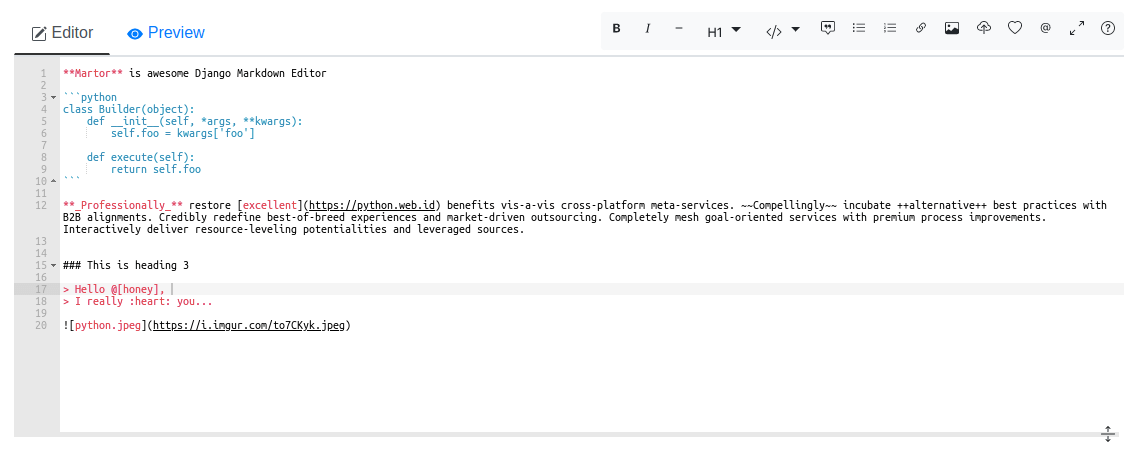
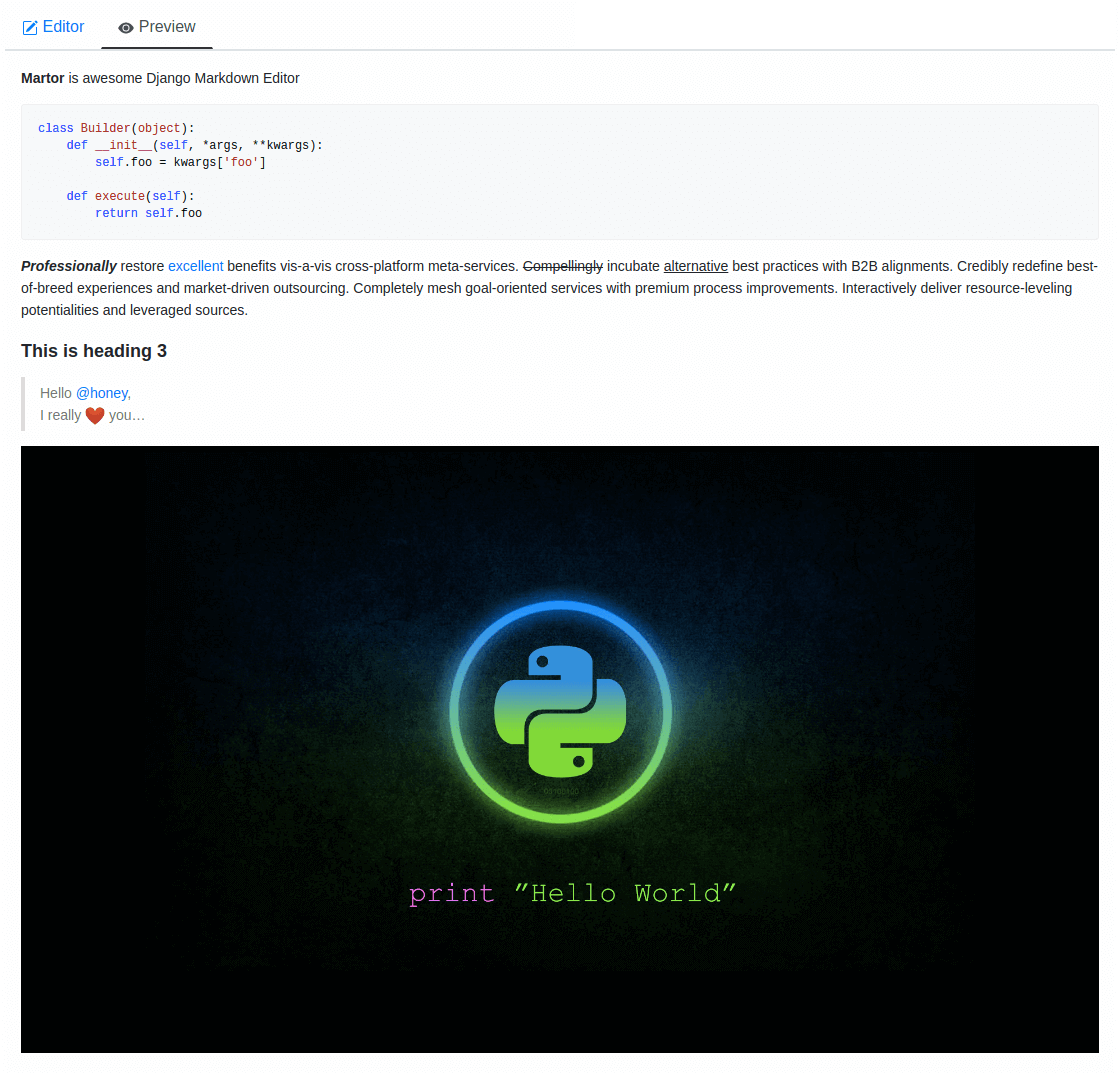
Martor is a Markdown Editor plugin for Django, supported for Bootstrap & Semantic-UI.
- Live Preview
- Integrated with Ace Editor
- Supported with Bootstrap and Semantic-UI
- Supported Multiple Fields fixed this issue
- Upload Images to imgur.com (via API) and custom uploader
- Direct Mention users
