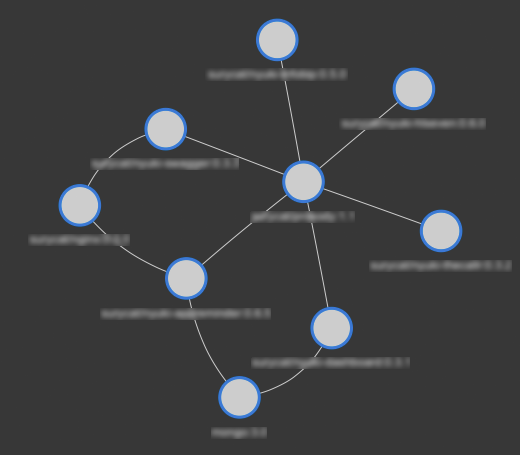
Draw a comprehensive graph of your docker containers.
This application is embedded into a single docker container, and show only network links between your platform architecture.
- docker (all platform)
- docker-compose (optionally)
Just docker-compose mesh in the project folder.
Either pull or build the image with:
docker pull thavel/docker-mesh:head
docker build -t thavel/docker-mesh:head .And then launch it:
docker run --rm \
-p 9200:8080 -p 9201:8081 \
-v /var/run/docker.sock:/var/run/docker.sock \
thavel/docker-mesh:headThe web interface is available through http://localhost:9200 (replace localhost with the IP of your docker-machine if you're running Docker under OSX).
docker-mesh has a RESTful API available through HTTP via the port 9201.
Available routes are:
GETon/v1/containersGETon/v1/nodesGETon/v1/edges
This application has been written using Python 3.5 and the following libraries:
- Show
volumes_fromandvolumesdependencies between containers. - Show forwarded
portsof your containers. - Display basic container information.
- A better and configurable user interface (with filters and commands).
- An improved backend API.
- Versioned and hosted docker-mesh images on Dockerhub.