i wanted to start a wiki so i made this
- Clone this project
- Open a terminal
- Navigate to the cloned directory
- Run
python -m http.server 8900 - Browse to
localhost:8900to use the wiki
Subjects are ordered into a simple directory structure which is mirrored by index.json.
You can fill index.json's subjects by hand if you want to avoid running a script. You can also run node monotome/bin/generate.js, which will update index.json for you.
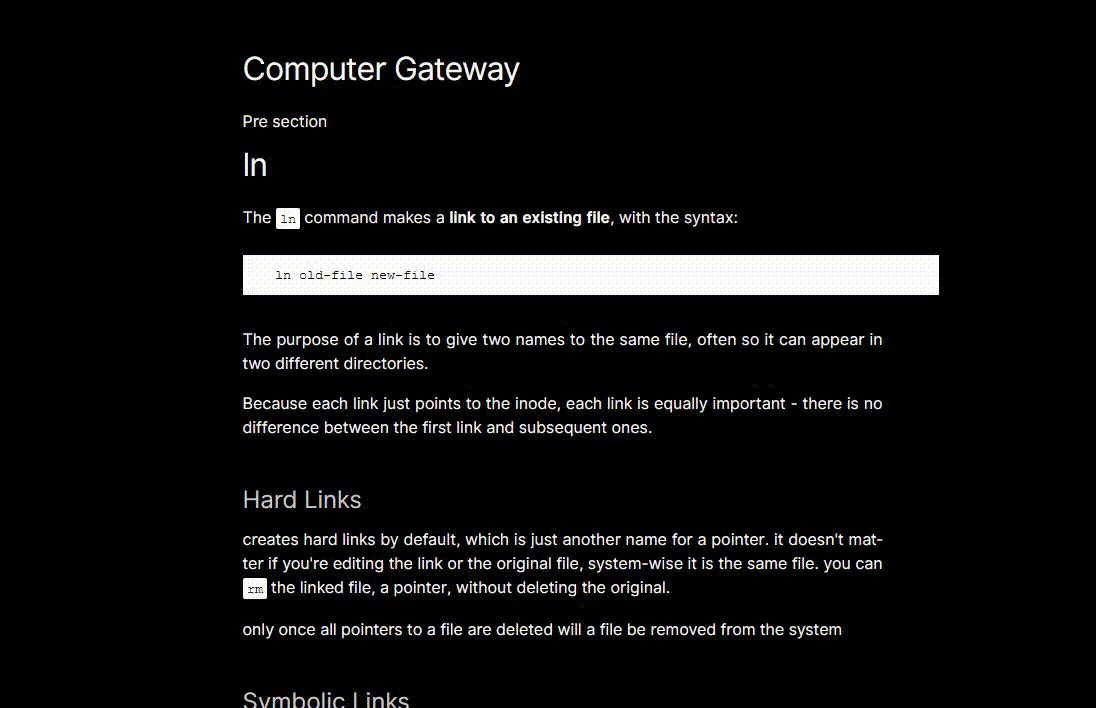
This readme.md is the start page of your wiki and each readme.md within a subject folder is the overview page for that subject.