@[username]- (requires user to logged in). - Supports embed/iframe video from (Youtube, Vimeo, Dailymotion, Yahoo, Veoh, & Metacafe)
- Spellchecking (only supports US English at this time)
- Emoji
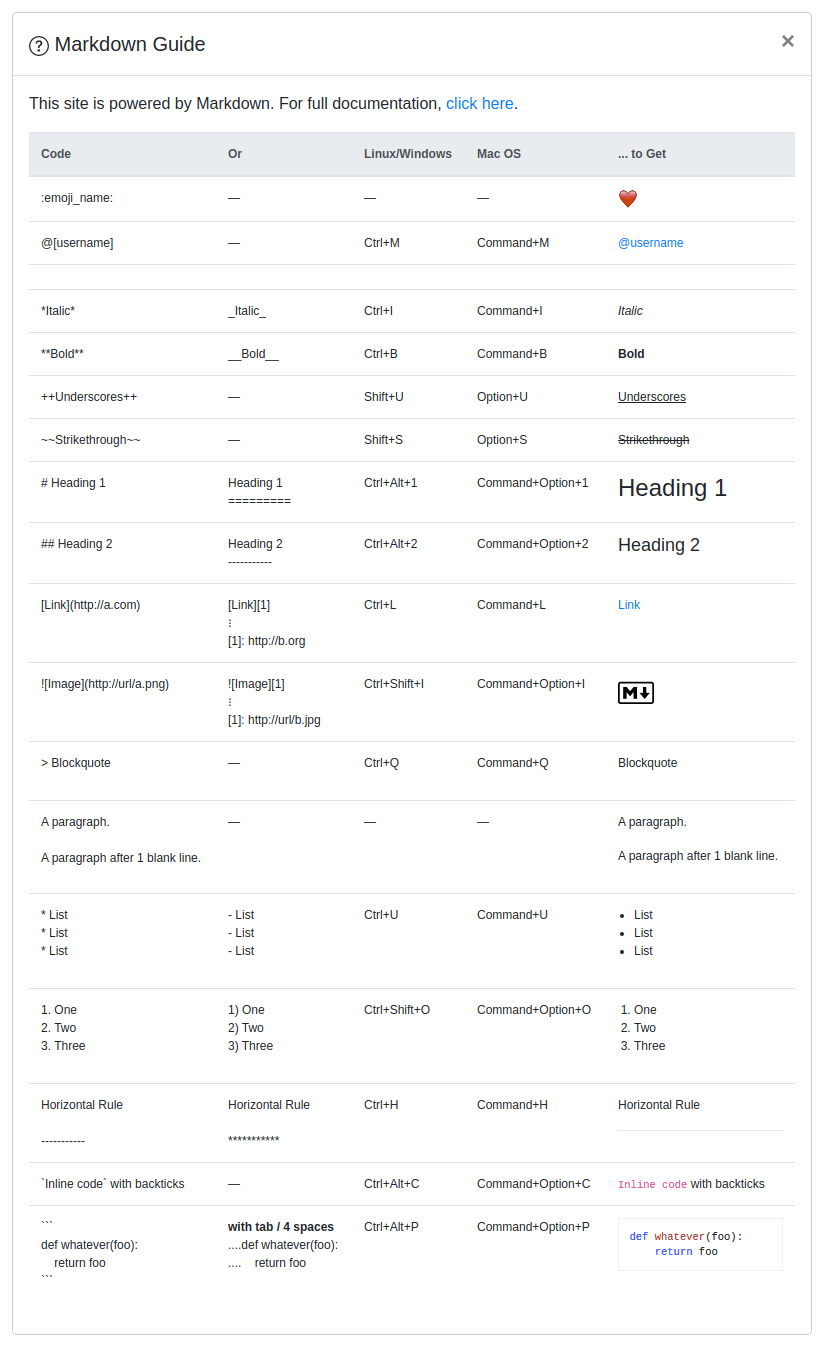
:emoji_name:+ Cheat sheets - Martor Commands Reference
- Supports Django Admin
- Toolbar Buttons
- Highlight
pre
Django>=2.0Markdown>=3.0requests>=2.12.4
Martor is available directly from PyPI:
- Installing the package.
