animint2 provides an animated, interactive grammar of graphics
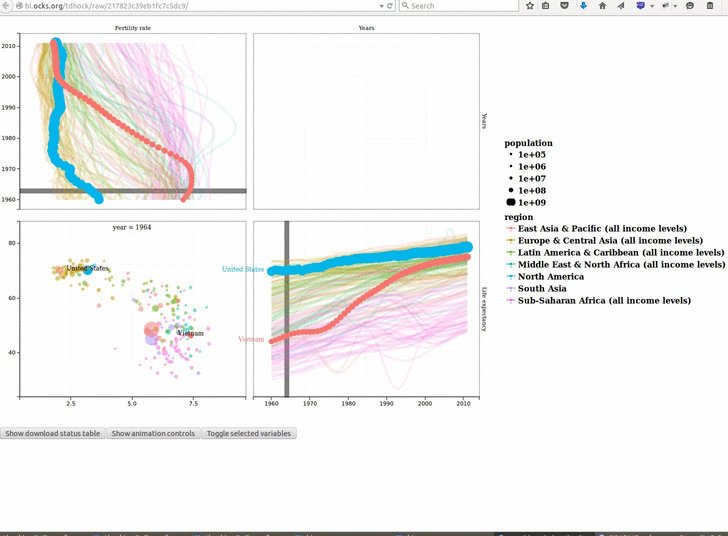
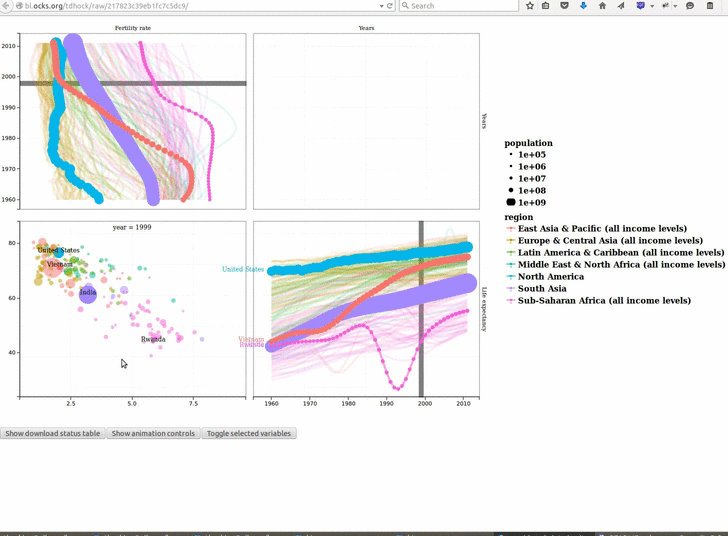
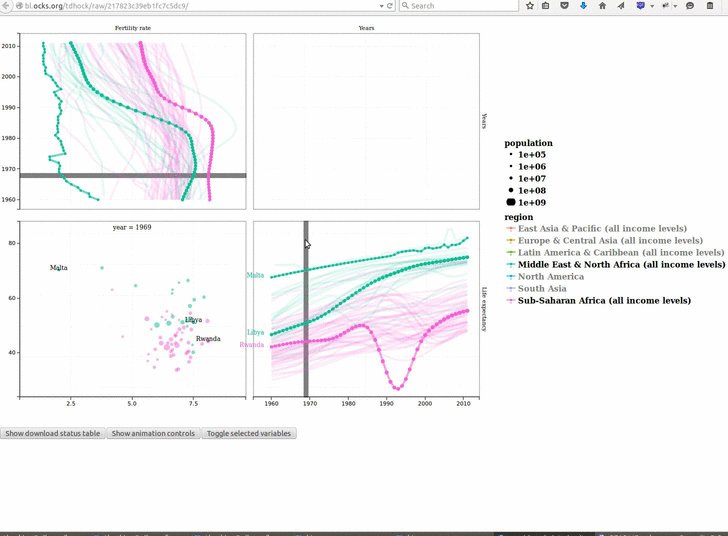
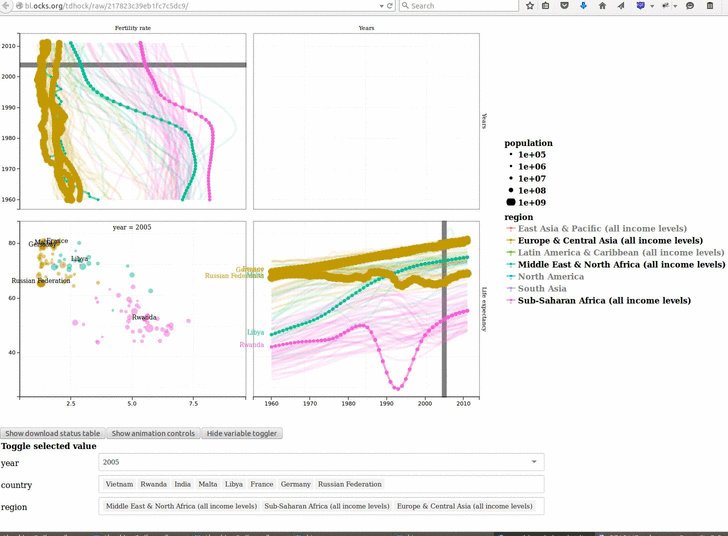
Animint2 is an advanced data visualization system that makes it easy for people who work with big data to create multi-layer, multi-plot, interactive, and possibly animated graphics, in order to understand their big data sets. Animint2 is fork of ggplot2 that adds the clickSelects and showSelected interactive keywords to the grammar of graphics, and renders to the web using D3. For example, this multi-layer facetted interactive animation of WorldBank data was created using just 10 geoms and ~60 lines of R code.