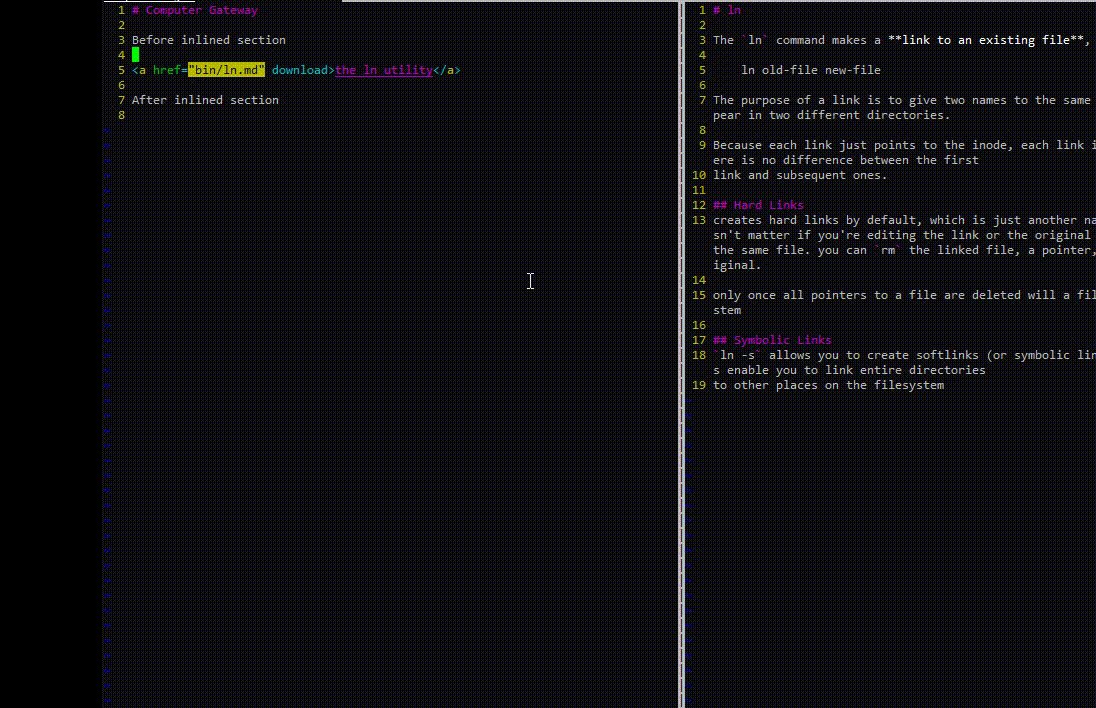
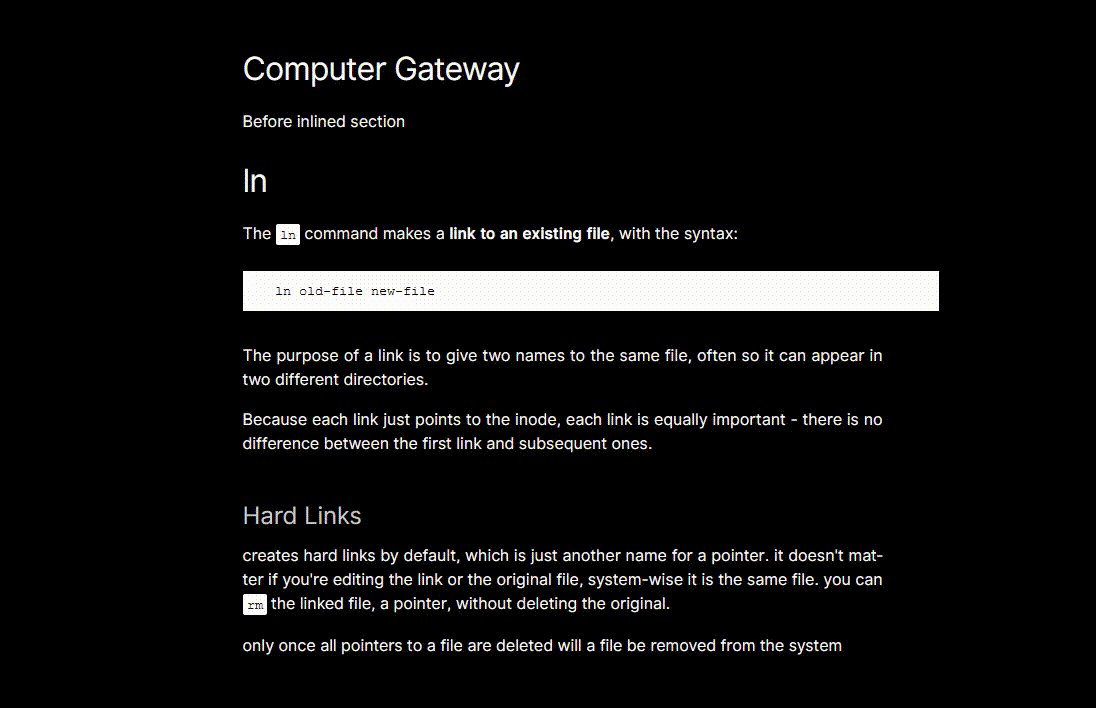
Monotome supports a link syntax for inlining other monotome articles (i.e. plain markdown files) into a source article. This technique is commonly known as transclusion.
