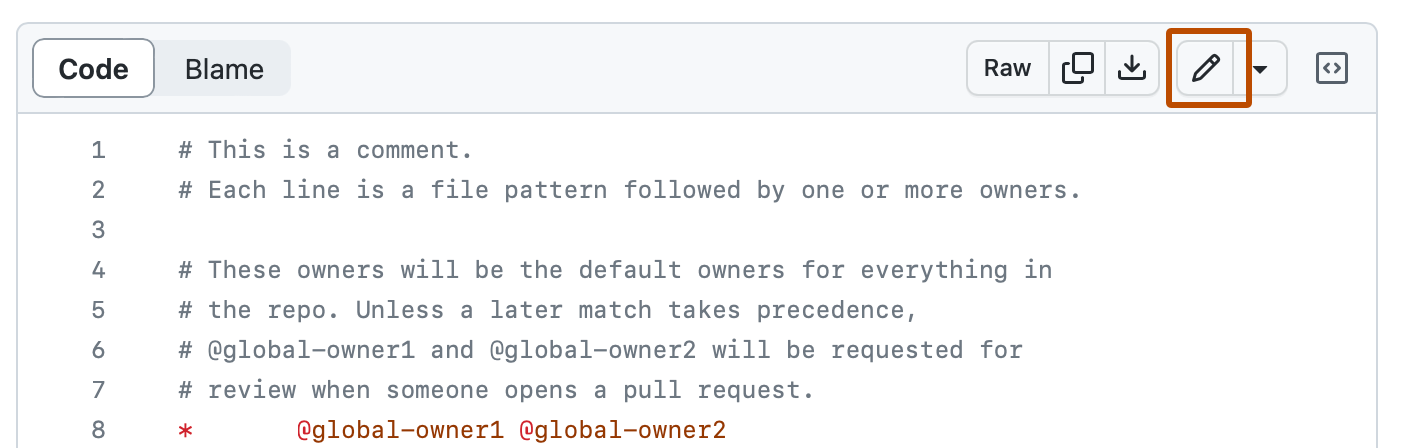
In the upper right corner of the file view, click pencil icon
-
On the Edit file tab, make any changes you need to the file
-
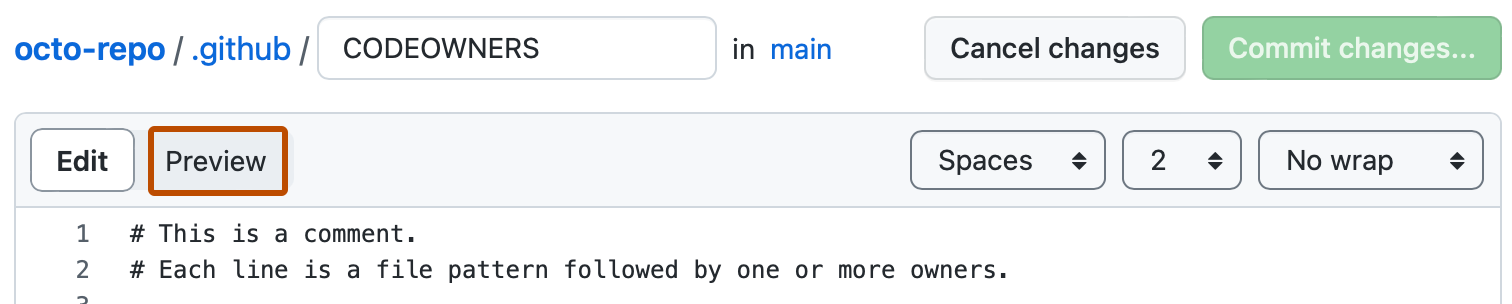
Above the new content, click Preview changes
-
At the bottom of the page, type a short, meaningful commit message that describes the change you made to the file
2 Clone the repo from your profile
-
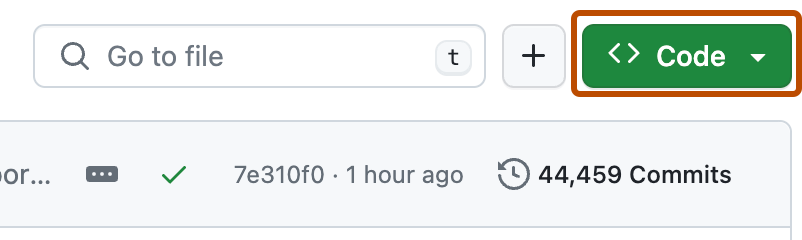
Above the list of files, click Download icon Code
-
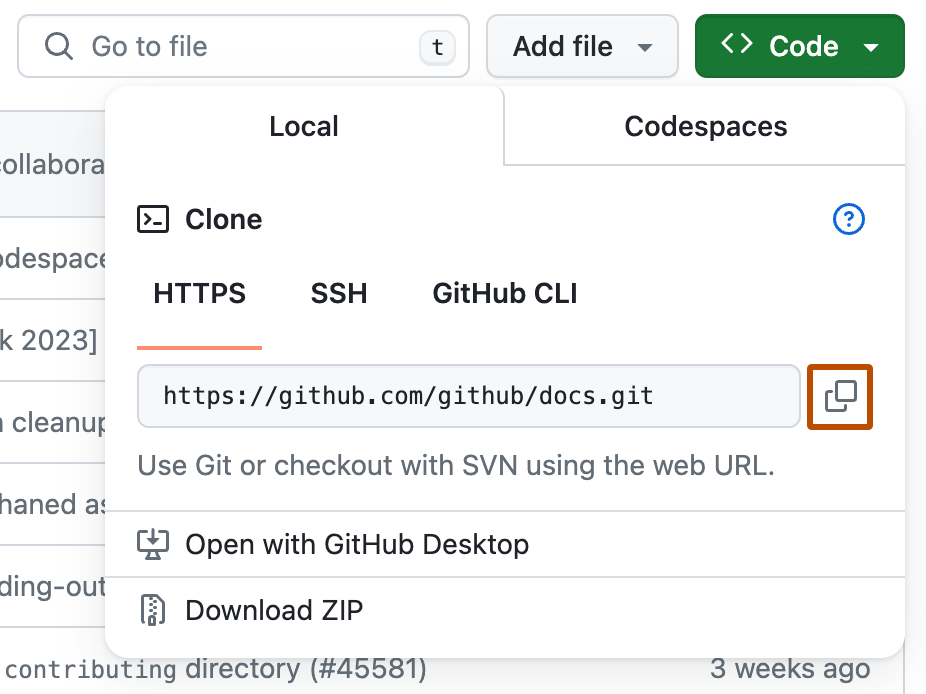
To clone the repository using HTTPS, under "Clone with HTTPS", click . To clone the repository using an SSH key, including a certificate issued by your organization's SSH certificate authority, click Use SSH, then click . To clone a repository using GitHub CLI, click Use GitHub CLI, then click
-
open terminal /gitbash
-
Type
git clone, and then paste the URL you copied earlier. It will look like this, with your GitHub username instead ofYOUR-USERNAME: -
eg:
git clone https://github.com/YOUR-USERNAME/Elementary.git
Now the repo is in your local directory. Open it in a text editor. Go to the Names folder ,create file your name and add your name to yourname.txt file and save the file.
- Go to the cloned repo using terminal/command prompt.
- Add the change using the command
git add .
- Commit your changes
git commit -m "commit by <insert your name>" eg: git commit -m "yourname"
- Push to your repo
git push origin main
Now your change is in your repo. Go to the repo in your github account and see if it is there.
Create a pull request to main repo in the organisation's account
-
Above the list of files, click Pull request
-
Type a title and description for your pull request.
-
To create a pull request that is ready for review, click Create Pull Request. To create a draft pull request, use the drop-down and select Create Draft Pull Request, then click Draft Pull Request
Once the maintainer of the main repo accept your PR, Voila its there ! 🍾