install.packages("animint2")#from CRAN (stable).
##OR from GitHub (development).
if(!require("remotes"))install.packages("remotes")
remotes:install_github("tdhock/animint2")If you have problems rendering animints (such as a blank web page) then please see our FAQ wiki page.
The best reference for learning is the Animint2 Designer Manual, which provides several examples and exercises to get you started using animint2.
For some examples of what kinds of interactive data visualizations can be created, see the animint gallery.
For additional usage examples, see our extensive set of test cases.
Our JCGS paper provides a detailed comparison (an executive summary is below).
R packages gganim, animation and gganimate can generate animated graphics, in which the only interaction is going forward or backward in time. In contrast animint2 provides animation and also interaction with other variables (not only time).
Typical shiny web applications provide interactive graphics with indirect manipulation (via menus/buttons/etc) but the emphasis in animint2 is direct manipulation (via mouse clicks on lines/points/etc). Direct manipulation in shiny apps can also be achieved using plotly or dash, in which interactivity can be specified using events; in contrast animint2 uses the clickSelects/showSelected keywords to specify interactivity, and makes it easy to design multi-layer graphics (which are more difficult in plotly/dash, for which the emphasis is on pre-defined chart types).
loon is an excellent R package for interactive exploratory graphics; the focus of animint2 is interactive presentation graphics.
animint2 is a redesign of animint with:
- Cleaner syntax. In the old animint we had showSelected/clickSelects as aesthetics, and in animint2 they are now geom parameters.
- Easier installation. The old animint depended on ggplot2 but animint2 does not (it has copied the necessary functions from ggplot2).
For a concrete example of how the syntax changed, consider the following example dataviz, adapted from tests/testthat/test-renderer1-variable-value.R. The data set used to draw the blue line segments in the bottom plot looks like this:
> with(peak.problems, data.frame(selector.name=paste0(problem.name, "peaks"), problem.name, peaks, bases.per.problem))
selector.name problem.name peaks bases.per.problem
1 size.100.problem.1peaks size.100.problem.1 1 100
2 size.100.problem.2peaks size.100.problem.2 1 100
3 size.50.problem.1peaks size.50.problem.1 1 50
4 size.50.problem.2peaks size.50.problem.2 1 50
5 size.50.problem.3peaks size.50.problem.3 1 50
6 size.50.problem.4peaks size.50.problem.4 1 50
7 size.100.problem.1peaks size.100.problem.1 2 100
8 size.100.problem.2peaks size.100.problem.2 2 100
9 size.50.problem.1peaks size.50.problem.1 2 50
10 size.50.problem.2peaks size.50.problem.2 2 50
11 size.50.problem.3peaks size.50.problem.3 2 50
12 size.50.problem.4peaks size.50.problem.4 2 50
> and the old animint code looks like this:
geom_segment(aes(
showSelected.variable=selector.name,
showSelected.value=peaks,
clickSelects=problem.name,
showSelected2=bases.per.problem),
data=peaks.dt)In both animint and animint2, there are “selectors” which are variables in the interactive graphic that can change based on what you click on. In the old animint, selectors were specified using aesthetics:
- The
aes(clickSelects)means that whenever you click on one of these segments, theproblem.nameselector will change. For example clicking the segment that is plotted for the first row of data will changeproblem.nametosize.100.problem.1. - The
aes(showSelected2)means that the only segments that will be shown are the ones which correspond to the current value of thebases.per.problemselector. For example the segment for the first row of data will only be shown if100is selected for thebases.per.problemselector. - The
showSelected.variableandshowSelected.valuemean to show the segment only if the value ofshowSelected.valueis the current selection of theshowSelected.variableselector. For example the segment for the first row of data will only be shown if1is selected for thesize.100.problem.1peaksselector.
The new animint2 syntax uses parameters instead of aesthetics, so is much more concise:
geom_segment(
showSelected=c(selector.name="peaks", "bases.per.problem"),
clickSelects="problem.name")Both showSelected and clickSelects should be character
vectors. Named elements of the character vector are interpreted as the
old variable/value aes, and un-named elements are interpreted as the
old clickSelects/showSelected aes.