$ pip install martor
- Don't forget to add
'martor'to your'INSTALLED_APPS'setting (without migrations).
# settings.py
INSTALLED_APPS = [
....
'martor',
]
- Add url pattern to your
urls.py.
# urls.py
# django >= 2.0
urlpatterns = [
...
path('martor/', include('martor.urls')),
]
# django <= 1.9
urlpatterns = [
...
url(r'^martor/', include('martor.urls')),
]
- Collect martor's static files in your
STATIC_ROOTfolder.
./manage.py collectstatic
Please register your application at https://api.imgur.com/oauth2/addclient
to get IMGUR_CLIENT_ID and IMGUR_API_KEY.
# Choices are: "semantic", "bootstrap"
MARTOR_THEME = 'bootstrap'
# Global martor settings
# Input: string boolean, `true/false`
MARTOR_ENABLE_CONFIGS = {
'emoji': 'true', # to enable/disable emoji icons.
'imgur': 'true', # to enable/disable imgur/custom uploader.
'mention': 'false', # to enable/disable mention
'jquery': 'true', # to include/revoke jquery (require for admin default django)
'living': 'false', # to enable/disable live updates in preview
'spellcheck': 'false', # to enable/disable spellcheck in form textareas
'hljs': 'true', # to enable/disable hljs highlighting in preview
}
# To show the toolbar buttons
MARTOR_TOOLBAR_BUTTONS = [
'bold', 'italic', 'horizontal', 'heading', 'pre-code',
'blockquote', 'unordered-list', 'ordered-list',
'link', 'image-link', 'image-upload', 'emoji',
'direct-mention', 'toggle-maximize', 'help'
]
# To setup the martor editor with title label or not (default is False)
MARTOR_ENABLE_LABEL = False
# Imgur API Keys
MARTOR_IMGUR_CLIENT_ID = 'your-client-id'
MARTOR_IMGUR_API_KEY = 'your-api-key'
