Note template system for Inkdrop.
Install with ipm:
ipm install inkdrop-note-templates
You can create templates in two ways.
- Create templates under
_Templatesnotebook. - Create templates by assigning
Templatetag to them.
📝 Currently _Templates and Template are hard-coded names, welcome to Pull Request!
Note template should have content and metadata as Yaml Front Matter.
id: unique id for commandlabel: Menu label for the templatetitle: Render title with LiquidJS and set it as new note's title- note's body: Render body with LiquidJS and set it as new note's body
📝 Inherit other properties like tags from Template note.
---
id: test
label: "Test Template"
title: "Test Title"
---
Test body text.
- item 1
- item 2inkdrop-note-templates use LiquidJS.
so, You can use template syntax in title and body.
---
id: today-task
label: "Today Task"
title: "{{'now' | date: '%Y-%m-%d'}} Task"
---
## TODO
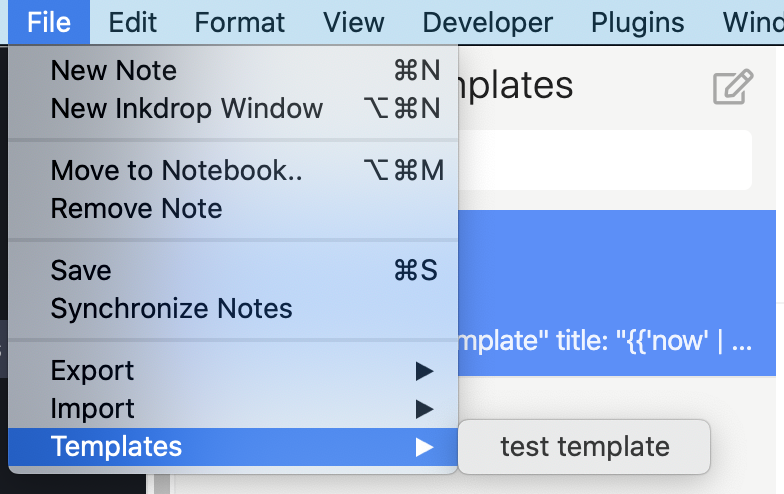
- [ ] TASKYou can create new note from "File" > "Templates" > your templates.
Call inkdrop-note-templates:${template.id} from shortcut and create a new note with the template.
You open your keymap.cson and edit it.
Following example create new file with id: today-task template.
'body':
'cmd-shift-e': 'inkdrop-note-templates:today-task'Search Topics: inkdrop on GitHub.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
MIT