Any link <a> with an href referring to a local file & which has the anchor tag attribute download will be inlined into the document. That is, if one file has some content followed by <a href="example/first.md" download></a>, then the contents of example/first.md is inlined in place of the anchor tag, at the position of the tag definition.
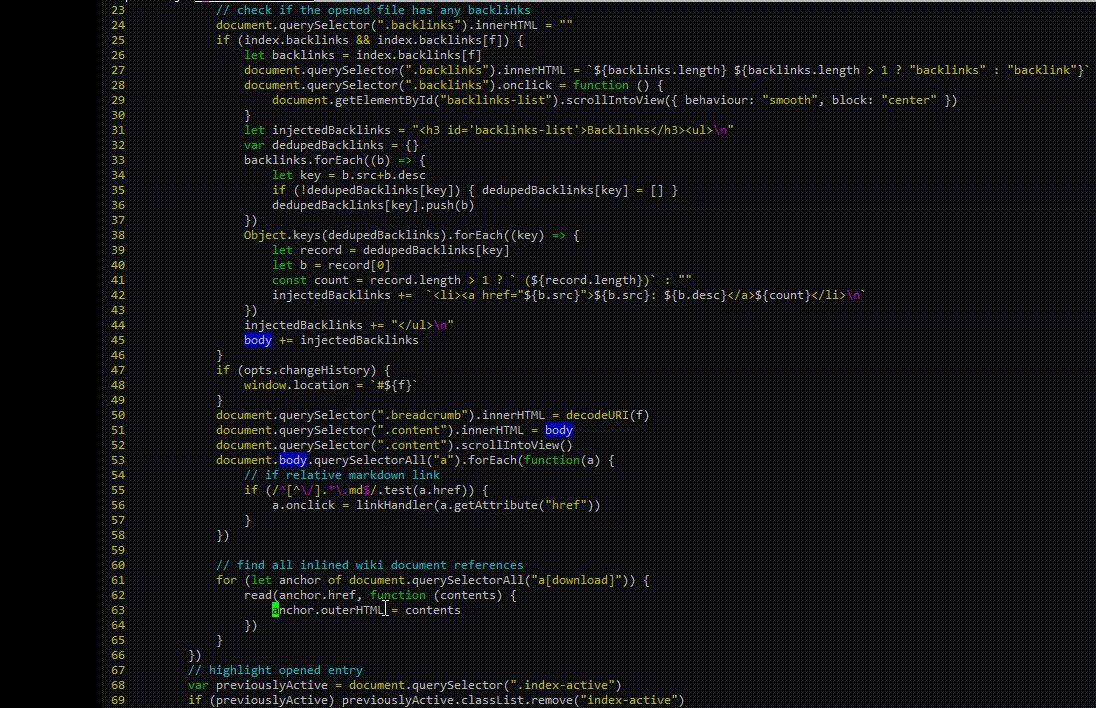
Monotome keeps track of backlinks, or incoming links from one article inside monotome to another. To discover backlinks, run node monotome/bin/generate.js. For a taste of what backlinks look like in practice, see the gif below.
monotome's code and resources are licensed under AGPL.
marked.js is MIT-licensed and Inter UI is available under SIL OPEN FONT LICENSE Version 1.1
Read the respective license files for more information.