# Markdownify
MARTOR_MARKDOWNIFY_FUNCTION = 'martor.utils.markdownify' # default
MARTOR_MARKDOWNIFY_URL = '/martor/markdownify/' # default
# Markdown extensions (default)
MARTOR_MARKDOWN_EXTENSIONS = [
'markdown.extensions.extra',
'markdown.extensions.nl2br',
'markdown.extensions.smarty',
'markdown.extensions.fenced_code',
# Custom markdown extensions.
'martor.extensions.urlize',
'martor.extensions.del_ins', # ~~strikethrough~~ and ++underscores++
'martor.extensions.mention', # to parse markdown mention
'martor.extensions.emoji', # to parse markdown emoji
'martor.extensions.mdx_video', # to parse embed/iframe video
'martor.extensions.escape_html', # to handle the XSS vulnerabilities
]
# Markdown Extensions Configs
MARTOR_MARKDOWN_EXTENSION_CONFIGS = {}
# Markdown urls
MARTOR_UPLOAD_URL = '/martor/uploader/' # default
MARTOR_SEARCH_USERS_URL = '/martor/search-user/' # default
# Markdown Extensions
# MARTOR_MARKDOWN_BASE_EMOJI_URL = 'https://www.webfx.com/tools/emoji-cheat-sheet/graphics/emojis/' # from webfx
MARTOR_MARKDOWN_BASE_EMOJI_URL = 'https://github.githubassets.com/images/icons/emoji/' # default from github
MARTOR_MARKDOWN_BASE_MENTION_URL = 'https://python.web.id/author/' # please change this to your domain
# If you need to use your own themed "bootstrap" or "semantic ui" dependency
# replace the values with the file in your static files dir
MARTOR_ALTERNATIVE_JS_FILE_THEME = "semantic-themed/semantic.min.js" # default None
MARTOR_ALTERNATIVE_CSS_FILE_THEME = "semantic-themed/semantic.min.css" # default None
MARTOR_ALTERNATIVE_JQUERY_JS_FILE = "jquery/dist/jquery.min.js" # default None
Check this setting is not set else csrf will not be sent over ajax calls:
CSRF_COOKIE_HTTPONLY = False
from django.db import models
from martor.models import MartorField
class Post(models.Model):
description = MartorField()
from django import forms
from martor.fields import MartorFormField
class PostForm(forms.Form):
description = MartorFormField()
from django.db import models
from django.contrib import admin
from martor.widgets import AdminMartorWidget
from yourapp.models import YourModel
class YourModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.TextField: {'widget': AdminMartorWidget},
}
admin.site.register(YourModel, YourModelAdmin)
Simply safely parse markdown content as html ouput by loading templatetags from martor/templatetags/martortags.py.
{% load martortags %}
{{ field_name|safe_markdown }}
# example
{{ post.description|safe_markdown }}
Don't miss to include the required css & js files before use.
You can take a look at this folder martor_demo/app/templates for more details.
The below example is a one of the way to implement it when you choose the MARTOR_THEME = 'bootstrap':
{% extends "bootstrap/base.html" %}
{% load static %}
{% load martortags %}
{% block css %}
<link href="{% static 'plugins/css/ace.min.css' %}" type="text/css" media="all" rel="stylesheet" />
<link href="{% static 'martor/css/martor.bootstrap.min.css' %}" type="text/css" media="all" rel="stylesheet" />
{% endblock %}
{% block content %}
<div class="martor-preview">
<h1>Title: {{ post.title }}</h1>
<p><b>Description:</b></p>
<hr />
{{ post.description|safe_markdown }}
</div>
{% endblock %}
{% block js %}
<script type="text/javascript" src="{% static 'plugins/js/highlight.min.js' %}"></script>
<script>
$('.martor-preview pre').each(function(i, block){
hljs.highlightBlock(block);
});
</script>
{% endblock %}
Different with Template Renderer, the Template Editor Form have more css & javascript dependencies.
{% extends "bootstrap/base.html" %}
{% load static %}
{% block css %}
<link href="{% static 'plugins/css/ace.min.css' %}" type="text/css" media="all" rel="stylesheet" />
<link href="{% static 'plugins/css/resizable.min.css' %}" type="text/css" media="all" rel="stylesheet" />
<link href="{% static 'martor/css/martor.bootstrap.min.css' %}" type="text/css" media="all" rel="stylesheet" />
{% endblock %}
{% block content %}
<form class="form" method="post">{% csrf_token %}
<div class="form-group">
{{ form.title }}
</div>
<div class="form-group">
{{ form.description }}
</div>
<div class="form-group">
<button class="btn btn-success">
<i class="save icon"></i> Save Post
</button>
</div>
</form>
{% endblock %}
{% block js %}
<script type="text/javascript" src="{% static 'plugins/js/ace.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/mode-markdown.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/ext-language_tools.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/theme-github.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/typo.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/spellcheck.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/highlight.min.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/resizable.min.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/emojis.min.js' %}"></script>
<script type="text/javascript" src="{% static 'martor/js/martor.bootstrap.min.js' %}"></script>
{% endblock %}
If you want to save the images uploaded to your storage, Martor also provides a way to handle this. Please checkout this WIKI
Assuming you are already setup with a virtual enviroment (virtualenv):
$ git clone https://github.com/agusmakmun/django-markdown-editor.git
$ cd django-markdown-editor/ && python setup.py install
$ cd martor_demo/
$ python manage.py makemigrations && python manage.py migrate
$ python manage.py runserver
Checkout at http://127.0.0.1:8000/simple-form/ on your browser.
Martor was inspired by these great projects: django-markdownx, Python Markdown and Online reStructuredText editor.